В этом уроке Adobe Illustrator учтены все особенности стокового вектора. Поэтому руководствуясь техниками и приёмами из урока, вы сможете создать векторную инфографику в стиле Flat, которая к тому же будет подходить для продажи на микростоках. Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Этот урок предназначен для продвинутых дизайнеров. Для его выполнения вы должны знать основы работы в Adobe Illustrator, функционал инструментов и панелей. Если вы совсем недавно познакомились с иллюстратором, то лучше попрактиковаться на уроках для начинающих: Уроки Adobe Illustrator
Генерируем идею
Прежде чем начинать делать инфографику, нам нужно придумать тему, по которой будем рисовать. У каждого микростокера есть свой подход на этот счёт. Ко мне же многие идеи приходят из реальной жизни. Нужно просто быть внимательнее и смотреть по сторонам.
Однажды я прогуливался по торговому центру, когда моему взору предстали эти забавные существа. Я говорю про роботов пылесосов. Да, такие смешные электрические блинчики, которые ползают и типа убираются. Именно так я их тогда и воспринимал. Мой скептицизм был непреклонен – ведь это всего лишь бесполезная игрушка, которая мешается под ногами и жрёт электричество.
Но как прожженный стокер я сразу стал смотреть на ситуацию с другой стороны. Людей с подобным образом мыслей может быть много, а что если их переубедить. Показать достоинства и плюсы робота пылесоса. И конечно, лучше всего это сможет сделать инфографика. Есть идея!
Если вы хотите сделать инфографику для микростоков, то ваша задача – это придумать свою идею для будущего дизайна. Вы можете представить себе потенциального заказчика инфографики. Допустим, вы фрилансер, а он ваш клиент, который хочет продвинуть свой продукт с помощью вашей инфографики. Вот от этого можно и плясать.
Собираем информацию
Когда вы родили свою идею для инфографики, то её следует проверить на предмет, нужно ли это клиентам микростока, и будет ли там данная тема пользоваться спросом. Более подробно про выбор и анализ темы для стоковой иллюстрации вы можете узнать из курса для начинающих микростокеров: Курс начинающего микростокера. Запишись на заочное обучение - получи доступ к закрытому блогу
Далее ищем информацию - гуглим сайты производителей и дилеров. Нам нужно выяснить, чем же так хорош робот пылесос. Как раз можно насмотреться, как они выглядят, чтобы потом нарисовать. Наша задача - насобирать текст, показывающий роботов с лучшей стороны. Будьте осторожны, не делайте точную копию текста с чужого сайта, чтобы не нарваться на неприятности. В поддержке Shutterstock, например, объяснили, что нельзя вставлять чужие тексты в иллюстрации, даже если они из Википедии либо других публичных источников.
Тоже самое относится к дизайну пылесоса. Ни в коем случае нельзя срисовывать под копирку. То есть нарисовать нужно что-то общее и узнаваемое, но не копировать реальную модель.
Разрабатываем концепцию
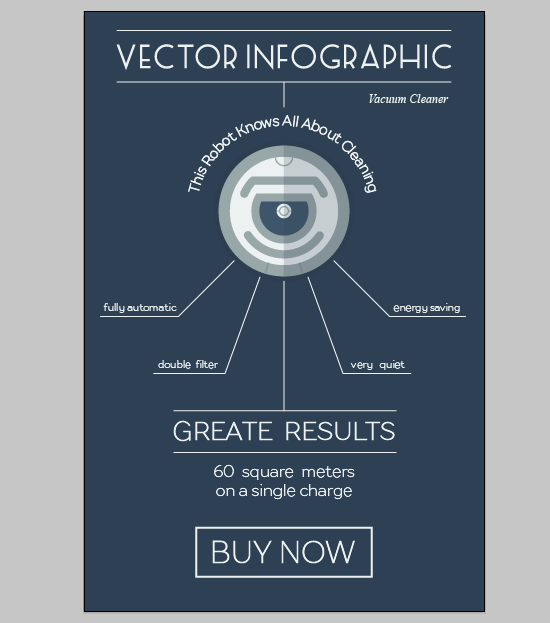
И конечно, нам нужно определиться, как будет выглядеть инфографика. Я решил использовать стиль Flat, который сейчас наиболее популярен. Сама же инфографика будет до безобразия простая – просто покажем преимущества робота пылесоса с помощью иконок. Все идеи лучше предварительно записать или зарисовать.
Помимо этого инфографика может демонстрировать какие-либо числовые параметры, сравнивать их между собой, либо во временной перспективе. Показывать внутреннее устройство, служить инструкцией по применению и многое другое. Вы можете выбрать любую концепцию исходя из поставленной задачи.
Рисуем пылесос
Новый документ я заказал с размерами 800x1200 px. Инфографика будет вертикально ориентирована. Так как дизайн задумывался в стиле Flat, то нарисовать всё не составит большого труда. Корпус для иконки пылесоса делаем из обычных кругов.

Внутренний круг срезаем немного сверху. Это можно сделать ластиком Eraser Tool (Shift+E) с зажатой клавишей Alt. Либо отрезать через панель PathFinder - кому как удобнее. Затем копируем обрезанный круг в то же самое место с помощью горячих клавиш Ctrl+C и Ctrl+F. Копию немного уменьшим.

Далее ещё раз копируем обрезанный внутренний круг, увеличиваем его, делаем обводку более толстой. И затем вырезаем из контура среднюю часть ножницами Scissors Tool (C). Удаляем её, а для оставшихся частей сверху и снизу назначаем скругленные концы и углы в настройках обводки Stroke.

Открытые пути лучше сразу разобрать командой Expand.

Добавляем детали, всякие кнопочки и пимпочки. Всё это можно нарисовать простыми фигурами, а лишние части срезать через панель PathFinder или инструмент Shape Builder Tool (Shift+M).

Основные формы готовы. Теперь их можно разукрасить. Добавить ещё мелких деталей на кнопку.

Нарисуем фон. Для этого создадим новый слой, перетащим его в самый низ, и там нарисуем прямоугольник под размеры рабочей области. И конечно сделаем тень. В своём случае для тени я использовал круг, просто накопировал основу пылесоса. Одна копия лежит снизу, а вторая сверху отрезанная наполовину. Для теней нужно будет назначить чёрный цвет и прозрачность.

А теперь самое интересное. Пора сделать из пылесоса инфографику. Рисуем линии инструментом Line Segment Tool (\). И добавляем текст, составленный в результате исследования пылесосной темы. Так как инфографика у нас завлекательная на покупку пылесоса, то внизу я ещё добавил кнопочку BUY NOW.

Выглядит уже хорошо, но чего-то не хватает. Правильно - иконок. Какая же инфографика без иконок. Иконки я отрисовал пером Pen Tool (P). Некоторые части слепил из автофигур.

И напоследок, чтобы внизу место не пустовало, можно добавить пару стандартных плюшек со скидкой и гарантией.

Почти готово. Почти, потому что иллюстрацию нужно ещё подготовить для продажи на микростоках. Не забудьте разобрать открытые пути, тексты и прочие запрещённые штуковины. Как это сделать, вы можете узнать из статьи: Как готовить векторные файлы к продаже на микростоках
На этом очередной урок по Adobe Illustrator закончен. Надеюсь, он оказался для вас полезным. Если есть вопросы, то вы можете задать их в комментариях к этой статье.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:


















Круто. Как раз хотел на днях нарисовать инфографику. А тут такие полезности в статье. Спасибо!
ОтветитьУдалитьСпасибо большое за урок!!!!!!!!!
ОтветитьУдалитьМеня вдохновило на такое http://www.shutterstock.com/pic-247000327/stock-vector-campsite-club-promotion-infographic-with-retro-car-and-white-icons-flat-design-vector-illustration.html?src=f0LE3E0VJbNJxp2ock0bZQ-1-7&ws=1
ОтветитьУдалитьМожет и не совсем инфографика))
Тоже хороший вариант.
УдалитьВсем пожалуйста :)
Спасибо! А какие вы шрифты в такой инфографике используете, можно ли брать любые из Google Fonts?
ОтветитьУдалитьНе советую брать любые. Я использую шрифты, у которых в лицензии указано, что они бесплатные для коммерческого применения. Стокеры чаще всего на такую лицензию ориентируются SIL Open Font License
УдалитьПо существу, информативно, хорошая статья! Спасибо автору!
ОтветитьУдалитьДобрый день Друзья! Прошу помогите! При открытии ранее нарисованного рисунка в Иллюстраторе система написала что-то вроде... "вы используете иллюстратор 6.0 версии"... если перевести. Не обратила на это внимание. Теперь же при экспорте в JPEG нет возможности нажать галочку, чтобы встроить sRGB цветовую схему... простите если не правильно назвала. Раньше без этой галочки превью становилось тусклым. Теперь цвета вроде нормальные, но боюсь какой-то цвет не так отобразится в преью без этой опции. Как мне поступить, подскажите, пожалуйста.
ОтветитьУдалитьНе надо бояться, тем более если всё нормально с цветами. sRGB это всего лишь дополнительный цветовой профиль для веб, который используют некоторые браузеры для более корректного отображения цвета. Он вовсе не обязателен для стока. Да, манипуляции с этой галочкой помогают иногда при проблемах с цветом, но если всё нормально, то не надо туда лишний раз лезть.
УдалитьСпасибо большое за разъяснения! Вы всегда отвечаете на любые вопросы! Вы - лучшие! Процветания Вам!
УдалитьЗдравствуйте, Роман и Анна! Спасибо за Вашу деятельность. У меня вопрос. Нарисовала несколько примеров инфографики, на тему материнства, детского здоровья, с цифрами и умными фразами. Уже отправила засланца и вдруг закралось сомнение: а нужны ли какие релизы на данные, кот.использовала в работе? Инфо надергала с разных статей....Спасибо.
ОтветитьУдалитьПривет!
УдалитьВ этом случае релизы не нужны. Могут прикопаться, только если подчистую загнать в инфографику чужую статью из интернета или ещё откуда.
Спасибо! Вам всегда вдохновения и новых идей!
ОтветитьУдалитьИ снова здравствуйте! Инфографика не прошла, получила отказ: Intellectual Property -- Image potentially infringes on intellectual property rights. Если поконкретней-тема была о пользе грудного кормления, истины общеизвестные. Но внизу вставила несколько данных, подкрепленных цифрами. Типа: 10% менее склонны к развитию .....и т.д -эти данные действительно кто то считал,но не я...Может причина в них? Но тогда как попадает на сток подобная инфографика с цифрами? Спросила уже на форуме microstock.ru....но никто не отозвался...одна надежда у вас что-то узнать. Спасибо
ОтветитьУдалитьЯ, к сожалению, тоже не могу помочь. Единственный вариант узнать, что именно заметил инспектор, это написать в поддержку, указать номер батча, и спросить у них подробности по отказу. Возможно это всего лишь красный крест на изображении, или какие-то затрейдмарченные слова, названия реальных фирм и пр.
Удалить