Наташа сделала для нашего блога уже не один урок по Adobe Illustrator. Если интересно, то ниже ссылки:
1. Урок Adobe Illustrator - кондитерская этикетка.
2. Как нарисовать пингвина, используя простые формы.
3. Как нарисовать алфавит в Adobe Illustrator

Итак, если все готовы отлетать по треугольничкам 😊, то передаю слово Наталье.
Шаг 1
Привет, начнём наш урок!
После того, как вы создали новый документ (Ctrl+N, 850х850 px) и перед вами чистый artboard, возьмите Инструмент Прямоугольник и кликните на пустом месте. В новом диалоговом окне введите 100х100 пикселей и нажмите ОК. Сделайте любой цвет обводки получившегося квадрата, без заливки. Включите View > Smart Guides, это поможет вам попадать курсором ровно в нужную точку. После этого возьмите Инструмент Линия, наведите курсор на левую сторону квадрата, ровно посредине. Так как вы включили Smart Guides, то возле курсора должно появиться слово "anchor". Проведите Инструментом Линия линию, которая делит квадрат пополам горизонтально. На рисунке ниже следите за зеленой стрелкой.
Тем же Инструментом Линия проведите новую линию в квадрате от левого верхнего угла до середины нижней стороны этого квадрата.
Тем же способом проведите новую линию от правого верхнего угла до середины нижней стороны.

Шаг 2
Продолжаем. Тем же самым инструментом проведите новую линию от нижнего левого угла до середины верхней стороны.
Затем проведите новую линию от нижнего правого угла до середины верхней стороны квадрата.

Шаг 3
Следующий шаг - выделяем ваш поделенный на треугольники квадрат, открываем панель обработки форм Pathfinder (Window > Pathfinder), если она еще не открыта, и нажимаем там кнопку Divide. Эта кнопка разбила наш квадрат на отдельные треугольники.
Оставляем тот же цвет обводки, что у вас и был, только меняем цвет заливки этих маленьких треугольников на любой цвет, который сейчас не важен.
Решаем, какая цветовая гамма будет у вашего узора. Я закрасила свой в сине-желто-красную гамму. Обратите внимание, что цвет заливки самого левого треугольника в верхнем ряду и цвет самого правого треугольника в том же ряду должен быть одинаковым. То же самое с нижним рядом: цвет самого левого и самого правого должен быть одинаковым. Остальные треугольники закрашивайте как хотите.
Последнее - убираем обводку, она больше не нужна.

В итоге мы получили плитку нашего будущего паттерна. Из этого фрагмента и будем создавать текстуру.
Шаг 4
Убедитесь, что ваш поделенный на треугольники квадрат сгруппирован (правый щелчок > Сгруппировать), так вам будет легче его переносить в нужные места.
Поставьте ваш квадрат точно в левый верхний угол artboard-а. Используйте панель Transform (Shift+F8), чтобы проверить точность по координатам.

Шаг 5
Теперь вам надо двигать квадрат вправо. Так как он имеет стороны 100 пикселей, то и двигать его надо на расстояние 100 пикселей. Когда квадрат выделенный, нажмите кнопку Enter. Появится новое диалоговое окно, где введите Horizontal 100 px, Vertical 0 px, Copy. У вас должна появиться новая копия вашего квадрата. Чтоб повторить ваше последнее действие, нажимайте сочетание кнопок Ctrl+D (Control+D) до того времени, пока не заполните ваш artboard по горизонтали.

Шаг 6
Теперь выделите целую горизонтальную линию из этих квадратов и снова нажмите Enter. В новом диалоговом окне, введите Horizontal 0 px, Vertical 100 px, Copy. У вас должна появиться новая копия целой линии из квадратов. Чтоб повторить ваше последнее действие, нажимайте сочетание кнопок Ctrl+D (Control+D) до того времени, пока не заполните ваш artboard по вертикали.
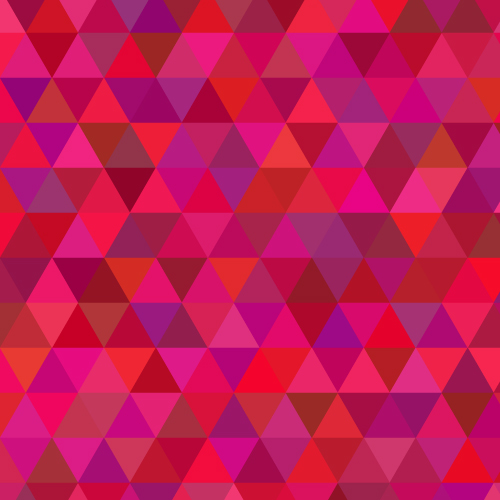
Если вы все сделали правильно, то у вас должен получится вот такой бесшовный узор:

На этом урок можно считать завершённым. Спасибо за внимание!
И вот ещё несколько полезных ссылок по паттернам:
1. Как сохранять бесшовные паттерны для микростоков.
2. Как сделать сет паттернов для стоков в Adobe Illustrator.
3. Как избавиться от белых полосок в паттерне.
4. Большой видео каст по паттернам.
5. Как сделать бесшовный паттерн с помощью скриптов и символов.
Наталья Долотко специально для блога Записки микростокового иллюстратора
P.S: Специально для любителей треугольничков у нас есть ещё один вкусный урок по этой теме: Как нарисовать фон из треугольников в Adobe Illustrator
В уроке показан очень удобный и быстрый метод разукрашивания фона в случайные цвета с помощью скрипта Vary Hues.

Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.