
Всем добрый день! Сегодня у нас новый урок Adobe Illustrator: рисуем корзину с цветами. Автор урока – Alekks-all – один из победителей конкурса на лучший баннер, начинающий микростокер и блогер. На его блоге «Хорошие картинки» вы найдете еще немало интересных уроков Adobe Illustrator!
Если в ходе выполнения урока у вас появятся вопросы по работе с тем или иным инструментом, вы можете поискать подсказку в бесплатном курсе «Изучи Adobe illustrator за 30 дней». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Рисуем корзину с цветами

Начнем с корзины, и для начала нарисуем дно.
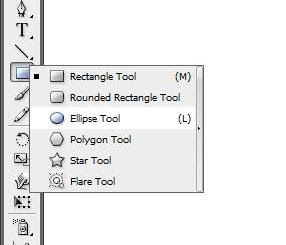
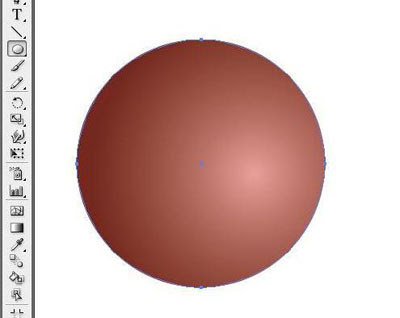
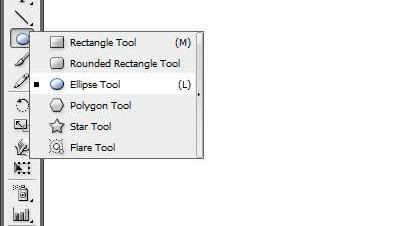
Для этого используем инструмент Elipse tool (Эллипс) и с помощью зажатой клавиши Shift рисуем ровный круг.

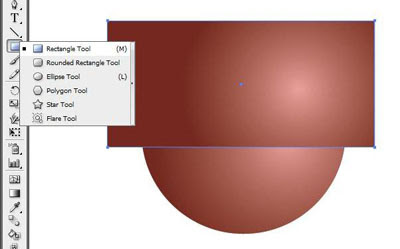
Далее над кругом рисуем прямоугольник: Rectangle tool.

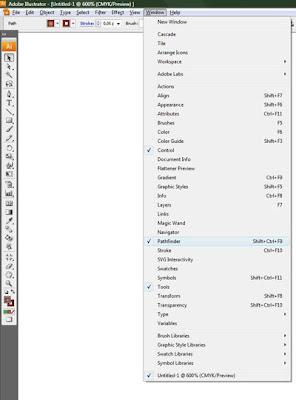
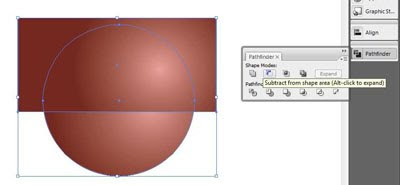
Далее выделяем оба объекта (круг и прямоугольник) и при помощи меню Pathfinder (которое изначально находится в разделе Window)

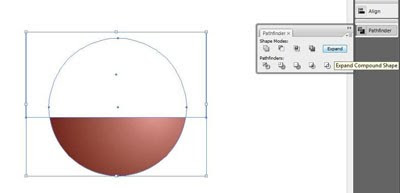
вычитаем прямоугольник из круга: Pathfinder > Subtract from shape area - и жмем Expand (для закрепления свойств)


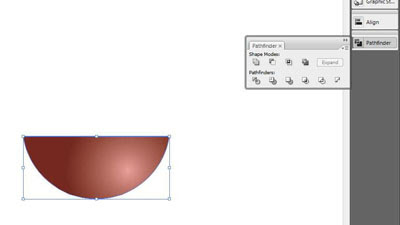
Получится вот такое будущее основание корзины.

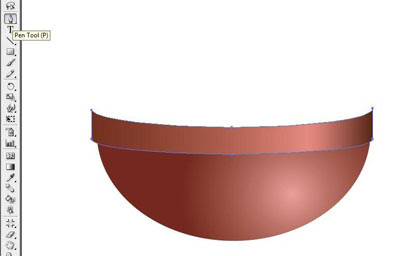
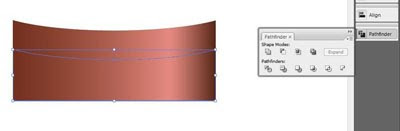
Далее при помощи пера (Pen tool) рисуем следующее.

Не хотите рисовать пером?!
Данную фигуру можно нарисовать при помощи меню Pathfinder.
Для этого нарисуем прямоугольник - Rectangle tool и овал - Elipse tool.

И при помощи Pathfinder > Subtract from shape area вычитаем овал из прямоугольника. Жмем Expand.
Получаем следующее:

Затем выделяем получившийся объект и при помощи зажатой клавиши Alt перетаскиваем чуть в сторону (таким образом копируя), в данный момент перетаскиваем вниз.

После этого выделяем оба объекта и при помощи опции Pathfinder > Subtract from shape area вычитаем второй объект из первого и получаем такую вот фигуру.

Все просто.
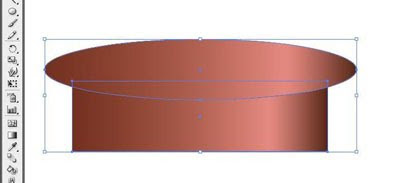
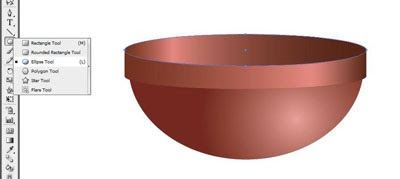
Получившуюся фигуру перетаскиваем на ранее созданный полукруг и с помощью Elipse tool рисуем еще один овал.

Основание корзины готово.
Теперь при помощи пера «Pen tool» рисуем ручку.

Теперь, когда корзина готова, рисуем цветы.
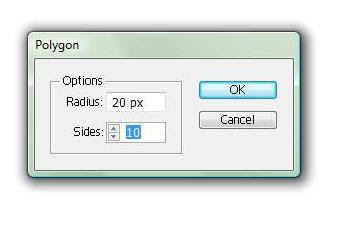
Для этого воспользуемся инструментом Poligon tool (Многоугольник).

Кликаем по рабочей области рисунка и в появившемся меню устанавливаем количество углов, равное 10.

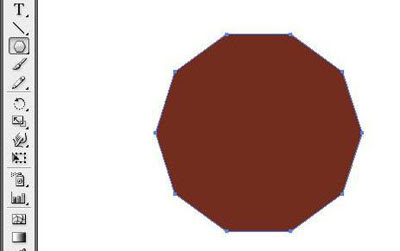
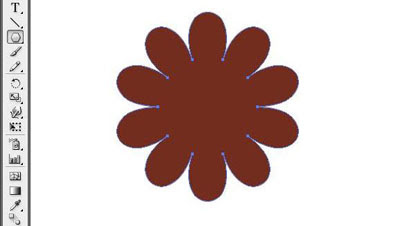
У нас получился вот такой многоугольник.

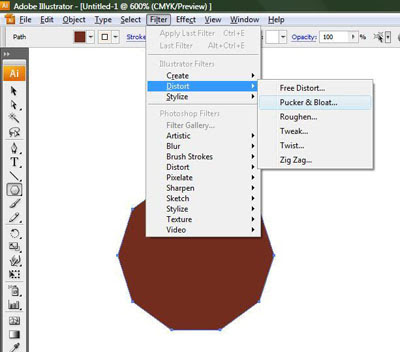
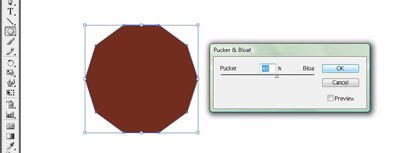
Выделяем получившийся многоугольник и при помощи Filter (или Effect) > Distort > Pucker & Bloat раздуваем углы многоугольника – в появившемся окне устанавливаем 40%.


Получается вот такой вот объект.

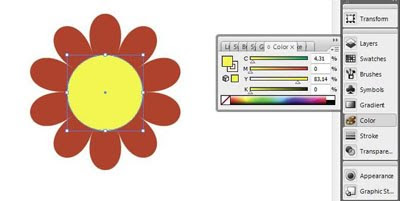
Теперь в центр этого объекта добавляем круг - Elipse tool, раскрашиваем: Правая панель > Color.

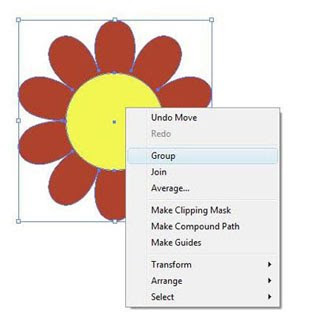
Получившийся цветок выделяем и при помощи правой кнопки мыши и опции Group группируем его.

По этому принципу рисуем еще цветы, меняя количество лепестков количеством углов многоугольника, а раздувание - процентами Filter > Distort > Pucker & Bloat.
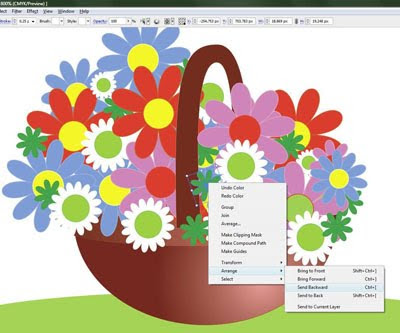
Копируем их при помощи зажатой клавиши Alt и наполняем корзину.
Кстати, может получиться так, что при наполнении корзины цветами из-за цветов не будет видно ручки.

Чтобы этого не случилось, положение готовых объектов меняйте относительно друг друга: выделяете объект > правая кнопка мыши > Arrange > Send backward, таким образом перемещая их на передний (либо задний) план относительно друг друга.

Итак, наша корзина с цветами готова. Желаю вам всяческих успехов.
Кстати, раскрашивал объекты при помощи градиента. Как это делать, смотрите здесь.
Alekka-all
____________________
И я желаю вам хорошего настроения!
Анна Волкова
Планировала опубликовать этот пост с утра, но зашла на литературный блог и зачиталась:)
 Читать дальше...
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Про градиент кстати. я думал ты ссылку на свой урок относительно гардиента вставишь :)
ОтветитьУдалитьТочно! Я просто забыла:)
ОтветитьУдалитьДля корзины "Медный градиент" не очень подходит...
ОтветитьУдалитьПочему? Может это медная корзина:)
ОтветитьУдалитьДык конечно, здесь бы плетение нарисовать, но старался как можно проще :)
ОтветитьУдалитьЗдравствуйте ,а можно использовать фильтры для микростоковой иллюстрации или это просто урок для изучения всех возможностей программы?
ОтветитьУдалитьВекторные фильтры использовать можно, а вот растровые - не стоит:)
ОтветитьУдалитьИ ничег сложного нет, попробовал тоже получилось, честно не думал что легко так, фотошопом особо не увлекаюсь, так если чуть сайты подредактировать
ОтветитьУдалитьА никто и не говорил, что это сложно:)
ОтветитьУдалить:)) Да и урок, на банальном уровне
ОтветитьУдалитьА какие фильтры тогда векторные ?я на форуме о микростоках читала , что нельзя фильтры использовать так как более сложные эффекты будут преобразоваваться в растр при сохранении в EPS v8. Можно использовать: градиенты, blend, меши.
ОтветитьУдалитьФильтр Pucker & Bloat использовать можно точно:) Сама пользуюсь им года два, никаких растровых элементов не возникнет:) Если используете эффект Pucker & Bloat, то полученный результат нужно обязательно экспандить, а фильтр - не надо
ОтветитьУдалитьСпасибо ))
ОтветитьУдалитьтут никаких текстур даже пологике вещей не может возникнуть, всего то объект слегка изменит свою форму. Математика, а значит вектор. :)
ОтветитьУдалитьА я ну никак немогу понять, как залить цветной фон (( Или для этого нужно отдельно рисовать квадрат с размером страницы, заливать его и на нём же уже рисовать необходимое. Или всё-таки как в Paint возможно залить фон? Всё перепробовал! И выделял фон, но он никак не выделяется!
ОтветитьУдалитьИменно так :)
ОтветитьУдалитьРисуете прямоугольник или квадрат по размеру страницы и заливаете!
У меня почему-то градиентная заливка не работает.
ОтветитьУдалитьВсе делала так, как написано было в Ваших уроках: нажимаю на градиент со стандартной заливкой ч/б цвета -> треугольник с режимом RGB, выходят ползунки слева, справа, посередине. Вызываю окно с цветом Color, забиваю нужный цвет - синий. Градиент не работает. На ползунках (как в фотошопе, напр.) цвет не вызвать. Что делать?
Можно ответить по электронке:
tatyanafevralskaya@yandex.ru
Попробуйте сделать тоже самое, но при этом держите зажатой клавишу Alt.
ОтветитьУдалитьТо есть сначала вы применяете градиентную заливку к фигуре, фигура заливается стандартной ч/б градиентной заливкой. Затем, не снимая выделения с фигуры, вы кликаете в квадратик ползунка на градиентной линейке, активизируя таким образом этот ползунок для выбора цвета - маленький треугольничек над квадратиком ползунка станет черным. Вот теперь в некоторых версиях иллюстратора лучше зажать Alt и не отпускать. С зажатой клавишей Alt вы двойным кликом открываете настройку заливки в панеле инструментов (Fill - цветной квадратик такой, там же рядом и цвет контура). Выбираем нужный цвет(все еще держим Alt). Жмем OK, и цвет попадает в градиент. Еще проще, если после выделения ползунка идти не в Fill, а в палитру образцов(swatches), просто кликнуть в ней по нужному цвету и он перелетит в градиент. Можно вообще цвет из панели swatches тупо на градиентную линейку перетащить, и на ней материализуется ползунок с этим цветом.
Как уточнялось выше, в некоторых версиях иллюстратора, если не держать Alt при настройке цвета градиента, то он не сработает. А точнее градиентная заливка слетает на обычную монохромную, именно того цвета, который вы пытались запихнуть в градиент. Если у вас при выше описанных операциях вообще не происходит никаких изменений со стандартной градиентной заливкой у фигуры, то скорее всего фигура у вас не выделена, т. е. она не активна, и совершаемые вами изменения к ней не применяются.
и я могу так рисовать ето очень легко могу показать
ОтветитьУдалитьНу-у-у... ФУ! Я думала здесь карандашом учат рисовать, а тут на компьютере... Кому это надо?!Может кому-то и надо, но мне нет!
ОтветитьУдалитьРозовым по белому написано "уроки Adobe Illustrator" :) И очень многим такие уроки нужны, просто не вам. Поэтому попрошу не фукать :)
ОтветитьУдалитьничего не получается с ручкой корзины(((
ОтветитьУдалитьТогда лучше начать с инструмента перо, чтобы разобраться как с ним работать. Посмотрите этот урок http://anna-volkova.blogspot.com/2009/10/adobe-illustrator-30-pen-tool.html
Удалить