 Всем добрый день! По обилию всевозможных сердечек в витринах магазинов вы, наверное, уже догадались, что скоро День всех влюбленных!
Всем добрый день! По обилию всевозможных сердечек в витринах магазинов вы, наверное, уже догадались, что скоро День всех влюбленных!Именно поэтому в сегодняшнем уроке Adobe Illustrator мы будем учиться рисовать валентинку для наших любимых вторых половинок:)
Автор урока — Андрей Соломин — микростокер и счастливый семьянин. У Андрея есть замечательная дочурка, очень похожая на свою замечательную маму! На микростоках вы можете найти его под именами SolanD и Solomin_Andrey.
Андрей начал работу со стоками в качестве фотографа, но в последнее время перешел на векторные иллюстрации. Сам он говорит: «Моя лучшая фотография еще не снята, лучшая иллюстрация не нарисована». Рекомендую заглянуть на блог Андрея.
Если в ходе выполнения урока у вас появятся вопросы по работе с тем или иным инструментом, вы можете поискать подсказку в бесплатном курсе «Изучи Adobe illustrator за 30 дней». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Рисуем валентинку!
Здравствуйте. Сегодня мы будем рисовать валентинку ко Дню всех влюбленных. Вот мой вариант, который я хотел бы вам предложить сегодня нарисовать. Конечно же, вы можете проявить творчество и создать что-то свое, опираясь на полученные сегодня знания.

Если нажать на любую картинку урока, откроется ее полная версия. Приятного чтения...
1. Открываем программу Adobe Illustrator. Выбираем в меню «Файл > Новый > ОК» (File > New > OK) или нажимаем на клавиатуре «CTRL+N», ОК
Советую включить сетку для более точного и симметричного рисунка. Для этого нажимаем на рабочей области правую клавишу мышки и выбираем пункт «Показать сетку» (Show Grid).
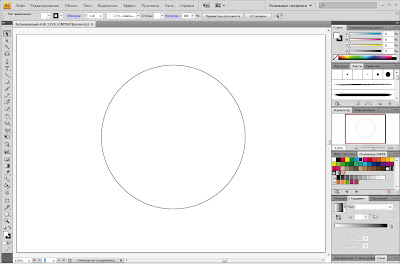
2. Выбираем инструмент «Эллипс» (Elipse Tool) или нажимаем на клавиатуре «L».
3. Наводим мышку на рабочую область и, удерживая левую кнопку, рисуем окружность нужного диаметра с зажатой клавишей SHIFT. Клавиша SHIFT позволяет сохранять пропорции круга. Диаметр окружности выбираем по своему усмотрению, из нее мы и будем «лепить» сердце.

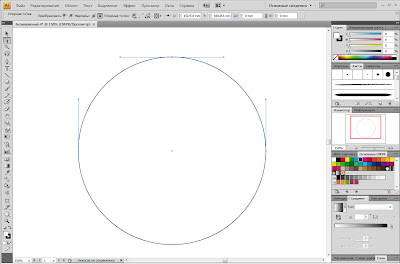
4. Выбираем инструмент «Прямое выделение» (Direct Selection Tool) или нажимаем клавишу «А»
5. Наводим курсор мыши на самую вершину окружности, должна появиться опорная точка. Нажимаем на нее. Появились касательные линии с обеих сторон от опорной точки. Нужно отметить, что у каждой опорной точки есть по два манипулятора, при помощи которых можно менять угол и кривизну изгиба линий по обеим сторонам от этой точки.

6. Теперь снова берем инструмент «Прямое выделение» (Direct Selection Tool) и тянем вниз эту опорную точку. Клавиша SHIFT позволит перемещать точку только горизонтально.
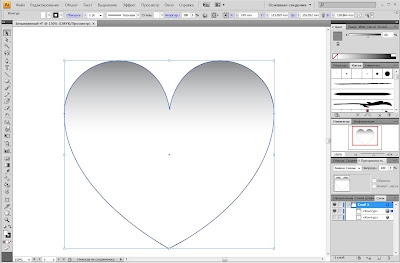
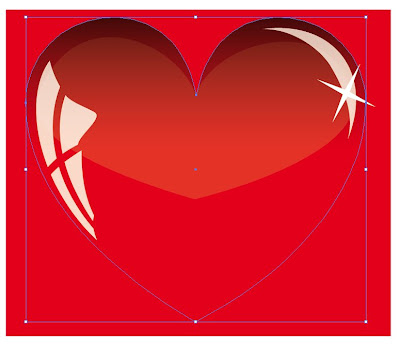
7. С помощью манипуляторов придаем нашей окружности форму сердца. Для этого все тем же инструментом «Прямое выделение» (Direct Selection Tool), удерживая клавишу ALT, мы можем передвинуть каждый манипулятор по отдельности. Вот что у меня получилось в итоге.

На рисунке выше видно, как я расположил опорные точки и манипуляторы. Рисунок у нас симметричный, поэтому справа нужно сделать то же самое. Форма сердца готова.
8. Выделяем нашу форму, нажав на нее инструментом «Выделение» (Selection Tool) или клавиша «V»
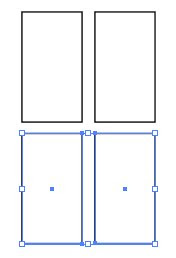
9. Создадим две копии этой формы. Для этого нажимаем сначала CTRL+C, потом CTRL+F и снова CTRL+F (эти копии мы потом будем использовать для создания фона под наше стеклянное сердце и обрезки нужных нам фонов). Переименуем копии форм. Для этого в панели «Слои» (Layers) найдем первую нужную копию контура и два раза кликнем на нее. Присваиваем имя «ФОН». Таким же способом переименуем и вторую копию в «Форма сердца». Делаем эти формы невидимыми нажатием в панели «Слои» (Layers) на символ «Глаз» напротив нужного элемента.
10. Для того чтобы придать сердцу видимость объема, закрасим его градиентом. Для этого выделяем его при помощи инструмента «Выделение» (Selection Tool) или нажимаем мышкой в панели «Слои» (Layers) справа от названия нашего контура. Выделили? Замечательно. Нажимаем на клавишу «>» или на панели инструментов во вкладке «Градиент» (Gradient) на кнопку «Образец градиента». По умолчанию у нас горизонтальный градиент слева направо, от белого к черному. Нам нужно это исправить.
11. Там же в панели «Градиент» (Gradient) выставляем угол 90 градусов. Ползунок белого цвета передвигаем вправо примерно на 60%. Черный ползунок оставляем в крайнем правом положении, но меняем его цвет на 80% серый. Чтобы поменять цвет ползунка, необходимо два раза кликнуть мышкой на нем и выставить нужные параметры цвета. Во вкладке «Прозрачность» (Transparency) выставляем режим смешивания «Замена темным» (Darken). В итоге получаем следующую картинку.

Для чего я вообще сделал градиент серым, а не красным, как было бы логично? В конце урока я вам это обязательно расскажу и покажу, как сделать нашу валентинку на 100% индивидуальной. Второй такой же ни у кого не будет :) Итак, продолжим.
12. Следующим шагом нарисуем блики. Для этого скопируем полученный рисунок, выделив его и нажав CTRL+C, CTRL+F
13. Выделим верхний контур, нажав инструментом «Выделение» (Selection Tool) на сердце. Во-первых, изменим цвет заливки на белый и уберем обводку. Делается это все на верхней панели

14. Теперь при помощи уже известного нам инструмента «Прямое выделение» (кнопка «А») и опорных точек изменяем форму этого верхнего контура, чтобы получилось примерно так, как на рисунке ниже. Только прошу учесть, что я для наглядности оставил обводку. Чтобы вы видели всю форму блика.

15. Теперь во вкладке «Прозрачность» выставляем прозрачность этого контура 10%. Тип наложения «Нормальный» (Normal).
16. Нарисуем отражение оконной рамы. Мне кажется, это очень эффектный блик, так как это узнаваемая форма и она часто отражается в зеркалах наших квартир, в стеклянной посуде и т.д.
Для этого нарисуем прямоугольник при помощи инструмента «Прямоугольник» (Rectangle Tool) или нажмем клавишу «М». Скопируем его и вставим еще три раза. Расположим их в форме окна с рамой. Пример на рисунке ниже.

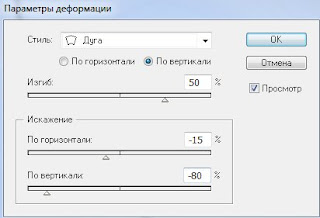
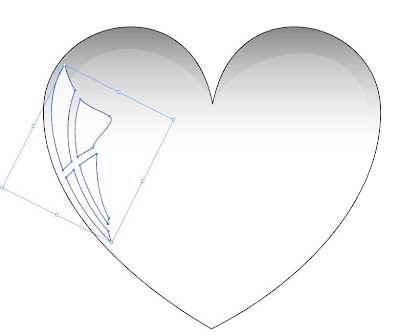
17. Выделим все четыре прямоугольника и объединим их в группу. Для этого нажмем правой кнопкой на них и выберем пункт «Сгруппировать». Для полученной группы применим эффект «Дуга» в меню «Эффект > Деформация» (Effect > Warp > Arc). Выставим следующие значения.

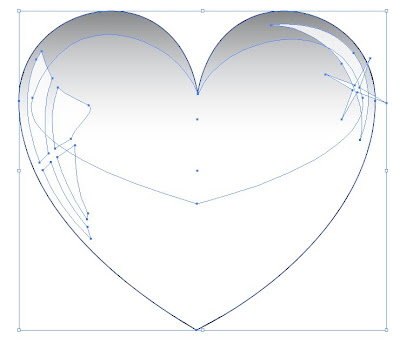
Затем в меню «Объект» (Object) выберем «Разобрать оформление» (Expand appearance ). Если кому-то захочется немного подработать этот блик, то при помощи инструментов «Выделение», «Прямое выделение» и опорных точек можно придать требуемые формы. Затем меняем прозрачность на 80%. Цвет заливки белый, обводки нет (я оставил только для видимости). У меня получилось так.

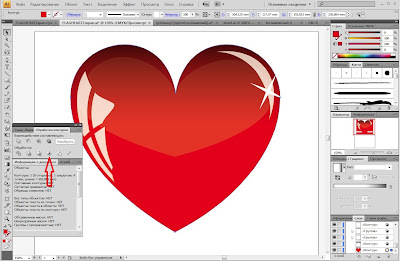
18. Можно было бы на этом остановиться, но, мне кажется, рисунок еще не совсем готов. Нарисуем еще пару бликов. Блик в форме полумесяца рисуется пересечением двух разных по диаметру окружностей. Режим обработки контуров «Минус верхний» (Subtract). Этот режим можно выбрать в меню «Окно > Обработка контуров» (Window > Pathfinder) и среди разных методов взаимодействия выбрать «Минус верхний». Прозрачность для этого блика — 80%.
19. Рисуем блик в виде звездочки. Для этого выбираем инструмент «Звезда». Кликаем в том месте, где ее решили расположить, и выставляем параметры «Радиус 1» = 15 мм, «Радиус 2» = 1 мм, «Число лучей» = 4. Прозрачность 100%.
Итак, после всего этого должна получиться следующая картинка:

20. Давайте теперь подложим под нее фон. Для нашего сердца подойдет ярко-красный. Рисуем прямоугольник инструментом «Прямоугольник» (клавиша «М»). Закрашиваем его красным цветом. Затем нажимаем правой кнопкой на красном прямоугольнике и выбираем пункт «Монтаж» (Arrange), далее «На задний план» (Send to back). И помещаем его за сердцем. По необходимости растягиваем так, чтобы прямоугольник был чуть больше сердца. Вот так.

21. Теперь обрежем лишнее. Для этого сделаем видимым наш контур сердца, который мы в самом начале урока переименовывали в «Форма сердца». Выделим его и наш прямоугольник. Это легче сделать в панели «Слои» (Layers), кликнув справа от названия контура с зажатой клавишей SHIFT. Тут главное внимательность и осторожность. Наша задача выделить только то, что я сказал. Причем порядок слоев тоже важен. Красный прямоугольник в самом низу, а форма сердца — сразу перед ним. Итак, теперь в окне «Обработка контуров» нажимаем кнопку «Обрезка».

Самое основное мы уже сделали, дальше пойдет творчество. Немного преобразим нашу валентинку.
22. На панели «Слои» (Layers) найдем форму «ФОН». Выделим ее, нажав справа от названия. Увеличим размер при помощи инструмента «Выделение» (Selection Tool) с зажатой клавиши SHIFT, чтобы сохранить пропорции.
23. Закрасим эту форму нежно-розовым цветом, а в качестве обводки используем какую-нибудь декоративную кисть из панели «Кисти» (Brushes). Цвет обводки красный. Затем поместим наш фон ровно за сердцем.
24. Можно добавить в наш рисунок несколько маленьких сердечек и бликов в виде звездочек. Как это сделал я. Все готово.
25. А теперь я покажу, как сделать нашу валентинку уникальной.
26. Выделим в панели «Слои» форму сердца красного цвета. Нажмем CTRL+X. Затем выберем меню «Файл > Открыть» (File > Open) и откроем фотографию того человека, кому хотим подарить валентинку. Она откроется в новом окне.
27. Нажмем CTRL+V. Форма нашего сердца скопируется и отобразится сверху от фотографии. Теперь уберем у нее заливку и подгоним размер фотографии так, чтобы нужный человек красиво вписался в форму сердца. Только не изменяем размер самого сердца. Иначе потом не вклеим без дополнительных трудозатрат.
28. После того как форма наложена на фото, выделяем оба объекта. Нажимаем CTRL+7. Создастся обтравочная маска в форме сердца. Выделяем ее и нажимаем CTRL+С.
29. Возвращаемся к нашей виньетке. Вставляем нашу фотографию в виде сердца CTRL+V.
30. Перемещаем так, чтобы она точно легла над прозрачной формой. После этого нажимаем на клавиатуре столько раз клавишу CTRL+[, чтобы наша фотография легла точно под прозрачное сердце. Вот такую виньетку не стыдно уже подарить любимому человеку.
Вот моя виньетка для жены:

Спасибо за то, что дочитали до конца:) Успехов.
_____________
Я, в свою очередь, хочу сказать спасибо за замечательный урок, а также пожелать всем любить и быть любимыми!
Напоминаю, что другие уроки Adobe Illustrator, опубликованные на этом блоге, Вы можете найти в разделе «Уроки Adobe Illustrator».
Уже получается рисовать в Adobe Illustrator? Может пора начать продавать свои иллюстрации на микростоках? Как это сделать читайте в статье "Что такое микростоки и как на них заработать"
Анна Волкова
 Читать дальше...
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Все как говорится "элементарно и просто" хороший урок :))
ОтветитьУдалитьКлассный урок!!! Получилось шикарно!!! Спасибо!!! =)))
ОтветитьУдалитьОтличный урок и отличная валентинка, у автора явные "педагогические" наклонности или просто влюбленный человек :))
ОтветитьУдалитьВы правы в обоих случаях. Я когда-то работал преподавателем компьютерной грамотности, учил студентов пользоваться офисными программами и немного фотошопом. И конечно же я люблю свою жену и доченьку. Рад, что мой урок был полезен. Это придает решимости продолжить данную практику.
ОтветитьУдалитьДаже я узнала для себя кое-что новое:)
ОтветитьУдалитьВсё делала,как описано,но ничего не получилось ,застряла на обрезке,обидно 1,5 часа возилась.
ОтветитьУдалитьклассный урок!!! особенно для таких начинающих, как я
ОтветитьУдалитьспасибо
тоже застряла на обрезке. программа обрезает и фон тоже. то есть остается только сердце с градиентами и бликами, красный фон подложки куда -то исчезает, хотя выделяю только его и контур обводки. в чем может быть причина?
ОтветитьУдалитьПричина может быть в не правильном порядке слоев. Нужно еще раз проверить все ли делаете правильно в пункте 21. Красный прямоугольник в самом низу, а форма сердца — сразу над ним. Выделять нужно только эти два слоя. Не все сердце. Подчеркиваю не все сердце, а только эти два слоя. И обрезать.
ОтветитьУдалитьне знаю, где лучше оставить этот комментарий, а скорее пожелание - хотелось бы увидеть такой урок - отрисовка с помощью пера, например, девушки, нарисованной на бумаге. или по фотографии
ОтветитьУдалитьА у меня проблема в другом. Когда мы помещает красный прямоугольник на задний план сердце становится тоже красным, а у меня оно остаётся серо-белым как в пункте 19.
ОтветитьУдалитькто-нибудь, подскажите с помощью какой команды можно расположить рисунок или текст по окружности либо по кругу... очень надо!!!
ОтветитьУдалитьВсе супер! Сначала не понял зачем нужка еще одна копия контура сердца для создания блика,когда мы его итак копировали? Куда девать первую копию? Все выяснилось после-для заливки и обрезки. Еще не сразу понял как вернутся (после того как открыл фото)на превыдущее окно с виньеткой. Но потом нашел-открываем окно и в самый низ.
ОтветитьУдалитьВот и молодец!
ОтветитьУдалитьТоварищи! Не подскажете, почему у меня люстра самозакрывается каждые три минуты? Комп нормальный (2 ядра 2.00 GHz 2.99 Ram WinXP(девственно чистая) SP3). Люстра крякнута. Винда ворованая. Проблема в дистрибутиве? Битый?
ОтветитьУдалитьСама с подобными проблемами не сталкивалась. Попробуйте переустановить иллюстратор, если не поможет - переустановить систему. Конечно, я обычно в таких случаях советую обращаться в тех.поддержку, но в связи с перечисленными вами обстоятельствами, не уверена, что они захотят помочь, так что лучше не стоит...
ОтветитьУдалитьВ данном уроке используются режимы наложения и прозрачность - значит для стоков так рисовать нельзя ? сохраняя в еps10
ОтветитьУдалитьЕсли в десятой версии сохранять - то можно. Главное, проверьте на наличие растровых элементов перед тем как посылать картинку на стоки. Но учтите, что это сердце уже продается на стоках, помните о авторских правах
ОтветитьУдалитьдобрый день, когда делаю красный прямоугольник, сердце так и остается серым, как это исправить?
ОтветитьУдалитьВ процессе урока там выставляются прозрачности и режимы наложения у объектов. Видимо вы упустили этот момент. Посмотрите ещё раз.
Удалить