Чтобы сделать этот урок, будет достаточно начальных знаний в Adobe Illustrator. Если же у вас возникнут вопросы, или какие-то моменты урока окажутся не совсем понятны, то вы можете обратиться за подсказкой к разделам курса "Изучи Adobe Illustrator за 30 дней!". Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая

Рисуем треугольники
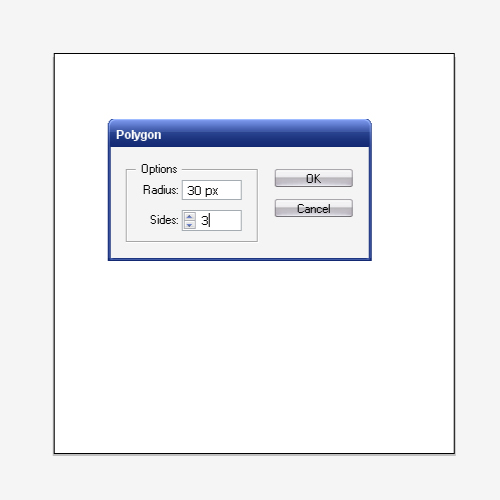
Инструментом Polygon Tool кликаем левой кнопкой мыши по рабочей области и выставляем параметры треугольника.

И получаем его родимого :)

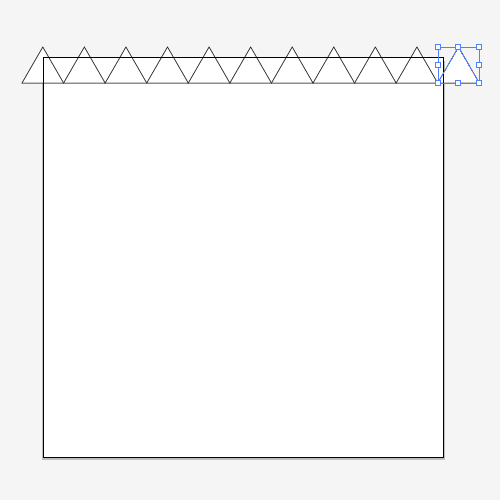
Теперь переместим треугольник в верхний левый угол.

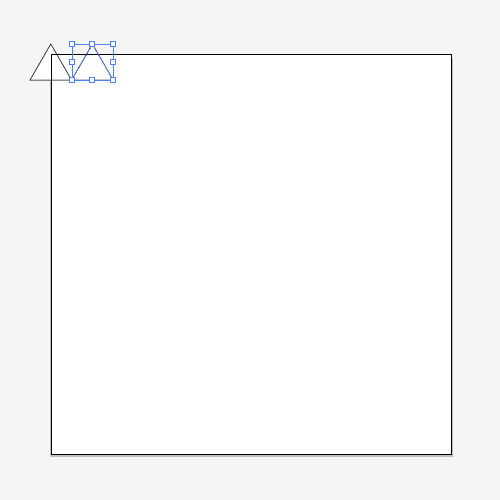
Затем нужно схватить этот треугольник левой кнопкой мыши, зажав при этом кнопку Alt на клавиатуре, и перетащить вправо на расстояние равное ширине треугольника, чтобы получить его копию. Если у вас включены умные направляющие Smart Guides (Ctrl+U), то сделать это будет очень легко. Иллюстратор сам будет корректировать ваши движения, давая полезные подсказки смещения объекта и фиксируя моменты пересечения крайних точек.

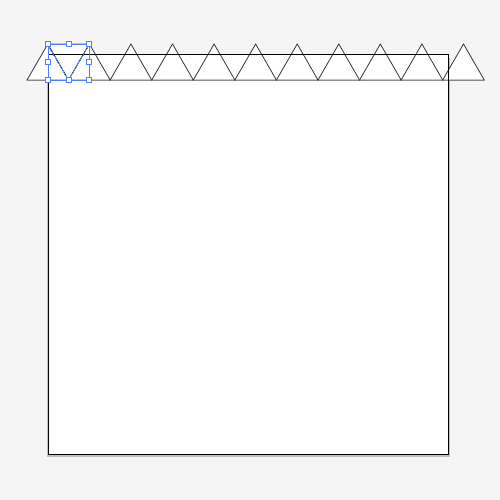
После того, как вы скопируете треугольник, достаточно зажать клавиши Ctrl+D, чтобы повторить это действие. Нажав Ctrl+D несколько раз, вы быстро и легко сделаете ряд из треугольников до конца рабочей области.

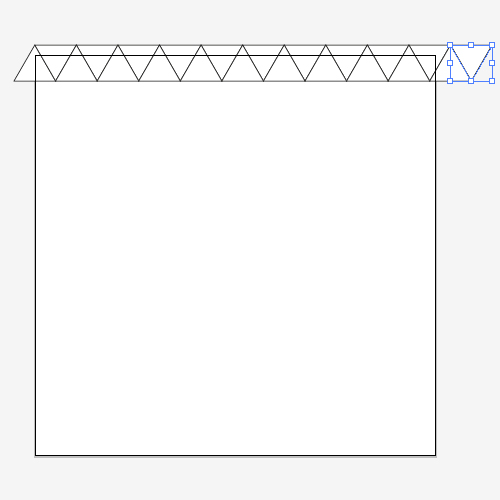
Далее делаем ещё одну копию треугольника, и переворачиваем его вверх ногами. После этого треугольник нужно разместить в пустое пространство между треугольниками, сделанными нами ранее.

Аналогично с предыдущим примером копируем треугольник вправо и, используя Ctrl+D, продолжаем копирование до конца рабочей области.

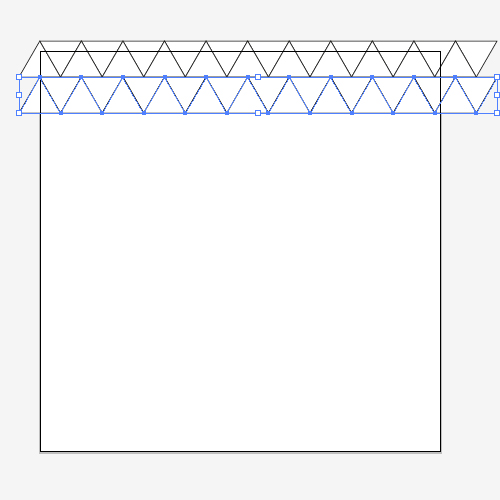
Теперь нужно выделить все треугольники и, перемещая их вниз с зажатой клавишей Alt, сделать копию всего ряда. Перемещать нужно соответственно на расстояние равное высоте треугольника.

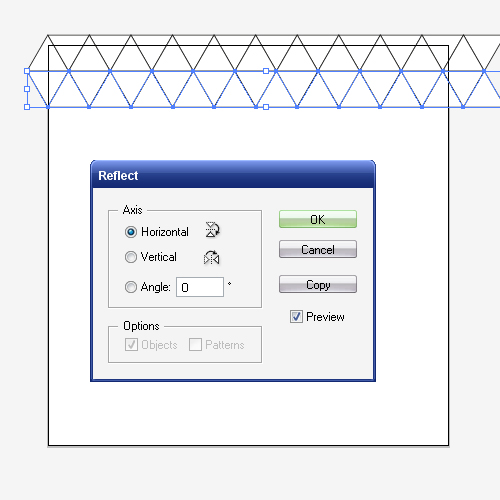
Потом сразу нажмите правую кнопку мыши, чтобы вызвать контекстное меню. Выберите Transform > Reflect. В появившемся окне установите параметры отражения как на картинке ниже и нажмите OK.

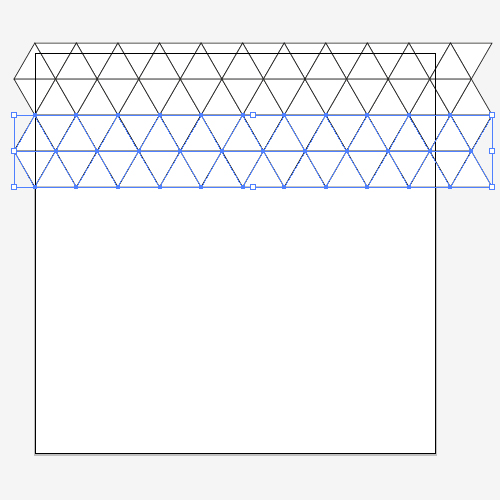
Дальше выделяем оба ряда с треугольниками и копируем их ещё ниже по аналогии с предыдущими примерами.

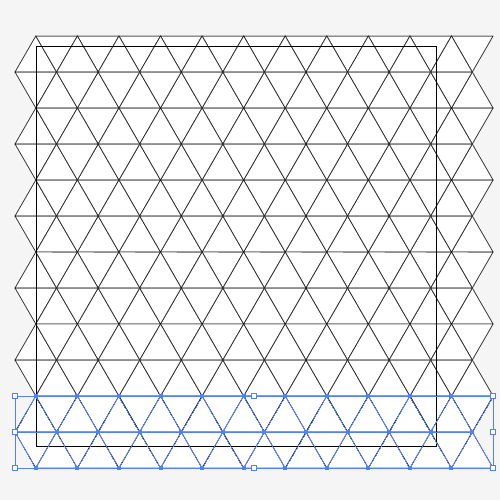
Сделав одну копию можно опять использовать Ctrl+D, чтобы заполнить треугольниками всю рабочую область.

Фон из треугольников полностью построен. Осталось его разукрасить.
Работа с цветом
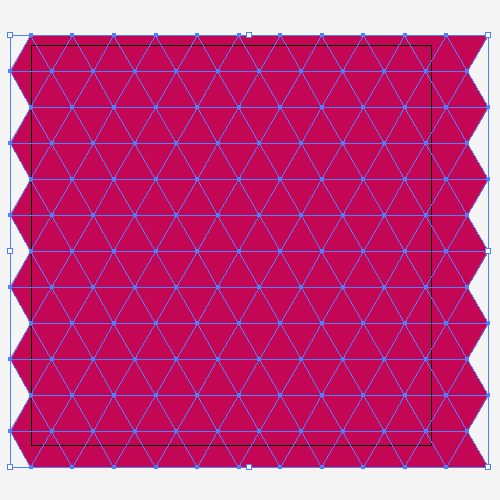
А теперь пришло время экспериментов! Выделите все треугольники, отключите у них обводку и залейте любым цветом, который вам нравится.

Чтобы добавить к основному цвету немного разнообразия нам понадобится скрипт Vary Hues. Вы найдёте его здесь: wundes.com
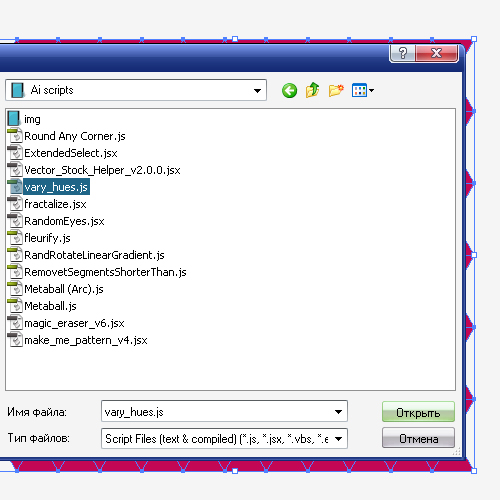
Если скрипт у вас установлен, то просто запустите его через File > Scripts. В противном случае скрипт надо скачать и установить, либо запустить без установки через File > Scripts > Other Script… Выполнив эту команду достаточно будет открыть файл скрипта на вашем компьютере, чтобы запустить его.

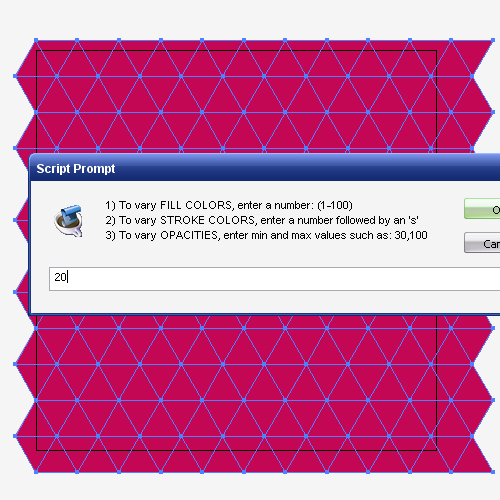
Тут же появится окошко скрипта, где можно установить различные параметры для случайного изменения цвета заливки или обводки и даже прозрачностей.

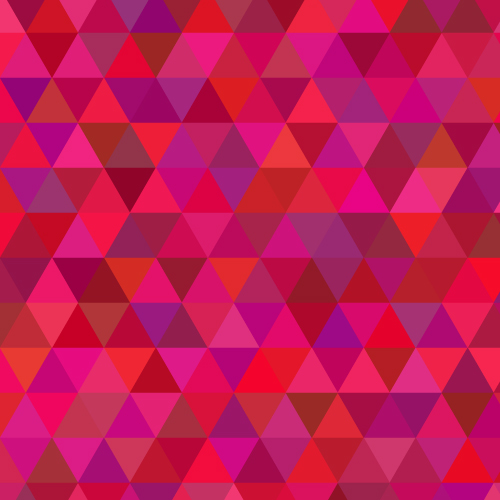
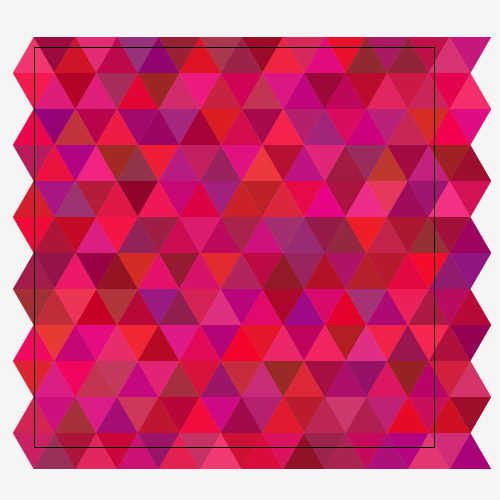
Я установил 20. И вот что получилось в результате.

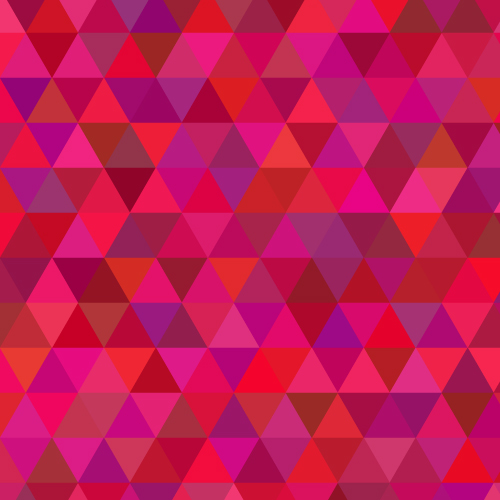
Фон из треугольников готов!
Кадрирование иллюстрации
Осталось всего ничего. Надо убрать все элементы, выступающие за границы рабочей области. Это можно сделать просто скрыв их маской Clipping Mask. Если же вы хотите действительно обрезать все выступающие части, то это можно сделать автоматически с помощью скрипта Magic Eraser.

Роман aka dacascas специально для блога Записки микростокового иллюстратора
Экзамен на Shutterstock сдать несложно. Нужно лишь хорошенько подготовиться. А если с первого раза не сдал, то не стоит горевать. Надо заново сдавать! На данный момент к пересдаче допускают всего через пару дней. Количество попыток не ограничено.
Полезные инструкции в помощь:
Как зарегистрироваться и пройти экзамен на Shutterstock
Как подготавливать векторные иллюстрации для стоков
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















Спасибо за урок.
ОтветитьУдалитьА может быть еще расскажите как сделать бесшовный узор чтобы низ продолжал верх, а левая сторона продолжала правую. На стоках почти все узоры такие.
Пожалуйста.
УдалитьМожно сразу строить бесшовный узор из треугольников, надо только прикинуть так, чтобы всё совпало. А можно из полученного уже фона взять бесшовный фрагмент, только боковые треугольники слева и справа пополам отрезать и половинки сделать одинаковых цветов. Смотри картинку, обозначено белой рамкой triangle-seamless
Я отзеркалила узор на четыре стороны, сгруппировала и сделала образец из него.
УдалитьА из начального варианта я вообще не вижу смысла делать образец.
спасибо за урок. Но... самое интересное - с цветом - не выходит.( Скрипт установила, окошко вылазит, как у вас, но поле установление количества шагов после нажатия "ок" ничего не меняется....(((
ОтветитьУдалитьА треугольники выделены? Или может вы их случайно сгруппировали? Группу скрипт воспринимает как цельный объект. Вот Kira ещё говорит, что работает только с RGB. Может у вас цвета в CMYK...
УдалитьДА, таки были сгрупированы) теперь все получилось, спасибо
УдалитьСпасибо за урок!
ОтветитьУдалитьСкрипт Vary Hues работает только с палитрой RGB(((
А скажите, пожалуйста, что значит "действительно обрезать выступающие части"? Clipping Mask этого не делает?
Clipping Mask просто закрывает объекты. Как будто ширмочкой. Они внутри под маской всё так же существуют.
УдалитьСпасибо! А есть ли необходимость делать expand для бесшовного паттерна, "обрезанного" clipping mask?
УдалитьЕсли паттерн закрыт маской его можно попробовать загрузить на сток. Так тоже делают. Но может быть отказ от инспектора "All elements must be selectable/editable. Please correct and resubmit." Плюс не все покупатели знают что такое маски и с чем их едят
УдалитьСпасибо за полезный урок и наводку на скрипт.
ОтветитьУдалитьА можно этот скрипт ( и остальные тоже скрипты которые есть на сайте где нужно скачать) использовать для продажи векторов на стоках?
ОтветитьУдалитьМожно
УдалитьСупер! Спасибо, искала этот урок!
ОтветитьУдалитьИзвините, сейчас будет минутка ламерских вопросов.)) при составлении узора из треугольников, между ними остается светлый зазор на месте выделительного контура объекта. Можно ли от него избавиться? объекты составлены край-в край. http://5.firepic.org/5/images/2014-12/02/aksafao2eu8e.jpg
ОтветитьУдалитьСкорее всего это глючит предпросмотр иллюстратора, и зазоров нет на самом деле. Если треугольники действительно стоят стык в стык, то при экспорте в растровое изображение, всё будет нормально выглядеть, без зазоров.
Удалитьэто может быть глюк иллюстратора? в режиме outline видно, что никаких зазоров нет, но и в jpg и pdf они видны.(
УдалитьВ JPEG антиалайзинг Art-optimized надо включить. Тогда должно помочь. С PDF не подскажу что делать.
УдалитьСкачал скрипт, а при запуске пишут - этот скрипт работает только с rgb..так у меня и так rgb,что я не так делаю?
ОтветитьУдалитьЗначит всё-таки не RGB. Зайдите в File > Document Color Mode > и поставьте галку RGB
УдалитьНе получилось скачать скрипт выдает ошибку((
ОтветитьУдалитьПопробуйте другой браузер, или используйте любой менеджер загрузок. Например Download Master
УдалитьИ почему нельзя делать универсальные скрипты для всех версий АИ? Вот и мучайся теперь с раскраской в несчастном CS2...
ОтветитьУдалитьОбратись к разработчику скрипта с этим вопросом. Установи новый иллюстратор. Изучи JavaScript и перепиши Vary Hues для CS2, там открытый код.
УдалитьКстати, когда открывал исходный код Vary Hues, то увидел, что он работает с CS2, мало того он работает даже с CS. Ради интереса проверил. Действительно в несчастном CS2 иллюстраторе скрипт работает отлично.
УдалитьЗдравствуйте! Попыталась скачать скрипт - он мне выдал страницу с кодом этого самого скрипта. А что с ним делать дальше?
ОтветитьУдалитьОу, все, я разобралась со скачкой скрипта!:) Спасибо за полезную инфу, картинки с вашей помощью получаются отличные)
ОтветитьУдалитьздравствуйте не могу скачивать скрипт показывает какие-то цифры что делать
ОтветитьУдалитьИспользовать другой браузер, использовать Download Master
УдалитьСамое интересное, что я этот способ сама использовала, только раскрашивала все вручную без скрипта, а этот урок обнаружила только сейчас. интересно, будет ли моя иллюстрация плагиатом на этот урок?
ОтветитьУдалитьЛично я никакие жалобы в поддержку стока писать не планирую. А всё остальное определяет инспектор исходя из своего субъективного мнения.
УдалитьДобрый день
ОтветитьУдалитьСпасибо за отличный урок
Только у меня проблема - не стыкуются треугольники точка в точку. Я их выставляю, все ок, но как только отпускаю кнопку мыши треугольник смещается на пол пикселя и происходит наложение одного теругольника на другой. Как победить? Спасибо.
Возможно стоит прилипание к пиксельной сетке - Align to pixel grid. Это такая галочка в панели Transform.
УдалитьДа, точно, спасибо огромное!!!
Удалитьрано радовался... первый ряд встал как надо а перевернутые не хотят все равно, вершина перевернутого треугольника прыгает вверх или вниз но никак не в нужную точку
Удалитьвсе!! работает!))) Еще раз спасибо)
ОтветитьУдалитьОтлично, так как второй версии решения проблемы у меня не было
УдалитьНо я так результата и не достиг, потому как в Illustrator CC скрипт бьет ошибку. Начинает раскрашивать треугольники в разные (!) цвета и на шестом ряду снизу ошибка...Error 8705 target layer cannot be modified
ОтветитьУдалитьНичем не могу помочь. Попробуйте написать разработчику скрипта, спросить, что может обозначать эта ошибка и как с ней бороться.
УдалитьПоставил другой иллюстратор, скрипт сработал без ошибки, но раскрасил все треугольники не в оттенки одного цвета а в разные цвета. Это тоже к разработчику?
УдалитьПопробуйте вводить значение поменьше
УдалитьА тут пример, как этот фон использовали )))
ОтветитьУдалитьhttp://mahaon.com/images/cache/data/products/symka_toyt/bag20167_01-1000x1000.jpg
Ссылка на сайт (если лишняя - удалите)
http://mahaon.com/catalogs?filter_name=20167
Добрый вечер. Скажите как вы думаете, почему могут не стыковаться треугольники. Т.е. при увеличении видно что точки соприкосновения у углов не сходятся.... Как с этим бороться?))) И можно ли вместо копирования треугольников сделать сетку например из линий, потом залить все быстрой заливкой и удалить сетку?
ОтветитьУдалитьСетку попробуйте, может и получится. Обычно, если первый треугольник точно получается копировать, то потом всё ровно встаёт. Smart Guides здорово помогают копировать ровно в нужное место. И ещё важно, чтобы треугольник был ровный. А то бывает он чуть кривоват, и тогда они никак уже не соединятся.
УдалитьСпасибо!!! Три дня промучилась(не полных))). Не могла понять в чем дело. При том графические программы для меня не новые.10 лет работаю в архикаде, автокаде, 3Д максе. И тут такая не стыковка....))) Легкий ступор. В общем кто столкнется с этим же. Рисовала треугольник со звезды.Вот он и не ровный какой-то. Сделала треугольник с прямоугольника, переместив точки.. И вуаля!!!!! А то мечты о треугольных паттернах у меня уже канули..) Да, а сеткой, так как пробовала я, то при ее удалении остаются полосы между треугольниками. Надо по-другому методу...
ОтветитьУдалитьСпасибо за уроки, очень круто!
ОтветитьУдалить