Но сегодня не об этом. Так как праздник уже практически на носу, то самое время делать соответствующий дизайн на тему Хэллоуина. Поэтому очередной урок Adobe Illustrator у нас будет посвящён как раз этому. А именно как нарисовать ретро фон, который может в последствии стать например флаером, пригласительным или ещё чем-нибудь полезным.
Напоминаем, что другие уроки Adobe Illustrator можно найти на этой странице: "Уроки Adobe Illustrator".
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Этот урок Adobe Illustrator хоть и предназначен для начинающих иллюстраторов, но довольно большой по объёму и количеству всевозможных приёмов. Если вы столкнулись с какими-либо трудностями, то можете обратиться за подсказкой к разделам курса "Изучи Adobe Illustrator за 30 дней!". Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Создаём фон
Начнем мы работу с фона. Для этого возьмите инструмент Rectangle Tool (M) и нарисуйте прямоугольник с размерами рабочей области. Цвет для этой фигуры можно выбрать любой на ваше усмотрение.
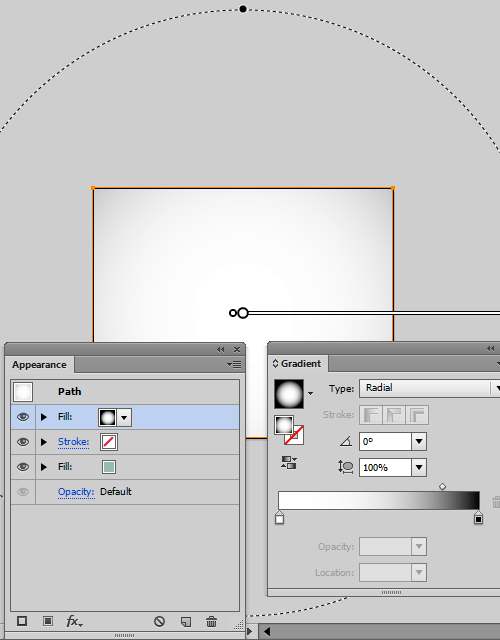
Далее нужно открыть панель Appearance. Если вы до этого не пользовались данной панелью, то найти её можно в меню Window. В панели Appearance для любой фигуры можно создать дополнительную заливку или обводку. Именно это мы сейчас и сделаем. Для этого выделите прямоугольник, и в меню панели Appearance нажмите команду Add New Fill. Вы сразу увидите, как появится новая строчка с заливкой Fill такого же цвета, как предыдущая.
Теперь поменяем эту заливку на радиальный градиент. Для этого выделите верхнюю строчку Fill в панели Appearance. Сама фигура прямоугольник тоже должна быть выделена. Затем открываем панель Gradient и устанавливаем радиальный тип градиента, выбрав в пункте Type значение Radial. Дальше нужно немного настроить градиент с помощью инструмента Gradient Tool (G) либо двигая ползунки в самой градиентной панели. Более подробно по работе с градиентными заливками рассказывается в этом уроке: Видео урок Adobe Illustrtator: основы работы с градиентом. В итоге наша задача сделать заливку с немного затенёнными углами.
Вы видите, что верхний градиент полностью закрывает нижнюю заливку с цветом. Чтобы белый центр градиента стал прозрачным, а затенение по углам наложилось на нижний фон, нужно кликнуть в панели Appearance на чёрный треугольничек перед градиентной заливкой и настроить опции прозрачности Opacity. В нашем случае нужно просто выбрать режим наложения Multiply. Чтобы открыть окно с опциями прозрачности просто кликнете на строчку Opacity. В старых версиях иллюстратора такой возможности может и не быть. В этом случае достаточно выделить строчку с заливкой Fill, а затем открыть отдельную панель Transparency, и уже через неё настроить нужные параметры.
Далее сделаем копию заливки с радиальным градиентом. Опять же в панели Appearance выделяем строчку с верхним градиентом, вы помните, что сам прямоугольник на рабочей области также должен быть выделен. Потом идём в меню панели и кликаем на Duplicate Item. Копия готова. Все свойства у этой новой заливки точно такие же как у предыдущей, но нам на самом деле нужен был именно режим наложения Multiply.
Теперь применим к копии заливки, которую мы только что сделали, эффект для придания текстуры. Для этого выделяем строчку с заливкой в панели Appearance и идём в меню Effect > Sketch > Note Paper. В окне настроек эффекта просто кликаем OK и текстура готова. Она видна в панели Appearance в виде отдельной строчки. Нажав на неё вы получите доступ к настройкам эффекта, и сможете поменять какие-либо параметры, если пожелаете.
На этом работа с фоном закончена. Для удобства лучше сделать новый слой и продолжать уже в нём, а предыдущий заблокировать или даже выключить, чтобы он не мешал. Подробнее про работу со слоями в иллюстраторе можно узнать из этого урока: Adobe Illustrator за 30 дней. День 11: Редактирование объектов, слоев и групп.
Рисуем основу рамки
Рамку можно сделать из простых фигур. Для этого нарисуйте прямоугольник и круг. Круг лучше рисовать после прямоугольника, чтобы он лежал поверх него.
Далее выделите обе фигуры и используйте команду Minus Front в панели PathFinder, чтобы круг срезал прямоугольник, лежащий под ним.
Из этой фигуры мы и будем собирать рамку. Для этого достаточно её отразить пару раз. Выделите фигуру и возьмите инструмент Reflect Tool (O). Зажмите клавишу Alt и кликните мышкой в правую сторону фигуры. Это нужно, чтобы переместить туда центр отражения. Вы увидите, как появится пиктограммка в виде маленькой цели в месте клика. И сразу появится окно с параметрами отражения. Все необходимые данные можно списать со скриншота :) Обязательно нажмите кнопку Copy, чтобы во время отражения создать копию объекта.
Потом выделите две полученные четвертинки рамки и отразите их точно также вниз.
В итоге выделите все части рамки и объедините их в одну форму с помощью команды Unite в панели PathFinder.
Добавляем оформление для рамки
Когда форма рамки готова, можно уже включить слой с фоном, а саму рамку сделать белого цвета. Как видите сам объект у нас состоит из обводки без заливки. Поэтому достаточно просто выбрать для обводки белый цвет. Также можно изменить толщину обводки в панели Stroke.
Далее опять обратимся за помощью к панели Appearance. Выделите нашу рамку, откройте панель и создайте ещё одну обводку, нажав в меню панели Add New Stroke. В списке появится вторая точно такая же обводка Stroke.
У меня толщина обводки 4 пункта, это значение отображается в панели. А для верхней обводки я сделал толщину в два раза меньше. Для этого нужно нажать на строчку Stroke и изменить толщину в специальном окошке. В старых версиях иллюстратора такой возможности может не быть, тогда просто выделите строчку Stroke, а потом откройте отдельную панель Stroke, и уже там измените толщину.
Кстати, все наши предыдущие телодвижения никак не отражались на внешнем виде рамки. Это происходит потому, что одна обводка лежит строго поверх второй. Чтобы их раздвинуть используем эффект. Выделим строчку с верхней обводкой, затем идём Effect > Path > Offset Path. Ставим значение отступа Offset например как у меня 6 px. Нажимаем OK, и обводка с эффектом отодвинется на внешнюю сторону.
Теперь изменим свойства этой внешней обводки, чтобы преобразовать её в точки. Выделим в панели Appearance эту верхнюю обводку и откроем панель Stroke. Установите настройки как на скриншоте, и тогда пунктир будет выглядеть как ряд точек, идущих друг за другом.
Далее по такому же принципу сделайте для рамки третью обводку. Она уже не должна быть пунктирной, а отступ через эффект Offset Path можно установить 12 px, чтобы обводка образовала внешнюю сторону рамки.
Полезный приём. Вы можете закинуть такой комплексный объект, как наша рамка в панель стилей Graphic Styles. Тогда все свойства, а именно параметры обводок с эффектами, сохранятся в виде стиля. Затем этот стиль можно применять к любым другим объектам и формам, что намного быстрее, чем заново всё настраивать. Также свои стили можно сохранить в виде библиотеки и использовать в других работах. Для этого достаточно в меню панели стилей выбрать пункт Save Graphic Style Library.
Пишем текст
Здесь всё просто. Используйте инструмент Type Tool (T), чтобы написать любой заголовок.
Шрифт можно скачать отсюда: MetroRetroNF.
Рисуем приведение
Сначала нужно нарисовать половинку приведения. Для этого используйте инструмент Pen Tool (P).
Затем с помощью инструмента Reflect Tool (O) отразите половину приведения как в случае с рамкой.
И соедините две половинки используя команду Unite в панели PathFinder.
И опять используя инструмент Pen Tool (P) можно нарисовать глаза и рот. При этом достаточно нарисовать всего один глаз, а второй получить с помощью отражения. Я сделал заливку у приведения чёрного цвета, а обводку отключил, она нам не понадобится. Цвет у рта и глаз значения не имеет, выберите любой, для удобства контрастный с самим приведением.
Теперь выделите всё и нажмите Minus Front в панели PathFinder, чтобы получить дырки на месте глаз и рта.
Создаём кисть-приведение
Когда наш призрак готов, просто залейте его белым цветом и закиньте в панель кистей Brushes. Выбрать нужно художественную кисть Art Brush.
Далее в окне настроек кисти установите необходимые параметры. Width - толщина у меня стоит 40% от оригинального размера, так как исходное приведение получилось довольно большое по сравнению с рамкой и фоном. Stretch to Fit Stroke Length растягивает основу кисти вдоль пути, к которому она применена. Direction - это направление. Все эти параметры можно изменять во время работы с кистями. Для этого достаточно сделать двойной клик по изображению кисти в панели.
Рисуем множество приведений кистью Art Brush
Когда кисть готова, достаточно взять инструмент Paintbrush Tool (B), выбрать нашу новую кисть и нарисовать множество приведений вокруг рамки.
Чтобы призраки были полупрозрачными, нужно установить значение Opacity 30% в панели Transparency.
Закрываем призраков маской
Чтобы сделать маску, нам понадобится две фигуры. Прямоугольник с размерами под рабочую область и исходная форма рамки. Ну, прямоугольник рисуется просто инструментом Rectangle Tool (M). А вот заново делать форму рамки неохота. Поэтому можно скопировать уже готовую рамку Ctrl+C и копию вставить точно поверх исходника Ctrl+F. Затем откройте панель Appearance и удалите верхние обводки, которые мы делали для создания оформления рамки. Для этого выделите строчку с обводкой Stroke и нажмите на иконку мусорной корзины внизу панели. Удалив все обводки кроме самой первой, вы получите простую исходную форму рамки. На скриншоте моя форма рамки уже лежит поверх прямоугольника, обводок у фигур нет, я сделал им просто заливки разных цветов.
Обратите внимание, что форма рамки у нас в итоге немного меньше самой рамки с оформлением, так как там есть ещё две обводки, которые отступают на внешнюю сторону. Чтобы сделать их одинаковыми, выделите исходную форму рамки и идите Effect > Path > Offset Path. Ставим значение отступа Offset как у третьей по счёту обводки в рамке с оформлением, то есть 12 px. Нажимаем OK. И обязательно преобразуем этот эффект в простую форму, идём Object > Expand Appearance.
Теперь используйте команду Minus Front в панели PathFinder, чтобы вырезать в прямоугольнике отверстие по форме рамки. В итоге, полученная фигура закрывает приведений, которые находятся точно между рамкой и краями рабочей области. Это и будет основой маски.
Чтобы сделать из этой формы маску, нужно выделить всех приведений и саму основу маски сверху них. Затем открыть меню Object > Clipping Mask > Make. И все приведения аккуратно закроются маской.
Если работа с масками у вас вызывает определённые затруднения, то обратите внимание на этот урок: Adobe Illustrator за 30 дней. День 26: Создаем обтравочную маску и непрозрачную маску.
На этом работа над нашим хэллоуиновским фончиком закончена. Дальше можно сохранить иллюстрацию или же экспортировать в растровом формате. Подробнее об этом вы можете узнать здесь: Adobe Illustrator за 30 дней. День 29: Сохранение и печать.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














































Здорово!Очень понравился урок-подробный и понятный))У меня возник вопрос-кто-нибудь после прохождения урока, рисовал картинку, затем выставляя её на продажу на стоки?Не плагиат ли это получается?И честно ли выкладывать вашу идею на продажу на стоки? Прошу прощения, может кто-то уже задавал подобный вопрос, но я не нашла.
ОтветитьУдалитьВика, добрый день! Картинки основанные на уроках на стоки добавлять нельзя, так как это считается плагиатом. Вы можете использовать приемы, которым вы научились в уроке, но идея рисунка уже должна быть вашей собственной :)
УдалитьИспользуйте в этом случае популярный приём: чужая идея + чужая идея = моя идея :)
УдалитьАня, привет :) У меня вопрос. Эффект Effect > Sketch > Note Paper растровый - разве его можно на сток? Или его как-то там овекторить можно в процессе?:)
ОтветитьУдалитьВ векторном файле такой эффект оставлять нельзя, он растровый, совершенно правильно. Чтобы загрузить такое на сток, надо экспандить текстуру, потом вынимать из неё растровое изображение и преобразовывать его в вектор через автотрейс.
УдалитьА есть подробные описания этих действий? А то так вроде все понятно, но боюсь напортачить и слить работу.
УдалитьУ нас тут нету, но можно погуглить :) По автотрейсу уж точно есть уроки. Если не найдёте можете звонить на скайп: Онлайн консультации
УдалитьСделали урок: автотрейс растрового изображения в Adobe Illustrator
УдалитьХотелось бы узнать, разве можно контурную линию (пунктир), не переведенную в отдельный объект оставлять в таком виде? На сток не примут.
ОтветитьУдалитьЕсли замкнутый контур, то можете оставить так. Никаких нарушений в этом нет. Пунктир - это просто свойства обводки. А обводки как таковые на стоках разрешены.
УдалитьАня, Роман, добрый день! Я не могу вырезать в прямоугольнике отверстие по форме рамки. У меня 5 версия Иллюстратора. Я нажимаю "Минус верхний" в "Обработке контуров" (и с Alt, и без него), и ничего не вырезается, без изменений остаётся. Даже снова посмотрела Урок 9 (дырка в ключе)-там всё получается.
ОтветитьУдалитьЧто же такое может быть? В чём я ошибиться могла, подскажите, пожалуйста! Ошибка, наверное, типичная для новичков, вроде меня, и вам, думаю, знакома! ))) Спасибо за уроки!
Аааа! А я справилась!
ОтветитьУдалитьСпасибо ещё раз, Роман, Анна, за уроки! Дальше буду заниматься! )))
Вот и замечательно :)
УдалитьСпасибо за урок!
ОтветитьУдалитьНо у меня тут проблема с удалением "лишних привидений". Никак не выходит. Не могу понять в чем ошибка, я уже и другие уроки про маски смотрела и местами слои меняла (думала в этом ошибка).
Можете подробнее про этот момент объяснить?
Я что-то не понимаю...и видимо что-то очень простое =))))
Спасибо,
Надя
Маска работает по следующему принципу:
Удалить1. Создаём форму, которая будет основой маски, поверх всех объектов
2. Выделяем эту форму и объекты под ней.
3. Идём Object > Clipping Mask > Make
4. Форма преобразуется в маску, а объекты под ней, которые были выделены, маскируются ею.
Вы именно так всё делаете?