
Чтобы выполнить этот урок, вы уже должны иметь опыт работы в Adobe Illustrator. В случае затруднений вы можете обратиться за подсказкой к разделам курса "Изучи Adobe Illustrator за 30 дней!" Также вы можете задавать вопросы в комментариях к этой статье.
Хочу обратить внимание, что в иллюстрации из этого урока повсеместно применяются эффекты, которые недопустимы для стокового вектора.
Автор: Наталия Долотко
Уровень: продвинутый
Версия Adobe Illustrator: любая
Создаем основу этикетки
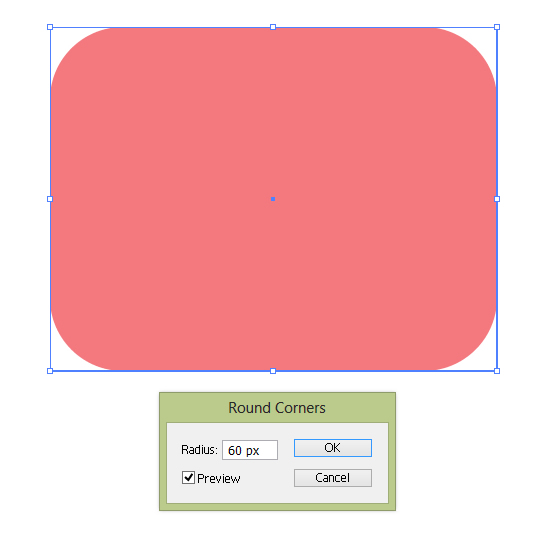
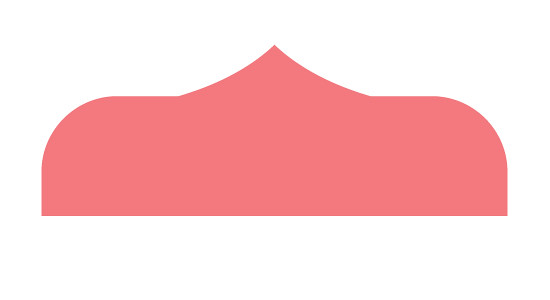
1. Создав новый документ размером 500 px на 500 px, берем Rectangle Tool (M) и рисуем прямоугольник (цвет R=243, G=121, B=127). Затем идем в Effect > Stylize > Round Corners и делаем радиус 60 px. После эффекта прямоугольник нужно разобрать командой Object > Expand Appearance.

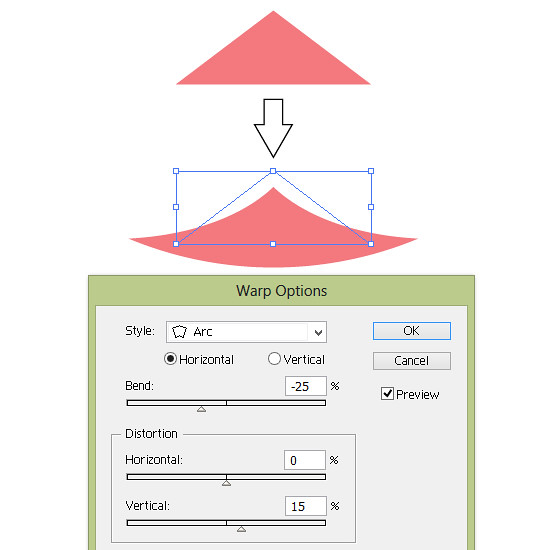
2. Берем инструмент Polygon Tool и кликаем на рабочей области. В появившемся диалоговом окне выбираем 3 стороны и кликаем Okay. Затем держа наш треугольник выделенным, идем в Effect > Warp > Arc и делаем опции указанные ниже на рисунке. После эффекта треугольник нужно разобрать командой Object > Expand Appearance.

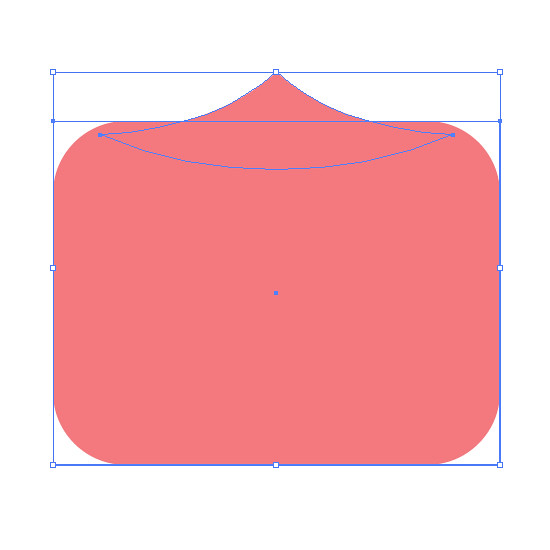
3. Cкладываем две фигуры как на рисунке.

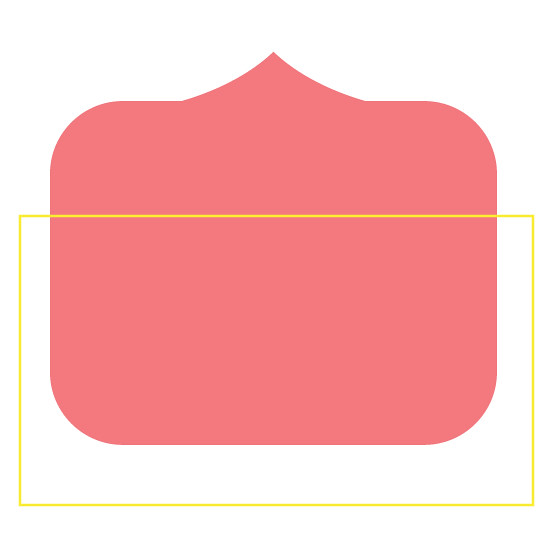
4. Выделите две фигуры вместе и на панели Pathfinder нажмите кнопку Unite. Нарисуйте прямоугольник любого цвета и положите его поверх созданной прежде фигуры. Этим прямоугольником мы отрежем ненужную часть.

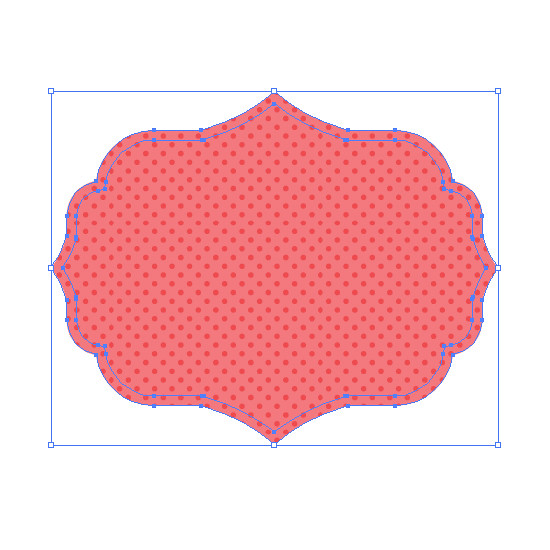
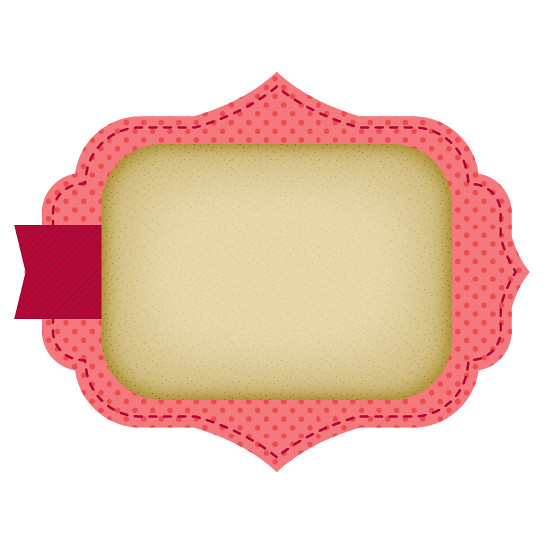
5. На панели Pathfinder нажмите Minus Front. Вот что у нас получилось:

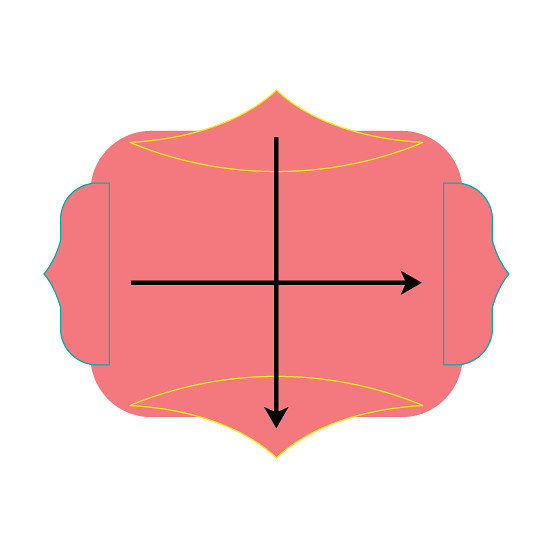
6. Cоздаем снова прямоугольник с круглыми углами как в шаге 1. Потом снова создаем треугольник как в шаге 2 (на рисунке обозначен желтой обводкой). Созданная в предыдущем шаге (шаг 5) фигура, обозначенна на рисунке ниже голубой обводкой. Т.е. сейчас у вас должно быть три фигуры. Берем треугольник (обозначенный желтой обводкой) и делаем его отражение: правая клавиша > Transform > Reflect. Затем выбираем Horizontal, Copy. Берем фигуру обозначенную на рисунке ниже голубой обводкой, разворачиваем на 90 градусов и делаем отражение: правая клавиша > Transform > Reflect. Затем выбираем Vertical, Copy. Теперь у вас доджно быть 5 фигур.

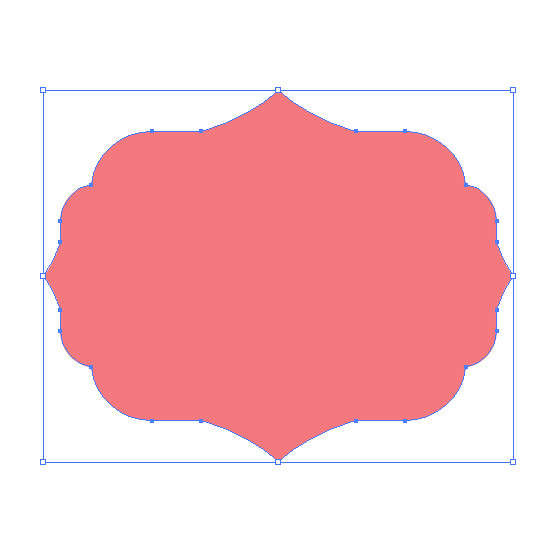
7. Выделяем все вместе (если где-то остались обводки - уберите) и на панели Pathfinder нажмите Unite.

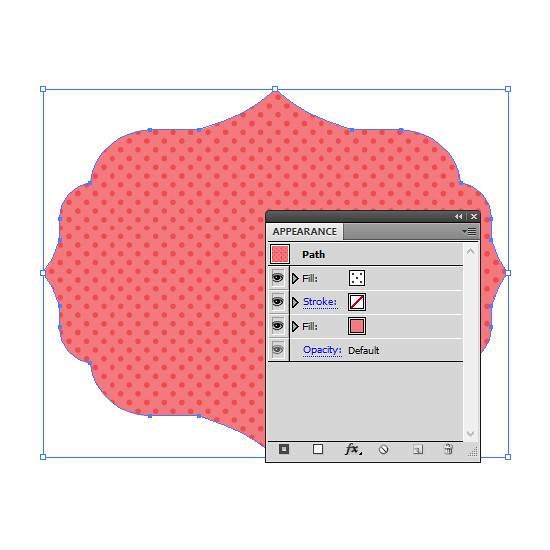
8. Теперь смотрим на панель Appearance. В правом верхнем углу нажмите на маленький треугольник и в выпадающем меню нажмите Add New Fill. Теперь взгляните на панель Swatches. В левом нижнем углу нажимаем на маленький треугольник чтоб появилось выпадающее меню, где надо нажать Patterns > Basic Graphics > Basic Graphics_Dots. На новой панели выбираем 10 dpi 30%. Возвращаемся на панель Appearance, устанавливаем Opacity 50% и режим наложения Overlay. Вот что должно получится:

9. Создайте копию этой фигуры с помощью горячих клавиш Ctrl+C и Ctrl+F. Копия появится точно поверх исходной формы и будет выделена. Далее идите Object > Path > Offset Path. В новом окне напишите -10 px и нажмите Okay. Теперь на панели Appearance уберите все заливки и обводки с новой фигуры.

10. Теперь задайте для обводки новой фигуры цвет R=179, G=8, B=56 и посмотрите на панель Stroke. Сделайте толщину обводки (Weight) 2 pt, отметьте галочкой Round Cap и Dashed Line, в маленьком окошке чуть ниже введите 6 pt.

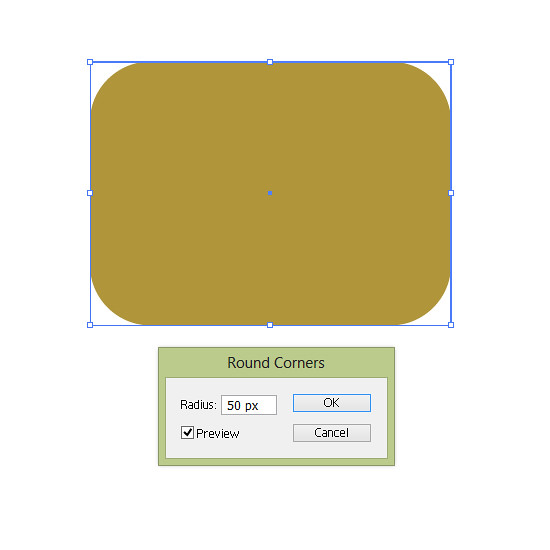
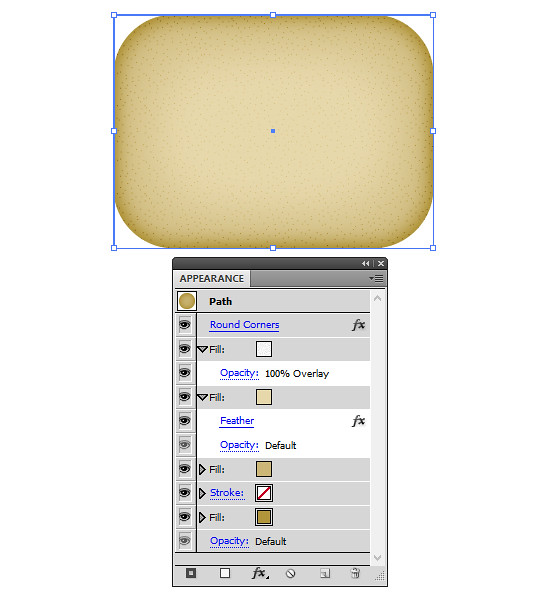
11. Используя Rectangle Tool (M) нарисуйте прямоугольник цветом R=176, G=149, B=58 и сделайте ему округленные углы на 50 px.

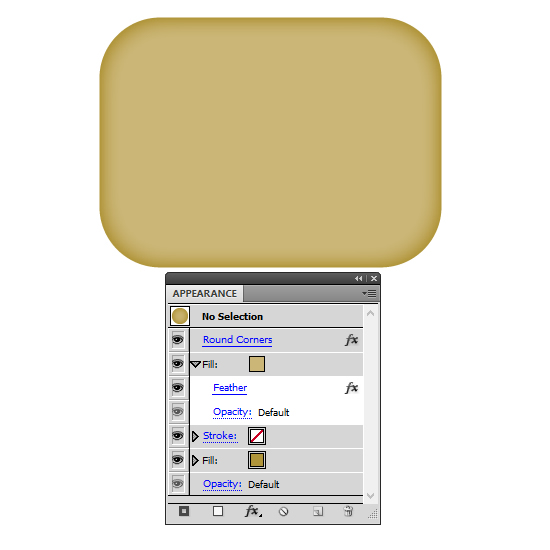
12. Сконцентрируйтесь на панели Appearance. В правом верхнем углу нажмите на маленький треугольник и в выпадающем меню нажмите Add New Fill и для этой новой заливки задайте цвет R=203, G=182, B=119. Убедитесь, что новая заливка остается выделенной, идите в Effect > Stylize > Feather и в новом окне сделайте Feather Radius 15 px.

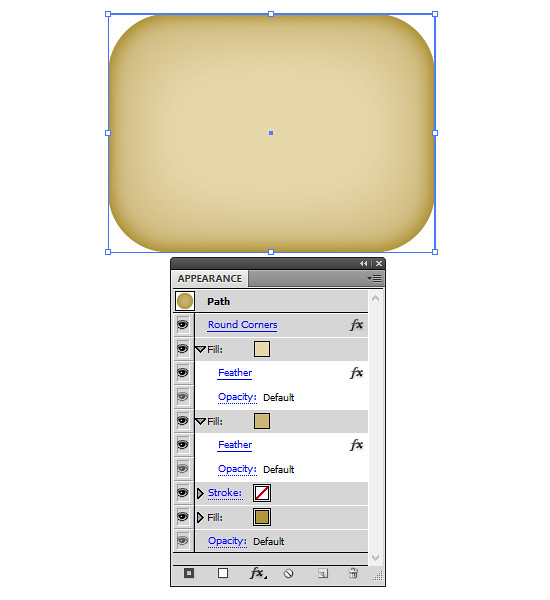
13. Добавьте новую заливку также как вы делали в предыдущем шаге, но измените ее цвет на R=231, G=216, B=172 и сделайте Feather Radius 50 px.

14. Добавьте четвертую заливку на панели Appearance. Затем идем на панель Swatches и нажимаем маленький треугольник в левом нижнем углу. В выпадающем меню выбираем Patterns > Basic Graphics > Basic Graphics_Textures, выбираем Stripple Fine.

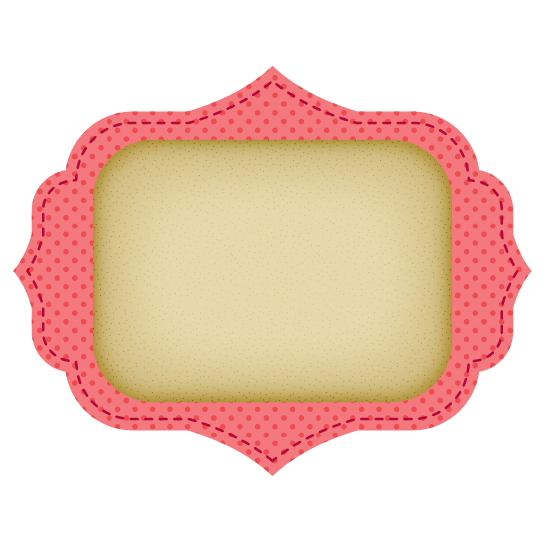
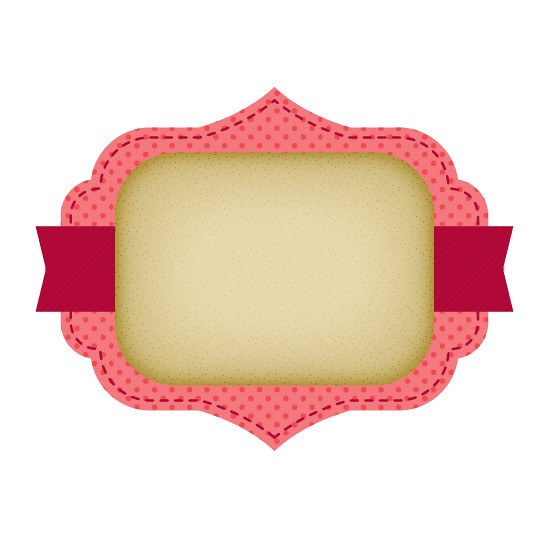
15. Складываем все вместе.

Рисуем ленточки
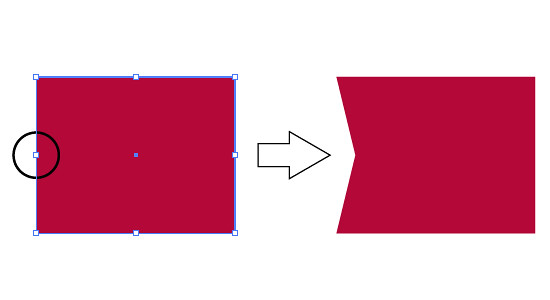
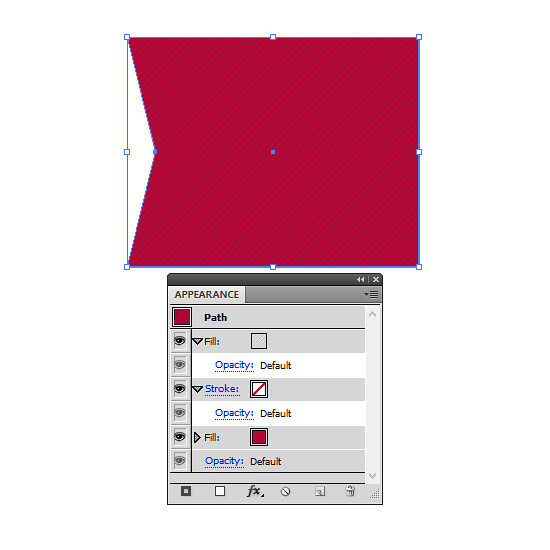
16. Рисуем прямоугольник цветом R=179, G=8, B=56. Сейчас для удобства можно включить Smart Guides (View > Smart Guides), чтобы точка получилась ровно посредине, и с помощью Pen Tool (P) поставить новую опорную точку на левой стороне прямоугольника. Подвиньте эту точку немного вправо.

17. На панели Appearance добавьте новую заливку, которая называется Dialgonal Lines. Ее можно найти на панели Swatches (Pattern > Basic Graphics > Basic Graphics_Textures).

18. Поставьте созданный вами флажок как на рисунке ниже. Чтобы поставить его сзади светло-коричневого прямоугольника, надо удерживая выделенным флажок нажать правую кнопку мыши > Arrange > Send Backward, т.е. на один шаг назад.

19. Сделайте зеркальное отражение флажка: правая кнопка мыши > Transform > Reflect и в новом окне выбрать Vertical, а затем нажать Copy.

Добавляем текст
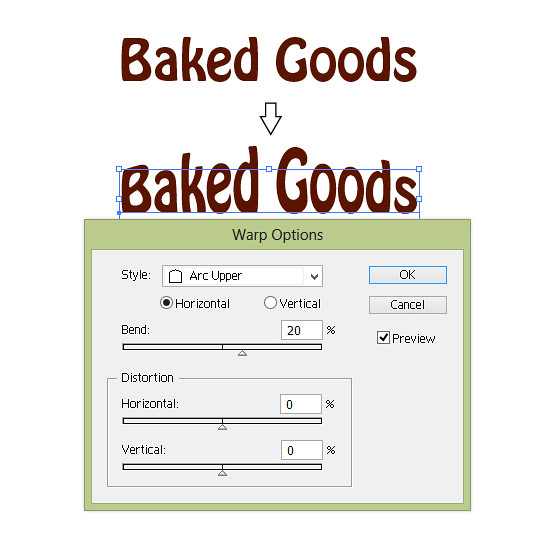
20. Используя свой любимый шрифт, напишите текст Baked Goods, что означает хлебобулочные изделия, выпечка. Написав текст, идите в Effect > Warp > Arc и задайте параметры, указанные ниже.

21. Поставьте текст сверху на этикетку и проведите под текстом две горизонтальные линии, используя инструмент Line Segment Tool (\).

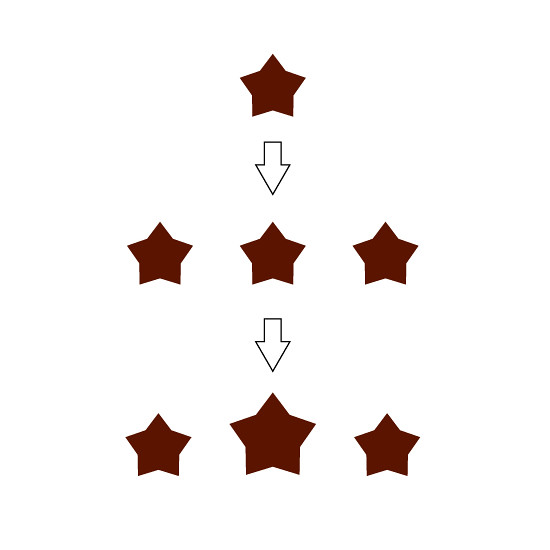
22. Используя Star Tool, нарисуйте звездочку и задайте цвет заливки R=90, G=20 B=0. Сделайте еще две копии (Copy-Paste), чтоб в сумме получилось три. Затем увеличьте среднюю звездочку.

23. Поставьте звездочки на этикетку.

Рисуем маффины
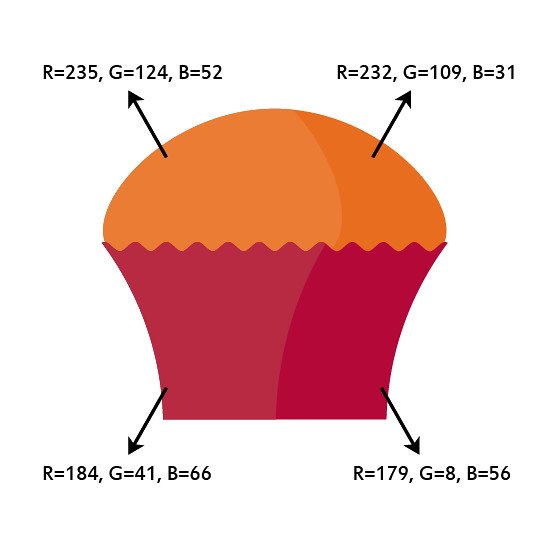
24. Теперь будем рисовать маффин. Возьмите Rectangle Tool (M) и нарисуйте прямоугольник цветом R=179, G=8 B=56. Затем задайте параметры Warp Bulge (Effect > Warp > Bulge). Сейчас очень важно сделать экспанд фигуры: Object > Expand Appearance.

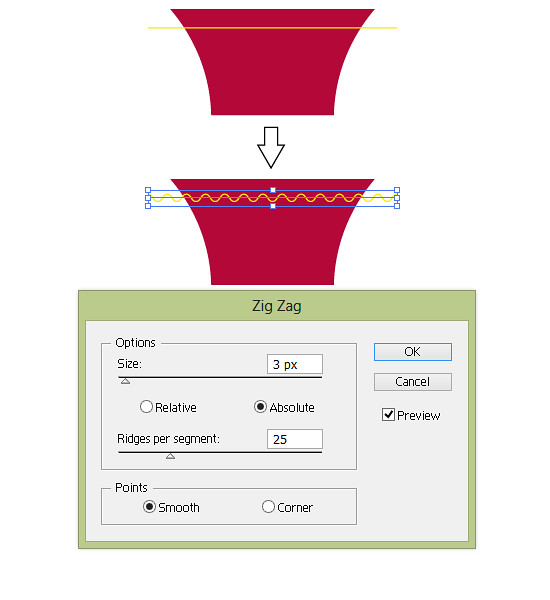
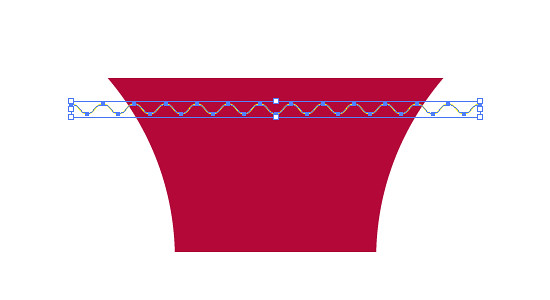
25. Сделайте любой цвет для обводки, заберите цвет заливки и нарисуйте прямую линию используя инструмент Line Segment Tool (\). Важно, чтобы два конца линии выходили за грани фигуры. Теперь, следуя этому пути Effect > Distort and Transform > Zig Zag задайте параметры как на рисунке ниже:

26. Сделайте экспанд этой линии Object > Expand Appearance.

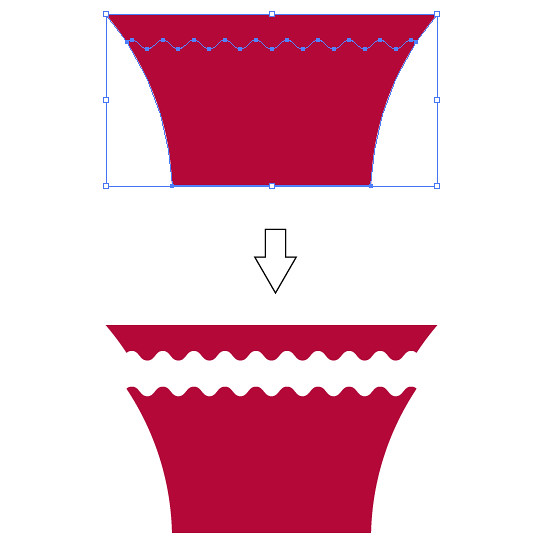
27. Выделите две фигуры вместе и на панели Pathfinder нажмите кнопку Divide. Разгруппируйте их (правая кнопка мыши > Ungroup). Удалите лишнюю часть.

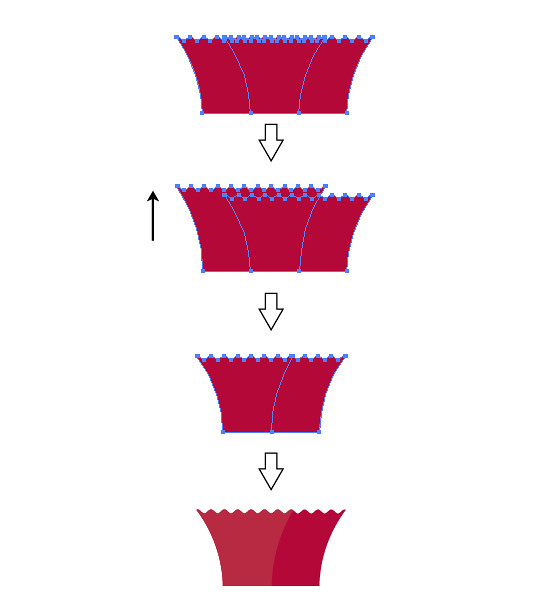
28. Удерживая одновременно кнопки Shift и Alt, начните двигать эту фигуру влево. У вас получились теперь две одинаковые фигуры. Увеличьте новую. Теперь сделайте еще одну копию "старой". Удерживая выделенными копию "старой" фигуры и "новую", на панели Pathfinder нажмите Intersect. Полученную форму, сделайте светлее, цвет R=184, G=41 B=66.

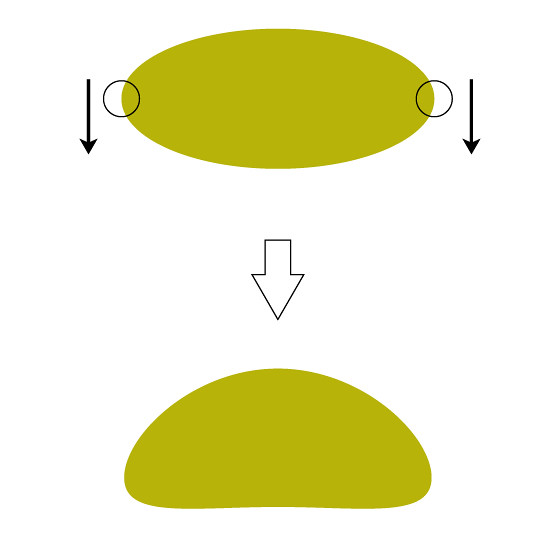
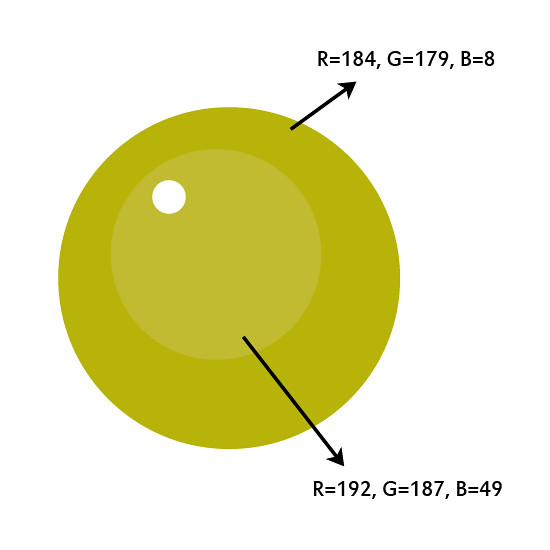
29. Нарисуйте овал (цвет R=184, G=179 B=8). Используя инструмент Direct Selection Tool (A), выделите правую и левую опорные точки, затем потяните их вниз. Для этого можно использовать тот же инструмент, которым выделяли, или просто нажать на клавиатуре несколько раз кнопку со стрелкой вниз.

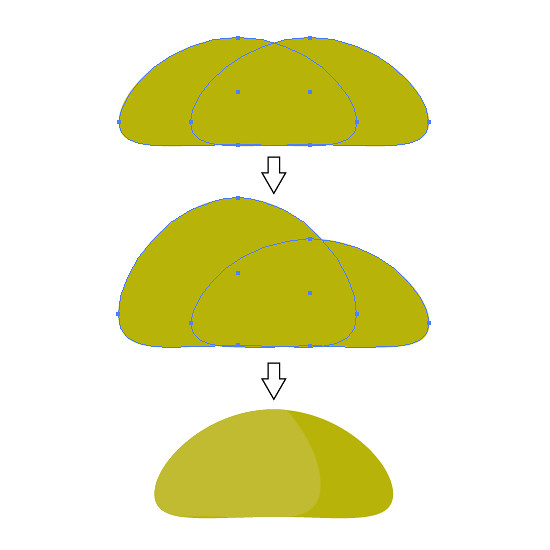
30. Удерживая одновременно кнопки Shift и Alt, начните двигать эту фигуру влево. У вас получились две одинаковые фигуры. Увеличьте новую. Теперь сделайте еще одну копию "старой". Удерживая выделенными копию "старой" фигуры и "новую", на панели Pathfinder нажмите Intersect. Полученную форму, сделайте светлее, цвет R=192, G=187 B=49.

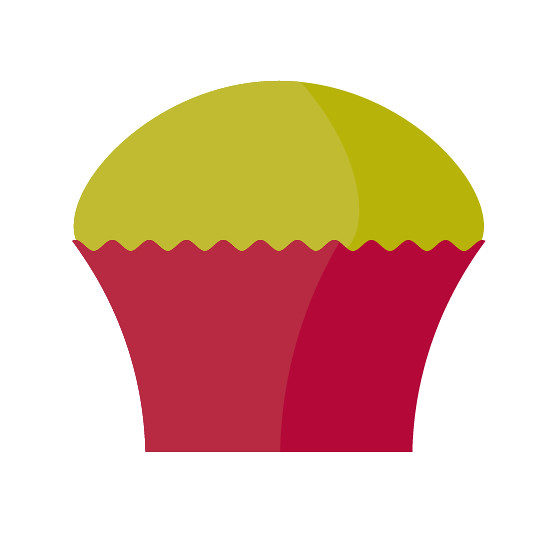
31. Сложите вместе то, что у вас получилось в шаге 28 и 30.

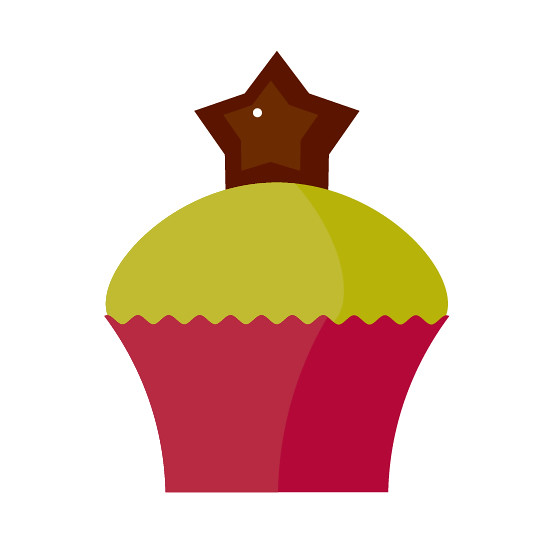
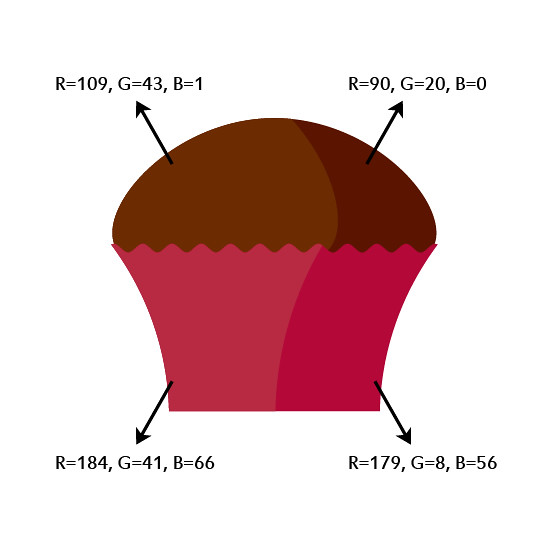
32. Возьмите одну звездочку, которую вы сделали в шаге 22. Скопируйте ее и сделайте эту новую копию поменьше и посветлее (R=109, G=43 B=1). Добавьте блик света - белый кружок. Для удобства можно сгруппировать все вместе.

33. Поставьте звездочку на маффин.

34. Возьмите ту же основу маффина, но без звездочки и сделайте его шоколадным.

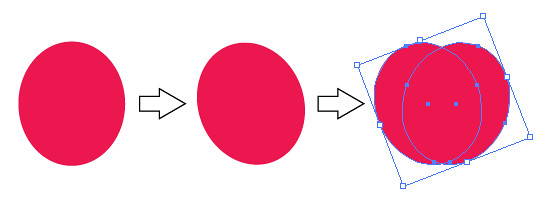
35. Создайте овал цвета R=237, G=23 B=79, наклоните его немного влево. Удерживая его выделенным, нажмите правую кнопку мыши > Transform > Reflect, затем выберите Vertical и нажмите Copy. У вас получилась основа вишенки. На панели Pathfinder нажмите Unite.

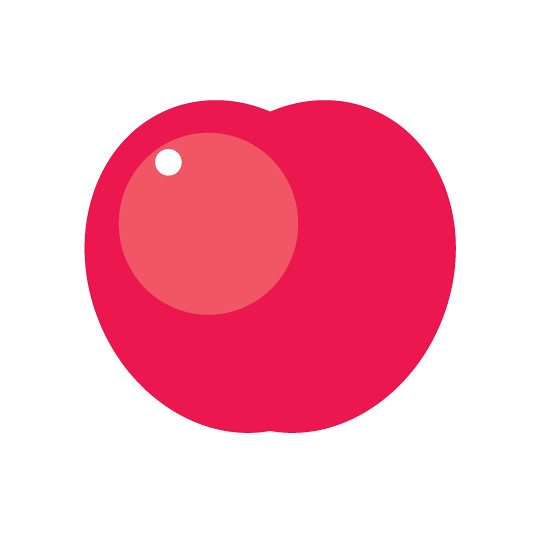
36. Теперь добавьте вишне немного объема: светло-красный круг (R=240, G=86 B=100) и белый маленький кружок.

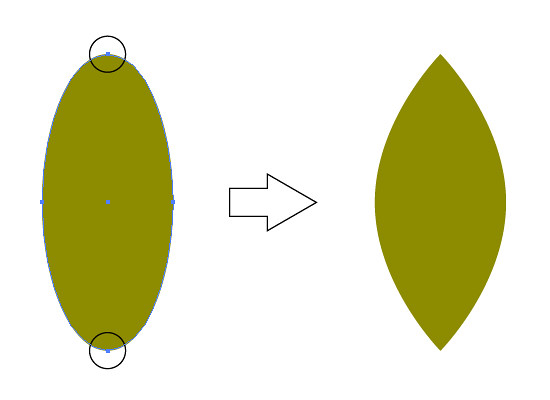
37. Лист вишни - это овал цвета R=141, G=139 B=0, затем возьмите Convert Anchor Point Tool (Shift + C) и кликните на верхнюю и нижнюю опорные точки, чтоб превратить их в острые углы.

38. Затем, используя Arc Tool, нарисуйте стебель вишни от ягоды к листку. Убедитесь, что у вас нажата кнопка Round Cap на панели Stroke.

39. Cтавим вишню на шоколадный маффин.

40. Делаем оранжевый маффин.

41. Рисуем три круга: салатовый, светло-салатовый и белый. Для удобства можно сгруппировать три кружка вместе.

42. Посыпаем горошками оранжевый маффин.

Готово
43. И ставим все три маффина на кондитерскую наклейку. Это все!

Наталия Долотко специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Привет! А если отправлять иллюстрации с подобными эффектами на стоки, то нужно в фигурах с Striple Fine (и Feather) разбирать оформление ведь, так? : ) И принимают картинки со стандартными эффектами и паттернами? Спасибо за урок, просто и вкусно! И полезно)
ОтветитьУдалитьПривет! Все эффекты надо разбирать. Это обязательно. Если после этого генерируется растр, то от него надо избавляться. То есть не достаточно просто отэкспандить эффект. После экспанда Feather, например, обязательно появится растровый кусок. А дальше уже надо изворачиваться. Например перегнать этот растр в меш сетку. По поводу стандартных паттернов, то можно использовать не уникальные вещи. Совсем не обязательно вручную рисовать точки. Паттерн из точек, это не уникальная идея или решение какого-либо автора, поэтому тут вполне можно взять swatch из иллюстратора. По сути это просто круги расставленные друг за другом. Вы же не будете собирать квадрат из отдельных линий, чтобы считать его в итоге вашей работой. В иллюстраторе для этого есть автофигуры. И не забудьте, что заливки с Pattern Swatch тоже надо экспандить
УдалитьО! Спасибо большое, интересные нюансы
УдалитьПривет! А как выделить и вообще выявить этот растровый кусок, оставшийся после экспанда feather?
УдалитьЕсли всё выделить, то через панель Document Info (в меню стоит галочка Object) будет указано наличие Embedded Images. Это и есть растровые штуки. Либо скриптами и плагинами искать. Например через Extended Select
УдалитьПривет!
ОтветитьУдалитьСпасибо большое вам за уроки и за блог.
Я наконец-то перестала переживать, что не имею худ.образования и я не могу его получить.
Теперь я жду, когда сделается загран, учусь работать в иллюстраторе и даже получаю маленькие заказы.
А не было бы блога вашего, я бы, может, и не узнала о такой возможности, как микростоки и не взялась бы за электронное перо.
Вопрос по уроку: как только я на шаге 4 нажимаю "объединить" фигуры, на прямоугольник тут же налагается эффект "дуги", как и на треугольник. Почему это происходит и что нужно сделать?
В уроке пропущен один момент. Я уже добавил. После эффекта треугольник нужно разобрать командой Object > Expand Appearance. Тогда он превратиться в простую форму без эффекта и нормально слепиться с квадратом
УдалитьСорри, пропустила. Многое уже делаю автоматически)
УдалитьО-о-о-чень красивый урок!!!
ОтветитьУдалитьАнна, Роман, спасибо Вам за уроки! Понятные и доступные! Я в восторге! Рисовала пингвина и Льва, очень классно получилось. Потихоньку грызу гранит иллюстраторской науки. )) От кондитерской этикетки аппетит разыгрался! Это кстати, как раз то, что я хотела бы нарисовать!
Ну это Наталии надо сказать спасибо :)
Удалитьздравствуйте. у меня во 2 шаге из треугольника получается именно арка, т.е. вгнутая сторона треугольника и еще в 4 шаге после нажатия Unite возвращаются острые углы в прямоугольнике.
ОтветитьУдалитьВы уверены, что применяете к треугольнику именно тот эффект, что в уроке? Если всё правильно, то попробуйте покрутить настройки эффекта. Чтобы решить проблему с возвращением острых углов, делайте экспанд эффектов во время работы, тогда объекты будут нормально работать с панелью PathFinder
УдалитьДобрый вечер!
ОтветитьУдалитьОбразвалось несколько впросов.
1) нужно ли разбирать обводку для стоков? в данном случае пунктир? или если я меняю ее тощину, да и вообще хоть базовую, я что то запуталась. обычно разбираю.
2) я разобрала заливку точек примененных к обеъекту, чтобы поменять их цвет, то есть не использовать прозрачность и режимы наложения для версии епс 8, можно ли так делать или не стоит все-таки?
если я делаю как написано и в итоге будет епс 10, то разбирать не нужно? эти точки так и будут как заливка? если да, то как тогда ее срезать при создании паттернов например. я образаю через Object -> Path -> Divide objects below. маски я не использую, не нравятся они мне, ну в крайнем случае пока...
В голове теперь туман, поэтому много вопросов. прошу Вас разъясните мне как лучше сделать
1. Обводку можно разбирать, а можно оставлять так как есть обводкой. Но если это открытый путь, то разбирать обязательно.
Удалить2. Если у вас в голове туман в этом месте, то предлагаю вообще не заморачиваться в версией eps. Сохраняйте всё в EPS-10, его сейчас уже все стоки принимают. Текстурные заливки из Pattern Swatch нужно всегда разбирать для стоков. После того, как разобрали, надо ещё разобрать образовавшиеся там маски (иногда двойные или тройные), потом всё вычистить через Object > Path > Clean Up, а потом всё лишнее обрезать. Обрезают обычно через Crop в панели PathFinder. Можно обрезать под рабочую область скриптом Magic Eraser
Да я вот приучила себя добивать сразу все что не понятно)) Спасибо за разъяснения, все делаю как вы пишите, маску потом обрезала, но вот этот пункт не понятен "надо ещё разобрать образовавшиеся там маски (иногда двойные или тройные)" Урок из курса с масками перечитала, но увы все равно не понятно, как маски разбираются и когда это нужно делать а когда нет?
ОтветитьУдалитьМаски разбираются, когда вам необходимо от них избавиться для дальнейшей работы. Делается это через меню Object > Clipping Mask > Release
Удалитьспасибо буду практиковаться))
УдалитьПонравился урок. И картинка красивая и все доступно разъяснено. Спасибо!
ОтветитьУдалитьВывеска готова, мафины пекутся))) Благодарность вашей гостье и вам за урок!
ОтветитьУдалитьПривет, а как вы сделали точки из заливок нужным цветом ( у меня они остаются черными и я не знаю как изменить их цвет (допустим Basic Graphics_Dots )) - может opacity как-то помогает, но я не понимаю как именно и на каком именно слое ее надо применять , в общем, подскажите : )
ОтветитьУдалитьРаботаем в панели Appearance. Выделяем заливку с точками. Устанавливаем для неё Opacity 50% и режим наложения Overlay
Удалитьбелые получаются тогда и там и там
ОтветитьУдалитьТочки белые? Вот только что проделал всё, как в уроке - ну никак не белые. Видимо вы где-то намудрили... А цветовой режим документа какой?
УдалитьПодскажите, какое у вас цветовое пространство в документе установлено?
ОтветитьУдалитьНасколько я понимаю RGB
Удалитьу меня просто стоит рабочее пространство CMYK:u.s web coated (swop) v2
Удалитьи у меня немного отличается цвет изображения от вашего
А у меня почему-то не выполняется команда Arrange > Send Backward, вроде все выделено, но изменений нет.
ОтветитьУдалитьВ чем может быть причина?
Может быть в Вашем документе несколько слоев, и командой Arrange > Send Backward объект перемещается под низ остальных на данном слое, но продолжает находиться над объектами нижнего слоя/слоев. Команда F7 открывает окно слоев, в котором это можно увидеть/проверить
ОтветитьУдалитьЯ уже разобрался. Вот только в уроке ошибка в цветовой гамме в шаге 11. Поправьте :)
ОтветитьУдалитьАга, спасибо, исправил
УдалитьВ шаге 11 опечатка: «R=179, G=8, B=56» – неправильный цвет, т.к. это бордовый, а необходимо покрасить в цвет хаки
ОтветитьУдалитьУже исправлено на R=176, G=149, B=58
УдалитьОчень содержательный урок. Много нового для меня. Спасибо!
ОтветитьУдалитьУвлекательный урок. Узнала новые приемы. Спасибо!
ОтветитьУдалить