Записаться на обучение по курсу вы можете в vk по этой ссылке 👉 объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

Рисовать мы будем вот такой воздушный фон, с классическим пожеланием приятного полёта. Многие авиалинии используют этот слоган, так что данная иллюстрация просто напрашивается, чтобы её поместили на рекламный баннер или буклет. И самое главное, в работе вы сможете попрактиковаться с градиентными сетками.
Создаём градиентную сетку
Для фона неба нам понадобится исходная фотография. Я взял вот такую.
Да, у меня не оказалось хорошего фото небосвода. Но это не беда. Нам подойдёт любое любительское фото, где есть хотя бы кусочек неба. Можно, конечно, поискать фотографию в интернете. Но если вы планируете создавать иллюстрацию для продажи на микростоках, то все исходники должны быть ваши авторские.
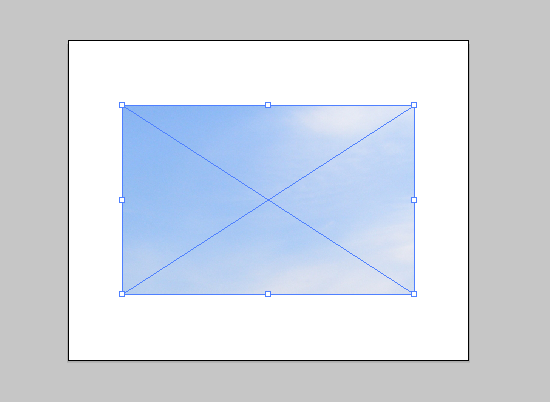
Используйте любой растровый редактор, в котором можно подрезать фотографию. Я закинул её в Adobe Photoshop, вырезал кусочек неба инструментом Crop Tool (C) и сохранил в новый файл (в новых версиях Adobe Illustrator тоже можно обрезать растр). Полученное изображение нужно поместить в Adobe Illustrator. Достаточно перетащить его на рабочую область из папки, где оно сохранено. Либо используйте меню File > Place.

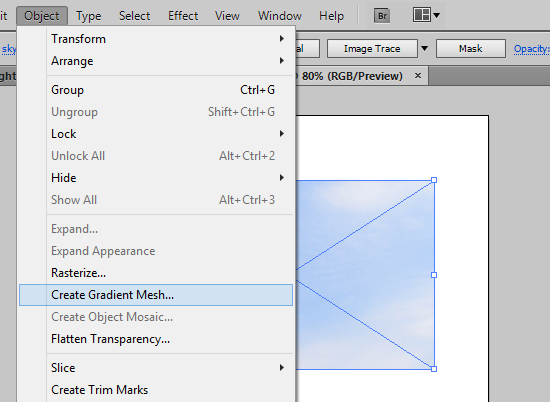
Затем идите в меню Object > Create Gradient Mesh, чтобы преобразовать растровую картинку в векторную градиентную сетку. Обратите внимание, что небо должно быть при этом выделено.

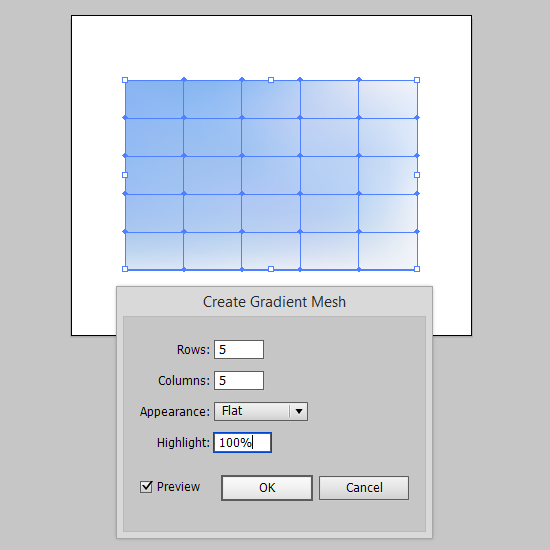
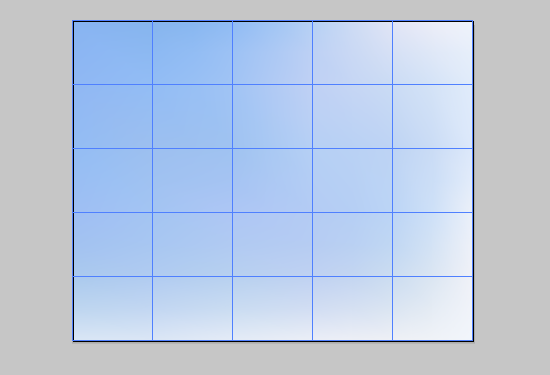
Когда появятся настройки, установите небольшое значение для количества строк и колонок (Rows, Columns). Я ограничился пятью колонками и строками. Жмём OK и получаем градиентную сетку.

Останется только изменить размер сетки, чтобы она подходила под рабочую область. Это можно сделать инструментом Selection Tool (V). Вы можете увеличивать и перемещать сетку как любой другой векторный объект, так что подогнать её под размеры рабочей области не составит большого труда.

Рисуем облака
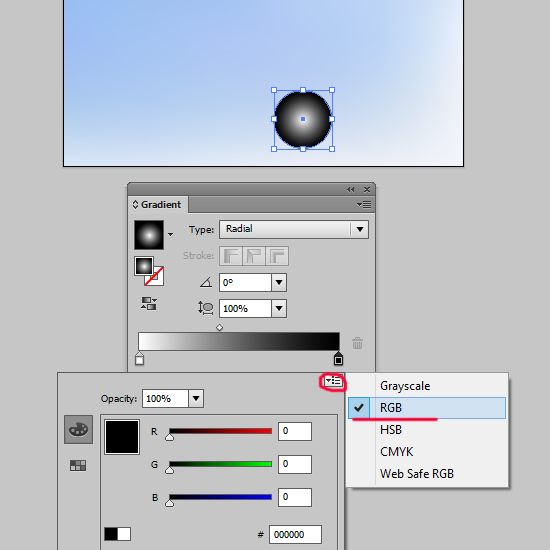
Итак, небо готово, можно переходить к облакам. Будет удобно, сделать для этого новый слой. Для начала нужно нарисовать обычный круг. А затем залить его радиальным градиентом от белого к чёрному. Обратите внимание на то, что чёрный цвет должен быть стопроцентно чёрный, а не в градациях серого. Иначе при применении режимов наложения в следующих шагах мы не получим нужного эффекта. Вы можете сделать двойной клик по ползунку с чёрным цветом в панели градиента. Если в открывшемся окне с настройками вы увидите, что цвет в градациях серого, то нужно зайти в меню и выбрать RGB.

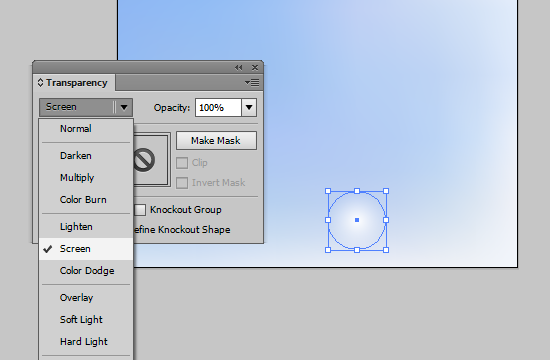
Затем откройте панель Transparency и примените к кругу режим наложения Screen, чтобы получить следующий эффект.

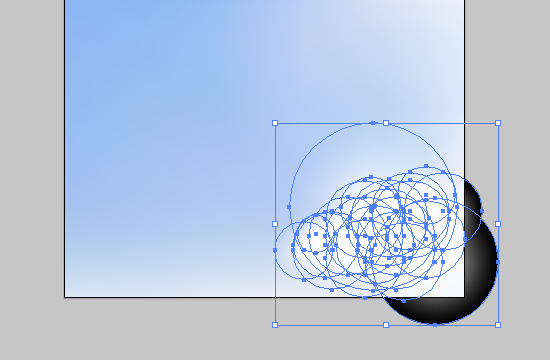
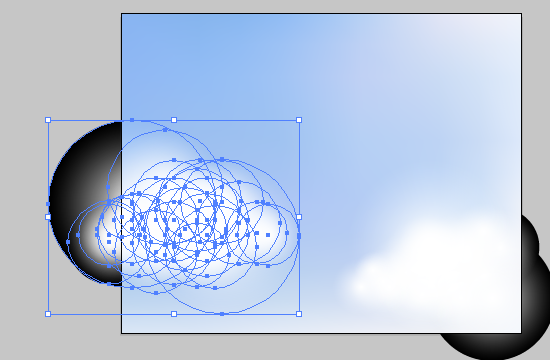
Далее нужно просто копировать круги. Где-то для разнообразия можно изменять их размеры. Для быстрого копирования достаточно перетаскивать круг инструментом Selection Tool (V) и зажимать клавишу Alt на клавиатуре.

Благодаря режиму наложения Screen вся эта куча кругов на фоне неба выглядит как воздушное облако.

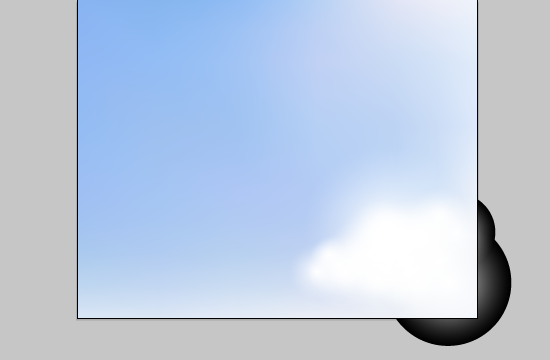
Затем скопируйте всё облако в какое-нибудь другое место на небе. Добавьте ещё кругов, измените их размеры, в общем, добавьте разнообразия.

И у нас готово второе облако.

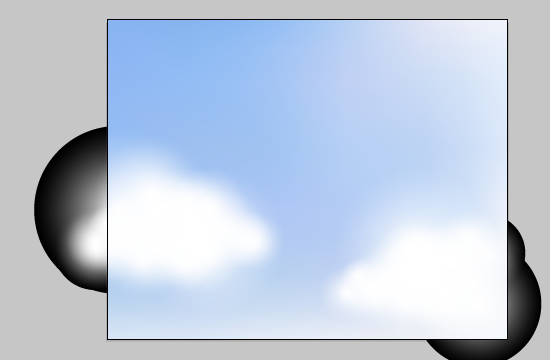
По такому же принципу делаем остальные облака. В моём примере их всего три.

Кадрируем облака
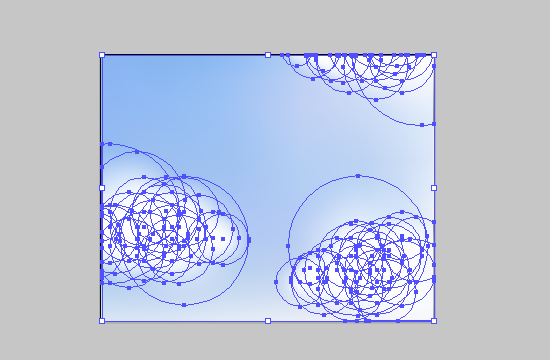
Как и в прошлом практическом занятии, в этой работе есть объекты, выступающие за границы рабочей области. Их необходимо убрать. Здесь вы можете выбрать любой способ кадрирования. Но я крайне не рекомендую использовать функцию Crop в панели PathFinder. Круги пересекают друг друга во многих местах, поэтому после Crop иллюстратор нарежет их в салат, и вы получите множество осколков на рабочей области. Наиболее простой способ - это использовать Clipping Mask. Также можно срезать облака инструментом Eraser Tool (Shift+E) с зажатой клавишей Alt. Именно этот способ мы и рассмотрим, так как ранее мы его не разбирали.
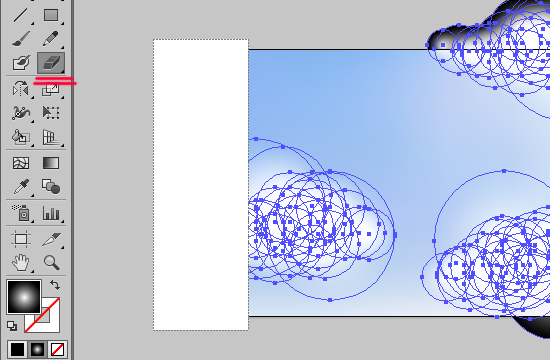
Итак, вам нужно выделить все облака, чтобы Eraser Tool взаимодействовал только с ними. Слой с небом лучше пока заблокировать, чтобы не мешался. Затем берём инструмент ластик Eraser Tool (Shift+E) и зажимаем клавишу Alt. После этого ластик начинает стирать прямоугольными областями (на скриншоте белого цвета). Вы словно рисуете прямоугольник ластиком из одного угла в другой угол, а когда отпускаете левую кнопку мыши, всё что под прямоугольником, стирается.

Нам нужно стереть таким образом круги, которые выступают с левой стороны. Старайтесь стереть ровно по краю рабочей области. Но у ластика нет никакой привязки к координатам, так что хотя бы на чуть-чуть промахнётесь. Но незначительные погрешности мы легко исправим в следующих шагах.

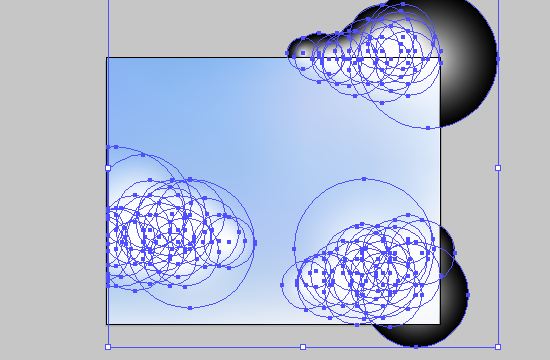
Стираем облака со всех сторон.

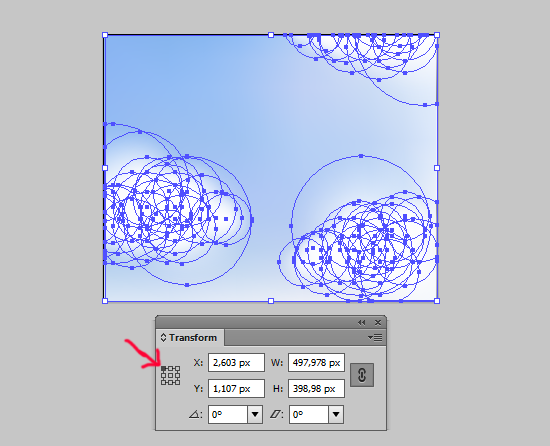
Далее откройте панель Transform (Shirt+F8). Облака у нас по прежнему выделены. В панели Transform необходимо установить точку Reference Point в левый верхний угол, чтобы она совпадала с нулевыми координатами иллюстратора. Если бы мы всё обрезали ровно по краям рабочей области, то координаты X и Y были бы равны нулю, а ширина и высота W и H были бы равны ширине и высоте рабочей области (в моём случае 500x400 px). На скриншоте хоршо видно, что это не так, и есть небольшая погрешность.

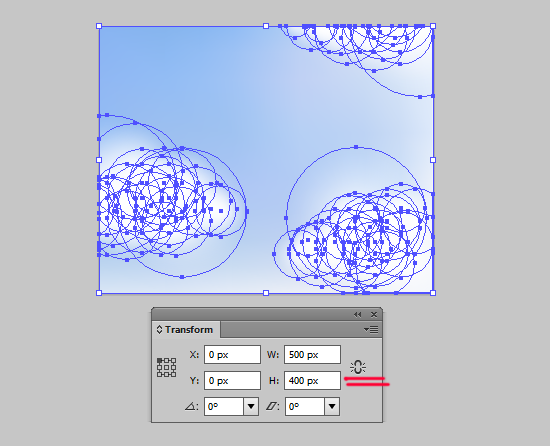
Чтобы всё в итоге было ровно, можно вручную подогнать координаты и размеры через панель Transform. Если справа установлена цепочка для сохранения пропорций, то её нужно снять. А затем ввести с клавиатуры в панель Transform нули в значениях X и Y, а для W и H ввести ширину и высоту рабочей области. Иллюстратор поставит облака в нулевые координаты и чуть изменит их размер, чтобы они точно подходили под рабочую область. Для данной иллюстрации такие изменения размера, пропорций и положения незначительны.

Добавляем текст
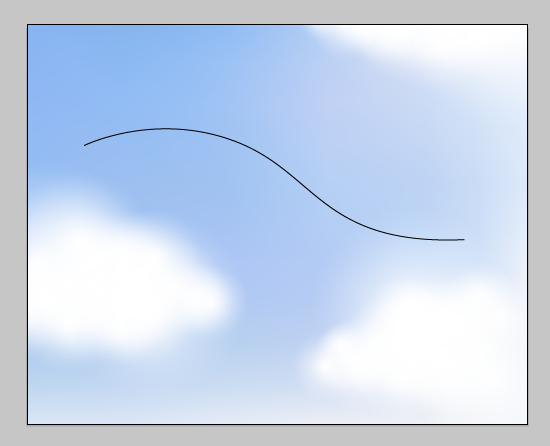
Для текста тоже лучше сделать новый слой. В нём нужно провести изогнутую линию. Я использовал для этого инструмент перо Pen Tool (P).

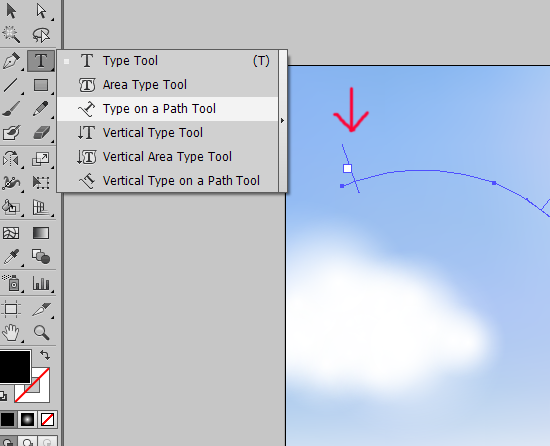
Затем возьмите инструмент Type on a Path Tool, и кликните им в начало линии. Теперь, если вы начнёте вводить текст, то он будет идти вдоль этой линии.

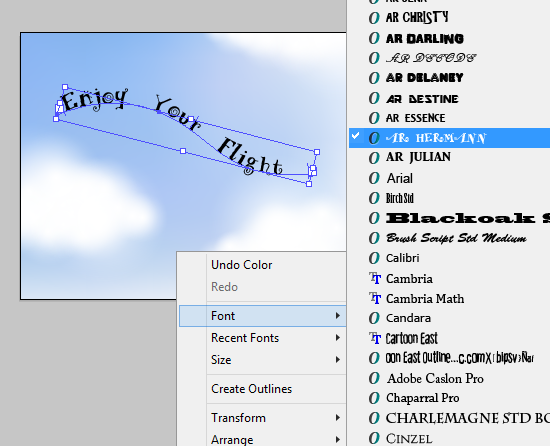
Когда вы написали фразу, то можно поменять шрифт. Для этого делаем правый клик и в контекстном меню выбираем Font. В выпадающем списке можно найти все шрифты, которые установлены на вашем компьютере. Например, для Windows шрифты находятся в специальной папке на диске C, где установлена сама система. Путь может быть такой C:\Windows\Fonts. Именно в эту папку нужно положить файл со шрифтом, чтобы он потом стал доступен в иллюстраторе.

Если вы планируете создавать иллюстрации для продажи на микростоках, то лучше применять шрифты бесплатные для коммерческого использования. Обычно это лицензия для шрифта SIL Open Font License, либо у шрифта будет пометка Free for commercial use.
Также все тексты в иллюстрации для микростоков должны быть преобразованы в простые формы. Это можно сделать через правый клик, выбрав в контекстном меню команду Creates Outline.
Когда текст наконец будет готов, останется назначить ему белую заливку, и воздушный фон готов.
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.