В прошлый раз Наташа рассказывала, как нарисовать забавного мультяшного пингвина. И мы конечно же рады её новому уроку. Тем более, что он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверен, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу - я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать... И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы - от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. "Надписи", одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза "Доброе утро" с чашкой кофе, или "Желаю хорошего дня" и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока - это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid... Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры - имеют, поэтому вводите, как показано. И потом нажимаете ОК.
И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (\), Ellipse Tool (L), Arc Tool).
Обратите внимание на высоту букв:
2. Рисуем букву "а"
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool (\)) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
3. Рисуем букву "b"
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
4. Рисуем букву "c"
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква "с". Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.
5. Рисуем букву "d"
Эту букву мы рисовать не будем. Мы просто возьмем букву "b", сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
6. Рисуем букву "e"
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву "е".
7. Рисуем букву "f"
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.
А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool (\)) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
8. Рисуем букву "g"
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линия\дуга\круг отмечены разными цветами, поможет вам нарисовать букву "g".
9. Рисуем букву "h"
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линии\дуги, и вы поймете как нужно рисовать.
10. Рисуем букву "i"
11. Рисуем букву "j"
12. Рисуем букву "k"
13. Рисуем букву "l"
14. Рисуем букву "m"
15. Рисуем букву "n"
16. Рисуем букву "o"
17. Рисуем букву "p"
18. Рисуем букву "q"
19. Рисуем букв "r, s, t, u, v, w, x"
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.
20. Рисуем буквы "A, B, C, D, E, F, G, H, I"
21. Рисуем буквы "J, K, L, M, N, O, P, Q, R"
22. Рисуем буквы "S, T, U, V, W, X, Y, Z"
Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
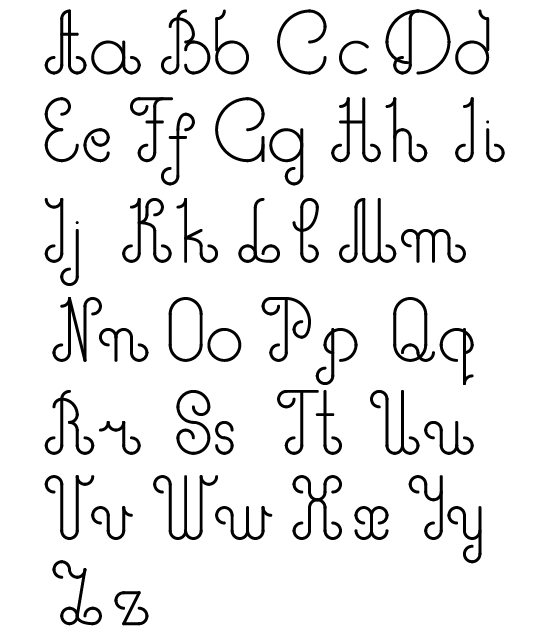
Вот так должны выглядеть у вас все буквы.
И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца :) Если есть вопросы - пишите в комментариях, и я отвечу. Удачи!
Наталья Долотко специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:







































Nataly- you're so creative!super!i m proud of you!!!))
ОтветитьУдалитьШрифт (нем. Schrift ← schreiben — писать) — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста.
ОтветитьУдалить----------------
простите за коммент, у вас хороший урок по использованию сетки, но к созданию фонта он не имеет ничего общего.
отдельные буквы шрифта должны сочетаться между собой, после создания в иллюстраторе буквы добавляют в глифс и за тем правят в программе для шрифтов...
а это - красивые буквы, но никак не шрифт.
Можно сколько угодно придираться к терминологии, урок от этого не станет менее полезным. А то, что для создания OTF нужен FonfForge или FontSelf и т. п. - это очевидно.
Удалитьизвините, я и не думала придираться.
УдалитьЯ отметила в самом начале, что урок действительно хорошо показывает работу с сеткой.
но на вашем ресурсе масса новичков для которых не очевидно что такое шрифт, как его делать, и нюансы правильного шрифта. Обратите внимание на свое место в гугле и на то что в уроке отсутствует объяснение что такое настоящий шрифт.
я совершенно не хотела обидеть автора, или докапаться до урока.
мой комент не более чем дополнительная информация для новичков.
Тогда спасибо за дополнение :)
УдалитьСимпатичные буковки, но всё-же рекомендую изучить немного теории прежде чем учить других. Есть много полезных книг, например "Книга про буквы от А до Я".
ОтветитьУдалитьПо-моему главная ошибка у вас, то что буквы жестко привязаны к сетке, а так никогда не бывает в проф шрифтах. Например круглые элементы буквы всегда немного выступают за базовую линию, для оптической компенсации.
Интересный момент, спасибо за дополнение.
УдалитьЯ пожалуй поменяю название урока, чтобы не смущать шрифтовиков. Пускай будет "Как нарисовать алфавит"
Спасибо за такой большой и интересный урок! Будем пробовать на деле! =)
ОтветитьУдалитьПросто беру перу и пишу то, что нужно и так, как нужно. На планшете, разумеется. Вообще, иллюстратор без планшета, это как художник без кисти. :)
ОтветитьУдалитьСпасибо за Ваш урок! Красивый шрифт! И я согласна, что в иллюстраторе легче и быстрее можно создать свой красивый и необычный шрифт (со всеми ttf и otf файлами соответственно)! ))
ОтветитьУдалитьУ меня есть шрифт сделанный в Adobe Illustrator в формате ai соответственно. Только мне то он нужен не для веб-дизайна а просто для себя на компьютер и я не думала что такая проблема возникнет потом с его экспортировкой. Я уже даже согласна вручную его перетаскивать, только я обычный пользователь, объясните пожалуйста пусть не в один, хоть в 10 приёмов, но как мне этот векторный шедевр теперь перевести в растр, тоесть как привычные шрифты на компе типа ttf или otf. Что куда копировать или перетаскивать? Ссылки на видео не давайте просматривать возможности нет. Заранее спасибо Алиса.
ОтветитьУдалитьСамый простой способ - это использовать этот сервис myscriptfont.com
Удалить1. Скачиваем шаблон.
2. Открываем в иллюстраторе.
3. Расставляем свои векторные буковки в нужные места.
4. Экспортируем в jpg, png, pdf, jpeg или tiff (максимум 6500x6500px).
5. Полученный растровый файл загружаем на myscriptfont.com в поле 2.
6. Пишем там название будущего шрифта и выбираем тип файла OTF или TTF.
7. Жмём Start - получаем файл шрифта.
8. Скачиваем этот файл и устанавливаем на свой компьютер (через правый клик).
Во всех уроках учат как, РИСОВАТЬ, но нигде не показывают, как сохранять эти шрифты, чтобы потом ими можно было что-то напечатать. Пригорает. Десятки статей пересмотрела. В самом топе висит обсуждение 2003 года, где многие громогласно говорили, что в люстре делать шрифты нельзя.
ОтветитьУдалитьДа, в далёком 2003 году конечно не было возможности. Сейчас их предостаточно. Посмотрите комментарий выше, сервис немного поменял дизайн и концепцию работы, но суть такая же. Также можно использовать платный плагин Fontself.
Удалить