Встречайте! У нас в гостях дизайнер Павел Овчинников. Как все уже догадались, Павел пришёл к нам с уроком по Adobe Illustrator. Рисовать будем абстрактную диаграмму, которая в данном случае позиционируется как инфографика для микростоков. Руководствуясь техниками и приёмами из урока, вы сможете создавать подобные иллюстрации.
Если вам интересна тема инфографики, то обратите внимание на другие уроки на нашем блоге:
1. Как нарисовать инфографику про пылесос.
2. Рисуем инфографику в виде тюльпана для микростоков.
Давайте приступим к уроку! Передаю слово Павлу.
Всем привет. Сегодняшний урок будет посвящен инфографике. Я не использую никаких готовых 3D эффектов, поэтому полученный вектор будет подходить под технические требования микростоков. Выполняя урок, имейте ввиду, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт. Так что безопаснее всего по урокам учиться, а на стоки рисовать уже с чистого листа, используя свои идеи. И в этот раз мы будем учиться рисовать вот такую вот 3D диаграмму. А также разберём приём, который позволит сделать мягкую векторную тень на базе Mesh сетки.
Что нам понадобится:
- Adobe illustrator (Версия от cs5 и выше).
- Бесплатный плагин Mesh Tormentor (Скачать его можно здесь: www.meshtormentor.com На сайте присутствует инструкция по установке).
- 30-40 минут свободного времени.
- Хорошее настроение =)
Шаг 1. Создаем файл и рисуем фон.
Сперва нам нужно создать новый файл (File > New или сочетанием клавиш Ctrl+N) вот с такими настройками:
Совет: Если вы планируете рисовать на стоки и до этого момента никогда не сталкивались с подготовкой работы, то лучше прочитать эту статью: Как готовить векторные файлы к продаже на микростоках.
Инструментом «прямоугольник» (Горячая клавиша M) рисуем квадрат на всю площадь артборда. Это будет фон.
Убираем обводку у квадрата.
Сделаем квадрату градиентную заливку. Кликаем по градиенту в окошке “Gradient” и выставляем следующие настройки:
Левый ползунок: #ffffff
Правый ползунок: #d1d3d4
Затем закрепляем этот слой и создаем новый.
Это нужно для того, чтобы фон не мешал при работе.
Шаг 2. Рисуем столбики
Инструментом «Прямоугольник» (Клавиша M) создаем квадрат, выделяем белой стрелочкой (Клавиша A) две левые точки и тянем вниз как на картинке.
Затем выделяем эту фигуру, нажимаем Shift+Alt и переносим ее в другое место. Таким образом мы создаем ее копию.
Кликаем по копии правой кнопкой мыши и выбираем: Transform > reflect и выставляем значения как на картинке:
При необходимости подгоняем фигуры друг под друга, чтобы всё было ровно. Должно получиться вот так:
Далее рисуем еще один квадрат и поворачиваем его на 45 градусов. Используйте Shift, чтобы повернуть ровно.
Теперь нам нужно сопоставить точки этого ромба с нашей фигурой. Ромб можно слющить и, изменяя его размер, подогнать под другие фигуры. Должно получиться следующее:
На заливку пока не обращаем внимание. Для удобства можно залить стороны разными цветами.
Затем выделяем получившийся куб и дублируем его, с помощь зажатой клавишы Shift+Alt.
Не обращайте внимание на градиент. В дальнейшем мы сделаем для каждой фигуры свой красивый цвет.
Теперь нужно переместить второй куб на задний план. Для этого его нужно выделить и нажать сочетание клавиш: Shift + [
Далее выделяем верхнюю часть куба белой стрелочкой (А) и просто тянем ее вверх.
По аналогии рисуем еще три столбика. Каждый следующий столбик вытягиваем выше. В итоге должна получиться 3D диаграмма:
Шаг 3. Настраиваем градиент
В этом шаге мы настроим градиентную заливку для каждой колонки диаграммы. Начнём с первой.
Первая колонка:
Заливаем градиентом правую сторону куба и выставляем следующие настройки:
Цвет левого ползунка: #2dca91
Цвет правого ползунка: #86ea59
Настройки для левой стороны:
Цвет левого ползунка: #2db491
Цвет правого ползунка: #86c759
Настройки верхней стороны:
Цвет левого ползунка: #86ea59
Цвет правого ползунка: #2dca91
Остальные колонки делаются по аналогии, меняются только цвета градиента.
Вторая колонка:
Правая сторона.
Цвет левого ползунка: #5c95fc
Цвет правого ползунка: #5ccfff
Левая сторона.
Цвет левого ползунка: #5c72fc
Цвет правого ползунка: #5cb8ff
Верхняя сторона.
Цвет левого ползунка: #5ccfff
Цвет правого ползунка: #5c95fc
Третья колонка:
Правая сторона.
Цвет левого ползунка: #8842ff
Цвет правого ползунка: #9ca2ff
Левая сторона.
Цвет левого ползунка: #8842d9
Цвет правого ползунка: #9c90ff
Верхняя сторона.
Цвет левого ползунка: #9ca2ff
Цвет правого ползунка: #8842ff
Четвертая колонка:
Правая сторона.
Цвет левого ползунка: #b600e2
Цвет правого ползунка: #ee00d7
Левая сторона.
Цвет левого ползунка: #a900e2
Цвет правого ползунка: #cc00d7
Верхняя сторона.
Цвет левого ползунка: #ee00d7
Цвет правого ползунка: #b600e2
Пятая колонка:
Правая сторона.
Цвет левого ползунка: #fd8100
Цвет правого ползунка: #ffbc00
Левая сторона.
Цвет левого ползунка: #fd6800
Цвет правого ползунка: #ffac00
Верхняя сторона.
Цвет левого ползунка: #ffbc00
Цвет правого ползунка: #fda700
Шаг 4. Рисуем тень
С помощью инструмента pen tool (Клавиша P) рисуем фигуру для тени:
Для удобства перетаскиваем ее в сторону, выделяем и идем во вкладку Effect > Stylize > Drop Shadow…
И выставляем настройки:
Далее идем во вкладку Object > Expand Appearance, чтобы преобразовать эффект тени в растр. Должно получиться так:
Затем находим в слоях группу с этой фигурой и переносим выше растровую тень из этой группы.
Слой с самой фигурой можно удалить, нам нужна в итоге только растровая тень.
Рисуем поверх тени прямоугольник (Клавиша M) так, чтобы не выходить за границы тени.
Выделяем прямоугольник и тень, выбираем инструмент mesh tool (Клавиша U) и кликаем в центр прямоугольника.
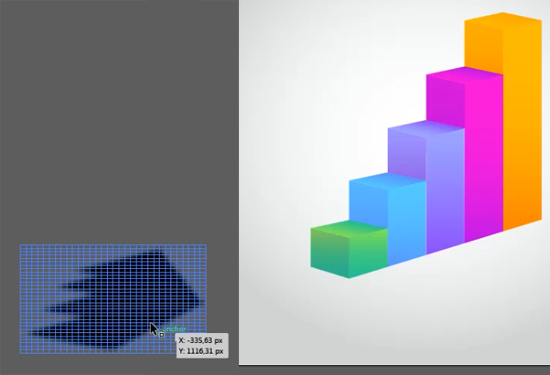
Затем открываем плагин Mesh tormentor и несколько раз кликаем по иконке для увеличения частоты сетки:
В итоге у меня получилась вот такая сетка:
Выделяем растровую тень и Mesh, который сделали сверху неё. После этого жмем на иконку с Мона Лизой и получаем векторную тень на основе Mesh сетки =)
Растр можно удалить, а векторную Mesh тень нам нужно поставить за столбиками ( Shift +[ ) и сделать прозрачность 10%.
Шаг 5. Пишем текст
С помощью инструмента «Текст» (Клавиша T) пишем цифру 1. Для этого я использую шрифт Advent pro. Он имеет лицензию OFL, а это значит, что мы смело можем использовать его для стоков. Затем мы ставим начертание Bold и меняем цвет цифры на белый. Далее мы подгоняем эту цифру под размер зеленого кубика.
После этого, мы снова берем инструмент «текст» и пишем слово STEP. Начертание и цвет точно такие же как у единицы. В итоге у нас должно получиться следующее:
Теперь выделяем весь текст и с помощью зажатой клавиши Shift+Alt копируем его. У нас должно получиться 4 копии. Теперь нам остается просто заменить цифры.
Далее выделяем “1 STEP” и перетаскиваем его на правую сторону зеленого кубика. Кликаем правой кнопкой мышки по тексту и выбираем Transform > Shear…
Переключаем на Vertical, ставим галовку Preview, крутим верхний ползунок, и нажимаем ОК, когда текст будет хорошо смотреться на боковой грани.
Затем по аналогии расставляем весь остальной текст.
Шаг 6. Делаем описание столбиков
Теперь нам остается добавить описание к каждому столбику. С помощью инструмента «текст» пишем заголовок Lorem ipsum (Можно написать что-нибудь другое, но желательно на английском языке), ставим начертание Bold и размер 23pt.
Далее с помощью того же самого инструмента пишем описание. Я использовал стандартную дизайнерскую рыбу Lorem ipsum. Начертание: regular, размер: 12pt. Цвет всего текста: #6d6e71
Теперь выделяем зеленый кубик с цифрой 1 и копируем его.
Уменьшаем его и ставим к заголовку.
Далее копируем описание и кубик, и меняем цифры и градиент каждого кубика
Осталось только выделить весь текст (не забываем про цифры на столбиках), кликнуть по нему правой кнопкой мыши и выбрать Create Outlines, чтобы преобразовать в кривые.
Надеюсь у вас все получится. Если вдруг возникли сложности, то можете написать мне в вк: vk.com/ovchinnikov.design
Я постараюсь помочь вам :)
Спасибо за внимание, всем пока.
Павел Овчинников специально для блога Записки микростокового иллюстратора
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:























































Спасибо за урок :)
ОтветитьУдалитьОт себя могу добавить только то, что если у вас нет плагина Meshtormentor, то растровую тень можно сразу преобразовать в векторную сетку командой Object > Create Gradient Mesh. Но только нужно предварительно разобрать у неё прозрачность через Object > Flatten Transparency.