
Выше вы видите как раз один из примеров, где я добавил Tilt Shift эффект к фото миниатюрного города. То есть он и так был до этого игрушечным, а теперь так вообще не отличить 😄
Чтобы добавить Tilt Shift эффект, размываются определённые части фото. Обычно нижняя и верхняя, но бывает и круговое размытие. Также цвета фотографии делают более яркими и контрастными.
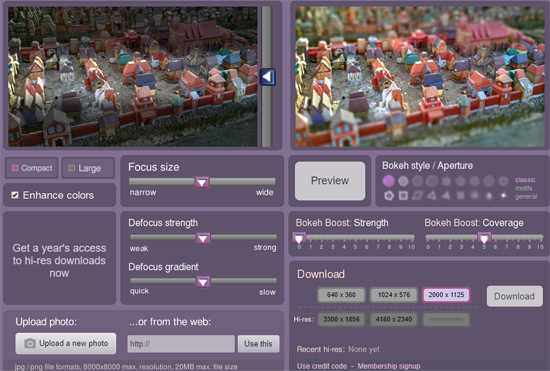
Вот на этой странице находится онлайн сервис, который создаёт Tilt Shift эффект: tiltshiftmaker.com
Часть опций сервиса платные, но чтобы начать работу, вам хватит и базового функционала.
Просто загружаем свою фотографию через кнопочку Upload photo. И далее экспериментируем с настройками. Нажимайте кнопку Preview, чтобы сразу увидеть, как Tilt Shift эффект повлияет на вашу фотографию.

Когда вы добились нужного результата, устанавливаете разрешение картинки и скачиваете полученную фотографию. Вот такие Tilt Shift фото получились у меня.
Больше всего мне нравится в этом сервисе, что можно легко регулировать зону размытия. Также с помощью Tilt Shift эффекта можно добавить глубины и выразительности любой вашей фотографии. То есть не обязательно позиционировать её как "игрушечную". Так что если лень лезть в фотошоп и делать всё самому, то можно вполне пользоваться tiltshiftmaker.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Это тоже интересно: Как обработать акварель в фотошопе
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.