Записаться на обучение по курсу вы можете в vk по этой ссылке 👉 объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

В этом уроке мы разберём, как работают графические стили в Adobe Illustrator. Благодаря стилям простая надпись и силуэт мультяшного крокодильчика смогут превратиться в интересный текстовый эффект.
Создаём графический стиль
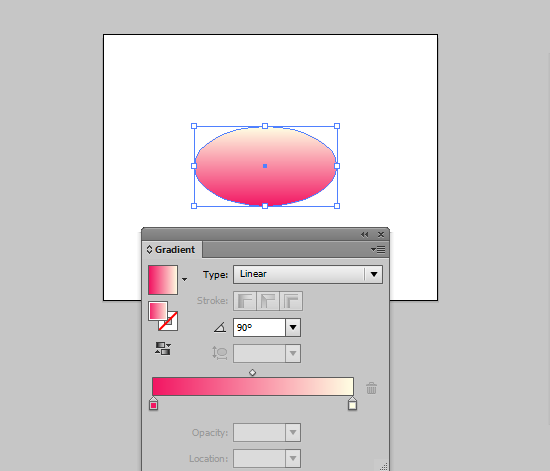
Для создания стиля нам понадобится любая форма. Я нарисовал эллипс. Размеры где-то 200x100 px. Далее его нужно будет залить линейным градиентом розовых тонов.

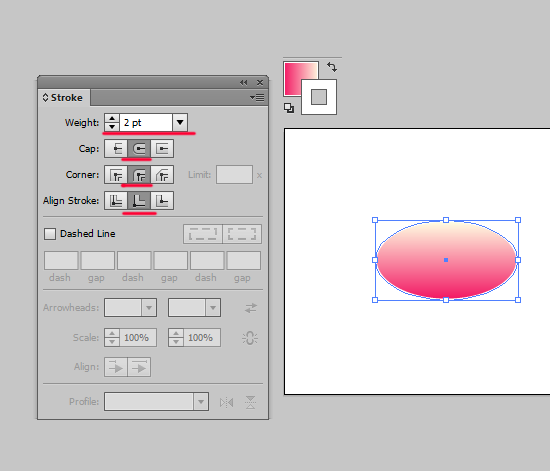
Затем назначьте эллипсу белую обводку. Установите настройки как на скриншоте.

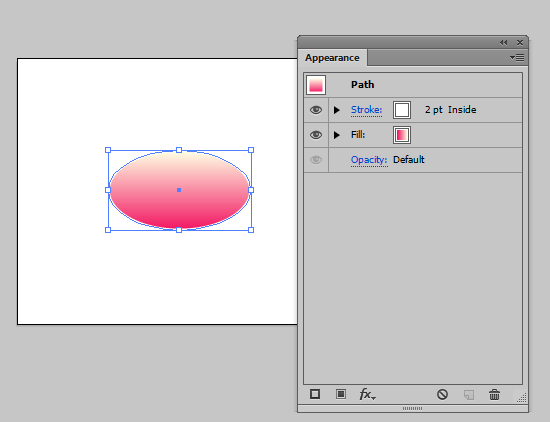
Далее для работы нам понадобится панель оформления Appearance. Когда эллипс выделен, то в этой панели сразу видно, что в его состав пока входят только два элемента: градиентная заливка и белая обводка.

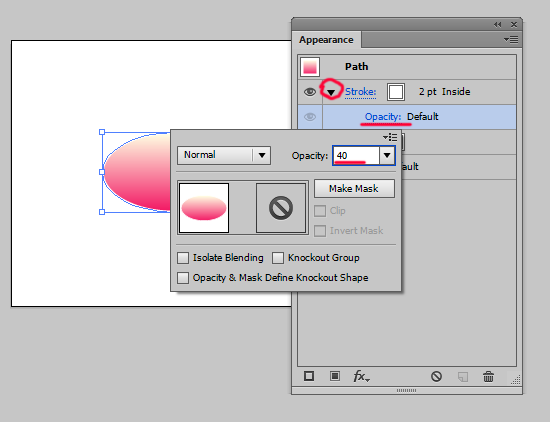
Нам нужно ещё немного подредактировать свойства обводки. Для этого нажмите на треугольничек напротив надписи Stroke. Появится выпадающий список со свойствами обводки. Пока там только один пункт - Opacity. Нажмите на него, чтобы установить прозрачность для обводки 40%.

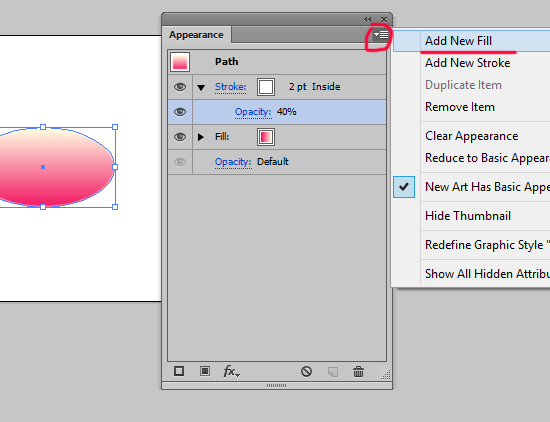
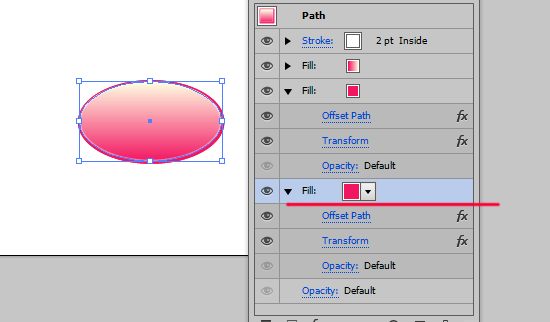
Нам нужна ещё одна заливка. Идём в меню панели Appearance и нажимаем там Add New Fill.

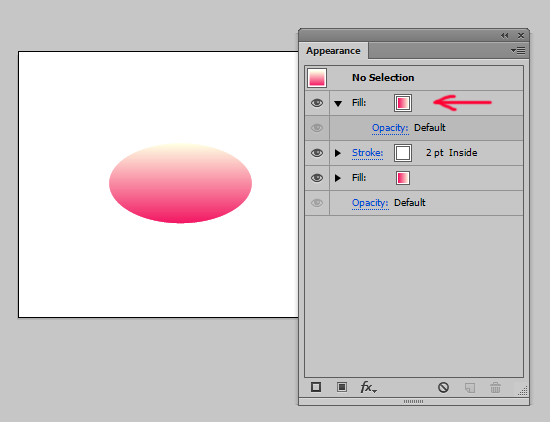
В самой верхней позиции появится ещё одна заливка с таким же градиентом, как и предыдущая.

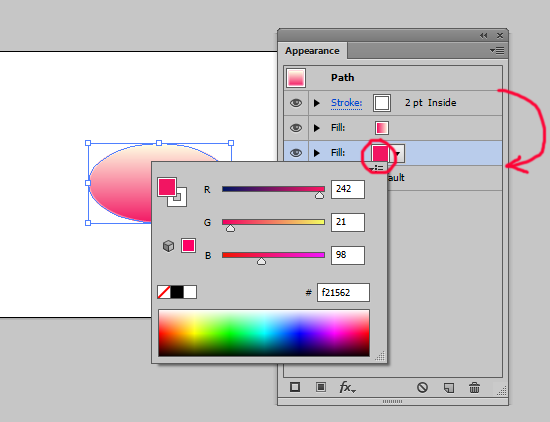
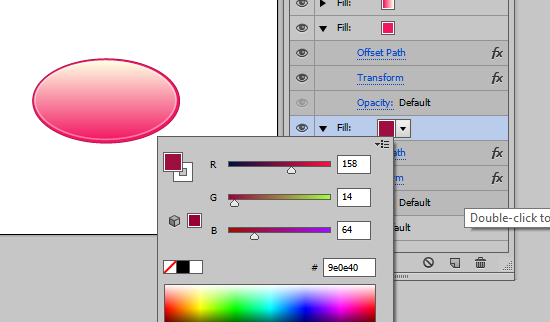
Перетащите эту заливку в самую нижнюю позицию. Выделите строчку с этой заливкой в панели Appearance. Затем зажмите клавишу Shift и сделайте клик левой кнопкой мыши по квадратику заливки. Появятся настройки, где вы сможете назначить другой цвет.

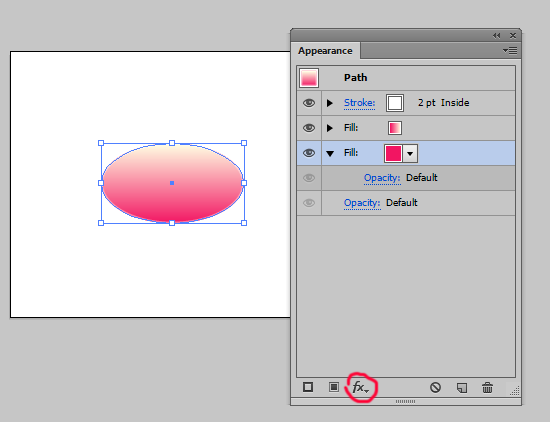
Далее нам нужно сделать так, чтобы эта новая заливка выступала из под градиента. Применим эффект. Следите за тем, чтобы строчка с нижней заливкой в панели Appearance была всё ещё выделена. Потом нажмите на кнопочку fx в самом низу.

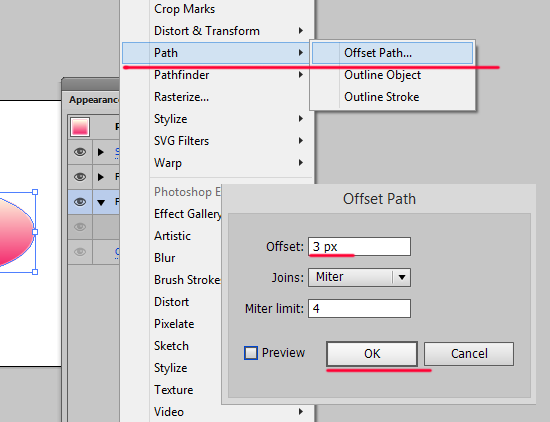
В выпадающем списке выберите Path > Offset Path. Установите значение 3 px и нажмите OK.

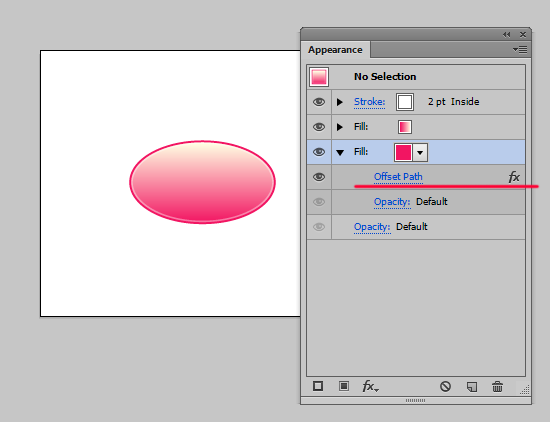
Эффект появится в списке свойств заливки в панели Appearance. А заливка под действием этого эффекта увеличится на 3 пикселя со всех сторон. Теперь эллипс стал больше похож на кнопочку.

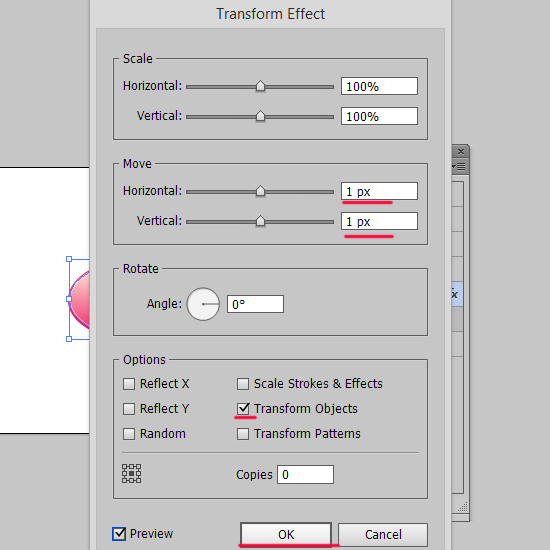
Затем точно так же для нижней заливки примените ещё один эффект fx > Distort and Transform > Transform. В настройках нужно просто указать смещение на 1 px по горизонтали и вертикали, и нажать OK.

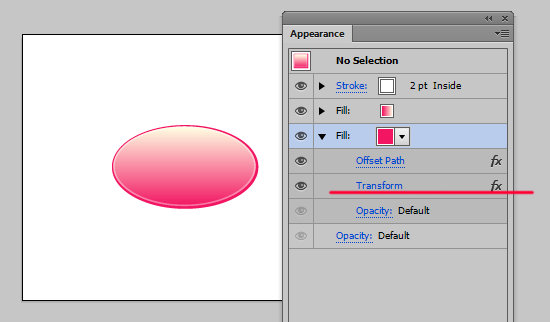
В результате чего у нижней заливки появится ещё один эффект, который сместит её немного вправо и вниз.

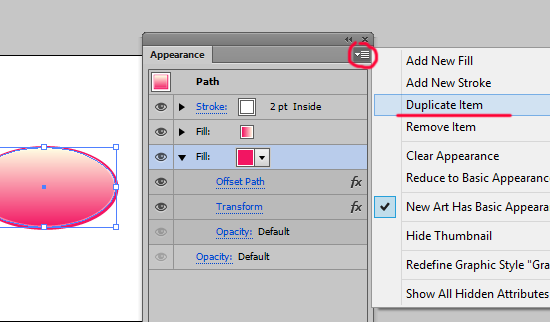
А теперь сделаем копию самой нижней заливки. Для этого ещё раз проверьте, чтобы она была выделена и в меню панели Appearance нажмите на Duplicate Item.

Мы получим точную копию этой заливки со всеми свойствами и эффектами. Нам нужна опять нижняя. Выделите её.

Назначьте этой заливке более тёмный цвет. Затем если кликнуть по названию эффекта в свойствах заливки в панели Appearance, то вы получите доступ к его редактированию. Нам нужно отредактировать таким образом эффект Offset Path. Установите там значение 4 px. Эффект Transform нужно оставить без изменений.

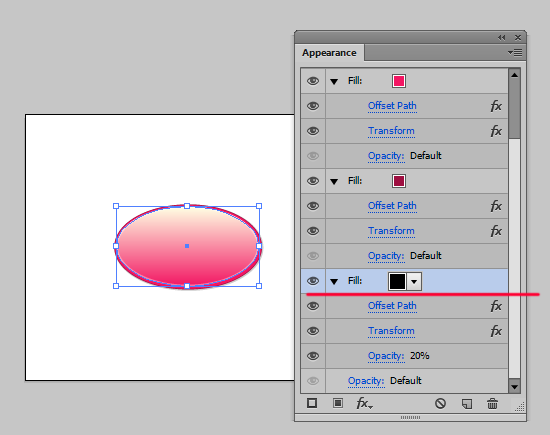
И, с помощью Duplicate Item, скопируйте ещё раз нижнюю заливку. Для копии нужно назначить чёрный цвет. Значение эффекта Offset Path изменить на 5 px. Для эффекта Transform тоже измените значения горизонтального и вертикального смещения на 2 px. И в строчке Opacity установите прозрачность для этой заливки 20%.

Я сделал зум, чтобы было лучше видно, как в итоге должен выглядеть эллипс после наших манипуляций.

И наконец, чтобы сохранить все свойства эллипса в виде стиля, его нужно перетащить в панель графических стилей Graphic Styles. После этого там появится новый стиль, который можно использовать в работе. Не забудьте его сохранить в виде своей библиотеки через меню панели Graphic Styles. Для сохранения выберите там пункт Save Graphic Style Library.
Применяем стиль
Сначала создадим исходные формы. Нам нужен силуэт крокодила и надпись. Рисуем эллипс.

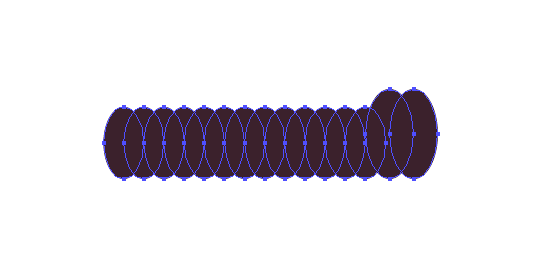
Затем сделайте много копий этого эллипса. Крайние две копии немного увеличьте.

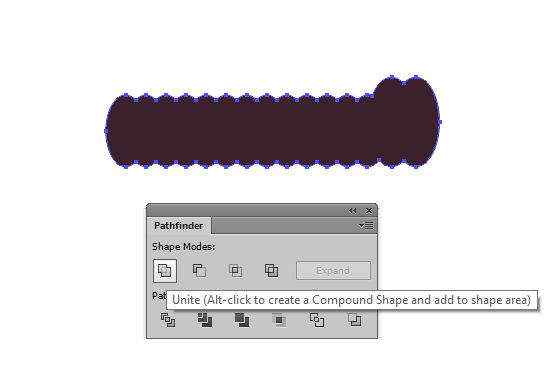
Соединяем эллипсы через Unite в панели обработки форм PathFinder.

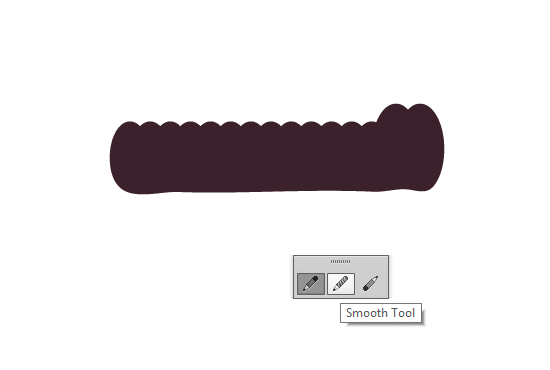
Затем нижнюю сторону полученной фигуры прогладьте инструментом Smooth Tool. Проводите инструментом по нижней стороне до тех пор, пока она не выровняется.

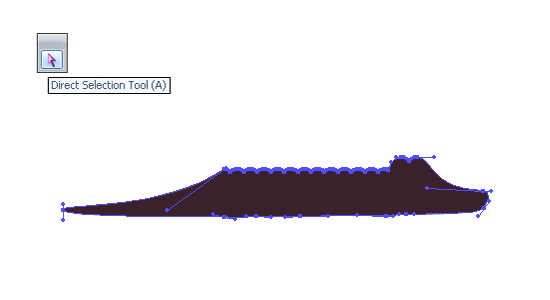
Потом возьмите инструмент Direct Selection Tool (A) и вытяните крайние точки фигуры, чтобы получить форму как на скриншоте.

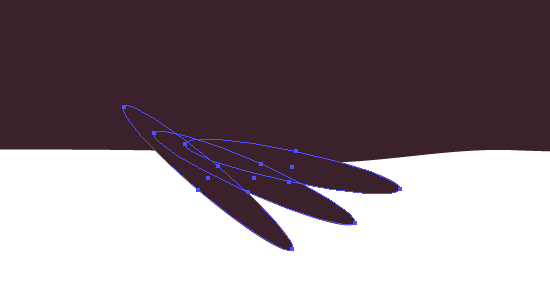
Это уже почти крокодил. Чтобы сделать лапу просто ставим три эллипса под углом друг к другу как на картинке.

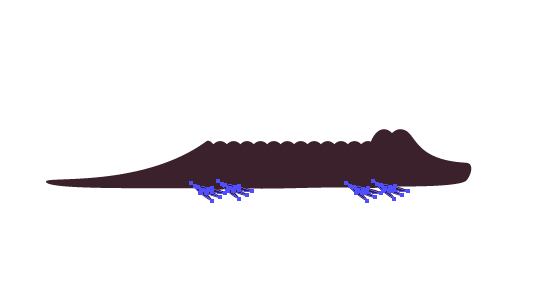
Для других лап создаём копии.

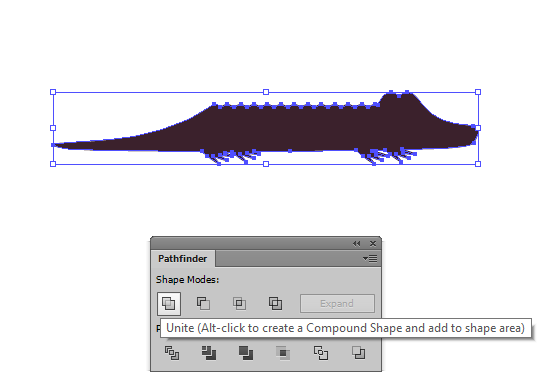
И соединяем всё в одну форму через Unite в панели PathFinder.

Осталось совсем ничего. Пишем текст инструментом Type Tool (T). Выравнивание по центру, выбор шрифта и другие настройки доступны в панели информации, либо через меню Window > Type.

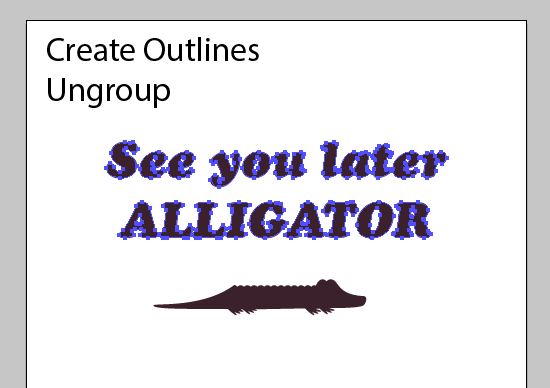
В дальнейшем текст нам уже понадобится в виде простых форм. Поэтому выполните ещё две команды через правый клик мышкой: Create Outlines чтобы разобрать текст в кривые, и Ungroup чтобы разгруппировать буквы, тогда стиль будет применяться к каждой из них отдельно.

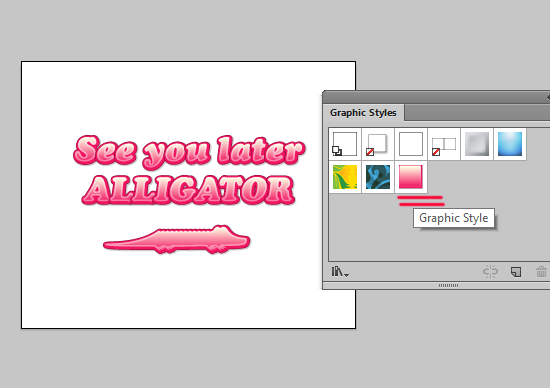
Потом выделите всё и нажмите на иконку нашего стиля в панели Graphic Styles, чтобы произошло чудо :)

Подобным образом можно применять стиль к любой другой форме. А в нашем случае осталось добавить лишь только фон.
Но имейте ввиду, что теперь в векторном файле у нас есть объекты со сложным оформлением. Если, например, вы планируете подобную иллюстрацию продавать на микростоках, то нужно будет разобрать эти объекты. Достаточно выполнить команду Object > Expand Appearance, чтобы сложное оформление, содержащее массу эффектов, превратилось в простые формы, которые приемлемы для стоков.
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:













0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.