1. Скачать бесплатно раскраски для детей
2. Раскраска мандала
3. Подарок на Новый год — раскраска с быком
4. Скачать раскраску домик на дереве
А теперь перейдём непосредственно к уроку. Создайте новый документ в Иллюстраторе с любыми удобными для себя параметрами (Ctrl+N). Если вы, например, планируете печатать свою раскраску на обычном принтере, то удобнее всего будет выбрать стандартный А4 формат. Далее берём инструмент перо Pen Tool (P) и рисуем несколько линий, которые будут показывать туловище кошки. Нам нужна шея, спина, лапы и хвост. Внешне это похоже на какой-то каркас для нашей кошки.
Теперь возьмите инструмент ширины Width Tool (Shift+W). Линия, с которой вы планируете работать этим инструментом, должна быть выделена. Как видите на картинке ниже, я начал с шеи. Берём инструмент Width Tool (Shift+W) и начинаем растягивать им линию. Хватаем инструментом Width Tool за крайнюю точку линии и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль, словно капля.
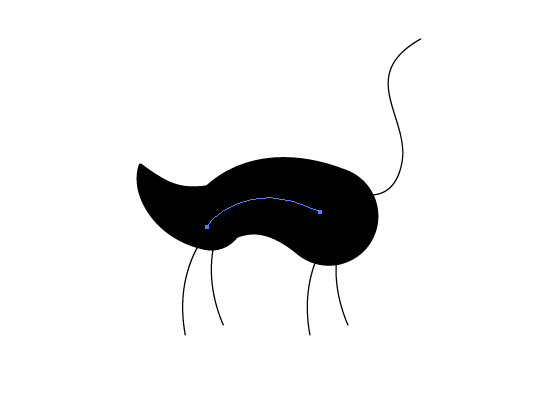
Затем также инструментом Width Tool растягиваем линию туловища кошки. Здесь уже нужно применять инструмент с одной стороны линии, а потом с другой, добавляя утолщения. Как видите, сзади линия растянута больше, чем спереди.
По такому же принципу обрабатываем все линии, добиваясь нормального вида для кошки. У нас, кстати, есть ещё один урок по инструменту Width Tool - как нарисовать ящерицу. Так что если у вас сразу не очень получается управиться с этим инструментом, то можно попрактиковаться с ящерицами, а уже потом переходить на кошек 😊
Когда вы закончите растягивать линии, и тело кошки будет уже похоже на правду, а не на голый каркас, нужно разобрать профили переменной толщины. Для этого выделяем всё через Ctrl+A и применяем команду Object > Expand Appearance (Объект > Разобрать оформление).
Как видите, у полученных форм уж очень много лишних точек. Если у вас такая же беда, то это всё можно исправить, удалив лишние точки инструментом сглаживания Smooth Tool. Он находится в группе инструментов с карандашом Pencil Tool (N). Выделите форму с излишними точками и, проводя Smooth Tool по участком с особо большим скоплением точек, удалите лишние. Иллюстратор автоматически будет пересчитывать контур, убирать лишние точки, заменяя их всего несколькими. Кривизна линии может немного измениться, но обычно это несущественно для рисунка.
Затем вы можете выделить все формы (Ctrl+A) и назначить им белую заливку и чёрную обводку. Это всё удобно делать через панель цвета Color (F6). Толщину обводки можно настроить через панель Stroke (Ctrl+F10).
Далее необходимо выделить шею, туловище, хвост и две лапы у кошки с левой стороны по ходу её движения. После чего открываем панель обработки контуров Pathfinder (Shift+Ctrl+F9) и соединяем все эти формы в одну с помощью кнопки Unite.
Так, у нашей кошки нет головы. Я надеюсь, все это заметили 😊
Не беда, голову можно сделать из обычного эллипса инструментом Ellipse Tool (L). Далее пером Pen Tool (P) рисуем треугольник для уха. Чтобы сделать скругление углов у треугольника, можно потянуть за виджеты в уголках, либо использовать эффект Effect > Stylize > Round Corners. Только после применения эффекта не забыть разобрать оформление командой Expand Appearance. Второе ухо делаем из копии первого. Скопировать можно через Ctrl+C и Ctrl+V, а затем отразить через правый клик > Transform > Reflect.
Составные части головы слепляем как в предыдущих шагах с помощью Pathfinder (Shift+Ctrl+F9).
А дальше рисуем морду лица и другие детали. Глаза и нос можно смастерить из эллипсов. Остальную мелочь прорисовываем пером Pen Tool (P).
Раскраска готова! Другие интересные уроки смотрите на этой странице:
👉 Уроки Adobe Illustrator
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

























0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.