Чтобы выполнить этот урок, вам понадобятся начальные навыки в Adobe Illustrator, знание основных функций и инструментов. Если вы всего пару дней назад открыли Adobe Illustrator, то для начала лучше пройти курс "Изучи Adobe Illustrator за 30 дней!", а затем уже приступать к этому уроку. Если возникнут какие-либо вопросы, вы можете задавать их в комментариях в самом низу.
Автор: Наталия Долотко
Уровень: для начинающих
Версия Adobe Illustrator: любая
Давайте нарисуем вот такого симпатичного пингвина на зимнем фоне. И так как здесь используются только простые формы (круг, прямоугольник, дуга...) - творить будет легко и приятно!

1. Создаем шапку пингвина
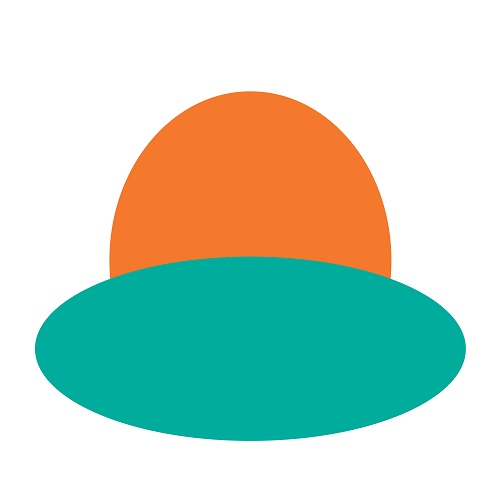
1.1 Создав новый документ размером 500 px на 500 px, берем Ellipse Tool (L) и рисуем овал (цвет R=224, G=121, B=44). Нижнюю его часть перекрываем продольным овалом любого цвета.

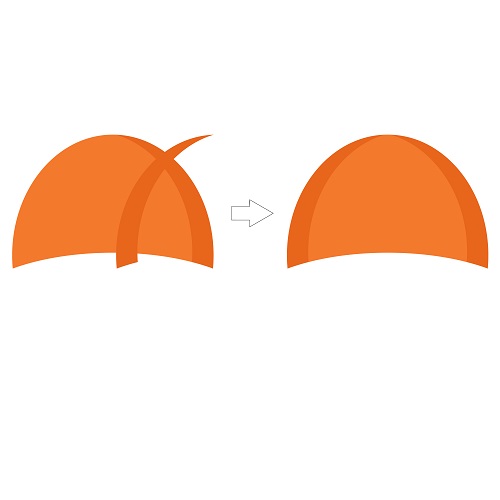
1.2 Выделяем две фигуры с помощью инструмента Selection Tool (V) и на панели Pathfinder (Window - Pathfinder) нажимаем клавишу Minus Front. Получится вот такой результат:

1.3 Удерживая клавишу Alt, начните двигать образовавшуюся фигуру немного влево. Теперь у нас две копии этой фигуры.

1.4 Выделите еще раз самую первую копию и нажмите комбинацию клавиш Ctrl + C, Ctrl + F. Вы сделали третью копию фигуры поверх первой. Затем выделите третью и вторую копии одновременно (для этого надо удерживать клавишу Shift) и на панели Pathfinder нажмите Minus Front. Закрасьте эту часть в цвет R=232, G=101, B=28.

1.5 Все еще держите выделенной эту узкую темно-оранжевую полоску и нажмите правую клавишу мыши. В новом меню надо выбрать Transform - Reflect. Появится диалоговое окно, где надо отметить Vertical, оставить угол 90 градусов и нажать Copy. Одновременно с этой фигурой (удерживаем Shift) выбираем светло-оранжевую форму, самую первую нашу фигуру. Затем на панели Align (Window - Align), в разделе Align Objects нажимаем кнопку Horizontal Align Left.

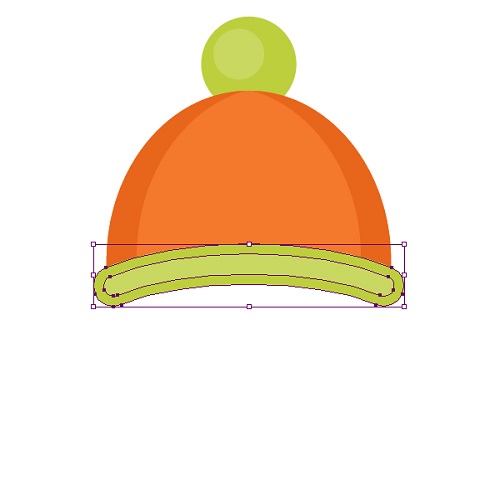
1.6 Добавим два зеленых круга как на рисунке внизу - это помпон. Зеленый круг побольше имеет цвет R=189, G=207, B=60, а поменьше и посветлее кружок - R=201, G=216, B=97. Чтобы поставить помпон за шапкой, выделите его и нажмите Ctrl + X, Ctrl + B.

1.7 Берем инструмент Arc Tool, убираем заливку и делаем для обводки зеленый цвет (R=189, G=207, B=60). Смотрим на панель Stroke. Делаем Weight 40 pt, нажимаем кнопку Round Cap и рисуем дугу внизу шапки. С помощью инструмента Direct Selection Tool (A) мы можем двигать направляющие, чтобы добиться желаемого результата.

1.8 Делаем еще одну копию дуги поверх первой (Ctrl + C, Ctrl + F). Уменьшаем ее Weight до 20 pt и устанавливаем цвет R=201, G=216, B=97.

1.9 Желательно сразу сделать Expand двух дуг, чтобы потом они уменьшались и увеличивались пропорционально. А также сгруппировать всю шапку целиком (правая клавиша мыши - Group)

2. Тело пингвина
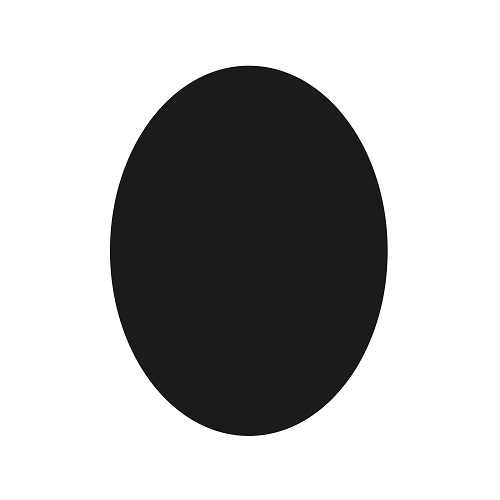
2.1 Большой темно-серый овал - это основа тела (R=26, G=28, B=27)

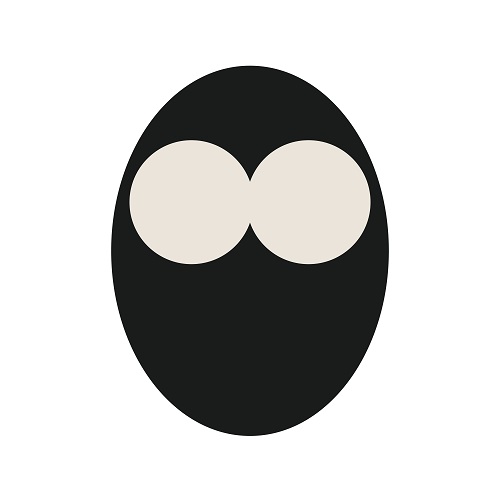
2.2 Два светло-серых круга (чтоб круг был ровным, надо рисуя держать одновременно клавишу Shift). Сделайте для двух одинаковую заливку R=235, G=229, B=218.

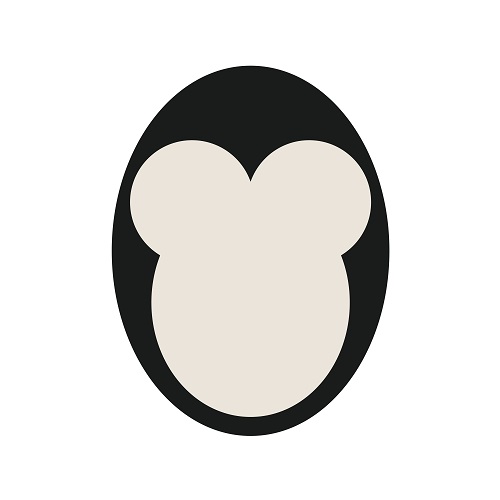
2.3 Добавьте овал побольше того же цвета так, чтоб из светло-серых овалов получился примерно силуэт головы Микки-Мауса.

3. Глаза
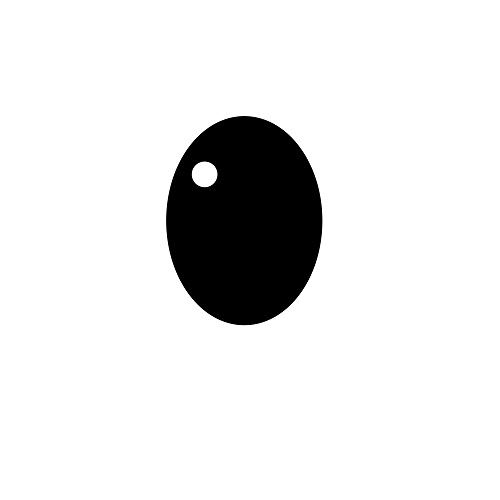
3.1 Рисуем овал, используя Ellipse Tool (L), делаем заливку черного цвета и добавляем маленький белый кружочек - это блик от света.

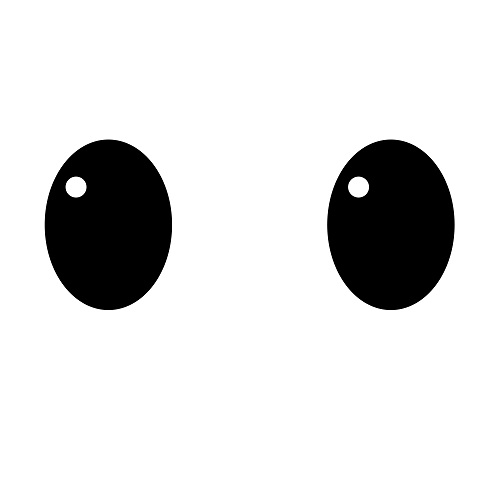
3.2 Выделяем одновременно целый глаз. Можно поочередно нажимать на каждый объект и держать при этом клавишу Shift, а можно просто взять инструмент Selection Tool (V) и, нажав левую клавишу мышки, потянуть из верхнего левого угла в правый нижний.
Когда выделили, сгруппируйте его для удобства (правая кнопка мыши - Group). Теперь нажмите одновременно две клавиши - Shift и Alt (Shift - чтоб тянуть фигуру по прямой линии, Alt - чтоб скопировать ее) и тяните в сторону этот глаз. Теперь у вас два глаза.

4. Клюв
4.1 Начнем с обычного треугольника. Но чтоб нарисовать обычный треугольник, надо начать с обычного многоугольника, кликнув по соответственной кнопке - называется Polygon Tool. Если его не видно, поищите на левой панели квадрат или круг, нажмите на него и подержите две секунды, тогда появится дополнительное меню с разными фигурами и среди них будет многоугольник.
Возьмите его и кликните на рабочей области. Появится новое окошко, в котором надо указать количество углов, в нашем случае - 3. Задайте ему цвет R=225, G=229, B=88 и поставьте так, чтоб один угол был вверх и два вниз.

4.2 Возьмите Direct Selection Tool (A) и кликните на самую верхнюю точку треугольника. Удерживая клавишу Shift, потяните ее немного вниз.

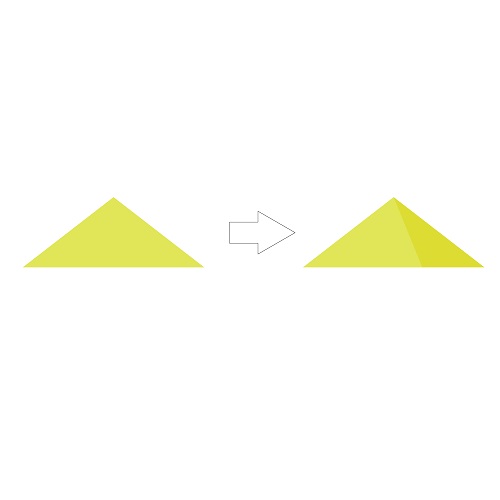
4.3 Сделайте одну копию сверху этого треугольника (Ctrl + C, Ctrl + F) и потяните самый левый угол новой копии треугольника немного вправо (не забываем удерживать Shift для ровного передвижения). Для новой фигуры сделайте заливку цвета R=221, G=221, B=51.

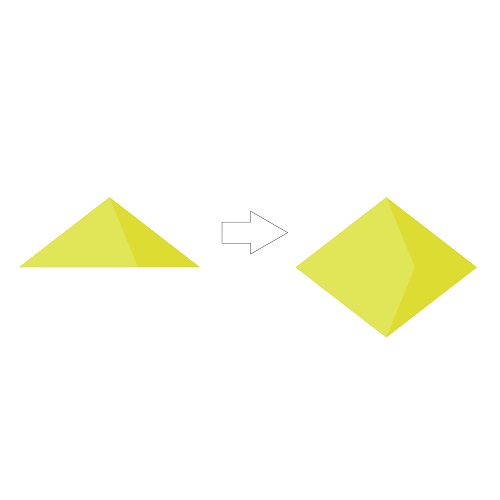
4.4 Выделите две фигуры одновременно и сделайте ее зеркальное отображение. Для этого нажмите правую клавишу мышки, выберите Transform - Reflect. В новом окне поставьте точку около Horizontal и кликните Copy. Сдвиньте два новых треугольника вниз, как на рисунке внизу.

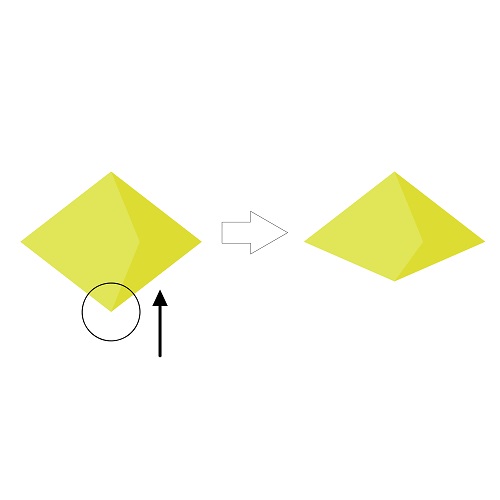
4.5 Возьмите инструмент Direct Selection Tool (L) и выделите опорные точки как на рисунке. Для этого нужно этим инструментом протянуть над точками с верхнего в нижний угол по диагонали как бы рисуя маленький квадрат. Выделенные точки поднимите немного вверх.

5. Собираем все части вместе
5.1 Очень удобно перед тем как ставить все элементы на место, сгруппировать их: два глаза вместе, клюв, светло-серые части тела пингвина и шапку. Поставив все как на рисунке внизу, можно выровнять все части - для этого нажимаем комбинацию клавиш Ctrl + A (выделить все) и смотрим на панель Align, где нажимаем Horizontal Align Center.

6. Шарф
6.1 На этом шаге мы шапку переделаем в шарф. Разгруппируйте ее, выберите только нижние зеленые части (светло-зеленую и темно-зеленую). Нажмите правую кнопку мыши Transform - Reflect. Затем делаем Horizontal отображение и жмем Copy. Клавишей на клавиатуре подвигаем это все вниз, где обычно шарф у пингвинов.

6.2 Расширяем шарф книзу, чтоб получилось как на рисунке.

6.3 Рисуем прямоугольник под основной частью шарфа. Для этого сначала нужно нарисовать небольшой прямоугольник а потом выделить основную часть шарфа и правой клавишей мыши сделать Arrange - Bring to Front. Кстати разница между Bring to Front и Bring Forward: первая команда переносит объект на самый верх, а вторая только на один шаг вперед.

6.4 Выделяем только что сделанный прямоугольник и идем в Effect - Warp - Arc. В новом окошке смотрим, чтоб было Style: Arc, и точка возле Vertical. В разделе Bend ведем движок вправо пока не будет 30%, в разделе Distortion также делаем Horizontal 40%, Vertical 25%. Должно получится именно вот так:

6.5 Теперь делаем цвет обводки R=244, G=121, B=44, убираем цвет заливки и берем карандаш (Pencil Tool (N)). Смотрим на панель обводки Stroke panel, делаем толщину обводки 2 pt и убеждаемся что нажата кнопка Round Cap. Теперь карандашом рисуем бахрому на шарфе.

7. Крылья
7.1 Используя Ellipse Tool (L), рисуем небольшой овал того же цвета что и тело пингвина. Для этого можно взять инструмент Eyedropper Tool (I) и кликнуть там, где тело пингвина имеет темно-серый цвет и затем нарисовать овал.

7.2 Наклонить овал немного влево и приставить к пингвину.

7.3 Удерживая выделенным левое крыло пингвина, нажмите правую клавишу мышки и выберите Transform - Reflect. В новом окошке поставьте галочку возле Vertical, угол оставляем 90 градусов и нажимаем Copy. Ставим правое крыло на место.

8. Лапы
8.1 Создаем небольшой овал желтого цвета (R=221, G=221, B=51)

8.2 Делаем еще одну копию этого овала, которую наклоняем немного влево. Удерживая выделенным новый овал, делаем его зеркальное отображение (правая кнопка мыши - Transform - Reflect, Vertical, Copy). Располагаем все фигуры так, чтоб вышло как на картинке внизу:

8.3 Сгруппируем всю лапу для удобства и скопируем ее (Ctrl + C, Ctrl + V). Теперь эти две лапы поставим на место. И наш пингвин полностью готов!

9. Фон
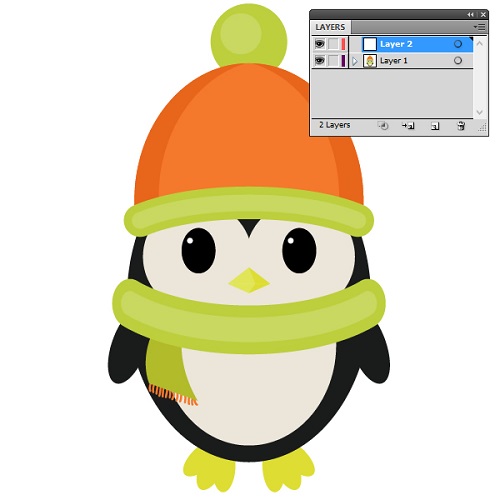
9.1 На панели Layers нажимаем клавишу Create New Layer.

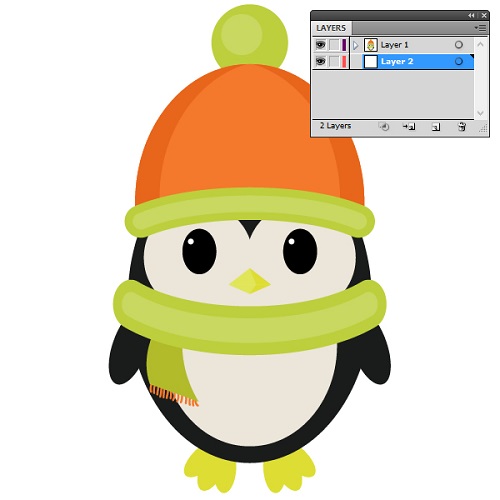
9.2 Но этот новый слой получился над пингвином, а нам надо под ним, потому что на этом слое мы будем делать фон. Поэтому просто берем мышкой и перетаскиваем новый пустой слой под слой с пингвином.

9.3 Теперь можно закрыть слой с пингвином - на той же панели нажать кнопку Toggles Lock (пустой квадрат возле кнопки с глазом). Если вы захотите редактировать этот слой, просто еще раз кликните на замке.
Итак - рисуем квадрат размером 500 px на 500 px, используя Rectangle Tool (M). Это наш фон, цвет которого R=129, G=207, B=211.

10. Снежинки и звездочки
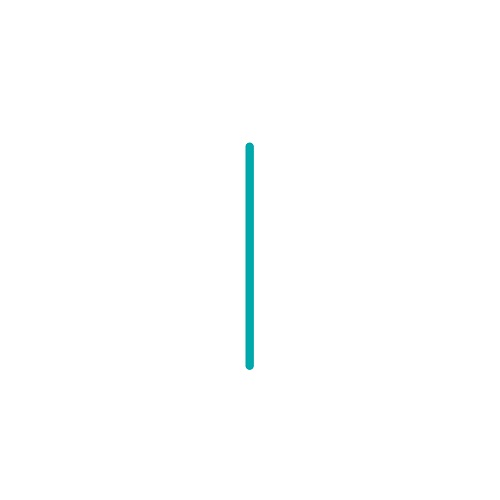
10.1 Снежинки. Берем инструмент Rounded Rectangle Tool и рисуем длинный вертикальный прямоугольник цвета R=0, G=170, B=173.

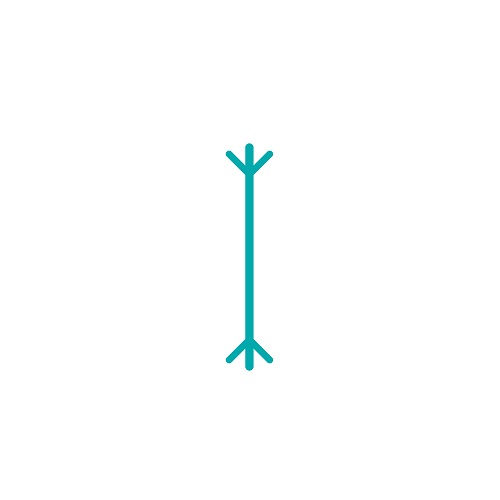
10.2 Добавляем еще два очень маленьких прямоугольника с закругленными углами сверху. Можно сделать один, а потом сделать его зеркальное отображение.

10.3 Выделяем два маленьких прямоугольника (шаг 10.2), жмем правую кнопку мыши Transform - Reflect. В этом случае мы делаем Horizontal отражение, потом Copy. Двигаем все это вниз.

10.4 Выделяем все синие прямоугольники и на панели слева нажимаем инструмент Rotate Tool (R) и сразу клавишу Enter. Появится новое окно, где надо выбрать угол вращения. Делаем угол 45 градусов и кнопку Copy. Затем чтоб повторить несколько раз наше последнее действие, несколько раз нажимаем Ctrl + D. Снежинка готова. Кстати, снежинки бывают только шестиугольные, все остальные - полет фантазии художников.

10.5 Чтоб было потом удобно копировать снежинку, сгруппируйте ее (Ctrl + G). Распределите снежинки разных размеров по всему фону в любом порядке.

10.6 Сделайте белым цвет заливки и на панели слева возьмите инструмент Star Tool. Кликните на рабочей области и в новом окне укажите количество углов - 4. Radius 1 должен быть намного больше чем Radius 2. Распределите несколько звездочек по голубому фону.
И вот наш симпатичный пингвин на зимнем фоне готов!

Наталия Долотко специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Замечательнейший урок!!!
ОтветитьУдалитьВау! Пингвин получился - загляденье! )))
Спасибо!
УдалитьА вы не знаете у данного стиля рисования есть какое-то название.
ОтветитьУдалитьЭто не является каким-то особенным стилем, только простой урок для новичков используя простые формы. Но можете считать это стилем Наталии Долотко)) - вот сдесь еще мои уроки: http://vector.tutsplus.com/author/nataliya-dolotko/
УдалитьНепонятны шаги 1.3 и 1.4 , какую именно копию нужно выделить чтобы получился объем
ОтветитьУдалитьНе особо понятен вот этот пункт - 1.4 Выделите еще раз самую первую копию и нажмите комбинацию клавиш Ctrl + C, Ctrl + F. Вы сделали третью копию фигуры поверх первой. Затем выделите третью и вторую копии одновременно (для этого надо удерживать клавишу Shift) - у меня получается что более темным цветом покрывается верхний полукруг - я что то совсем не то выделяю
ОтветитьУдалитьИзвините, что долго не отвечала. Отвечаю: "1.4 Выделите еще раз самую первую копию" - ту, что у вас получилась в шаге 1.2. Ее же вы и копируете комбинацией клавиш Ctrl + C, Ctrl + F. Т.е. у вас получается три копии в шаге 1.4: та, что вы сделали в шаге 1.2, потом сразу сверху еще одна, и чуть в стороне еще одна. Виделите две самые верхние копии, тогда на панели Pathfinder нажмите Minus Front. Неважно какие сейчас у вас цвета, просто в конце сделайте новую форму что получилась темного цвета.
Удалитьа описание инструментов можно на русском?
ОтветитьУдалитьМожно посмотреть перевод в этом документе Eng/Rus перевод меню и команд Adobe Illustrator
УдалитьОтличный урок! Спасибо! Работать в Иллюстраторе оказалось не так уж страшно)))
ОтветитьУдалитьСпасибо! Такие слова очень вдохновляют на новые уроки)
УдалитьНесмотря на "простые формы" пингвин очень красивый)
ОтветитьУдалитьСпасибо)
Удалитьne poluchayetsya shag 1.2
ОтветитьУдалитьКакая версия иллюстратора?
УдалитьГолубой овал должен быть ОБЯЗАТЕЛЬНО сверху оранжевого. И убедитесь что нажимаете правильную кнопку на панели Pathfinder.
УдалитьБольшое спасибо! Очень красивенький пингвин получился! И пояснения очень-очень подробные для самых начинающих:)
ОтветитьУдалитьВсегда пожалуйста:)
ОтветитьУдалитьСпасибо за урок!
ОтветитьУдалитьВсе получилось)
Пожалуйста!
УдалитьСпасибо за подробный интересный урок! Все получилось! :)
ОтветитьУдалитьОчень рада:)
УдалитьСпасибо за урок! Для новичков -- то, что нужно))
ОтветитьУдалитьОчень приятно, что вам понравилось!
Удалитьспасибо за урок! у меня получился вот такой пингвин :)
ОтветитьУдалитьhttp://s020.radikal.ru/i716/1510/f9/ae506e49ab7c.jpg
Очаровательный пингвин:)
УдалитьЗамечательный Пингвинчик. Спасибо!
ОтветитьУдалитьПожалуйста:) Если будут вопросы -- спрашивайте
ОтветитьУдалитьспасибо за такой подробный урок. напомнили о простых инструментах, которые нельзя забывать.
ОтветитьУдалитьтолько вот у меня одна сложность возникла. я выбирала инструмент Ellipse Tool и пыталась нарисовать овал, но рисовался круг в перспективе! с зажатым shift рисовался только круг. это особенность версии CC или я что-то не то нажимала. ну и проблемы с отражением, соотвественно, тоже имели место быть.
Может у вас Perspective Grid Tool (Shift+P) активирован???
УдалитьПожалуйста:) Когда берете инструмент Ellipse Tool и держите зажатым shift, то всегда будет рисоваться круг, для этого shift и нажимают. Если хотите овал, то отпустите shift. А какие именно были проблемы с отображением?
ОтветитьУдалить