1. Как нарисовать белого новогоднего медвежонка
2. Как отрисовывать изображение в Иллюстраторе
В этот раз урок будет посвящён воздушным шарам. Наташа покажет несколько трюков с 3D эффектами, которые заметно упрощают создание подобной иллюстрации.
Здравствуйте!
Для поднятия праздничного настроения… Ловите шарики!
Давайте, теперь я покажу, как такие воздушные шары нарисовать в Adobe Illustrator.
В первую очередь нам нужен будет овал. Его можно сделать с помощью эллипса Ellipse Tool (L). Преобразуем форму нашего овала в шарик. Для этого инструментом «прямое выделение» Direct Selection Tool (A) нижнюю опорную точку преобразуем из сглаженной в точку преломления. Заправьте внутрь усики, и угол станет острым. Также вы можете это сделать через опции панели информации, расположенной в самом верху сразу под меню иллюстратора. Для этого выделите точку, и нажмите на иконку Convert selected anchor points to corner в панели информации. Затем делаем форму перевернутой капли, наиболее приятную для вашего глаза, передвигая опорные точки. Редактировать опорные точки и двигать их опять же можно с помощью Direct Selection Tool (A).
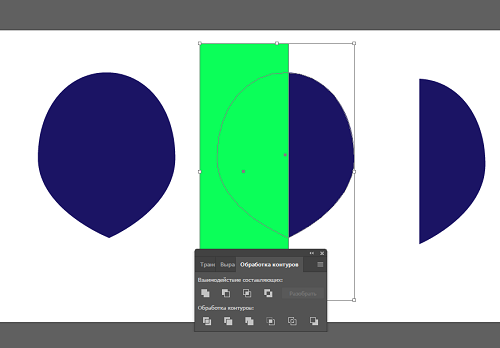
Выключим обводку у полученной формы, она нам больше не нужна. Заливаем её заливкой, я выбрала синий цвет. Копируем полученный шарик (Ctrl+C и Ctrl+V), и при помощи панели обработки контуров Pathfinder отрезаем половину. Это можно сделать функцией Minus Front, верхний зелёный прямоугольник срежет половину шарика. Продублированная форма позже нам понадобится для формирования основы шарика. А половинку будем использовать для 3D эффекта.
Группируем и заносим в «символы» рисунок, который хотели бы видеть на поверхности шарика. Я нарисовала вот такие вот цветочки, их просто перетаскиваем в панель Symbols.
Придаем рисунку объем шарика. Для этого выделяем половинку нашего шарика, заходим в Эффект > Объемное изображение > Вращение (Effect > 3D > Revolve). Ставим активным флажок «Просмотр» (Preview), нажимаем кнопку «Проецирование» (Map Art). Из выпадающего списка выбираем свой символ-рисунок и “примеряем” его на поверхность фигуры вращения - шарика. Когда результат вас удовлетворил - нажимаем OK.
Поскольку на стоках не принимают работы с элементами от эффектов вращения, забираем из полученного графического элемента только объемную картинку узора для шарика.
Для начала делаем экспанд эффекта через Object > Expand Appearance. Далее выделяем узор с цветочками по цвету: Выделение > По общему признаку > Цвет заливки. Также можно выделить его волшебной палочкой Magic Wand Tool (Y), тыкнув ею в какую-нибудь часть узора. Когда узор наконец выделен, вырезаем его через Ctrl+X, остальную фигуру удаляем, а узор возвращаем обратно через Ctrl+V.
У нас осталась изначальная фигура шарика. При помощи инструмента «Сетчатый градиент» Mesh Tool (U) придаем объем шарику. Если хотите совсем упростить, то просто примените к шарику радиальный градиент, и настройте эту заливку, чтобы она передавала объём.
Ставим объемный узор поверх полученного шарика. Можете включить для него какой-нибудь режим наложения в панели настройки прозрачности Transparency. Для удобства фигуры можно сгруппировать в конце работы.
Теперь можно сделать цветовое многообразие при помощи Коррекции цветового баланса из меню Редактировать > Редактировать цвета (Edit > Edit Colors > Adjust Color Balance).
Эффектно смотрятся такие шарики, когда сгруппированы в большом количестве.
Спасибо за внимание!
На этом у нас всё. Напоминаю, что ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!
Наталья Каленкович специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:






















0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.