
Так как мы будем рисовать конструктор в изометрии, помогать нам в этом процессе будет скрипт Magic Isometry. Благодаря скрипту, строить изометрические изображения в Adobe Illustrator не составит большого труда. В этом видео вы можете посмотреть как работает скрипт на примере рисования изометрических машинок:
Как рисовать изометрию в Adobe Illustrator
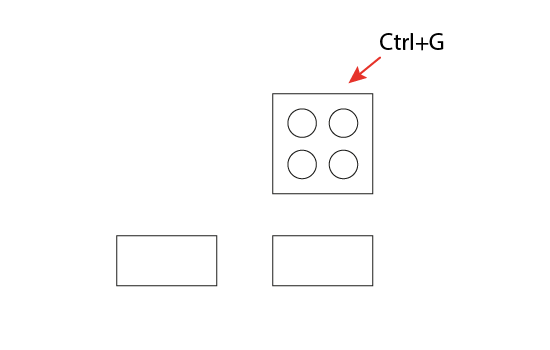
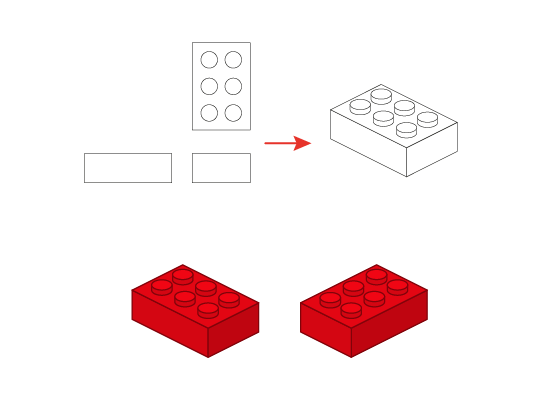
Теперь давайте вернёмся к нашему конструктору. Как вы поняли из видео, для создания изометрической проекции детали конструктора, нам нужно будет нарисовать три её проекции в плоскости: левую, правую и верхнюю. Это можно легко сделать, используя автофигуры, такие как прямоугольники (M) и круги (L). Следите за тем, чтобы размеры по ширине у проекций совпадали. Составные части верхней проекции нужно сгруппировать (Ctrl+G).

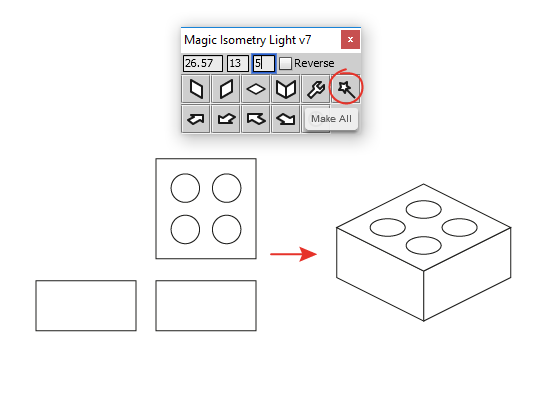
Выделяем все три проекции, запускаем скрипт Magic Isometry Light, выставляем параметры, нажимаем волшебную кнопочку Make All - изометрическая деталька конструктора готова. Всё очень быстро и просто.

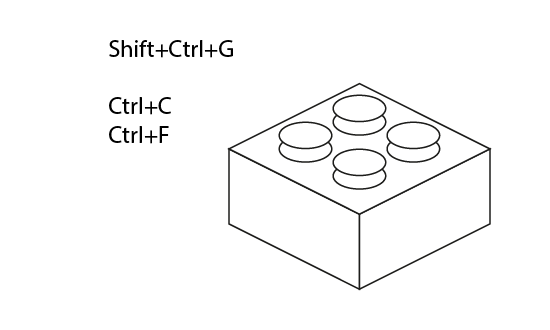
Теперь добавим объёма шипам детали. Разгруппируем верхнюю часть (Shift+Ctrl+G). Затем выделяем круги и копируем их (Ctrl+C). Вклеиваем в ту же позицию (Ctrl+F). И сразу сдвигаем немного вверх. Это делается очень просто, нажмите несколько раз на клавиатуре стрелочку вверх.

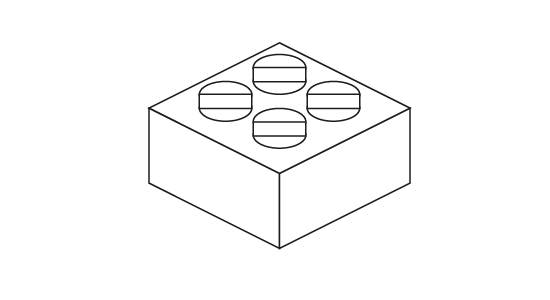
Далее рисуем 4 прямоугольника (M), которые соединяют верхние и нижние окружности. Рисовать будет легче, если включены умные направляющие Smart Guides (Ctrl+U). Они показывают точное пересечение фигур и их касание друг к другу. Поэтому всё получается точно и ровно. Прилипание Snap to Point (Alt+Ctrl+") тоже не повредит 😏

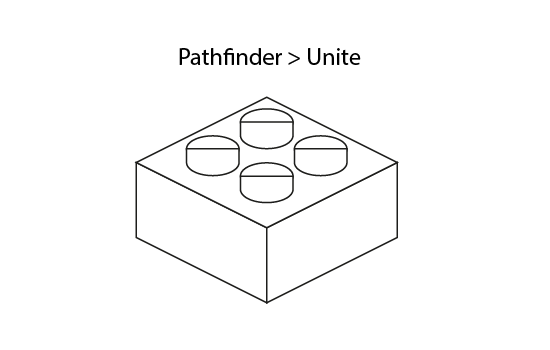
Затем нужно слепить в одну фигуру каждый нижний круг с прямоугольником. Выделите круг и прямоугольник и нажмите Unite в панели Pathfinder (Shift+Ctrl+F9). Таким образом соединяем их все по очереди.

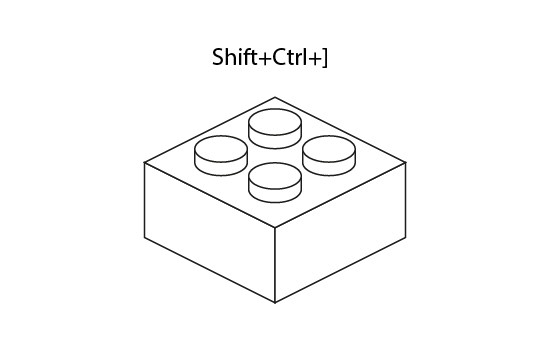
Осталось отправить верхние круги на передний план. Выделите их и нажмите Shift+Ctrl+].

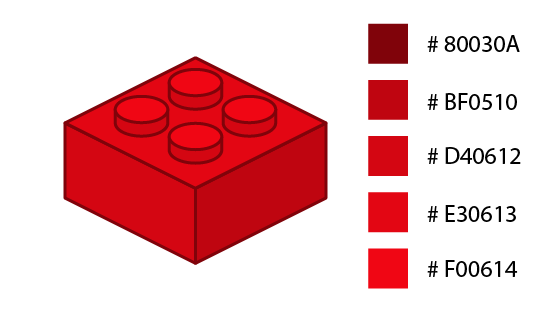
Первая деталька конструктора готова. Осталось добавить красную заливку, сделать настройки для обводки. Цвета для заливки я указал на скрине. Обводку сделал немного потолще и включил скруглённые углы через панель Stroke (Ctrl+F10).

По такому же принципу я сделал вторую деталь конструктора. Так как она прямоугольная, то нам понадобится два её вида. Второй делается через простое отражение исходного объекта (Object > Transform > Reflect). И в итоге опять красим грани деталей в красный цвет и настраиваем обводки.

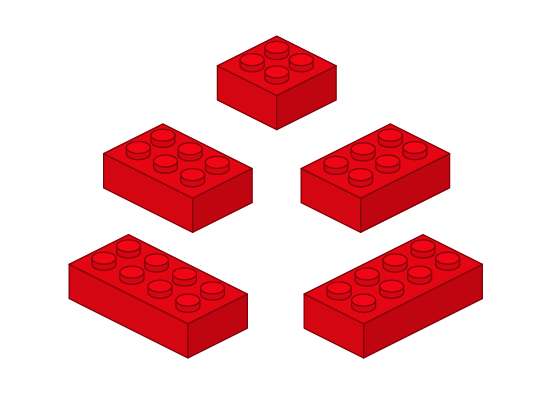
Таким образом можно нарисовать множество самых разных деталей в изометрической проекции. Тут всё зависит от того, что именно вы собираетесь конструировать. Вот мой маленький набор.

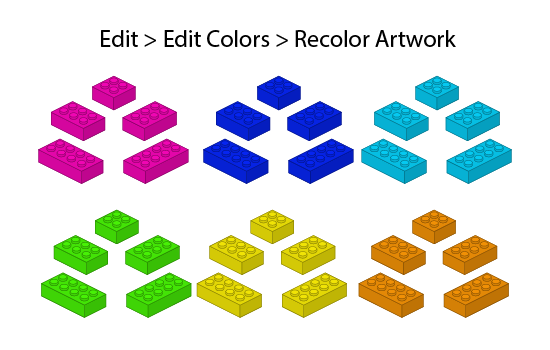
Используя функцию Recolor Artwork можно сделать различные цветовые вариации для деталей.

Как перекрашивать с помощью Recolor Artwork, смотрите в этом видео. Там есть пример с молекулами. Именно таким способом я перекрасил все эти детальки.
Как подбирать цвета — Recolor Artwork
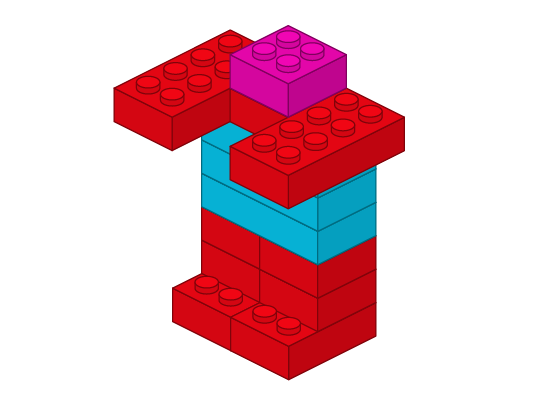
И когда в вашем наборе есть все необходимые детали разных цветов, можно начинать собирать конструктор. У меня получился вот такой робот.

Похожих роботов мы с сыном делаем из настоящего конструктора. А дальше он с ними играет по всякому. Часто что-то у кого-то ломается, и они друг друга чинят. Бывает даже возникают семейные отношения: робот-мама, робот-папа, и робот-сыночек. В общем, весело 😁

Понравился урок?
Оставляйте отзывы в комментариях, выкладывайте там свои иллюстрации. Если у кого-то возникли трудности при выполнении урока, задавайте вопросы. Остальные уроки и курсы Adobe Illustrator вы можете найти на этой странице: Уроки Adobe Illustrator.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Присоединяйтесь к нашему сообществу! Пускай ваше творчество приносит не только удовольствие, но и дополнительный доход.
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.