
А теперь, если все готовы, передаю слово Татьяне. Давайте приступим к уроку.
В этом уроке мы нарисуем иллюминатор с помощью простых кругов с заливкой металлическим градиентом, создадим тени с помощью переходов, нарисуем небо и в заключение создадим пару бликов, настроив подходящие режимы наложения и прозрачность. Урок рассчитан на тех, кто уже знает основные инструменты, палитры и команды и достаточно уверенно ориентируется в программе.
Шаг 1
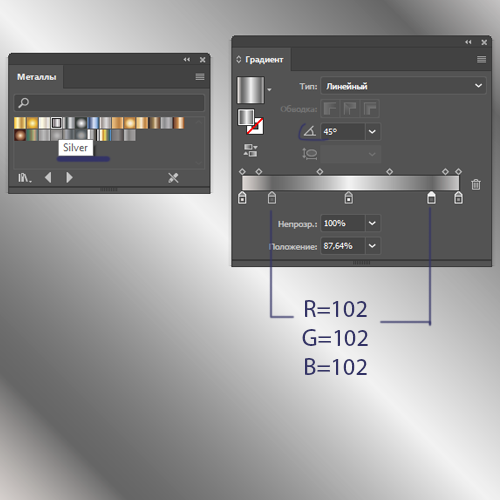
Создаем новый документ размером 500×500px. Рисуем прямоугольник по размеру монтажной области без обводки и с заливкой металлическим градиентом. Для этого идем Windows→Swatch Libraries→Gradients→Metals (окно→библиотека образцов→градиенты→металлы) и выбираем Silver. Меняем положение градиента на 45˚ и цвет второго и четвертого ползунка на R=102 G=102 B=102. Для удобства дальнейшей работы заблокируйте данный слой.
Шаг 2
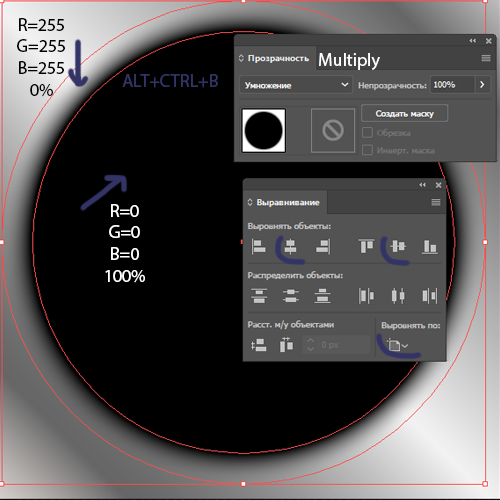
На новом слое создайте два круга диаметром 470px с белой заливкой и 0% непрозрачностью, и 410px с черной заливкой и 100% непрозрачностью. Выровняйте круги по монтажной области с помощью палитры Align (выравнивание) и создайте переход: Object→Blend→Make (объект→переход→создать) (Alt+Ctrl+B). В палитре Transparency (прозрачность) измените режим наложения на Multiply (умножение). Это будет тень от иллюминатора.
Шаг 3
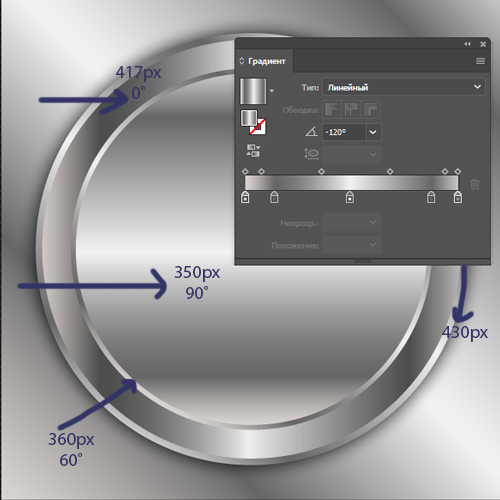
Создаем круг диаметром 430px с металлическим градиентом, изменив его угол на -120˚. Создайте еще один круг диаметром 417px и измените угол градиента на 0˚. Создайте копию этого круга (Ctrl+C, Ctrl+F) и в палитре Transparency (прозрачность) измените режим наложения на Multiply (умножение), а прозрачность понизьте до 40%.Примечание: не забывайте выравнивать каждый круг по монтажной области в соответствующей палитре.
Создайте еще два круга диаметром 360px и 350px. У первого круга измените угол градиента на 60˚, а у второго на 90˚ .

Шаг 4
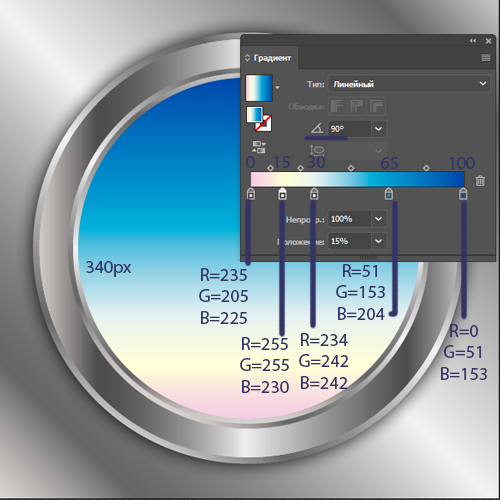
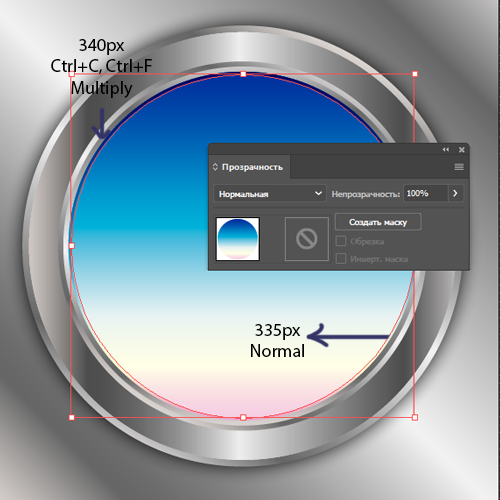
Создайте круг диаметром 340px и залейте градиентом как на скриншоте ниже:
Дублируйте этот круг (Ctrl+C, Ctrl+F) и измените режим наложения на Multiply (умножение). Создайте еще один круг диаметром 335px с таким же градиентом и режимом наложения Normal (нормальный).

Шаг 5
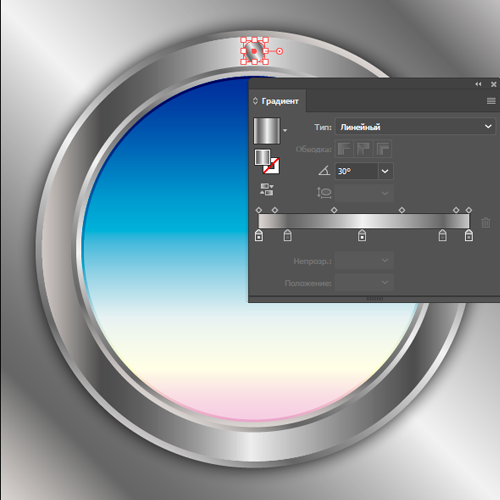
Создайте круг диаметром 21px, выровняйте по монтажной области по горизонтали и поместите на второй снизу круг, залейте металлическим градиентом с положением 30˚.
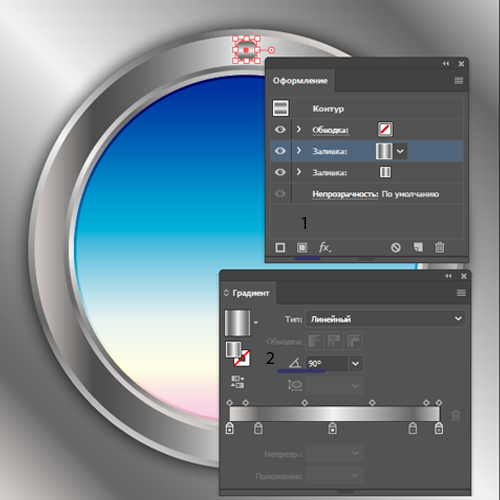
Перейдите в палитру Appearance (оформление), создайте дубликат этой заливки и измените угол градиента на 90˚.

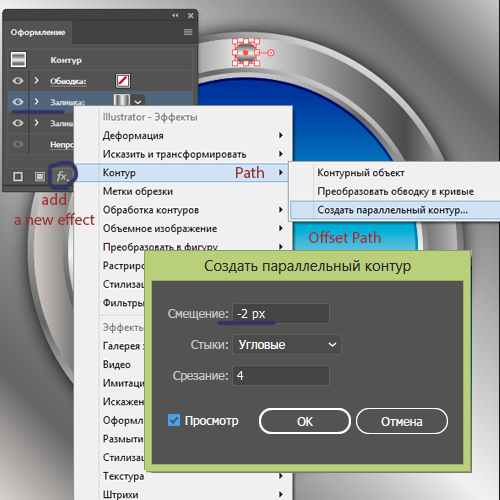
В пункте add a new effect (добавить новый эффект) выберите Path→Offset Path (контур→создать параллельный контур) и введите значение -2.

Затем разберите эффект Object→ Expand (объект→разобрать оформление).
Теперь инструментом перо нарисуйте горизонтальную линию длиной 21px (удерживайте Shift, чтобы получить ровную линию). Уберите заливку и назначьте обводку 4pt цветом R=102 G=102 B=102. Разберите обводку командой Object→Path→Outline Stroke (объект→контур→преобразовать обводку в кривые). Сгруппируйте получившуюся фигуру Ctrl+G. Это будет болт.
Создадим тень. Для этого нарисуйте два круга диаметром 24px белого цвета с 0% непрозрачностью и 20px черного цвета с 100% непрозрачностью. Создайте переход Alt+Ctrl+B. Переместите тень ниже фигуры болта с помощью команды Ctrl+[. Выровняйте в соответствующей палитре опцией Align to selected area (выровнять по выделенной области). Сгруппируйте все фигуры, относящиеся к болту, и, удерживая Alt+Shift, переместите вниз, чтобы создать копию. Выделите оба болта и создайте копии с помощью команды Object→Transform→Rotate (объект→трансформирование→поворот). Укажите угол 45˚ и нажмите copy (копировать), затем, не снимая выделения, нажмите дважды Ctrl+D, чтобы два раза повторить трансформацию.

Шаг 6
В заключение создадим блики на стекле. Нарисуйте еще один круг диаметром 340px с белой заливкой, выровняйте по монтажной области и создайте копию поверх него Ctrl+C, Ctrl+F, затем с помощью клавиши со стрелочками переместите копию немного вправо. Выделите оба круга и в панели Pathfinder (обработка контуров) нажмите Minus Front (минус верхний).
Режим наложения полученной фигуры измените на Soft Light (рассеянный свет), непрозрачность понизьте до 50%.
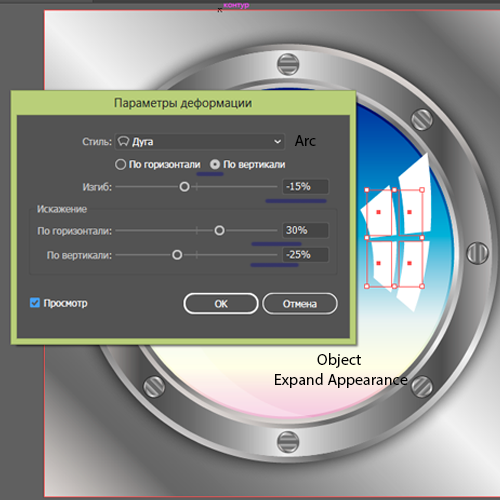
Создадим еще один блик. Нарисуйте небольшой узкий прямоугольник белого цвета, переместите вправо с помощью Alt+Shift, чтобы создать копию, затем аналогично создайте копию этих двух прямоугольников. Сгруппируйте Ctrl+G все четыре прямоугольника и выполните команду Effect→Warp→Arc (эффект→деформация→дуга) со следующими настройками:

Выполните команду Object→ Expand Appearance (объект→разобрать оформление). Измените режим наложения на Soft Light (рассеянный свет), непрозрачность понизьте до 70%. При необходимости отредактируйте размер и положение блика.

Иллюстрация готова! Спасибо за внимание.
Татьяна специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:













0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.