Если в ходе урока у вас появляются вопросы по работе с тем или иным инструментом, вы можете поискать подсказку в бесплатном курсе «Изучи Adobe illustrator за 30 дней». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Ну что же, приступим!

Рисуем торт!
Скоро 8 Марта, и, наверное, уже пора готовить подарки. А какая девушка не любит тортики? А если мужчина сам его приготовит? Думаю, от такого подарка не устоит ни одна девушка. Сегодня я постарался рассказать вам, мужчины, как приготовить векторный шоколадный тортик для своих любимых дам.
Урок рассчитан на новичка, уже немного знакомого с программой Adobe Illustrator CS4-CS5. Если будут вопросы, всегда готов на них ответить.
1. Создаем новый документ (CTRL+N).
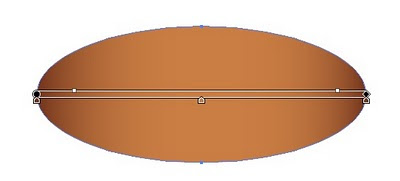
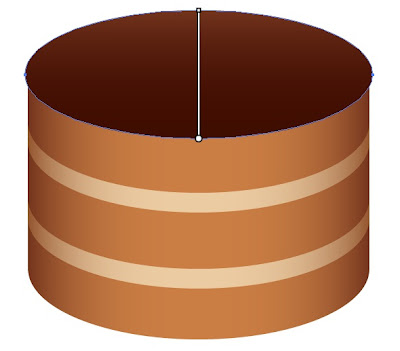
2. Рисуем эллипс одноименным инструментом «Эллипс/Ellipse» (L).
3. Заливаем его горизонтальным градиентом, по краям #73341D, а в середине #CA7E44.

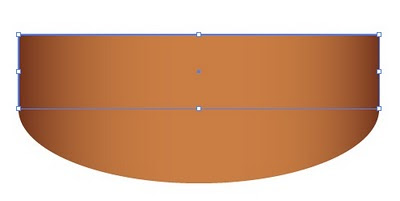
4. Берем инструмент «Прямоугольник/Rectangle» (M) и рисуем сверху прямоугольник от края эллипса до другого края, высотой в половину эллипса.

5. Выделяем обе фигуры и объединяем в одну, нажав на кнопку «Соединить/Add» на панели «обработка контуров/Pathfinder».

6. Выделяем полученную фигуру, кликнув один раз ЛКМ на ней.
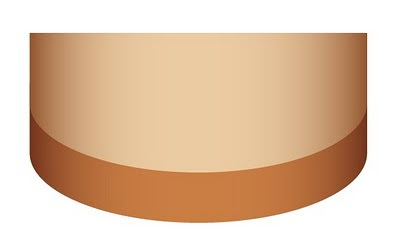
7. Копируем еe (CTRL+C) и вставляем копию командой (CTRL+F).
8. Немного сдвигаем вверх, зажав клавишу SHIFT

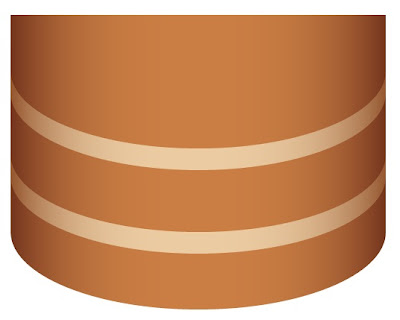
9. «Печем» таким образом столько коржей, сколько нам нужно, копируя и передвигая фигуры разного цвета. Для того чтобы наложить фигуру сверху или переложить ниже, в слоях используйте сочетание кнопок ( CTRL+[ и CTRL+] ).

10. Рисуем еще один эллипс. Немного больше коржей. Это будет верхний слой нашего торта. Заливаем его вертикальным градиентом от #400D01 до #73341D.

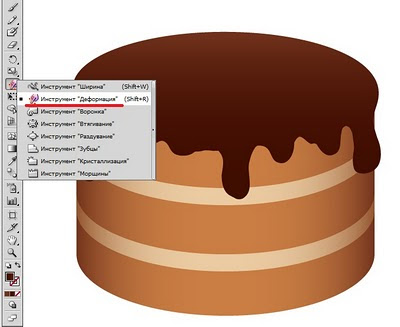
11. Следующим шагом нарисуем стекающие шоколадные капли. Но чтобы не зацепить другие слои, изолируем верхний «шоколадный» слой, кликнув два раза по нему ЛКМ. Капли будем рисовать инструментом «Деформация/Reshape» (SHIFT+R) и, как пальцем, размазывать шоколад по краю торта сверху вниз, зажав ЛКМ. Чтобы поменять диаметр кисти, два раза кликаем на кнопке с инструментом «Деформация/ Reshape» на панели. Чтобы выйти из режима изоляции, нажмите «ESC» на клавиатуре.

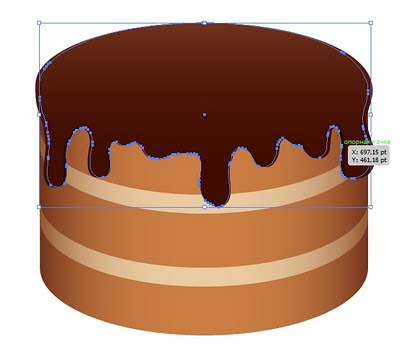
12. Делаем копию верхнего слоя (CTRL+C) и вставляем копию командой (CTRL+F). Немного сжимаем фигуру слева и справа и закрашиваем фигуру более темным цветом #2E0901.

13. Можно пройтись инструментом «Деформация/ Reshape» (SHIFT+R) и по всем коржам. Не забываем изолировать слои.
14. Добавляем блики. Для этого кисточкой или пером рисуем блики… Я, конечно, немного схитрил и делал блики немного не так. Я делал копии слоя с шоколадом и удалял лишнее. Оставлял лишь форму блика, немного сдвигал, правил по форме. И заливал градиентом немного светлее, чем основа.

15. Добавим немного теней. Просто копируя слои пирога, немного затемняя их и сдвигая вниз. Получаем примерно такой торт.

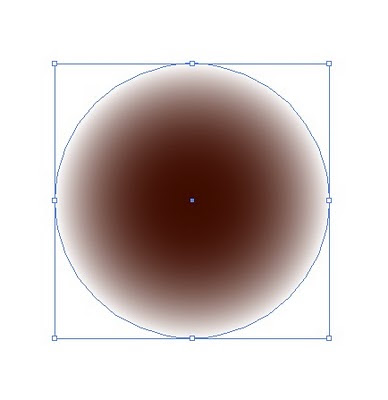
16. Чтобы сделать тень от торта снизу, рисуем круг и заливаем его радиальным градиентом от темно-коричневого до белого по краю.

17. Потом просто сжимаем его по вертикали и помещаем в самый низ нашего рисунка, нажав правой кнопкой на нем и выбрав пункт «Монтаж»-«На задний план/Sand to back» (CTRL+SHIFT+[ ).

18. Осталось сделать надпись. Для этого я взял кисточку и просто от руки написал то, что мне нужно. А дальше можно включить свое воображение и добавить детали. Например, сделать слои торта более текстурными, добавив неоднородность. Для этого копируем тот слой, на который нам нужно наложить текстуру, и вставляем его с помощью команды (CTRL+F). Затем на панели образцов заливки выбираем из меню библиотек образцов (снизу слева крайняя кнопка) - узоры - базовая графика подходящую текстуру. Я выбрал Mezzotint dot. Затем на панели прозрачности выставляем для этого слоя прозрачность 10 %. Вот и все готово. Торт можно подавать к столу!

Андрей Соломин
-------------------------------
Вот такой замечательный тортик! Все получилось? Напоминаю, что другие уроки Adobe Illustrator, опубликованные на этом блоге, вы можете найти в разделе «Уроки Adobe Illustrator».
Хочется еще раз сказать спасибо Андрею за урок и за торт, а также пригласить вас заглянуть на его блог «Solandme.ru – работа в Интернете: микростоки, заработок на блоге, SEO».
Анна Волкова
 Читать дальше...
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:













Спасибо за урок :)
ОтветитьУдалитьА можно использовать текстуру из библиотек образцов для стоков?
Для стоков - не стоит :)
ОтветитьУдалитьА для мамы - можно!
Можно полюбопытствовать - где взяли версию CS4(5)?
ОтветитьУдалитьНа сайте Adobe можно скачать триальную версию. Понравиться, купите.
ОтветитьУдалитьАнна,здравствуйте! Не знаю, где лучше спросить, спрошу тут: а вы знаете что-нибудь про азиатские микростоки? Насколько они перспективны для работы?
ОтветитьУдалитьГуу.
Гуу, про азиатские микростоки ничего не знаю. Если что-нибудь знаете, поделитесь информацией :)
ОтветитьУдалитьгугл выдает только обсуждение какого-то сингапурского fotografik.com. говорят, зарегистрироваться можно, но продаж нет. Мне, почему-то кажется, что азиатские микростоки тоже есть (производство же там сосредоточено, соответственно постоянно нужны логотипы, элементы упаковки, картинки для интернет-магазинов). Просто, наверное, надо искать на их языке (иероглифами)... Больше ничего не знаю, просто стало интересно,почему везде фигурируют только европейские (американские) микростоки.
ОтветитьУдалитьГуу
А в cs3 такое делается или нет?
ОтветитьУдалитьНаверное потому что английский понять гораздо легче, чем иероглифы :)
ОтветитьУдалитьКстати, азиаты, знаете, какие работоспособные! Мне с моими темпами на их территории точно ничего не светит...
Замечательный урок! Спасибо. Я бы правда торт еще больше "накарамелил" и добавил бы побольше деталей. Чем больше деталей, тем интереснее картинка.
ОтветитьУдалитьДенис, накарамельте, добавьте! Потом киньте ссылочку, интересно как получится
ОтветитьУдалитьОтличный урок , а я все думала как эти потеки рисуются .Спасибо
ОтветитьУдалитьспасибо за хороший урок
ОтветитьУдалитьАнонимный, при желании и в 10-й версии можно такой тортик нарисовать, в cs3 - без проблем :)
ОтветитьУдалитьHey.
ОтветитьУдалитьKak vbI narisovali shapku saita? i kak ono dvigaetsya?
Я ее не рисовала, эта шапка уже была в теме. А двигается - потому что это флешка :)
ОтветитьУдалитьСпасибо за урок!
ОтветитьУдалитьНемного проблем возникло с "размазыванием" шоколада, никак красиво не получалось, но сейчас все вроде хорошо выглядит :)
Доброго дня! Никак не могу понять, что значат координаты
ОтветитьУдалить"по краям #73341D, а в середине #CA7E44."
Большое спасибо за такие прекрасные и разжеванные уроки! Мне все понятно, но спотыкаюсь на том же вопросе что задан выше. Как задать цвет по координатам???"по краям #73341D, а в середине #CA7E44." Где искать все эти номера и как самостоятельно выставить?
ОтветитьУдалитьУ вас в панели инструментов есть квадратики с заливкой и обводкой. Если кликнуть по ним два раза, то выскочит окошко, где можно задать цвет координатами
ОтветитьУдалитьАнечка! благодарю за статью - я как раз хотел такой вот креативчик в виде сладенького и опрятненького тортика!
ОтветитьУдалитьНу это Андрею надо спасибо за тортик сказать :)
ОтветитьУдалитьА разве не проще такой тортик просто нарисовать руками, а не лепить из элементов?
ОтветитьУдалитьНаталка
Смотря для чего..
ОтветитьУдалить...к примеру для стоков.
ОтветитьУдалитьНу так для стоков нужны векторные иллюстрации, нарисованный в программе Adobe Illustrator
ОтветитьУдалитьНет, нет, я имела ввиду другое - почему не нарисовать торт при помощи пейнтбраш или пен тула в иллюстраторе так, как рисовалось бы карандашом на бумаге?
ОтветитьУдалитьКому как удобнее. Лично я до сих пор от руки рисовать не умею, но это мне не помешало "слепить из элементов" более 2000 картинок. К тому же рисунки сложенные гораздо удобнее для редактирования. А многие покупатели ценят вектор именно за то, что его редактировать легко.
ОтветитьУдалитьЕсли хотите, то можете написать свой вариант урока, с использованием пейнтбраш или пен тула. С удовольствием опубликую :)
Здравствуйте, Анна! Я новичок в иллюстраторе. Не могу понять, как сделать подтёки объёмными?(Вы залили градиентом среднюю копию подтёков. А как сделать, чтобы каждая капелька была градиентная?) Пожалуйста, помогите!Людмила.
ОтветитьУдалитьНужно на каждой капельке нарисовать свой блик и применить градиент к каждому блику по отдельности :)
ОтветитьУдалитьС первых шагов непонятки:
ОтветитьУдалить3. Заливаем его горизонтальным градиентом, по краям #73341D, а в середине #CA7E44.
Как это сделать в фотошопе и флеше ясно, но в люстре цвета в RGB
В иллюстраторе можно выбрать как цветовой режим RGB так и цветовой режим CMYK. Я вообще только в CMYK и рисую
Удалить6. Выделяем полученную фигуру, кликнув один раз ЛКМ на ней.
ОтветитьУдалитьЧто значит ЛКМ?
Думаю, левой кнопкой мышки :)
Удалить"У вас в панели инструментов есть квадратики с заливкой и обводкой. Если кликнуть по ним два раза, то выскочит окошко, где можно задать цвет координатами"
ОтветитьУдалитьКликаю по заливке выставляю заданный для краев цвет. заливает весь эллипс, естественно однотонно, а как градиентную заливку сделать по заданнцм Андреем параметрам?
Выделяешь свой объект, открываешь градиент, там два ползунка. Кликаешь один (или два раза - не помню) по ползунку, выпадает два варианта изменения цвета - палитры или три цветовые шкалы. Выбираешь или выставляешь нужный тебе цвет. Потом повторяешь все тоже самое со вторым ползунком.
УдалитьАнна, а у Вас случайно в Самаре нет знакомых кто бы мог научить работе с АИ?
ОтветитьУдалитьСлучайно нет...
УдалитьУрок интересный, спасибо! Но я не пойму - "Заливаем его горизонтальным градиентом" - как понять? (( У нас ведь только Линейный и Радиальный.
ОтветитьУдалитьАндрей имел ввиду линейный градиент, просто назвал его так
УдалитьАга, понятно! Только что посмотрела Ваш видеоурок про градиент, Роман! Здорово! Теперь знаю где раздобыть градиентный аннотатор! ;)
УдалитьДа, он такой, иногда теряется
УдалитьЧто такое ЛКМ?????
ОтветитьУдалитьЛевая кнопка мыши
Удалить