
Если вы начали изучать узорчатые кисти (Pattern Brush), попробовали рисовать с их помощью круговые орнаменты (например, по этому уроку Романа: как нарисовать этнический символ или мандалу с помощью кистей Pattern Brush. и столкнулись с проблемой нестыковки узоров - образованием щелей, перекосов и тому подобного, тогда этот урок – для вас! Давайте подробнее разберемся, как правильно подготовить кусочек бордюра для узорчатой кисти, и рассмотрим наиболее частые ошибки при его рисовании.
Принцип рисования узорчатой кистью сводится к тому, что мы создаем небольшой кусочек бордюра, а потом делаем с помощью него бесшовный орнамент.
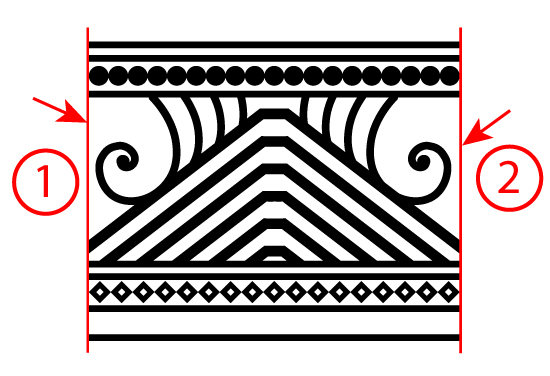
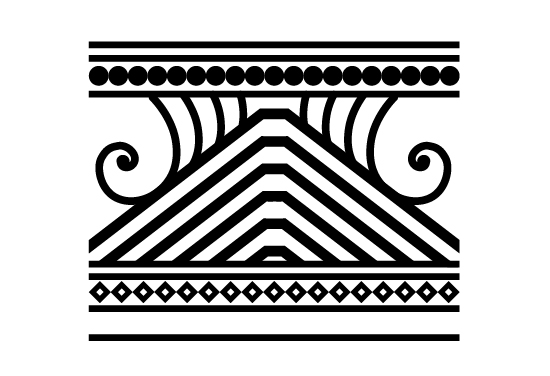
Давайте рассмотрим такой же кусочек бордюра, как в уроке Романа: как нарисовать этнический символ или мандалу с помощью кистей Pattern Brush.
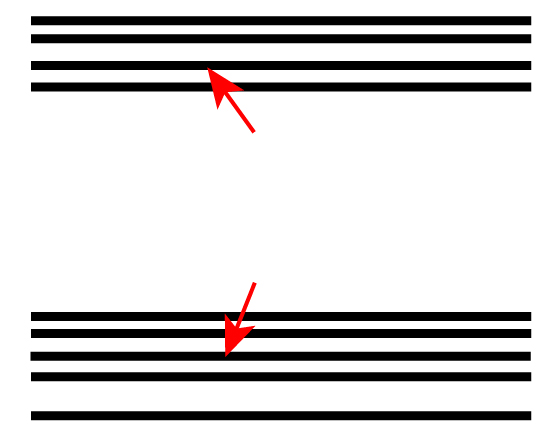
Для соблюдения бесшовности левая сторона кусочка (1) должна идеально совпадать с правой (2). Воображаемые края кусочка бордюра показаны вертикальными красными линиями.

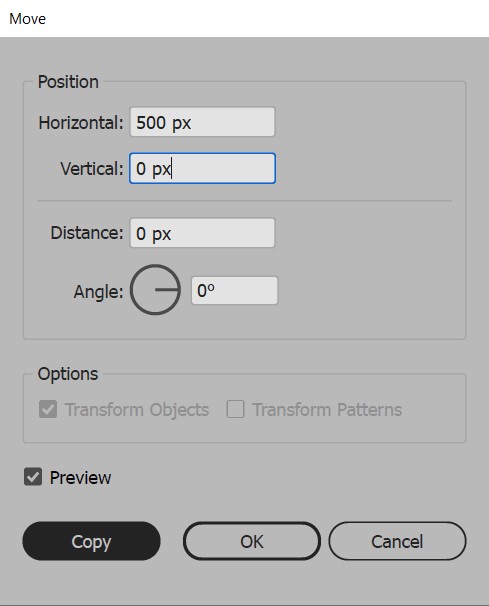
Как проверить образец на предмет бесшовности для будущей узорчатой кисти? Очень просто. Узнаём, какая ширина у вашего кусочка бордюра (выделяем, смотрим в панели Transform параметр «W:»). У меня ширина образца 500 px. Далее при выделенном образце заходим в Object – Transform – Move (Shift + Ctrl + M) и в открывшемся окошке ставим перемещение по горизонтали (Horizontal), равное ширине кусочка бордюра, то есть 500 px. В остальных полях ставим ноль. Жмём Copy.

И теперь можно увидеть, насколько хорошо стыкуется ваш образец, будет ли соблюдаться бесшовность.
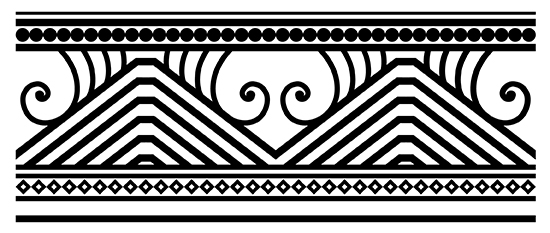
В идеале всё должно выглядеть так:

Но на деле не всегда всё так гладко. Давайте рассмотрим самые распространенные ошибки при рисовании такого кусочка бордюра для Pattern Brush.
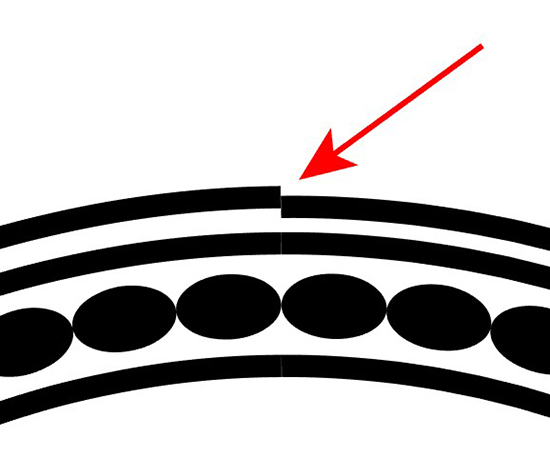
Если вы используете в своем узоре прямые линии, которые должны идти через весь бордюр не прерываясь, не применяйте скругление кончиков линий. Иначе на стыках это может выглядеть так (1 – при неразобранной обводке, 2 – при разобранной):

Также, если вы используете в своем узоре прямые линии, которые должны идти через весь бордюр, рисуйте их строго горизонтально, иначе скос одной линии может смотреться так:

А если вы случайно совсем чуть-чуть повернете весь кусочек бордюра, то в результате тоже не получится бесшовность:

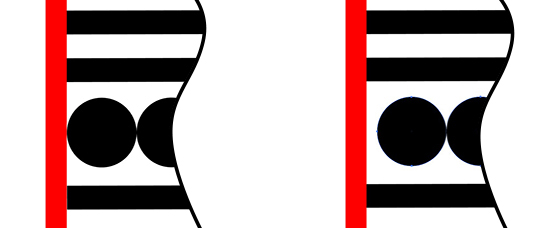
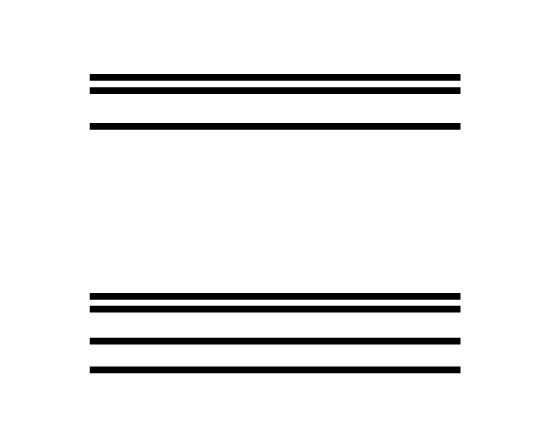
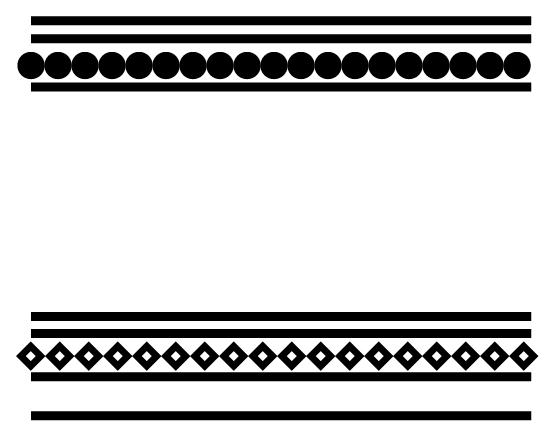
Если вы используете в своем узоре линию из кружочков (или других форм), которые должны будут идти через весь орнамент без промежутков, то в вашем кусочке бордюра эти линии с кружочками должны по ширине точно совпадать с шириной простых горизонтальных линий и быть выровненными по ним же. На рисунке снова есть красная вертикальная линия – это воображаемый край кусочка. Слева правильный вариант, справа – неправильный.

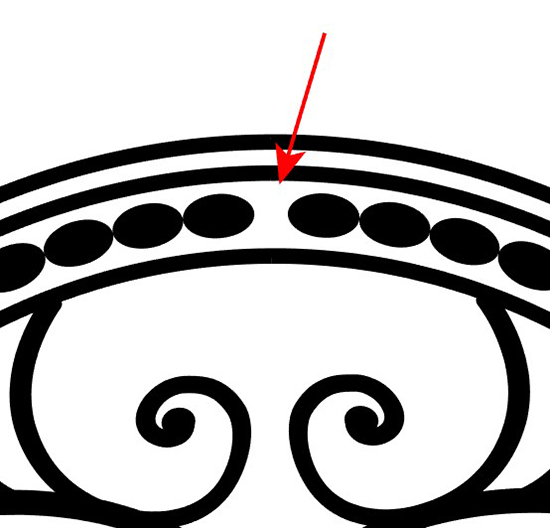
Иначе в линии с кружочками (другими формами) будет пропуск:

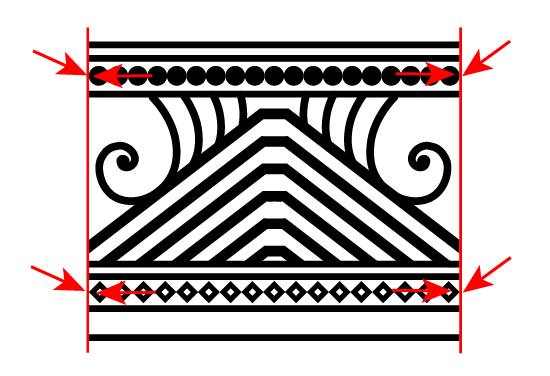
Таким образом, вот основные моменты:
- ваш кусочек бордюра должен быть строго горизонтальным,
- все элементы на горизонтальных линиях, которые будут идти через весь орнамент без перерыва, должны касаться воображаемых краёв кусочка – справа и слева.

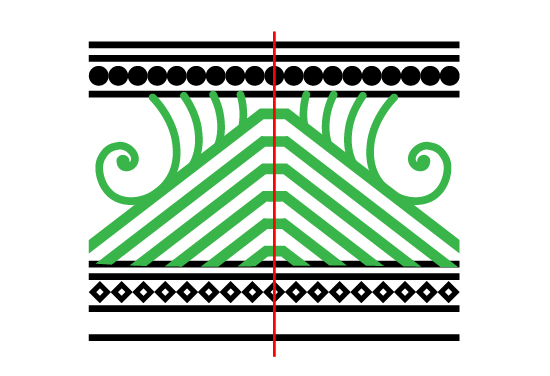
- остальные элементы (не горизонтальные, показаны зеленым) должны «сшиваться». И самый простой способ сделать их сшиваемыми – нарисовать симметричными относительно центральной вертикально оси (красного цвета)

По такому же принципу можно рисовать другие кусочки бордюра. Надеюсь, вам не показалось это всё слишком сложным. Ну а если показалось – давайте вместе нарисуем этот кусочек, соблюдая все основные моменты.
Сделаем такую же ширину кусочка бордюра, как в уроке выше – 500 px.
Первым делом рисуем прямые линии как раз такой длины – 500 px.

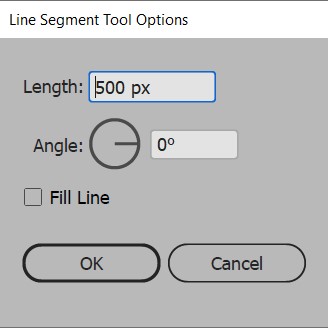
Это можно сделать с помощью Pen Tool (P), зажимая Shift, чтобы прямые получились строго горизонтальными. Также прямую можно нарисовать с помощью Line Segment Tool (\). Для этого щелкните этим инструментом левой кнопкой мыши на любом пустом месте рисунка и задайте в появившемся окне такие настройки:

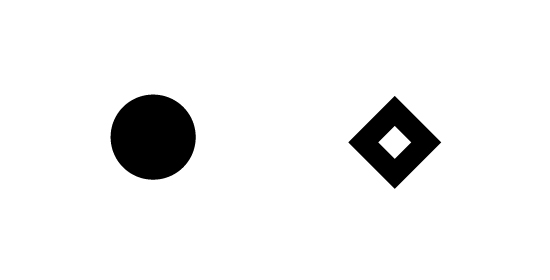
Для построения линий из кружочков и ромбиков создадим две дискретные кисти (Scatter brush) из таких элементов:

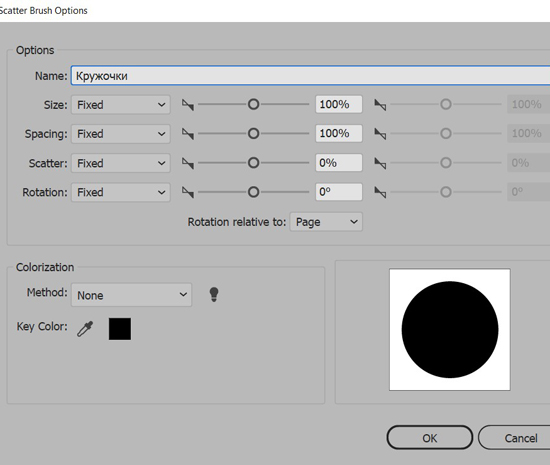
Для этого перетащим сначала кружочек (первая кисть), а затем ромбик (вторая кисть) в панель Brushes, выбрав Scatter brush с такими настройками:

Нарисуем дополнительные линии – для кистей из кружочков и ромбиков.

Применим к ним наши кисти. Получится примерно так:

Теперь разберем наши кисти (Object - Expand appearance). Избавимся от ненужных путей (выделить всё, Object – Path – Clean up).
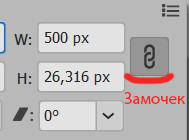
Затем выделим линию с кружочками и в панели Transform нажмем замочек справа (чтобы размеры менялись пропорционально) и выставим ширину всей линии с кружочками - 500 px. Потом проделаем то же с линией из ромбиков.

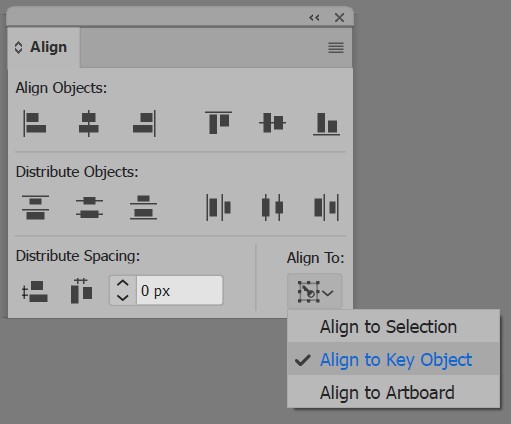
Теперь выделим все наши прямые линии и линии с кружочками и с ромбиками (с зажатым Shift) и с помощью панели Align выровняем всё относительно верхней прямой (не забудьте настроить выравнивание по ключевому объекту – Align to Key Object).

Часть кусочка бордюра готова.
Осталось нарисовать середину – ее мы построим из двух симметричных половинок.
После завитков нарисуем несколько повторяющихся линий (с помощью Ctrl + D) и разберём обводку (Object – Expand – Stroke)

Поместим поверх получившегося рисунка прямоугольник (сейчас он с прозрачностью):

Выделим всё и идем в панель Pathfinder – Crop.
Получаем вот такой кусочек:

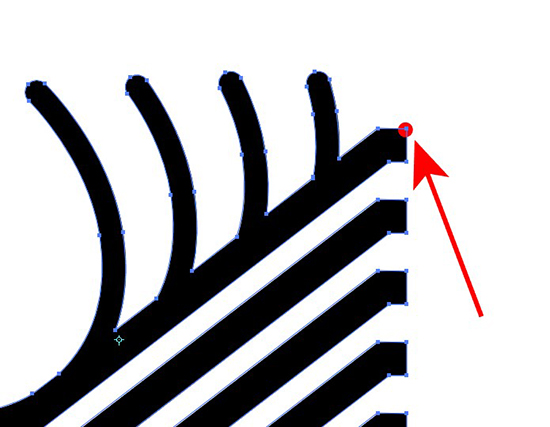
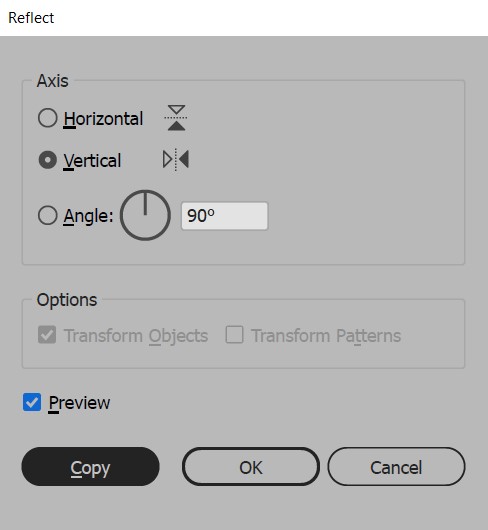
Сливаем всё в одну фигуру (Pathfinder – Merge). Отражаем этот кусочек с помощью инструмента Reflect (O), щелкая с зажатым Alt на точке вертикальной оси отражения (выделена красным):

Выбираем вертикальное отражение (Vertical) и жмём Copy.

Объединяем две половинки рисунка (Pathfinder – Unite) и выставляем этому кусочку ширину 500 px.

Далее дополняем наш исходный кусочек бордюра полученным рисунком, выравнивая его относительно любой из прямых.
В завершение проверяем ширину получившегося кусочка бордюра. Если ничего не сдвинулось, то ширина будет 500 px.

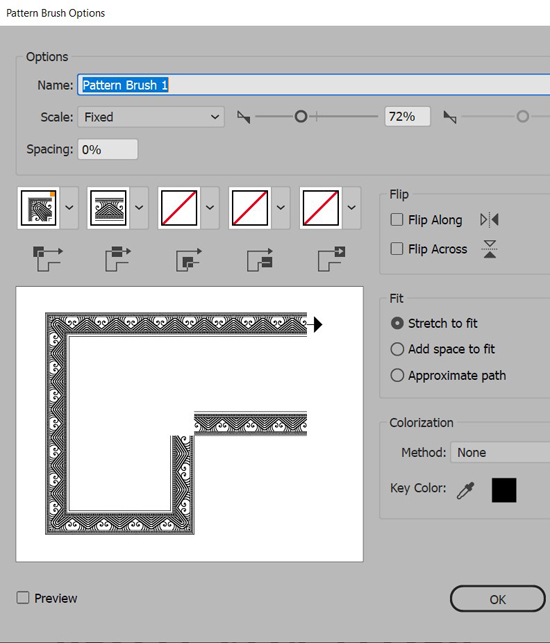
Ну вот и всё. Теперь полученный кусок бордюра закидываем в панель Brushes (как Pattern Brush) и применяем эту узорчатую кисть к нарисованному кругу. Поиграем с настройками кисти. Например, у меня они такие:

Подробнее про настройки – в уроке Романа: как нарисовать этнический символ или мандалу с помощью кистей Pattern Brush.
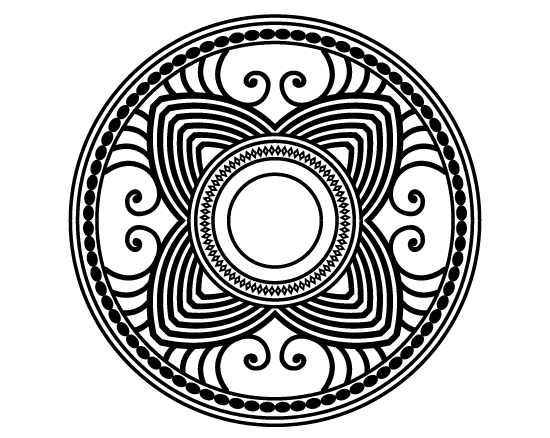
И получаем вот такую симпатичную мандалу.

Елена Крылова специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.