
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Если во время работы по уроку возникнут какие-то вопросы, то вы можете обратиться за подсказкой к разделам курса "Изучи Adobe Illustrator за 30 дней!". Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Для начала, чтобы сделать автотрейс в Adobe Illustrator, нам необходимо исходное растровое изображение. Для урока я взял обычный лист бумаги, помял его хорошенько, а потом отсканировал на сканере. Исходные растровые изображения для автотрейса желательно делать хорошего качества и высокого разрешения. В противном случае результат автотрейса может не оправдать ваши ожидания.

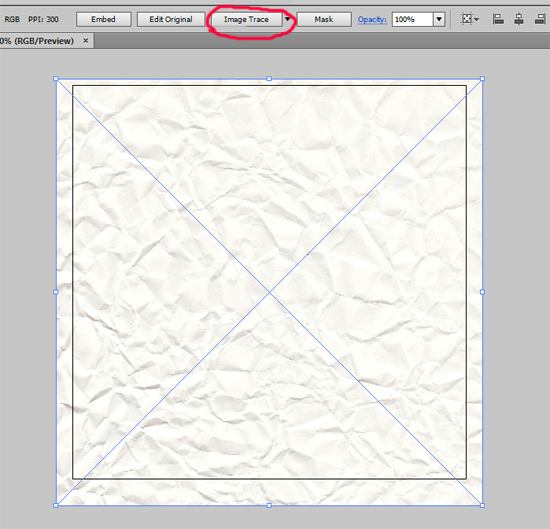
Растровую картинку закидываем в иллюстратор. И когда она выделена и лежит себе преспокойненько на рабочей области, то вверху на панеле информации как раз и появляется кнопочка автотрейса Image Trace (Live Trace в старых версиях).

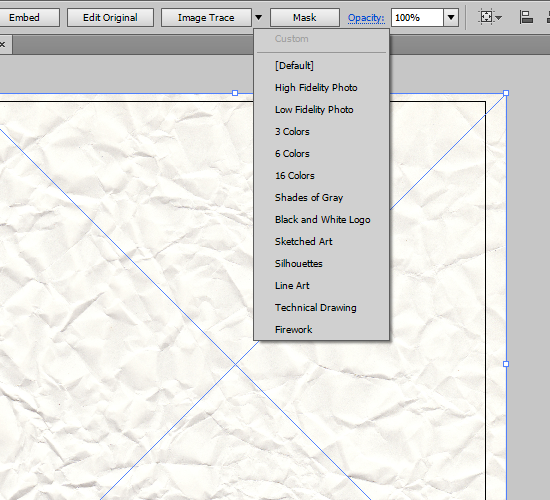
Но не спешите сразу на неё нажимать. Если кликнуть на треугольничек рядом, то появится список готовых шаблонов с настройками автотрейса под те или иные изображения. Выберите какой-нибудь из этих шаблонов.

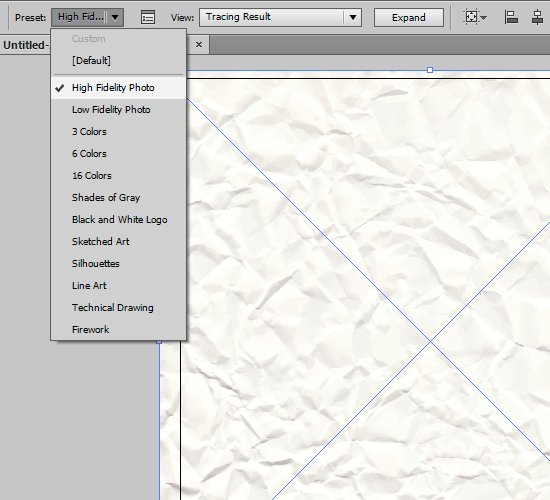
И иллюстратор начнёт высчитывать автотрейс данного изображения. На это требуется определённое время. Всё зависит от размеров исходника и мощьности компьютера. Результат он потом вам покажет. Если вы считаете, что автотрейс получился не очень хорошо, то можно выбрать другой шаблон в поле Presets.

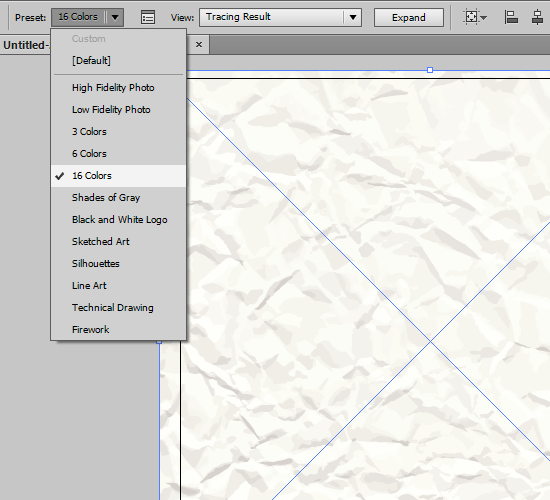
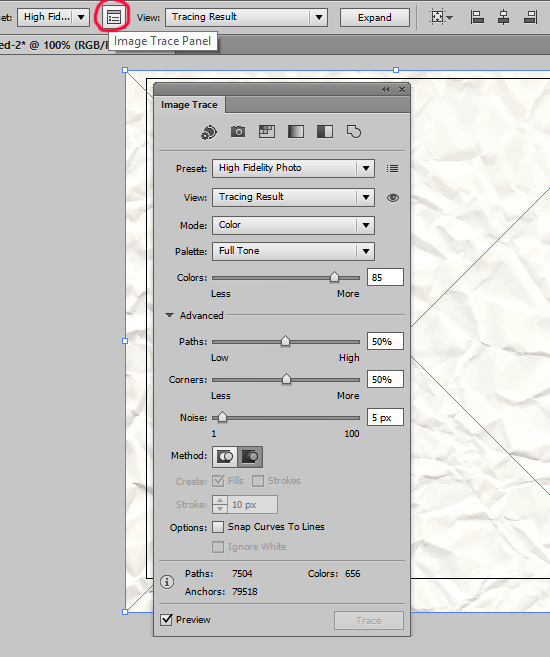
Как видно на картинке выше, с параметрами High Fidelity Photo автотрейс максимально повторяет исходное изображение. Но при этом надо учитывать, что векторная иллюстрация после такого автотрейся будет максимально сложная и большая по объёму. Для примера, вот такой результат даёт автотрейс при использовании другого шаблона, 16 colors.

Здесь уже нужно исходить из ваших конечных целей, и растрового изображения, которое трейсится. Например, для черно-белого силуэта подойдёт шаблон Black and White Logo, где иллюстратор автоматически отрисует только контуры.
Если вы хотите самостоятельно выставить настройки автотрейса, то достаточно нажать на кнопочку Image Trace Panel (в старых версиях иллюстратора нужно зайти в меню Object > Live Trace > Tracing Options)

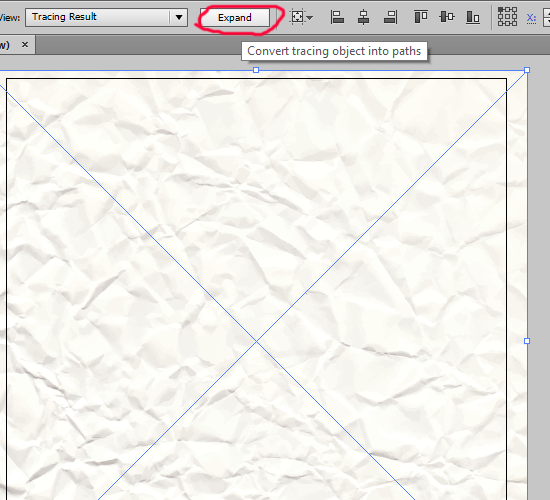
Когда вы посчитаете, что всё готово, то нужно нажать кнопочку Expand в панели информации, чтобы получить векторные формы.

И вот уже готова наша векторная помятая бумага.

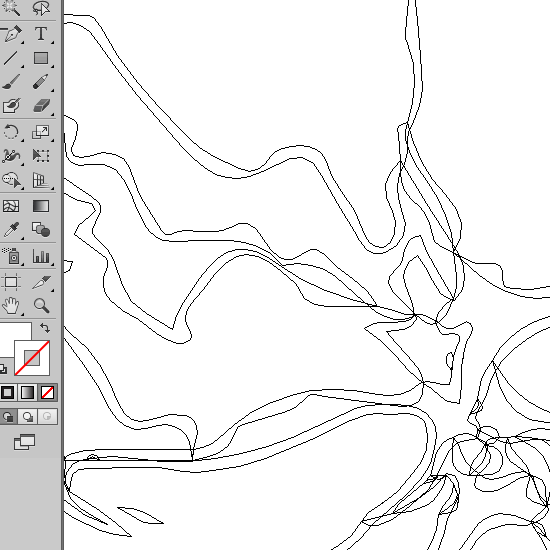
Чтобы повторить эту растровую картинку, иллюстратор создал множество форм с разной заливкой. Это хорошо видно при большом зуме в режиме Outline (Ctrl+Y).

Дальше можно закрыть все выступающие части маской или обрезать их автоматически с помощью скрипта Magic Eraser

И ещё несколько слов по поводу микростоков. Дело в том, что на стоках неоднозначно относятся к результатам автотрейса. Иллюстрацию, сделанную на основе автотрейса могут как принять на продажу так и отклонить. Тут всё зависит от инспектора. Если он посчитает, что каша-малаша из форм, которая обычно получается после автотрейса, приемлема для стока, то картинку примут. Так или иначе, вы всегда должны иметь наготове исходник изображения, чтобы предъявить его, если этого потребуют во время приёмки. Исходник должен быть ваш авторский. Либо автор исходника должен подписать вам Property Release, разрешающий продавать данное изображение на стоках.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















А как инспектора относятся если подобный автотрейс используется просто как фон/подложка для иллюстраций, иконок например, что бы они выгоднее выглядели чем на голом фоне? За такое использование может быть отказ? Спасибо.
ОтветитьУдалитьДа за любое использование автотрейса может быть отказ, особенно если в итоге образовалось тысячи форм, и картинка похожа на лоскутное одеяло :) Просто отправляем картинку и надеемся на адекватного инспектора. Если примут, то хорошо. Не примут - да и фиг с ним. На других стоках могут вполне принять. И ещё можно перезалить через месяц другой, чтобы не выглядело как наглый ресабмит.
УдалитьСпасибо)))))) я как раз хотела спросить как делаются такие штуки)))))))) вы прям-таки мысли мои читаете)))) спасибо большое))) отличный урок)))
ОтветитьУдалитьПожалуйста большое :) А ты звони Ане, если что. Подкидывай идеи. Чтобы мне легче было мысли читать.
УдалитьПосле автотрейса фотографий цветов и разбивки на контуры получается приличное колво объектов даже после чистки полученного вектора от фона и пустых объектов.. Можно ли как-то объединить все эти мельчайшие частички хотя бы по цветам или секторам? Принимает ли такие трейсы стоки, если аккуратно убрать пустые контуры и собрать хотя бы в группы объекты одного цвета? А то цветы получаются очень красивыми, рамки из них - просто обалденные. Заранее спасибо.
ОтветитьУдалитьОбъединить можно. Как вариант волшебной палочкой выделить сразу все объекты с одинаковыми или близкими цветами и слепить потом через PathFinder. Через двойной клик по иконке инструмента волшебная палочка можно настроить охват.
УдалитьСтоки автотрейс принимают, но тут всё зависит от субъективного мнения инспектора. Если инспектор посчитает, что полученное после автотрейса изображение подходит для продажи, удобно для редактирования и имеет коммерческую и практическую ценность, то картинку примут. Тут надо просто загружать на пробу и надеяться на адекватного инспектора.
Возможно кто-то уже создал скрипт для автоматического объединения всех объектов с одинаковой заливкой в группу или в один объект?
УдалитьИли вы знаете кого-то кто может побыстрому написать такой скрипт? Я пока не нашел готового скрипта в интернете
Виталий
УдалитьShutterstock ужесточил приёмку автотрейсов Update to Our Auto-Trace Policy for Vector Illustrations
ОтветитьУдалитьТак что теперь загрузить автотрейс на продажу будет не так уж просто как раньше
Подскажите, пожалуйста, как сделать прозрачный шрифт (как на первом фото)
ОтветитьУдалитьТекст разбираем через правый клик > Create Outlines. И делаем дырки этими буквами в прямоугольнике. Дырки можно делать через PathFinder, но тогда надо все буквы сначала слить в составную форму (Ctrl+8), а потом дырявить через PathFinder > Minus Front
УдалитьСпасибо Вам за замечательные уроки! Каждый из уроков открывает новые и классные штуки! Ура авторам!
ОтветитьУдалить