Инструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
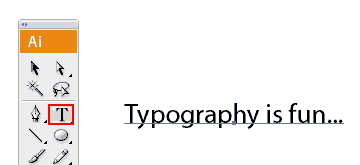
Чтобы напечатать текст из определенной точки, просто кликните на рабочей области, используя инструмент «Текст» (Type Tool), и печатайте свой текст. Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.

Печатаем текст, используя область для печати
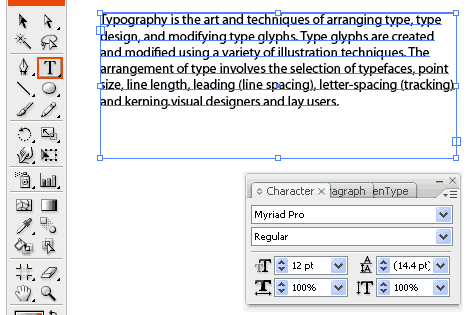
Используя область для печати, Вы получаете больше контроля над своим текстом. Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).

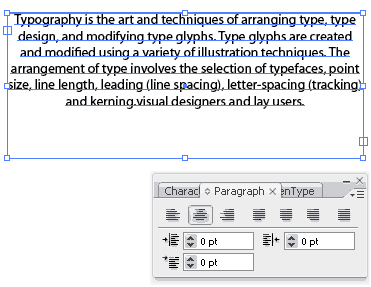
Чтобы увидеть настройки для текстового абзаца, нажмите на вкладку «Абзац» (Paragraph). Вы можете попробовать применить к тексту разное выравнивание и отступы для абзацев.

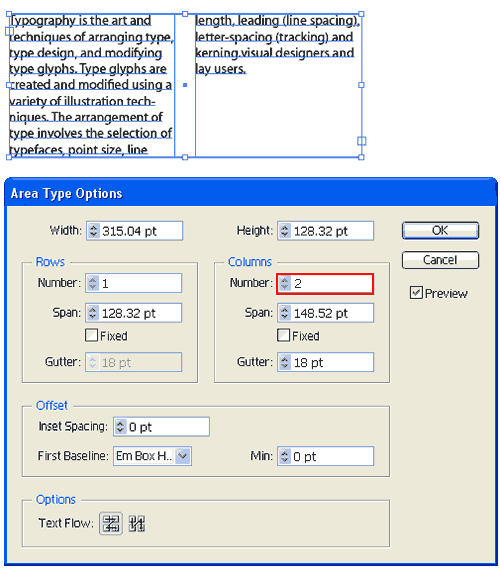
Чтобы увидеть еще больше возможностей для редактирования текста, идем в Текст > Параметры текста в области (Type > Area Type Options). Попробуйте изменить цифру в графе «Колонки» (Columns), чтобы увеличить количество колонок в Вашем тексте.

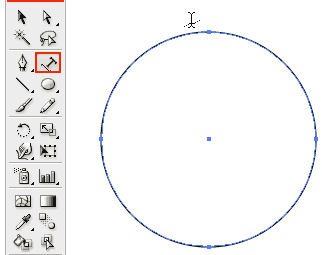
Текст по контуру
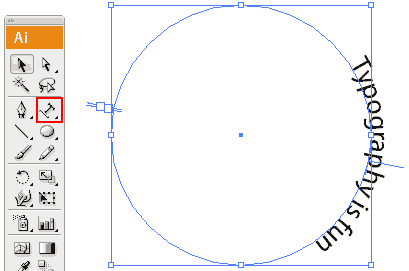
Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!


Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool).

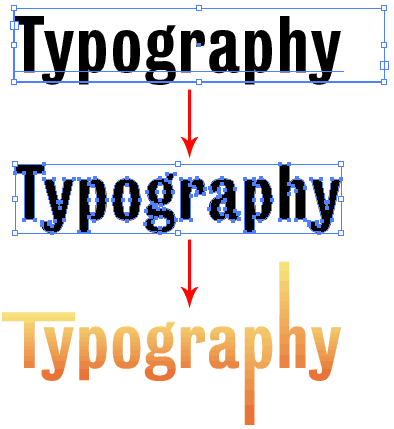
Преобразовываем текст в кривые
Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).

Следующий урок: Цветовые и объектные переходы
Перевод: Анна Волкова
Источник: Vectordiary
 Читать дальше...
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Про текст по контуру не знал!!!
ОтветитьУдалитьВсегда делал из строчки кисть,
а потом крутил её по всякому...
Я тоже, как оказалось, много чего не знала
ОтветитьУдалитьпока за перевод курса не взялась:)
Не могу понять как в АИ4 написать текст внизу окружности.?????
ОтветитьУдалитьРисуете окружность, выбираете инструмент "текст в контуре" как показано в уроке. Пишете. Выделяете все инструментом "Выделение". Если потянуть за начальную точку не влево или вправо, а к центру круга, то текст переместится на его внутреннюю окружность.
ОтветитьУдалитьЗдраствуйте! Очень нравятся Ваши уроки! Огромное спасибо!) Вот только сейчас столкнулась с проблемой)) не могу найти опцию Type > Area Type Options?((( Чтобы на колонки разделить текст.
ОтветитьУдалитьВсе, я нашла))) Только вот теперь другая проблема...когда выделяю текст, изменяю параметры колонок на 2, ставлю галочку на Previev, у меня сразу пропадает текст и остаются две пустые колонки...что делать?
ОтветитьУдалитьЕсли честно - даже не знаю. У меня все выходит как в уроке. А потом, когда жмете ok и опция применяется текст не появляется обратно? Так и остаются две пустые колонки? Может это с версией иллюстратора связано. У вас какая версия? Все настройки выставлены прямо так как в уроке?
ОтветитьУдалитьВсе получилось! Видимо глюк был с прогой! У меня CS2. За три дня дня прошла 23 урока, просто супер! Я в восторге!) Спасибо!
ОтветитьУдалитьПожалуйста :)
ОтветитьУдалитьПродолжайте в том же духе!
cs5, текст упорно не преобразуется в контур :(
ОтветитьУдалитьопция есть, но она недоступна. что я неправильно делаю?
получилось! :) это я чайник
ОтветитьУдалитьСкоро станете профи :)
ОтветитьУдалитьДобрый день, давно здесь ничего не писали уже, но я недавно наткнулся на этот классный блог :) И хочется спросить про Текст - чем можно делать заголовки в работах, если шрифты как я понял защищены авторством, от руки? И у меня вопрос про стандартные кисти в Иллюстраторе (у меня 10версия) они так же являются запретными и надо делать кисти исключительно свои или нет? :) Буду очень благодарен за ответы :)
ОтветитьУдалитьКисти нужно делать исключительно свои, текст бы тоже желательно свой, но в крайнем случае можно использовать и стандартный, только обязательно его нужно разбирать на объекты(expand). Нужно еще учитывать, что не все микростоки принимают изображения с текстом...
ОтветитьУдалитьЗдравствуйте! Я перехожу из корала в иллюстратор. Ваши уроки очень мне помогают. С первого раза всё понятно, спасибо. Хотелось бы узнать можно ли в иллюстраторе редактировать текст на уровне "переносов, символов до переноса, символов после переноса..." просто когда макетируешь большие буклеты хотелось бы чтобы текст выглядел достойно)
ОтветитьУдалитьЯ, если честно, особо в работу с текстом не вдавалась, ни к чему было. Тут вам уроки посерьезней нужны. Посмотрите раздел "Текст" в официальной справке Adobe: http://help.adobe.com/ru_RU/Illustrator/13.0/index.html
ОтветитьУдалитьА как обратно из контура сделать текст? Есть узы файл в нем текст преобразован в контуры, а мне нужно обратно сделать редактируемый текст? Это реально?
ОтветитьУдалитьНикогда такого не делала, думаю, что такой функции нет. Но ведь можно просто заново перенобрать текст.
ОтветитьУдалитьВ справке на которую дана ссылка в комменларии выше смотрели?
Если текст в кривых, то в кривых он и останется навсегда =) Можно вернуть всё взад, если вы сами его только что в кривые преобразовали. Жмите Ctrl+Z, чтобы вернуться на шаг назад, Illustrator отменит ваше действие. Если текста много, и он - картинка. То поможет разве что FineReader
ОтветитьУдалитьЗдравствуйте! К вам вопрос: Если изменить параметры дискрентной кисти, можно считать ее своей и пользоваться? Или она все же остается авторской? Спасибо за ответы!
ОтветитьУдалитьСложный вопрос, я предпочитаю нарисовать свою и работать с ней, чтобы над такими вопросами не париться :)
ОтветитьУдалитьА как преобразовать текст из кривых обратно в текст? Это возможно?
ОтветитьУдалитьНикак. Нет.
УдалитьCtrl+Z - вернуться назад, если иллюстратор "помнит" до того момента, когда текст был ещё текстом. Если вы закрыли документ, то уже никак.
ОтветитьУдалитьЗдравствуйте! А как сделать градиент на тексте (конечно же он уже в кривых) углом 0 градусов, чтобы он шел через всю надпись? У меня получается так, что на каждой букве отдельный градиент.
ОтветитьУдалитьДа, есть такое дело. У меня тоже на каждой букве отдельный градиент получился. Предлагаю такой вариант решения проблемы:
Удалить1. Пишите текст
2. Переводите в кривые
3. Рисуете сверху текста прямоугольник
4. Заливаете прямоугольник градиентом
5. Выделяете текст вместе с прямоугольником сверху него
6. PathFinder -> Divide
7. Удаляете лишние куски
По идее, чтобы не оставалось лишних обрезков, можно применить PathFinder -> Intersect, но он чего-то не срабатывает. Если кто знает способ проще - напишите пожалуйста. Тоже интересно =)
Так можно же сгруппировать текст и сделать новую заливку (градиент) через панель Оформление (appearance), только обычную заливку у текста лучше убрать сперва. Сама заливка должна располагаться выше строчки "Содержимое" (не знаю как в англ версии называется)
УдалитьДа, у меня сработало, спасибо. Нашёл, кстати ещё один способ: нужно выделить буквы и сделать из них составной контур Object > Compound Path > Make. Тогда градиент нормально срабатывает даже без панельки Appearance
УдалитьНе получается перевернуть текст (сделать, чтобы он шел по внутренней стороне. Выделяю инструментом выделения.. пробую тянуть за все возможные точки.. их там три, одна с плюсом.. просто текст вращается по кругу или контур смещается...
ОтветитьУдалитьВыделите текст инструментом Selection Tool. Не сами буквы, а именно всю конструкцию с текстом как объект. Появятся вспомогательные элементы. На контуре, вдоль которого идёт текст, должна быть пипка, такой типа перпендекулярчик к этому контуру. Когда подводите курсор к этой пипке, то рядом с курсором появится маленькая пиктограмка (как буква Т кверху ногами). Как только пиктограмка появилась - тяните пипку на внутреннюю сторону контура.
УдалитьДобрый день! А можно создать собственный шрифт для стоков? Т.е. я имею ввиду полностью нарисовать весь алфавит изначально как объекты. И как его потом отправлять: перевести каждую букву в символ или как-то по-другому? Спасибо.
ОтветитьУдалитьДа, можно :)
УдалитьТак же объектами потом и оставить.
Спасибо!!!
ОтветитьУдалитьЗдорово! Чем дальше, тем больше увлекаюсь этим курсом!
ОтветитьУдалитьСпасибо огромное!
Немного не в тему, извините, но вопрос стоит остро, подскажите, пожалуйста, где найти инструмент Flare Tool. Только, пожалуйста, на русском языке, а то с английским буду долго тыкаться. У меня CS5, заранее спасибо большущее!
ОтветитьУдалитьЭто последний подинструмент в инструменте "Прямоугольник". В русском варианте может называться "Блик".
УдалитьДобрый день!
ОтветитьУдалитьЯ не могу найти как менять шрифт.
Подскажите пожалуйста.
Когда вы пишите текст, название шрифта отображено в панели Type или же в панели информации Adobe Illustrator сверху. Вот там его и можно поменять. Когда текст уже написан его можно кликнуть правой кнопкой и в контекстном меню выбрать пункт Font, чтобы изменить шрифт уже готовой надписи.
УдалитьАня, подскажите пожалуйста, есть ли в css3 разбивка на колонки? Найти не могу. Может, она как-то по другому называется. Уже обыскалась, даже через справку вбивала "columns" - 0 результатов. Но у Вас кто-то писал в комментах, что в css2 нашел..., так что может быть я не туда смотрю?
ОтветитьУдалитьНужно выбрать подинструмент Area Type Tool (второй по счету в инструменте текст). Нарисовать прямоугольник с обводкой и без заливки. Кликнуть инструментом Area Type Tool по контуру этого прямоугольника. Прямоугольник превратится в область для ввода текста. Теперь там можно писать текст. Чтобы изменять количество колонок и другие настройки, нужно выделить этот прямоугольник и сделать двойной клик по иконке инструмента Area Type Tool. В появившемся окне поставить нужное количество колонок. Более подробно всё написано в этом уроке, ещё раз его внимательно изучите и всё получится.
Удалитьдобрый день.
ОтветитьУдалитьподскажите пожалуйста, что мне делать: когда создаю текст по кругу он начинает у меня появляться на 90 градусов ниже чем я начал. что сделать чтобы там где я хочу он начинался?
Там есть управляющие маркеры, которыми можно всё регулировать. Если выделить текст инструментом Selection Tool (V), то они видны. Потяните за них, чтобы переместить текст туда, куда вам нужно.
УдалитьЗдравствуйте, не получается сделать вот это: "Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). " У меня стоит иллюстратор CC версии, не могу найти Create Outlines. Хочется красиво буквы закрасить градиентом как в уроке, спасибо заранее за ответ. Алена
ОтветитьУдалитьСделайте по тексту правый клик > в контекстном меню будет пункт Create Outlines
УдалитьСпасибо, получилось, скажите еще пожалуйста, а как сделать так, чтобы каждая буква градиентом одинаково закрашивалась, а то получается что меняю направление градиента и меняется направление всей надписи, а мне надо каждую букву по - своему закрасить. Спасибо заранее за ответ, Алена
ОтветитьУдалитьОй, что - то я тупанула.....надо же каждую букву отдельно выделять! и все получится. Спасибо за понятные уроки, очень нравится по ним работать
ОтветитьУдалитьПожалуйста, но на самом деле спасибо Тони Шон. Это он автор курса, здесь всего лишь перевод адаптированный под стоковый вектор
УдалитьДоброго дня! Подскажите, пожалуйста, как загрузить новый шрифт в AI? В систему установила. Пробовала скопировать шрифт в C/Program Files/Common Files/Adobe/Fonts, но у меня там нет папки Fonts.... Что делать? Заранее благодарю.
ОтветитьУдалитьВсё правильно, шрифт устанавливается в систему. Иллюстратор берёт его оттуда. Если такой вариант не срабатывает, то возможно что-то не так с системой или с самим иллюстратором.
УдалитьЗдравствуйте!
ОтветитьУдалитьА если нельзя использовать текст с иллюстратора,то как тогда можно использовать свой нарисованный текст "по контуру"?подставлять вручную так,чтобы устраивал конечный результат? или же есть какой-то др. способ?
А если использовать текст с иллюстратора и отрисовав его по точкам затем редактировать его инструментом Direct Selection Tool,то это будет считаться "своим" текстом так или нет?
Шрифты можно применять в стоковой иллюстрации, если в лицензии разрешено коммерческое использование.
УдалитьСвои шрифты можно делать, и тоже использовать для стоков.
Если обрисовать чужой шрифт, то это может быть расценено как плагиат.
А какие шрифты разрешено использовать?
УдалитьА если применить к шрифту Expand Appearance,а потом его как-то исказить, то будет ли считаться,что это нарушение авторских прав?
Спасибо за ответ.
Можно использовать шрифты, в лицензии у которых разрешено их коммерческое использование.
УдалитьНа второй вопрос, пожалуй, отвечу встречным вопросом: Если все остальные микростокеры и не только они будут скачивать ваши иллюстрации, как-то искажать их, а потом заливать на продажу как свои, то будет ли это считаться нарушением авторских прав???
Думаю да,но если конечный результат серьезно отличается от изначального(я об этом!),то я не против,ведь плагиат повсюду и везде.
УдалитьА как насчет того,что если придумать какую-то оригинальную идею(как мне кажется),нарисовать это,залить на сток и продавать,а потом оказывается,что эта идея уже у кого-то воплощена,но я-то не знал об этом,что тогда?забанят?что делать в таких случаях?ведь получается идея как бы "украдена".
Просто я не знаю каких-то тонкостей этой работы что ли,поэтому и спрашиваю,не хочется попасть в неприятную ситуацию.Не к кому обратиться за советом и помощью по этим вопросам.
Спасибо за ответы и за потраченное время.
В любом бизнесе есть определённые риски. Стоки тут не исключение. И как раз блокировка или бан из-за разбирательств по поводу авторского права относится к таким рискам.
УдалитьЕсли периодически то там, то сям допускать небольшие послабления в своей работе в плане срисовок, заимствований, использования шрифтов, клипартов или ещё чего-то без разрешения авторов или релизов либо лицензий, то риски встрять в такие разбирательства по поводу авторского права растут. Когда именно вам попадётся дотошный инспектор на стоке, который полезет проверять всё досконально, либо кто-то особо внимательный напишет жалобу в support, никто точно не знает. Но чем больше в портфолио таких вот потенциально опасных работ, где что-то как-то "украдено" или позаимствовано, тем раньше это может произойти. И тем больше шансов, что во время разбирательства обвиняющей стороне будет к чему придраться.
И никому не будет интересно, придумали ли вы оригинальную идею сами или ещё как, а она просто совпала с чужой. Если в процессе расследования в вашем портфолио откопают достаточное количество фактов плагиата, чтобы аккаунт забанить, то его забанят. И будет очень обидно, что столько сил и времени пошло коту под хвост.
Поэтому я рекомендую предпринимать максимум усилий, чтобы уменьшить любую возможность придраться к вашим работам в плане авторского права, даже мало мальскую. Если есть сомнения в том, чтобы использовать что-то, то лучше это не использовать, а делать иллюстрацию максимально оригинальной. А если и применять какие-то чужие элементы, то прилагать Property Release, подписанный автором этих графических элементов, где он разрешает использовать их для стоков. Для шрифтов - иметь при себе лицензию, разрешающую их коммерческое использование.
А по поводу идей и того, что всё уже до нас нарисовано, то вот хорошая книжка: Кради как художник