
Последнее время уроки у нас на блоге просто удивительные, они завораживают, восхищают, и меняют судьбы людей... Кстати, они все здесь: Уроки Adobe Illustrator. Но этот урок будет простой и непринуждённый. Да, на самом деле размытый заблюренный фон в иллюстраторе делается очень легко. Возможно, многие привыкли, что такие эффекты обычно растровые, поэтому удивлены, когда видят размытый фон в векторе.
Итак, начнём со способа номер один.
1. Размытый фон через меш с крупным шагом

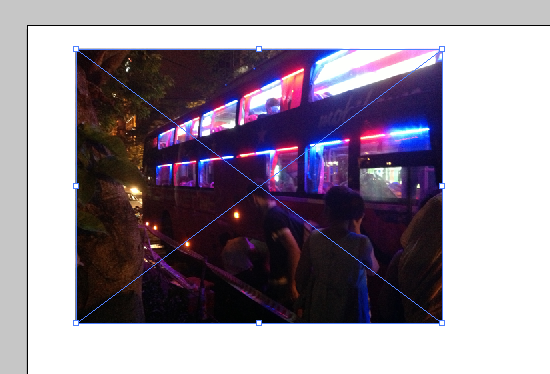
Для начала нам понадобится исходник фона. В первом способе мы будем использовать фото. Фото где взять - понятно, надо его сфотографировать. Например вот такое.

Отличная фотография, где я загружаюсь в слипер бас во время путешествия по Индии. Ничерта не видно, всё смазано, сильнейший шум, какие-то огни - никогда бы не подумал, что эта фотография принесёт хоть какую-то пользу. В общем, берём её однозначно.
Чтобы поместить фото в иллюстратор, перетаскиваем его прямо на артбоард (или используйте File > Place).

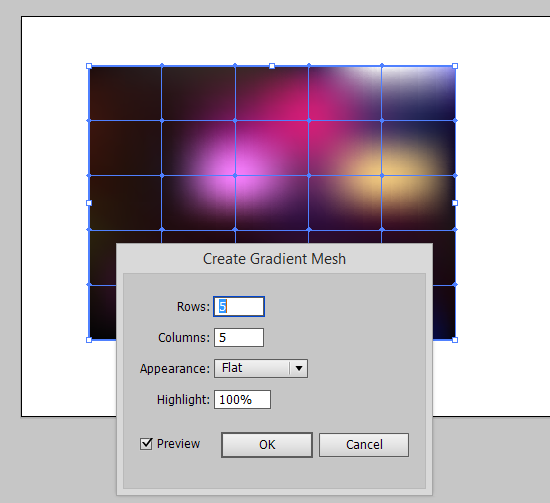
Получаем залинкованное изображение на рабочей области. Фотография должна быть выделена, далее идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. В появившемся окошке ставим галочку Preview, так сразу видно результат конвертации, и устанавливаем необходимые настройки.

Из настроек нам нужно только количество колонок и строк у сетки. Сетка должна получится редкой, поэтому выберите значения поменьше. Затем жмём OK.

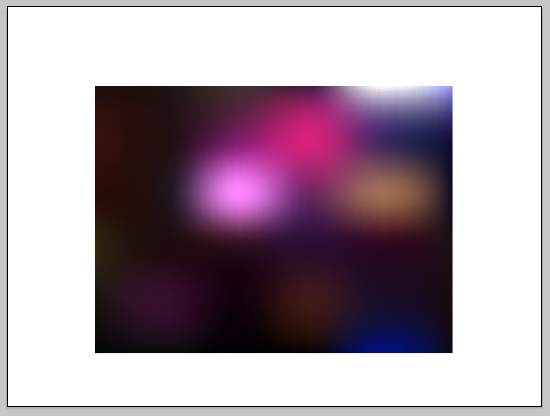
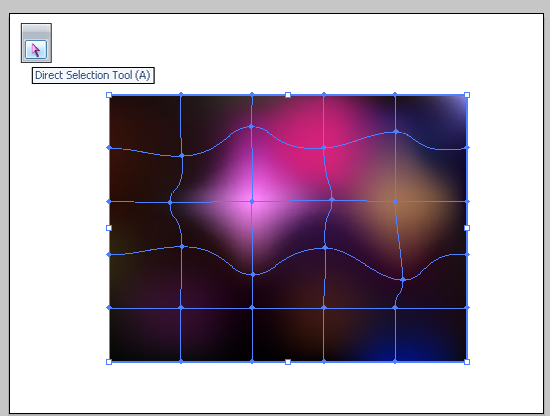
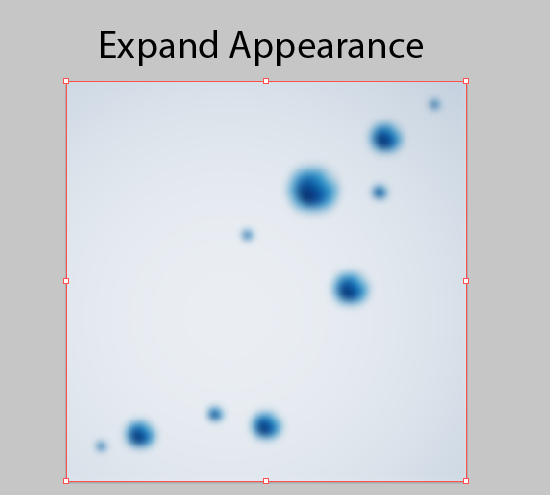
И получаем самый обыкновенный векторный меш. Это и есть наш размытый фон. Можно сделать ещё парочку телодвижений, но это уже всё частные случаи. Например, в своём фоне мне захотелось убрать угловатость пятен, которая очень часто видна из-за того, что сетка квадратная. Для этого берём белую стрелочку Direct Selection Tool (A) и редактируем положение узлов и ручек.

Затем подгоняем сетку под размеры артборда. Далее классика жанра - добавляем спарклингов и светяшек. Никаких растровых эффектов не используется. Это простые круги с радиальным градиентом и режимом наложения Color Dodge и Screen. Главное, хорошо настроить цвета и прозрачности.

И текст, как заключительный штрих, чтобы придать фону логичный и завершённый вид.

Размытый фон готов. И как видите, первый способ очень простой. Единственный недостаток у него, так это фон получается очень размытым из-за редкого меша. Но если делать меш частым, то при конвертации растрового изображения образуется просто груда размытых квадратиков, эффект совсем не тот. Поэтому для создания фона с меньшей степенью размытости мы воспользуемся способом номер два.
2. Размытый фон через меш с частым шагом

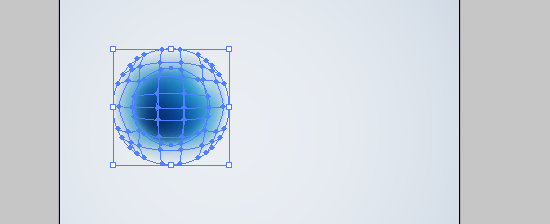
А второй способ создания размытого фона в Adobe Illustrator, кстати, не намного сложнее первого :) Так что поехали. Я предлагаю вам отправиться в микромир, так как наши эксперименты по размытости будут происходить с молекулами. Для этого я сделал одну из них с помощью меш сеток.

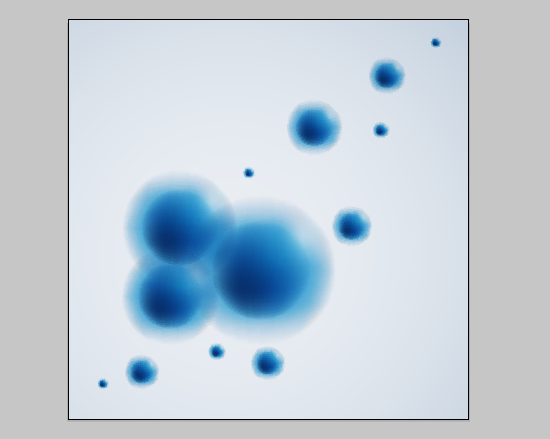
Затем сделаем ещё две копии молекулы и поместим их рядом. Края молекул просвечиваются исключительно из-за режима наложения Multiply, который я выставил для этих объектов.

Сделаем ещё копии молекул только уже поменьше. Тут можно разбить иллюстрацию на несколько слоёв для удобства, чтобы отделять задний план от переднего.

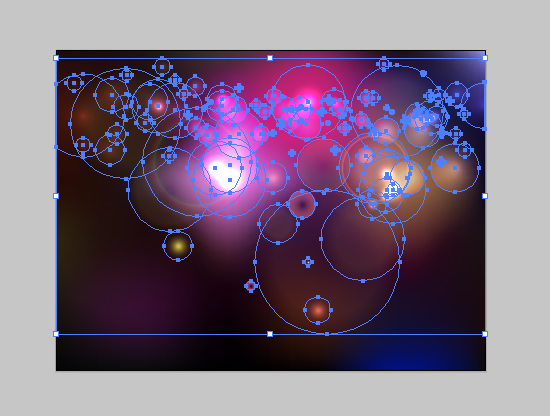
Маленькие молекулы у нас сейчас расположены на заднем плане. И для большего эффекта как раз нужно добавить им размытости, чтобы наблюдатель воспринимал их как объекты, расположенные вне зоны фокуса, где-то позади основной группы молекул.
Для этого мы пока выключим слой с большими молекулами, чтобы они не мешались в процессе работы, а всё остальное отрастрируем.

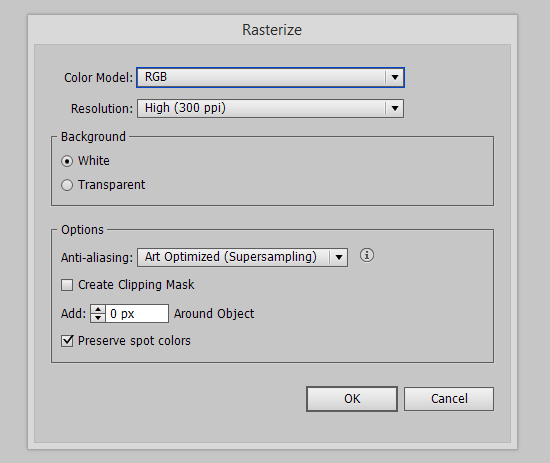
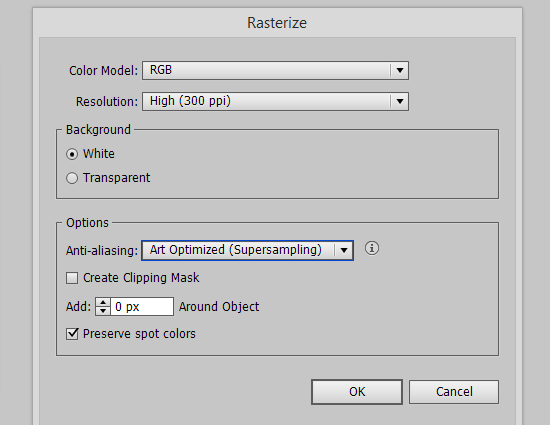
Выделяем молекулы с фоном, и идём Object > Rasterize. На скриншоте ниже видны мои настройки. Если честно, я ничего особо и не трогал, данных параметров оказалось достаточно для последующей работы.

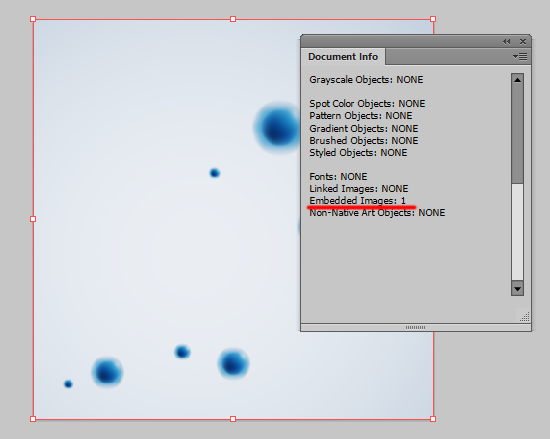
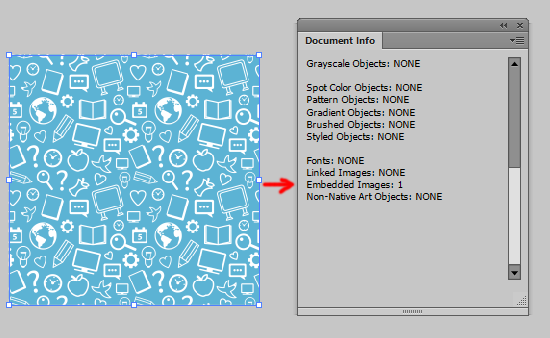
После того, как вы нажмёте кнопочку OK, векторные объекты превратятся в растровое изображение, которое уже встроено в текущий файл.

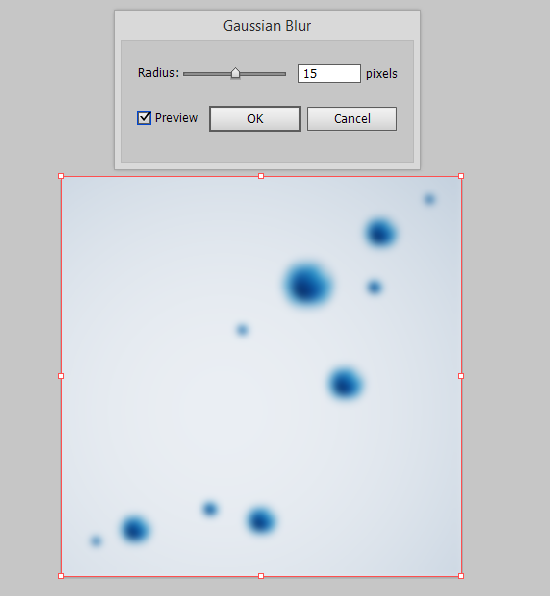
Теперь этот монолитный растровый рисунок можно хорошенько разблюрить через эффект. Выделяем его и идём Effect > Blur > Guassian Blur. Радиус размытия подбираем на глаз, мне хватило пятнадцати. Жмём OK, чтобы применить эффект.

Далее разбираем результат, чтобы избавиться от эффекта и снова получить чистое растровое изображение. Для этого выполните команду Object > Expand Appearance.

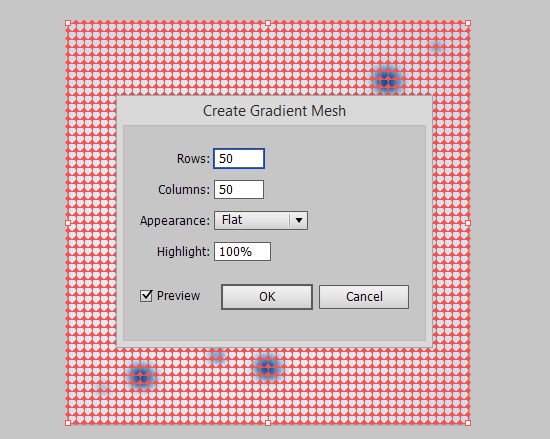
Пришло время избавиться от растра. Действуем по аналогии с первым способом, идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. Но в этот раз выставляем максимальное количество шагов, то есть 50. Больше иллюстратор сделать не даст, но в конкретном случае нам достаточно и этого значения.

Магия Дэвида Копперфильда, и у нас на артборде уже векторный размытый фон.

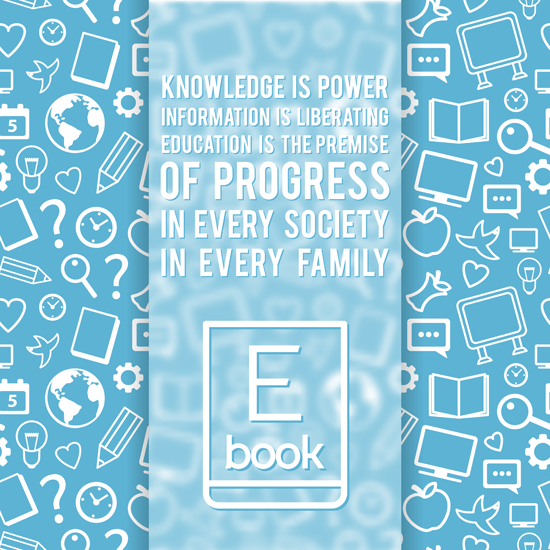
Включаем обратно слой с большими молекулами, и добавляем интригующий текст. Готово!

Но мы же на этом не остановимся? Да, действительно пора узнать, насколько глубока кроличья нора. Переходим к способу номер три.
3. Размытый фон через MeshTormentor

Третий способ это по сути разновидность второго. Плагин MeshTormentor лишь добавляет дополнительные возможности. Скачать плагин можно с официального сайта, там же вы найдёте необходимые инструкции по работе с ним: meshtormentor.com
Когда MeshTormentor успешно установлен на вашем иллюстраторе, действуем по уже привычному алгоритму. Открываем любой свой вектор, который собираемся блюрить, и копируем там всё куда-нибудь на поля.

Копию выделяем и идём Object > Rasterize. Растеризуем векторные объекты.

Жмём кнопку OK, и получаем растровый вариант векторной иллюстрации.

После этого нам нужно размыть растровую картинку, как мы делали это во втором шаге. Выделяем изображение и идём Effect > Blur > Guassian Blur. Не забудьте потом сделать Expand Appearance, чтобы избавиться от эффекта.

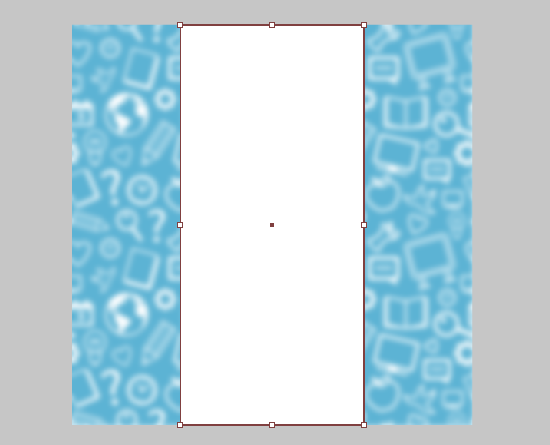
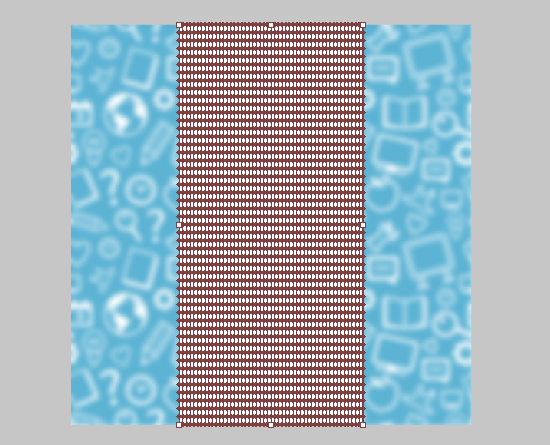
Поверх нашей размытой растровой штуки ставим прямоугольник, отцентрируйте его обязательно.

Этот прямоугольник преобразуем в шеш через Object > Create Gradient Mesh. Количество строк и столбцов тоже ставим максимальное - 50.

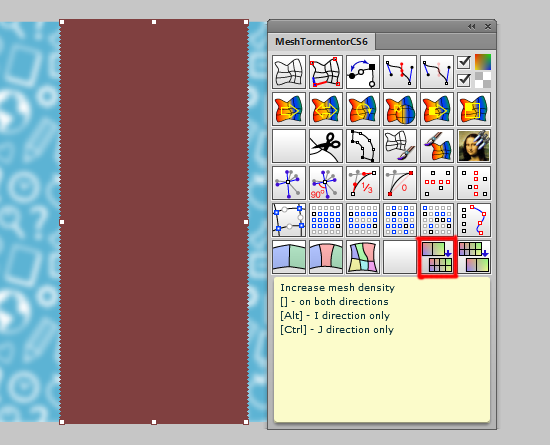
И вот тут нам поможет плагин MeshTormentor, так как сетка нам нужна на самом деле ещё чаще. Выделяем мешевый прямоугольник и нажимаем в окошке плагина кнопочку Increase mesh density. Иллюстратор немного потупит, и плагин увеличит количество строк и столбцов сетки.

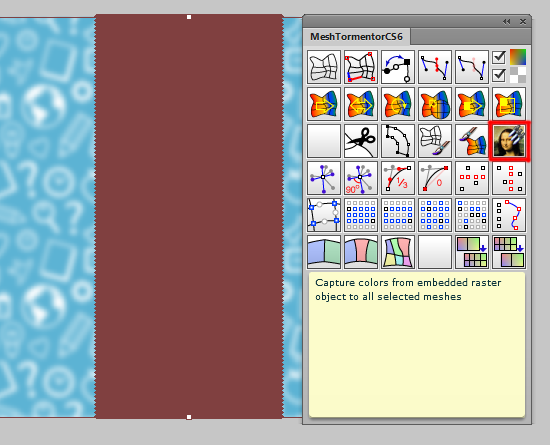
Затем выделяем наш суперчастый мешевый прямоугольник и растровый фон под ним, и нажимаем в окошке плагина на кнопочку с Моной Лизой, чтобы скопировать цвета.

MeshTormentor перенесёт все цвета с нижнего растрового фона в узлы сетки. Результат получился практически идеальный, меш даже не отличить от растрового фона.

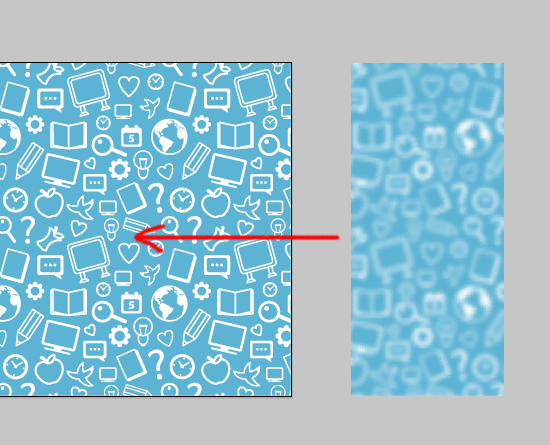
Растровый фон нам кстати уже не нужен. Его можно смело удалить, а вот размытый векторный меш мы ставим поверх исходного фона, который находится на артборде.

Достаточно отцентрировать его строго по горизонтали и вертикали, чтобы размытый рисунок совпал с исходником. Воспользуйтесь для этого панелью Align.

Ну, вот и всё! Дальше можно ещё немножечко допилить картинку. Эффект матового стекла делается просто через белый прямоугольник сверху с прозрачностью, а тени это обычные градиенты с режимом наложения Multiply. И само собой нам нужен какой-нибудь воодушевляющий текст.

На закуску у нас остался способ номер четыре. Тут вообще всё проще простого :)
4. Размытый фон через автотрейс

Действительно, можно ведь сделать автотрейс размытого растрового исходника. Инспектор, конечно, может отклонить такую иллюстрацию по каким-то своим соображениям. Но последнее время это происходит довольно редко. Поэтому делаем.
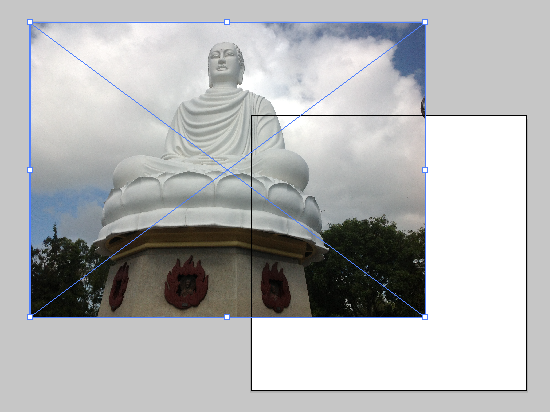
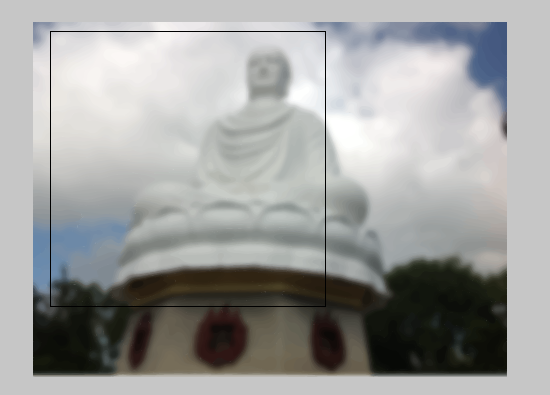
Всё начинается с уже привычного нам растрового исходника. Это будет фотография Будды.

Размываем картинку через эффект Guassian Blur. Обязательно делаем после этого Expand Appearance.

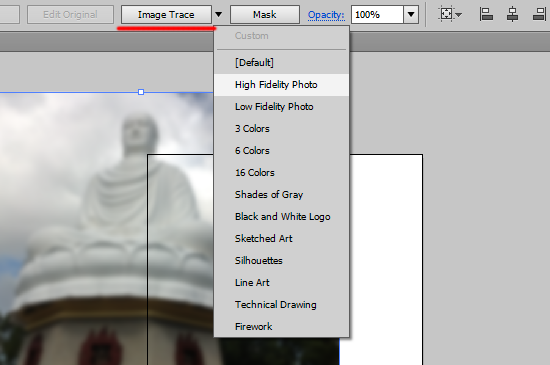
И прогоняем результат через автотрейс.

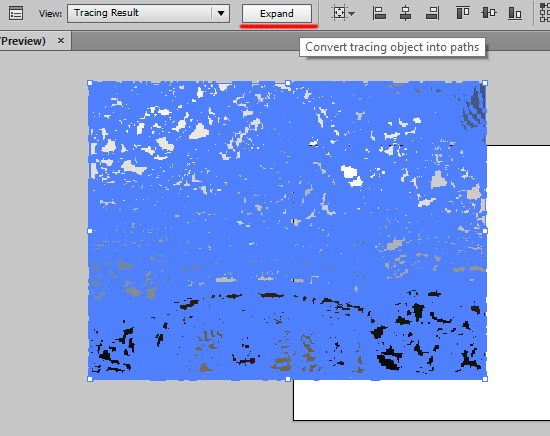
В итоге нажимаем Expand в панели информации, и получаем векторные формы.

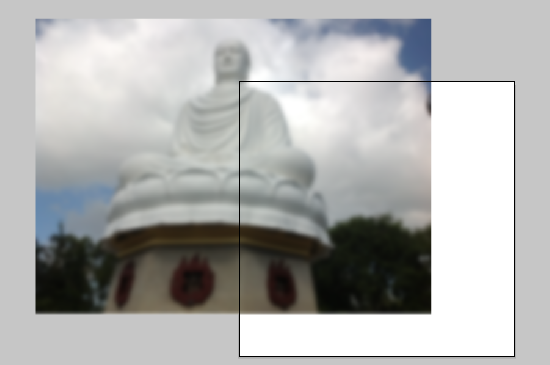
Распологаем Будду на рабочей области.

Выступающие части можно закрыть маской. А ещё лучше автоматически обрезать скриптом Super Magic Eraser. Так размер файла будет намного меньше. Для автотрейса это особенно актуально, они частенько получаются довольно большие, и не проходят на сток по ограничению объёма.

Добавляем текст, и это уже не просто размытый фон, а постер, несущий нам мудрость через ткань пространства и времени.

Несмотря на большой плюс данного способа, который заключается в его простоте, минус тут тоже есть. Размытый фон состоит из фрагментов, которые становятся заметны при увеличении. В остальном, всё очень даже хорошо.
Я надеюсь, этот урок оказался полезным, и вы примете на вооружение какой-нибудь из способов для создания размытого векторного фона. В заключение хочу напомнить, что к подобным иллюстрациям на стоках часто просят прикладывать исходники или даже Property Release. Исходное изображение, понятное дело, должно быть вашим, так что осталось не забыть его прикрепить во время загрузки.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Самый быстрый способ сделать деньги - это их нарисовать. Но мы предлагаем законные способы заработка для дизайнеров: Микростоки
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Невероятно! Как раз вчера начала экспериментировать с размытием фона!:)))) И у меня возник вчера вопрос - а вот эти мелкие квадратики, возникающие при параметрах сетки 50х50 - они не проблема? Картинка получается местами полосатая :(
ОтветитьУдалитьНу, как говорится, нет предела совершенству. Если 50x50 фон кажется не идеальным, то делай 100x100 через MeshTormentor. И так до бесконечности, пока комп не повесишь.
УдалитьСпасибо за крутые уроки! С маленьким количеством шагов я делала меш, а с большим получается ступенчато - теперь попробую с торментором =)
ОтветитьУдалитьА то я про него краем уха где-то слышала, а тут наглядно показали, да рассказали))
Спасибо большое за урок!
ОтветитьУдалитьНа счет релиза - можно просто фото прикрепить или релиз просят писать? Надо же еще и доказать авторство фото
Если фотография твоя, то достаточно просто её приложить вместо релиза. Такая упрощёнка уже давно в ходу. Доказывать авторство фото не требуется. Тут действует презумпция невиновности. То есть инспектор удовлетворится просто исходной фотографией, но если вдруг всплывёт, что фото чужое, то это бан навсегда.
УдалитьДо бесконечности не получится! Иллюстратор виснет уже при попытке второй раз нажать на Increase mesh density :)))
ОтветитьУдалитьНо 100х100 выглядит гораздо симпатичнее 50х50, хоть и квадратики все так же на месте :)
Спасибо за отличный урок!
ОтветитьУдалитьИрина Тимонина.
Всем пожалуйста :)
ОтветитьУдалитьАбалдеть просто!!!! Извените но у меня не хватает слов, чтобы за всем этим успеть! и туда побежала и тут посмотрела и новое прочитала. У меня уже "флешка " на сегодня забита в мозге.... Кратко..- Спасибо за статью! Была бы кнопочка Поделится в Контакте или типа того...
ОтветитьУдалитьИра, у нас еще группа в контакте есть: http://vk.com/adobeillustratorlessons
УдалитьТам можно и поделиться :)
та я там тоже есть, имею в виду кнопка поделится под каждой статьей! нету
ОтветитьУдалитьЕсть кнопка твиттера, фейсбука и гугла. ВК не прикручивается корректно к сожалению.
УдалитьСорри... а разве меш пропускают на стоки?..
ОтветитьУдалитьhttps://vk.com/kuzjka3
Да, конечно, давно уже :) Только надо в ЕПС10 сохранять.
УдалитьЗдравствуйте. Спасибо за уроки.
ОтветитьУдалитьУ меня такой вопрос. Сделал вчера бэкграунд блюр. В виде бликов использовал окружности с градиентами, и наложение Color Dodge. Все нормально красиво, окружности с градиентами выглядят отлично, т.е. от центра цвет плавно переходит в прозрачность. Сохранил в EPS 10, думаю проверю EPS файл, открываю файл и вижу мои красивые блики превратились в окружности с четкой цветной линией по диаметру, т.е. включилась на всех бликах почему-то Clip Mask. Не подскажите как быть? Может что-то нужно включать при сохранении в EPS?
А вы уверены, что это маска образовалась... Потому что обычно при сохранении в EPS 10 просто слетает чёрный цвет. Он становится не стопроцентно чёрным, а каким-то серым, поэтому край градиентного круга становится виден при режимах наложения с высветлением. В этом случае достаточно выкрутить у чёрного все каналы в нули в панели Color.
УдалитьЕсли же действительно образовалась маска у градиентных объектов, то видимо в градиенте были применены какие-то настройки, которые не подерживаются в EPS10. Например, прозрачность внутри в одном из цветов, или Aspect Ratio отличное от 100% тоже иногда криво сохраняется.
Если подобное будет повторяться часто, и мешать работать, то можно попробовать экспандить градиенты в меш, тогда они должны точно сохраняться в EPS-10 без изменений.
Спасибо Вам за детальный ответ.
УдалитьДобрый день! Очень хочется сделать размытие для стоков как рассказано в уроке, но у меня почему то при нажатии на объекте "Создать сетчатый градиент" получается черно белые тени. Выделяю их белой стрелкой А, чтобы изменить цвет, но все меняется лишь на оттенки серого и белого. Подскажите, что я делаю не так?
ОтветитьУдалитьС уважением Мадина.
Выделите сетку и посмотрите в панели Color, какая стоит цветовая модель. Если там Grayscale, то следует поменять на RGB через меню панели.
УдалитьДоброго времени дня. А если фото чужое, но оно разрешено и предназначено для использования в коммерческих и личных работах, все равно забанят?
ОтветитьУдалитьЭтот момент довольно скользкий... Я видел статью в ЖЖ, как девочка слепила Property Release на картинку, где для фона использовано фото с бесплатного микростока. В релиз она включила лицензию с этого микростока, где разрешено использование фото в коммерческих целях. И инспектор пропустил такой вектор. Но за правило такой способ я бы брать не стал, так как ещё не совсем понятно, чем такие телодвижения могут обернуться в будущем.
УдалитьНе факт, что лицензия на бесплатном стоке или в том месте, где скачано фото, подразумевает такое его использование. Обычно это использование в работах для конечного клиента, а при загрузке картинки на сток, можно приплести перепродажу либо что-то ещё. Инспектор пропустит, просто потому что он добрый или не очень внимательно посмотрел. А если объявится автор фото, и начнёт качать права, то в таких случаях Shutterstock обычно без разговоров банит аккаунт нарушителя. А потом уже что-то выясняет. А это потраченное время, нервы и деньги. В общем, надо очень внимательно изучать лицензию, если решили рискнуть и пойти на использование чужого фото.
В правилах сказано, что нужно иметь права на контент, загружаемый на сток. Эти права даёт авторство, если вы сами сделали работу. Либо Property Release, лично подписанный автором фото, где он разрешает вам использовать его на микростоке. А лицензия на чужое фото, скачанное откуда-то, может быть разная, может иметь какие-то подводные камни или иное толкование, которое вы не сразу поняли. Да и сам автор, который не в курсе, что его хоть и бесплатное фото перезаливают на сток, может наломать дров, написав кляузу в поддержку.
Поэтому, если уж очень нужно использовать чужое фото, я бы рекомендовал связываться с автором и подписывать у него Property Release, чтобы на 100% обезопасить себя от возможных проблем в будущем.
Спасибо за обширный и полезный ответ!!!
ОтветитьУдалитьЯ нашла неплохой сайт и вот что там сказано о копировании и использовании в коммерческих целях. https://unsplash.com/license http://creativecommons.org/publicdomain/zero/1.0/ Это то, о чем вы писали? Подходит?
ОтветитьУдалитьЯ не знаю, подходит это или не подходит. Проконсультируйтесь с юристом, который хорошо разбирается в области авторского права и знает тонкости работы микростоков. Напишите в поддержку Shutterstock и уточните у них этот момент. Единственное, что могу ответить по этому поводу, так это Public Domain запрещено загружать на стоки, или использовать для создания иллюстраций. Это уточнение от Анны Мурафа, официального представителя Shutterstock. Она писала это на форуме, в ответ на подобный вопрос.
УдалитьПоняла, еще раз спасибо Вам!
УдалитьЯ связалась с службой поддержки и решила скопировать ответ сюда, может кому то будет полезно.
ОтветитьУдалить"Я боюсь, что вышеописанное использование запрещено нашими лицензиями."
"С уважением,
Maya Gorokhova
Менеджер по работе с клиентами"
Спасибо за информацию :)
УдалитьОгромное спасибо за урок!
ОтветитьУдалитьтрассировка допустима для микростоков ?
ОтветитьУдалитьМожно, если осторожно :) В смысле - аккуратно!
Удалитьспасибо большое))
ОтветитьУдалитьСпасибо огромное за урок. очень своевременно нашелся. А есть ли где-то почитать/посмотреть урок по созданию спарклингов и светяшек (bokeh effect)
ОтветитьУдалитьВот в этой подборке посмотрите, парочку точно найдёте Уроки Ai
УдалитьВсе получилось отлично, кроме веса картинки - ЕПС завесил мне на 65 метров. Сделала экспанд фону - плюс еще десять метров. Где я ошиблась?
ОтветитьУдалитьМало информации...
УдалитьКаким из способов делалась картинка?
Не был ли сделан случайно экспанд градиентных заливок?
Есть ли в работе прозрачности или режимы наложения?
Я уже разобралась, спасибо :) У меня размер стоял 5000х5000рх :D
Удалитьа после первого способа с мешами надо экспандидь, а то у меня что-то экспанд не активный?
ОтветитьУдалитьНе надо
УдалитьЭто мега урок! Спасибо-спасибо! Как раз вчера глядела похожие изображения и думала, ну как так, блюр же нельзя в векторе) *танцую*
ОтветитьУдалитьДобрый день!Правильно ли я понимаю, что трейсить фото теперь нельзя для Shutterstoka,ведь полноцветный автотрейс запретили?Поэтому последний вариант для стока теперь не подойдет?
ОтветитьУдалитьДа, теперь в большинстве случаев такой автотрейс отклоняют на Shutterstock
УдалитьСпасибо за урок. Подскажите, может быть обязательны какие-то хитрые настройки MeshTormentora? или AI? сетка уже плотнее некуда, иллюстратор закипает ))) но все равно квадратики... есть идеи в чем может быть ошибка?
ОтветитьУдалитьИсходное фото не размыто. Или размыто, но эффект не разобран в растр.
Удалитьура! все получилось! спасибо большое
ОтветитьУдалитьКруууть! Давно хотел узнать, как это делается!
ОтветитьУдалитьhttp://www.shutterstock.com/pic-474974833.html - купил даж клипарт, чтобы посмотреть из чего оно..
А оказывается надо было правильно задать вопрос гуглу))
Ну и Вам спасибо!!!
Анна, спасибо за интересный урок, очень понравится эффект со стеклом)) это круто!!
ОтветитьУдалить