Перед началом работы вам нужно установить скрипт на свой Adobe Illustrator. На сайте разработчиков вы можете найти две версии скрипта:
Продвинутая версия Magic Isometry Light за $7.
Стартовая версия Free Magic Isometry - она бесплатная.
Для создания изометрии можно использовать любую из них. Вы можете начать с бесплатной стартовой. А если захочется побольше полезных функций, то перейти на Magic Isometry Light. Все подробности по функционалу скриптов, а также по их установке, вы можете найти по ссылкам выше на сайте разработчиков, там есть инструкции в PDF.
Когда скрипт установлен, можно делать логотип, начнём с букв. Инструментом текст Type Tool (T) нужно написать буквы, для этого урока я выбрал довольно распространённую аббревиатуру HD.
Затем разбираем буквы в кривые командой Create Outlines (Shift+Ctrl+O) и разгруппировываем сочетанием клавиш Shift+Ctrl+G.
Если вы нажмёте Shift+X, то заливка и обводка поменяются местами, то есть обводка станет чёрной, а заливки не будет. Нам это как раз и нужно, только ещё настройте обводку через панель Stroke (Ctrl+F10), на скрине ниже видны параметры, которые выбрал я.
Нам нужна ещё одна деталь для изометрии - это маленький квадратик. Нарисовать его можно инструментом Rectangle Tool (M). Удерживайте Shift, чтобы соблюдать пропорции. Включенные умные направляющие Smart Guides (Ctrl+U) помогут сделать нужный размер у квадрата. Я думаю, вы догадались, что ширина и высота квадратика должны равняться ширине вертикальной линии у буквы H.
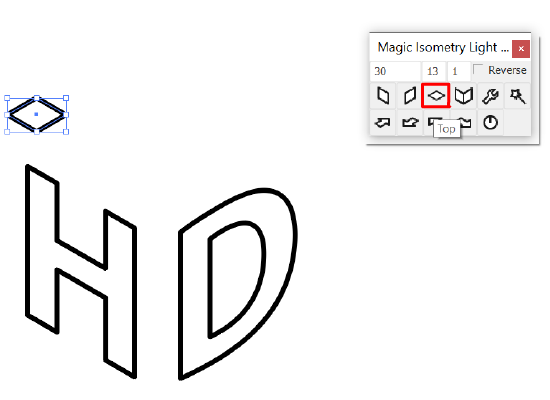
Затем нужно запустить скрипт через меню File > Scripts. В этом уроке я использую Magic Isometry Light. В настройках скрипта я установил угол истинной изометрии в 30 градусов. Коэффициент ширины прописал в 13, это немного сожмёт объекты по ширине перед созданием изометрии. Его можно оставить в нуле, но мне не понравился результат, слишком широкие получались буквы на выходе.
Затем выделяем букву H, и нажимаем в окошке скрипта на проекцию Left. Скрипт повернёт плоскую букву в изометрическую проекцию.
Букву D поворачиваем в правую проекцию.
А квадратик положим в верхнюю проекцию.
Затем, если выделить H и D, и нажать Mount, то скрипт соединит левую и правую проекции.
У данного шрифта буква D оказалась чуть ниже буквы H. Можно было изначально подправить высоту, пока буквы были плоские, но я не заметил. Поэтому уже после соединения проекций я просто подтянул белой стрелочкой Direct Selection Tool (A) точку в углу буквы D, чтобы она соединилась с точкой в углу буквы H. Теперь верхний угол ровненький.
А квадратик, который в изометрии стал ромбиком, нужно поставить над буквой H с левой стороны. Опять же, если у вас включены умные направляющие Smart Guides (Ctrl+U), то объекты будут сами прилипать друг другу, и всё встанет ровно.
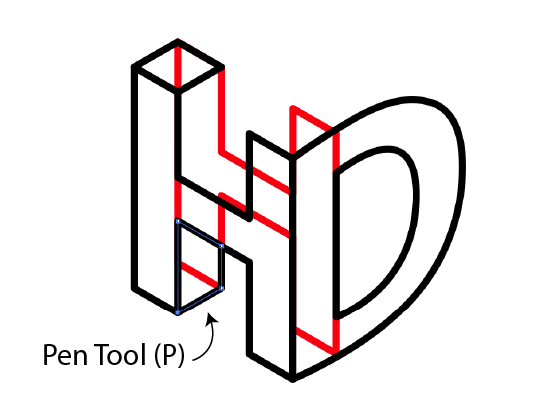
Затем я скопировал букву H кнопками Ctrl+C, а копию вставил снизу с помощью Ctrl+B. У этой копии сделал обводку красного цвета, чтобы не запутаться в линиях, и передвинул копию вправо и вверх, чтобы она встала с другой стороны ромбика как задняя стенка буквы H.
И далее пером Pen Tool (P) прокликиваем по точкам, чтобы отрисовать грани буквы H. И тут как раз задняя стенка красного цвета будет помогать в построении изометрии. Я начал рисовать снизу.
Затем прорисовал верхнюю грань.
Потом сделал перемычку.
И у буквы D тоже сразу нарисовал верхнюю грань, там нужно сделать немного изгиб пером. Если в этом месте у вас сложности, то можно также скопировать букву D и сдвинуть, так будет легче.
Теперь красную копию буквы H можно удалить, она больше не нужна. И осталось дорисовать букву D по внутренней стороне.
Я сделал копию буквы D с помощью Ctrl+C и вставил её поверх с помощью Ctrl+F. Копию покрасил в красный как и в прошлый раз. Сдвинул её немного влево и наверх.
Затем разобрал составную форму этой копии D с помощью сочетания Alt+Shift+Ctrl+8. После этого внешнюю часть можно будет удалить, нам нужен только внутренний контур.
Инструментом ножницы Scissors Tool (C) разрезаем этот контур в местах пересечения с исходной чёрной буквой D.
И удаляем лишний кусок контура, оставшуюся часть перекрашиваем в чёрный цвет.
На этом логотип, можно сказать, готов. Но я внимательно осмотрел буквы, и заметил несколько недочётов, которые исправил в последующем. Первое - это внутренняя грань буквы D получилась всё-таки слишком узкой, я недостаточно далеко подвинул красную копию. Поэтому я эту линию ещё немного отодвинул влево и вверх, а кончики опять подрезал ножницами. Также у буквы H мне не понравилась слишком большая высота. Она довольно сильно возвышалась над буквой D, левая сторона логотипа выглядела чересчур высокой. Поэтому я букву H немного опустил сверху и чуть сжал слева, чтобы визуально лого получился более сбалансированным. Для таких деформаций я использовал эффект Free Distort. В результате правильная изометрия превратилась в изометрию с лёгкой перспективой, но это положительно сказалось на визуальном восприятии итоговой композиции. И в завершении я скруглил левый нижний угол буквы H с помощью виджетов углов. Это скругление хорошо сочетается с округлой формой буквы D.
На этом урок завершён. Используя данную технику и полезные скрипты, вы сможете делать изометрические логотипы из самых разных сочетаний букв. Попробуйте!
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:



































0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.