
Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Чтобы сделать этот урок Adobe Illustrator, у вас уже должны быть начальные знания и навыки по работе в этой графической программе. Если какие-то моменты окажутся не понятны, то вы можете задать вопрос в комментариях к уроку. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Создаём орнамент
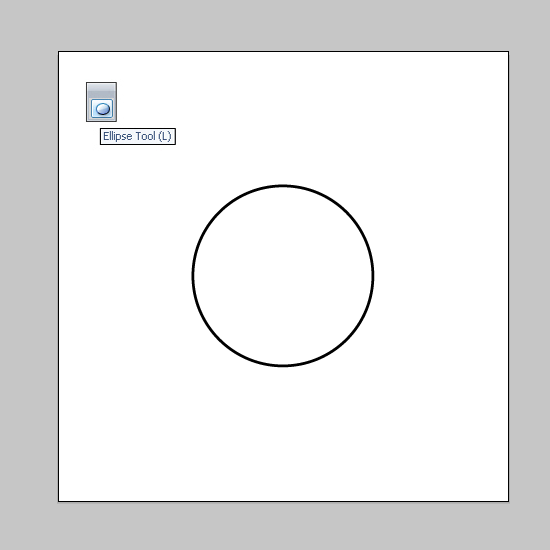
Первое, что нужно сделать, это создать фрагмент будущего орнамента. Новый документ я сделал размерами 500x500 px. И нарисовал круг инструментом Ellipse Tool (L). Заливки у круга нет, обводка черная.

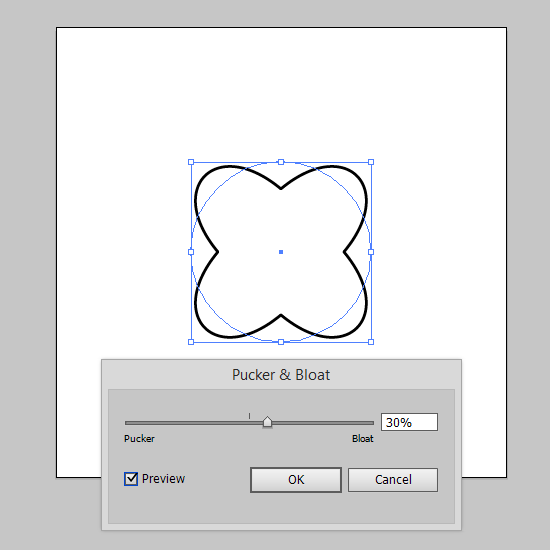
Затем применяем к кругу эффект Effect > Distort & Transform > Pucker & Bloat. Установите значение эффекта 30%, чтобы раздуть фигуру как на картинке ниже.

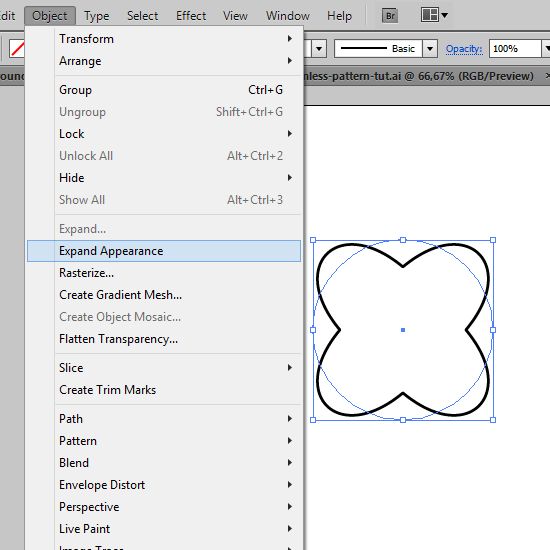
После применения эффекта нам нужно преобразовать фигуру в простую форму. Для этого выполните команду Object > Expand Appearance.

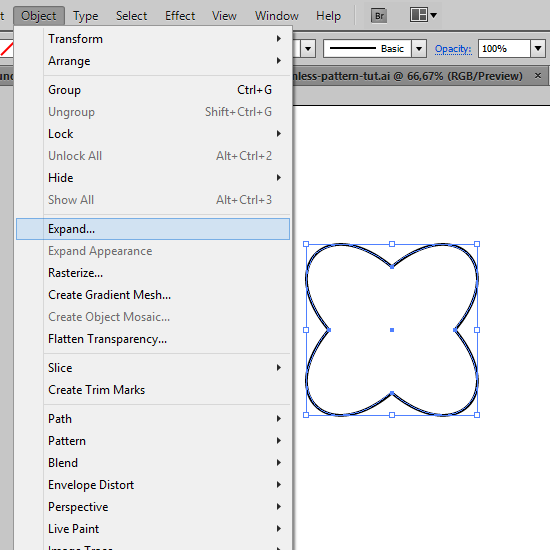
И ещё раз выполняем команду Object > Expand, чтобы преобразовать обводки в простые формы.

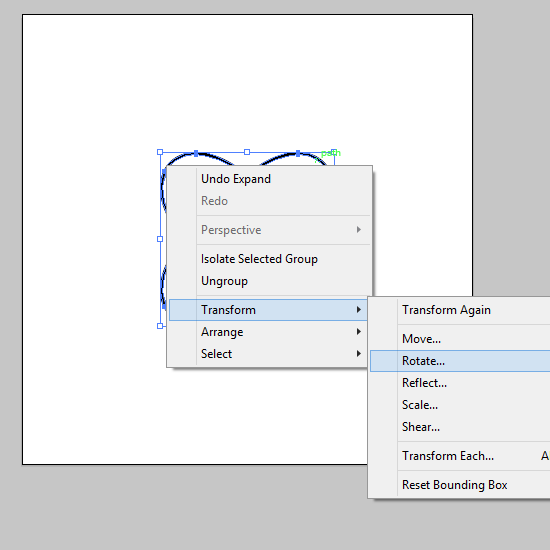
Далее фигуру нужно повернуть. Сделайте правый клик по ней и выберите в контекстном меню команду Transform > Rotate.

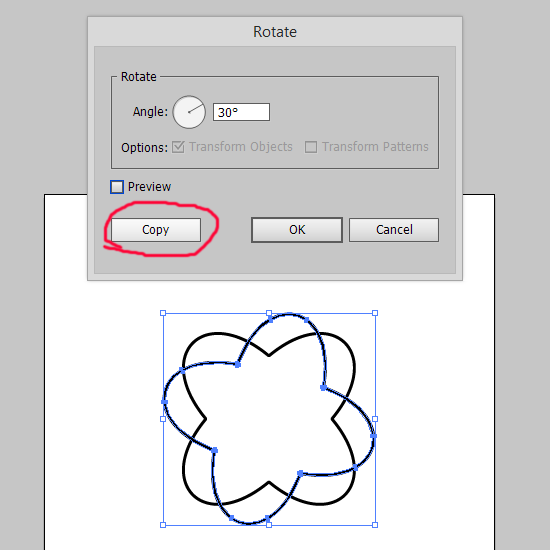
В появившемся окне введите угол поворота 30 градусов и нажмите Copy. Иллюстратор создаст копию объекта и повернёт её на заданный угол.

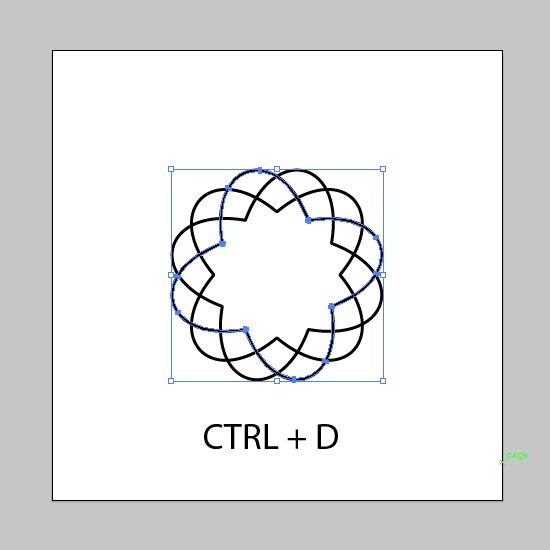
Затем достаточно нажать на клавиатуре Ctrl+D, чтобы повторить трансформацию. И иллюстратор создаст ещё одну копию с поворотом в 30 градусов.

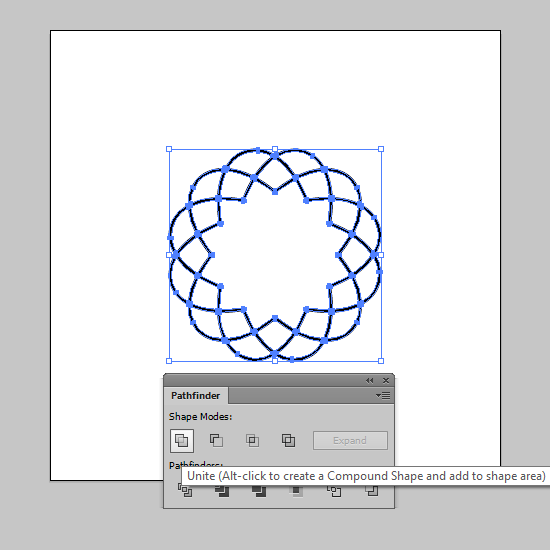
И фрагмент орнамента готов. Осталось только всё выделить (Ctrl+A) и объединить с помощью команды Unite в панеле PathFinder.

Построение бесшовной текстуры
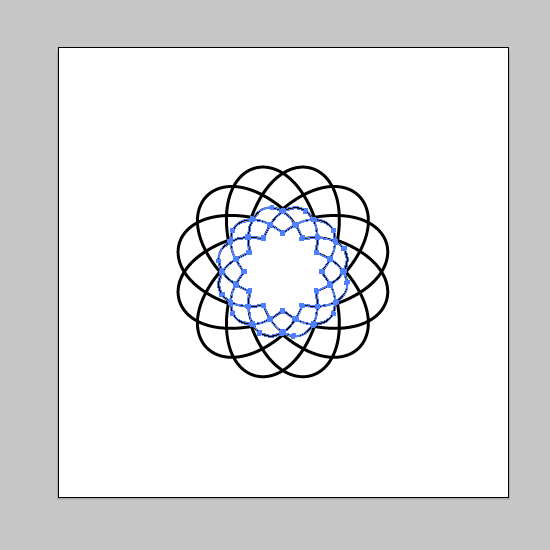
Сначала для будущего паттерна нужно сделать два круглых узора. Для этого достаточно скопировать полученный фрагмент орнамента (Ctrl+C), вставить на прежнее место (Ctrl+F), и немного уменьшить, чтобы он оказался внутри исходной фигуры. Во время уменьшения удобно держать зажатой клавиши Shift и Alt, чтобы трансформация происходила пропорционально и одновременно со всех сторон.

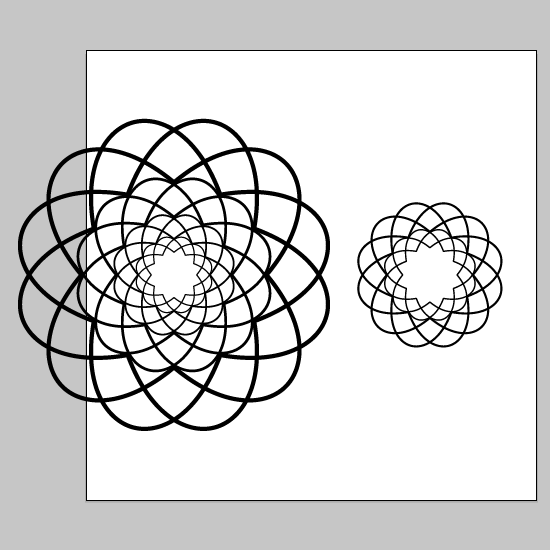
Вторую кругляшку делаем по такому же принципу. Только в этот раз узор состоит уже из четырёх копий предыдущего орнамента. Состовные части полученных узоров будет удобно объединить с помощью команды Unite в панели PathFinder. Потом узоры можно уменьшить: большой до размеров 347x347 px, маленький - 161x161 px. С такими размерами они как раз подойдут под рабочую область в 500x500 px в следующих шагах.

В нашем случае текстура очень простая и геометрически правильная. Так что паттерн можно сделать автоматически с помощью скрипта Magic Pattern Light. В этом видео показан пример, как делать бесшовные паттерны в иллюстраторе автоматически.
Как видите, с помощью скрипта Magic Pattern Light можно создавать паттерны буквально в один клик. Скрипт работает с любыми размерами рабочей области. Также можно комбинировать шаблоны друг с другом. Просто применяйте их по очереди к разным объектам.
Приобрести скрипт Magic Pattern Light можно по символической цене всего в $ 5 на этой странице Magic Pattern Light Illustrator script
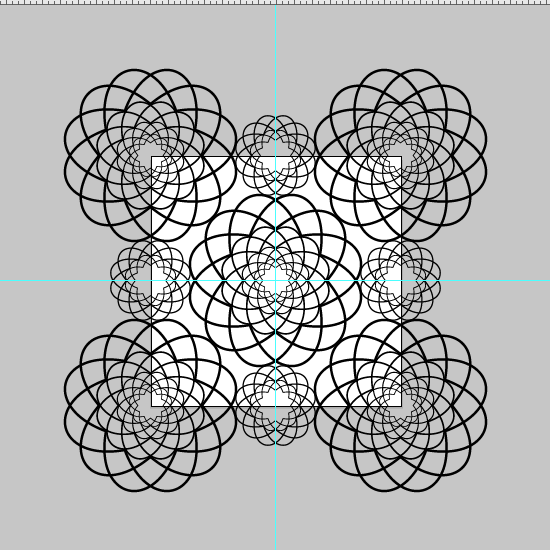
Если же вы хотите сделать бесшовную текстуру вручную, то нужно накопировать и расставить узоры по рабочей области. Большие ставим так, чтобы их центры были в углах рабочей области, и один посередине. Маленькие узоры ставим так, чтобы их центры находились на краях рабочей области посередине с каждой из сторон. Для удобства можно установить направляющие, проходящие через центр рабочей области, и включить Smart Guides (Ctrl+U), которые будут помогать сделать всё точно.
Вы также можете использовать команду меню Object > Pattern > Make для создания паттернов.

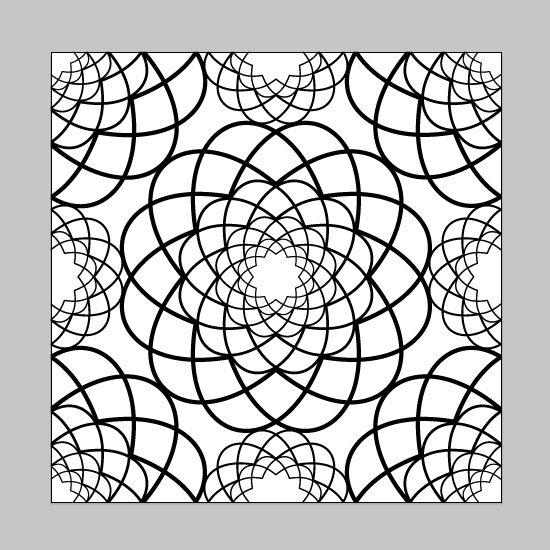
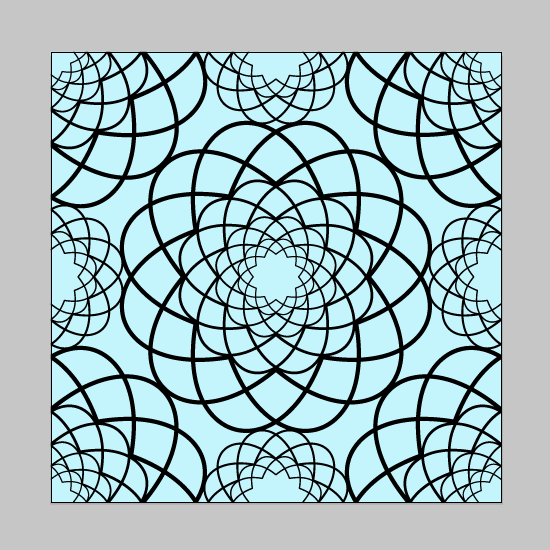
В итоге нашего построения узоры будут касаться друг друга и образовывать бесшовный паттерн. Останется только всё соединить с помощью команды Unite в панели PathFinder. А потом обрезать выступающие части. Для этого можно воспользоваться скриптом Magic Eraser, который отрежет и удалит всё лишнее автоматически. Или нарисовать сверху квадрат точно по размерам рабочей области, выделить этот квадрат и узор под ним, а затем выполнить команду Crop в панели PathFinder.

Работа с цветом
Чтобы разукрасить паттерн, нарисуем квадрат с размерами рабочей области 500x500 px и поставим его под узор.

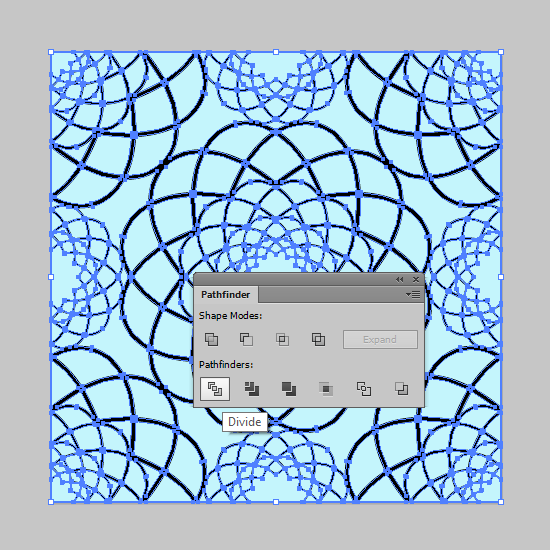
Затем выделим всё (Ctrl+A) и разрежем квадрат нашим узором с помощью команды Divide в панели PathFinder. После этого не забудьте разгруппировать результат.

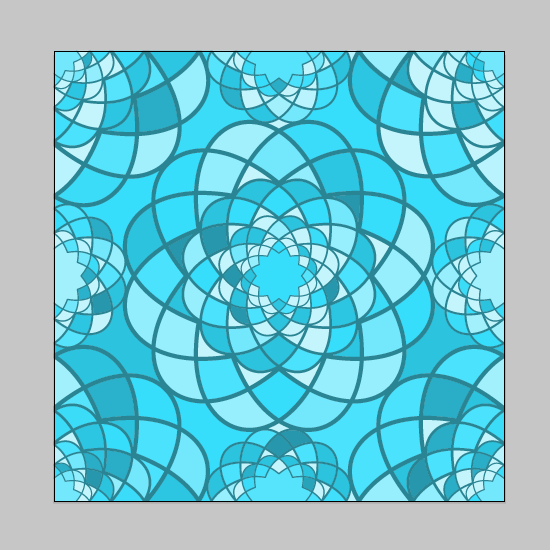
Теперь каждый кусочек фона можно выделить и перекрасить в разные цвета. Вот что получилось у меня. Обратите внимание, что цвета фрагментов, которые касаются краёв рабочей области одинаковые с одной и другой стороны. Эти части соединяются, во время использования паттерна, так что разный цвет этих кусочков будет смотреться как-то странно. И ещё, если вы хотите сэкономить время, и чтобы не назначать цвет каждому объекту вручную, то можно использовать скрипт Vary Hues как в этом уроке: Урок Adobe Illustrator как нарисовать фон из треугольников.

В итоге мы получили исходник бесшовной текстуры на рабочей области. Бесшовные текстуры, созданные подобным образом, подходят для продажи на микростоках. Этот векторный файл уже сейчас можно сохранить в EPS формате. Подробнее об этом в статье: Как готовить векторные файлы к продаже на микростоках.
Если текстуру нужно использовать в Adobe Illustrator, то достаточно выделить всё (Ctrl+A) и закинуть этот исходник в панель образцов Swatches. В панеле появится образец текстурной заливки. Рисуем любую форму и закрашиваем этой текстурой.

Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















Или вы читаете мои мысли, или я ваши. Как раз хотела на днях сделать мозаику и думала, неужели стокеры все эти кусочки раскрашивают вручную???)))
ОтветитьУдалитьЭто вселенная над нами шутит :)
УдалитьПодскажите пожалуйста, а на версии AI CC, скрипт Vary Hues работает?
ОтветитьУдалитьДолжен работать. Но они сейчас так часто обновляются, что возможно в новой версии CC уже есть что-то несовместимое. Попробуйте, Vary Hues бесплатный, например вот тут можно скачать http://www.wundes.com/JS4AI/
УдалитьБлагодарю Вас Роман за подсказку. Уже скачала, проверила, все прекрасно работает:))
ОтветитьУдалитьВот и славненько :)
УдалитьСпасибо за урок, просто делать, зато красиво получается:)
ОтветитьУдалитьObject > Pattern > Make
ОтветитьУдалитьНе нахожу! Где это? У меня CS5.
Эта функция доступна начиная с CS6. В CS5 нету
УдалитьА не проще бы было сначала раскрасить узор, а потом делать паттерн???
ОтветитьУдалитьВполне может быть, но мы не ищем лёгких путей
Удалить