Записаться на обучение по курсу вы можете в vk 👉 Объявляется набор на курс Adobe Illustrator шаг за шагом. Индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

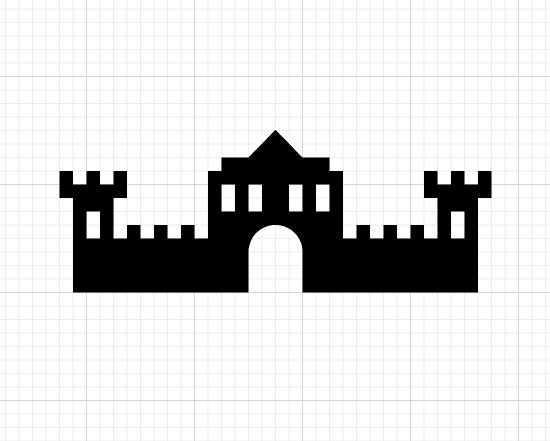
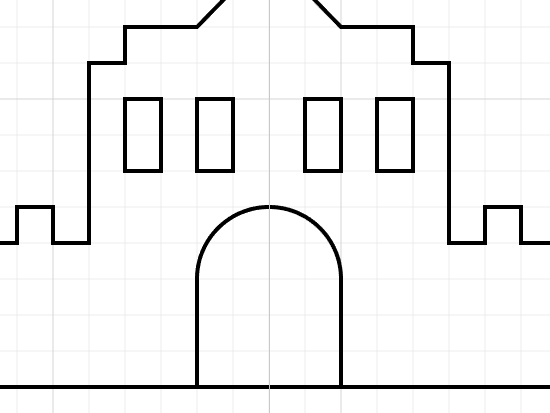
В этом уроке мы нарисуем силуэт замка. Кстати, подобные векторные силуэты имеют хорошую практическую ценность. Часто их используют для производства виниловых наклеек, которыми потом оформляют интерьеры. Например, для дизайна детских комнат либо создания каких-нибудь креативных композиций.
Установим вспомогательные элементы
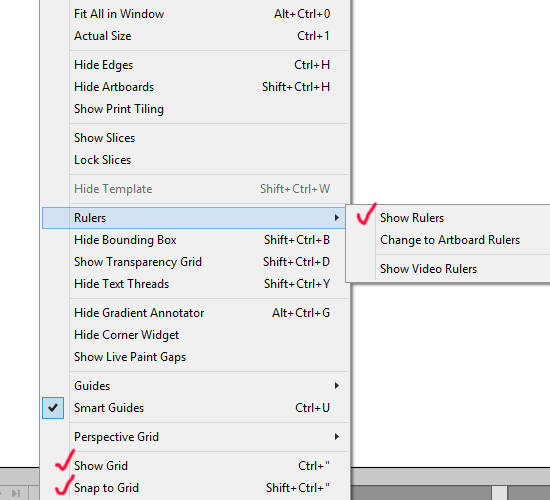
Перед рисованием нужно включить сетку, которая нам будет помогать в процессе. Идём в меню View > Show Grid. Также включите прилипание к сетке View > Snap to Grid. И наконец, включите линейки View > Rules > Show Rules.

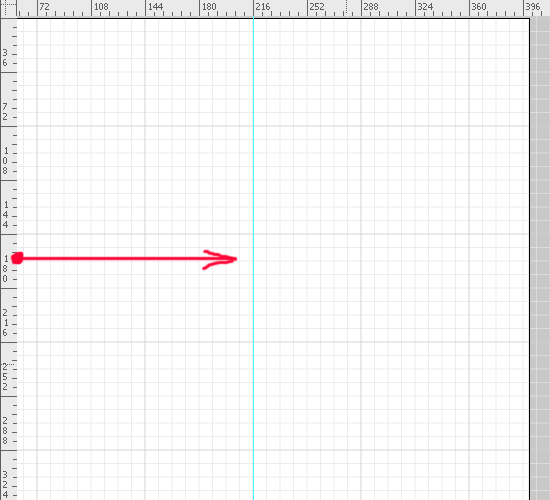
Теперь нам понадобится вертикальная направляющая, чтобы относительно неё ориентировать замок. Возьмите чёрную стрелочку - инструмент Selection Tool (V), кликните им по линейке слева и, не отпуская левую кнопку мыши, потяните вправо. На рабочую область вылезет вертикальная направляющая. Дополнительные функции для направляющих вы можете найти в меню View > Guides. Например направляющую можно заблокировать через View > Guides > Lock Guides, чтобы случайно не сдвинуть её в процессе работы.

Рисуем замок
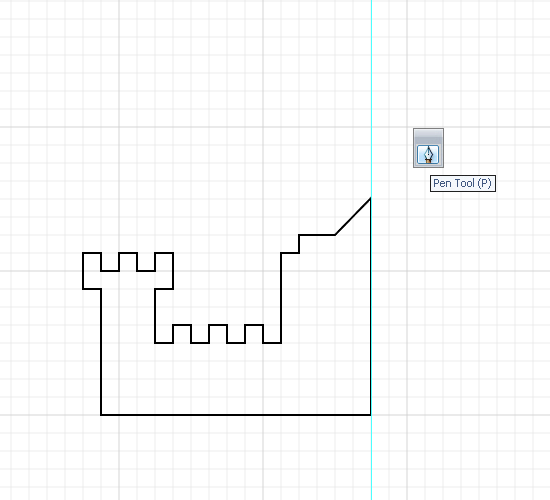
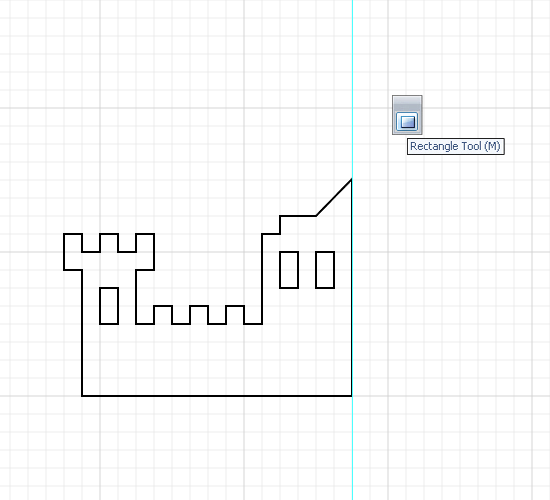
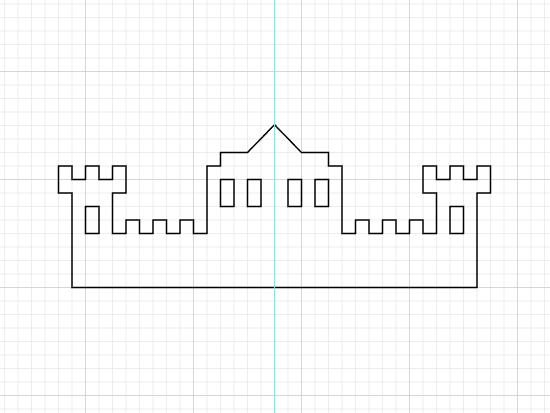
Возьмите инструмент перо Pen Tool (P), выключите заливку и оставьте только черную обводку. Затем нарисуйте контур замка, ставя точки пером, инструмент будет соединять эти точки линиями. Благодаря настройкам линии будут ложиться по клеткам сетки, словно в тетради первоклассника. Вертикальная направляющая при этом играет роль оси симметрии замка. Мы рисуем только его половину с одной стороны. Не забудьте замкнуть контур, когда закончите рисование, кликнув пером в точку, откуда вы начинали путь. Если же у вас не получилось замкнуть контур самостоятельно, либо вы это забыли сделать, то можно доверить эту процедуру иллюстратору. Для этого выделите контур и идите Object > Path > Join (Ctrl+J), чтобы замкнуть его автоматически.

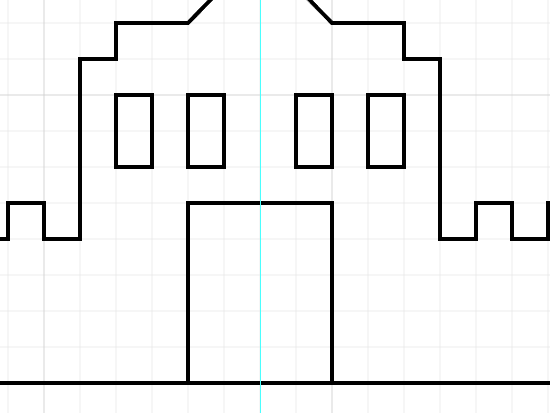
С помощью инструмента прямоугольник Rectangle Tool (M) нарисуйте окна. Вы можете добавить ещё какие-нибудь детали. И даже сделать форму замка на свой вкус. Подойдите к этому заданию творчески :)

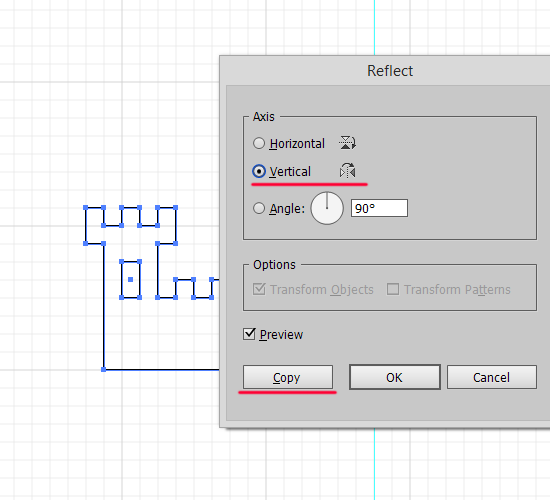
Теперь делаем отражение. Выделите все составные части замка (Ctrl+A). Возьмите инструмент отражения Reflect Tool (O) и наведите курсор на вертикальную направляющую. Когда он будет строго над ней, зажмите Alt и сделайте левый клик мыши. Центр отражения переместится на направляющую, и появятся настройки.

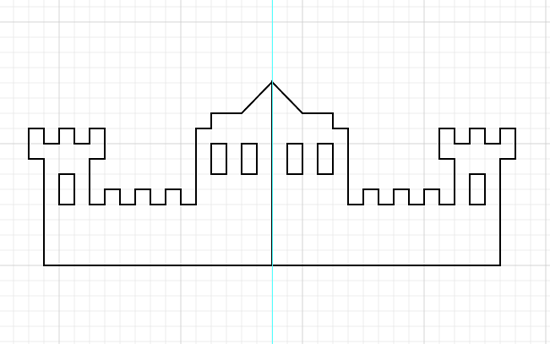
Выберите отражение слева направо и нажмите Copy. В итоге мы получим вторую половину замка с правой стороны от направляющей.

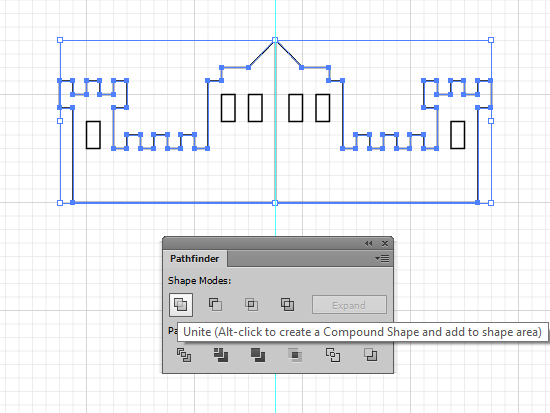
Далее надо соединить половинки. Для этого выделите левую и правую стороны замка, но окна не трогайте. Потом нажмите на Unite в панели PathFinder.

И половины соединятся в одно целое. Если у вас старая версия Adobe Illustrator (например CS2 или CS3), то для корректной работы команд в PathFinder вам нужно будет ещё зажимать клавишу Alt.

Делаем дверь
Для двери нам понадобится форма с двумя скруглёнными углами. Если вы работаете в Adobe Illustrator CC, то сначала нарисуйте прямоугольник в том месте, где должна быть дверь.

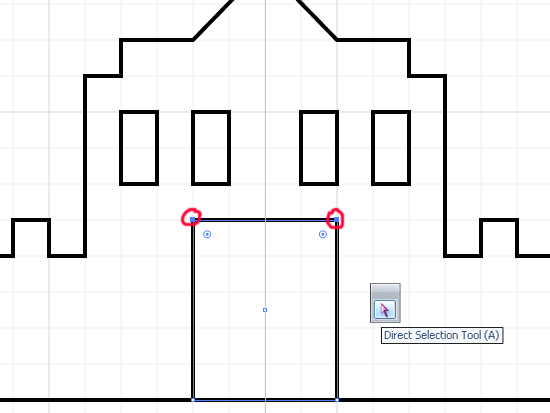
Далее возьмём белую стрелочку - инструмент прямого выделения Direct Selection Tool (A). Потом нужно снять выделение с этого прямоугольника, чтобы он стал неактивным. Для этого кликните белой стрелочкой в любое пустое место на рабочей области. И теперь нам нужно выделить два верхних угла, зажимаем Shift и кликаем белой стрелочкой по ним.

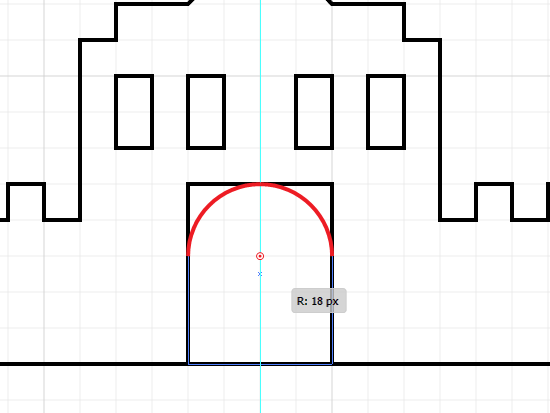
Рядом с выделенными углами будут появляться маленькие кружочки. Это виджеты углов. Нам нужно будет взять любой из этих двух виджетов и потянуть белой стрелочкой вниз, чтобы добавить скругление.

Благодаря тому, что мы выделили только верхние углы, именно на них будет распространяться скругление. И у нас получится полукруглая дверь.

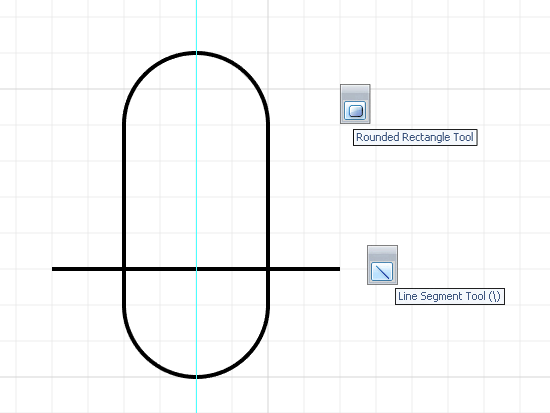
Если у вас более ранняя версия Adobe Illustrator, и виджеты углов недоступны, то используйте следующий способ. Возьмите инструмент Rounded Rectangle Tool, который позволяет сразу рисовать прямоугольники со скруглёнными углами. Нарисуйте им на свободном месте рабочей области что-то похожее на пилюлю. А поверх него проведите линию инструментом Line Segment Tool (\).

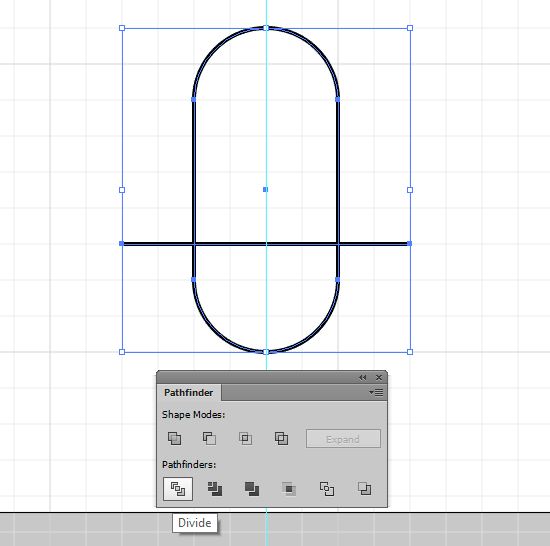
Выделите обе фигуры и разрежьте линией пилюлю с помощью функции Divide в панели PathFinder.

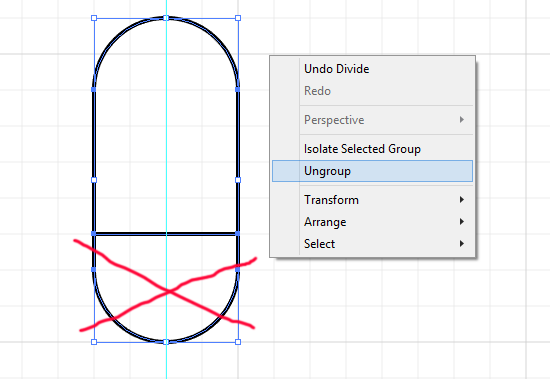
Вам останется разгруппировать полученный результат. Тогда формы можно будет выделять отдельно. Нижнюю часть надо просто удалить с помощью кнопочки Delete на клавиатуре. А верхнюю часть поставить на место двери замка.

Создаём силуэт
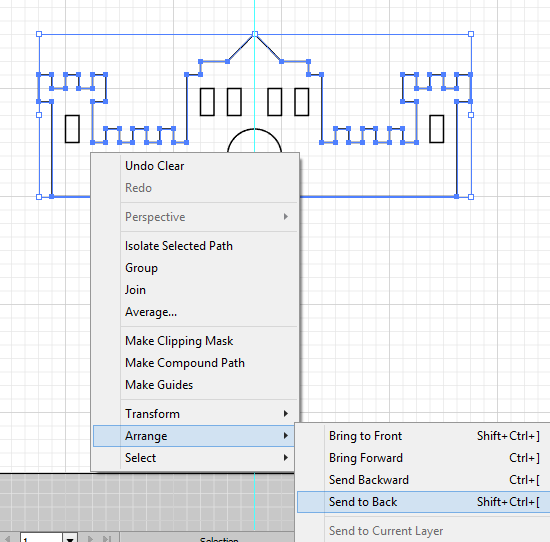
Прежде чем сделать из контурного замка силуэт, нам надо общую форму отправить на задний план, так у нас будет возможность вырезать в ней окна и дверь. Выделите общую форму замка без окон и двери, и сделайте правый клик мышкой. Выберите в контекстном меню Arrange > Send to Back, и объект переместится на самую нижнюю позицию в текущем слое.

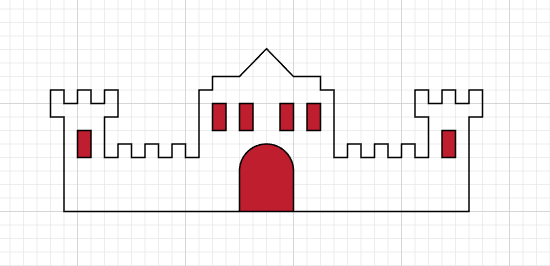
Ещё немного приготовлений. Направляющую можно уже удалить. Для этого идём View > Guides > Clear Guides. А для окон и двери назначим какую-нибудь заливку, чтобы их было хорошо видно в следующих шагах.

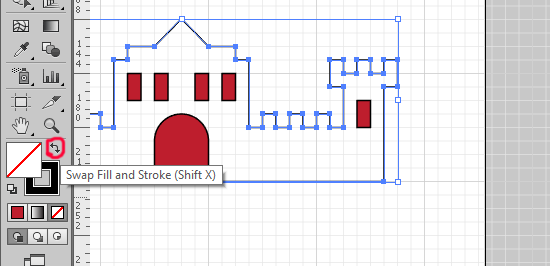
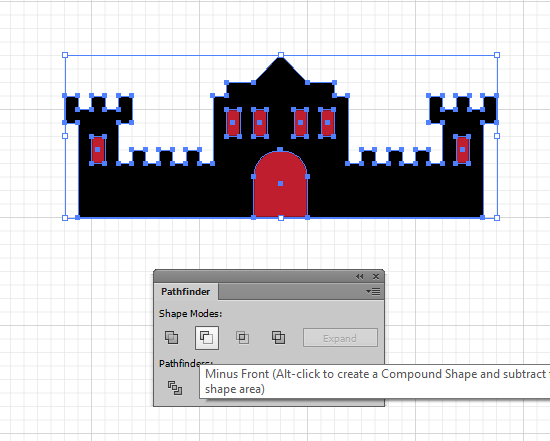
Теперь нужно поменять у замка заливку и обводку местами, чтобы он превратился в чёрный силуэт. Для этого выделим основную форму замка, окна и дверь не трогайте. И нажмите на стрелочку в панели Fill, чтобы поменять заливку и обводку местами (Shift+X).

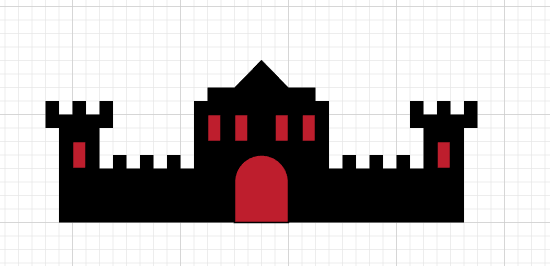
Замок станет чёрным, а обводка у него выключится.

И заключительный шаг: выделите всё и нажмите в панели PathFinder кнопочку Minus Front, чтобы верхние объекты вырезали нижние.

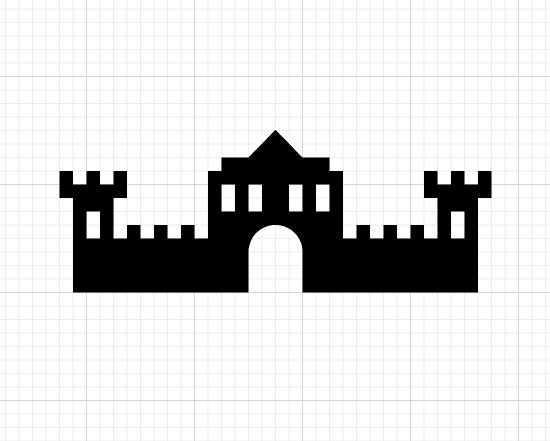
После этой нехитрой процедуры мы получим силуэт замка.

Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:













0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.