
Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: CC, CS6, CS5
Подготавливаем символ
Для будущего паттерна можно взять любой готовый элемент, который вы нарисовали собственноручно. Я накрутил вот такой ромбик с помощью ProSpirograph.

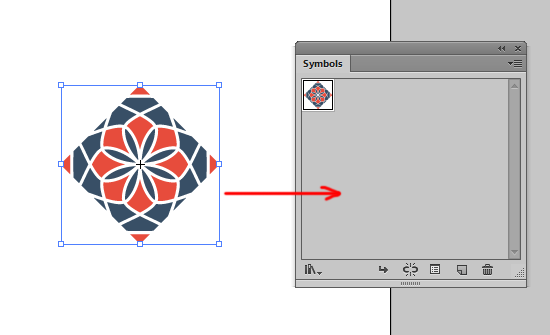
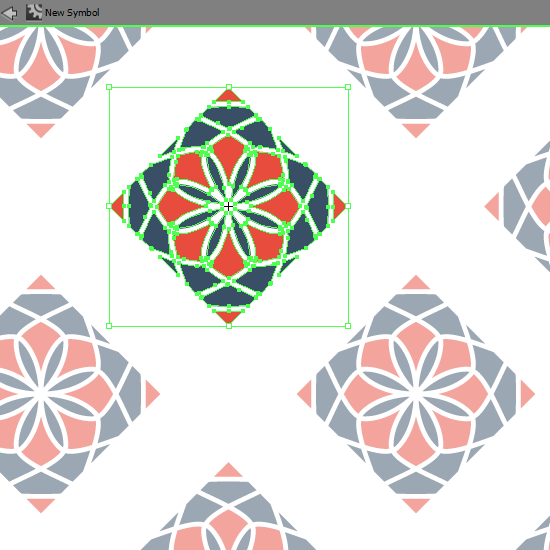
Обратите объект в символ. Для этого закиньте его в панель Symbols.

Сразу после этого элемент на рабочей области станет символом. Теперь, при копировании этого символа, мы будем получать его трансформы, своеобразные клоны. И стоит внести какие-то изменения в сам символ, как это отразится на его клонах. Это полезное свойство пригодится нам в будущем.
Создаём бесшовную текстуру
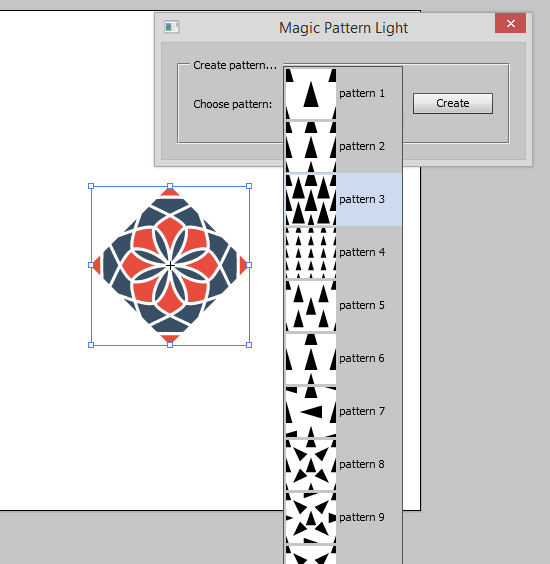
А теперь соберём бесшовный паттерн с помощью скрипта Magic Pattern Light. Выделяем символ на рабочей области и идём File > Script и запускаем Magic Pattern Light. Если скрипт Magic Pattern Light не был предварительно установлен, то запустить его можно через Ctrl+F12, выбрав файл скрипта у себя на компьютере.

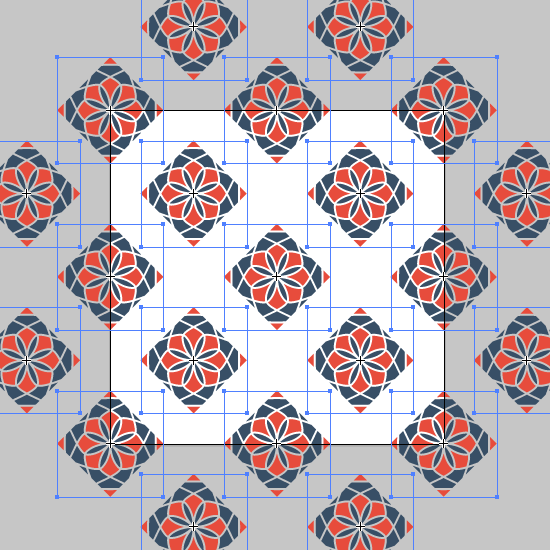
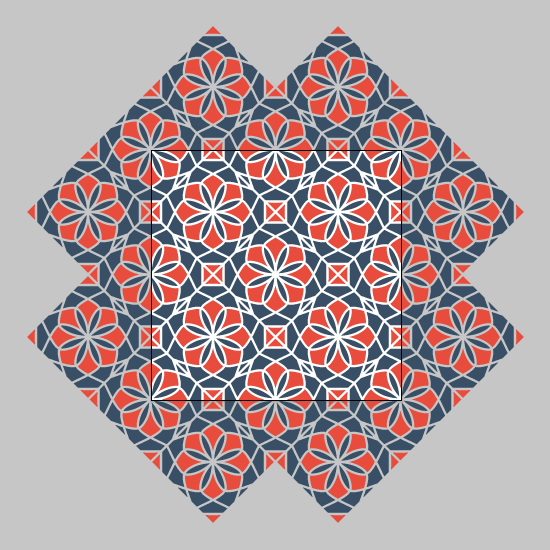
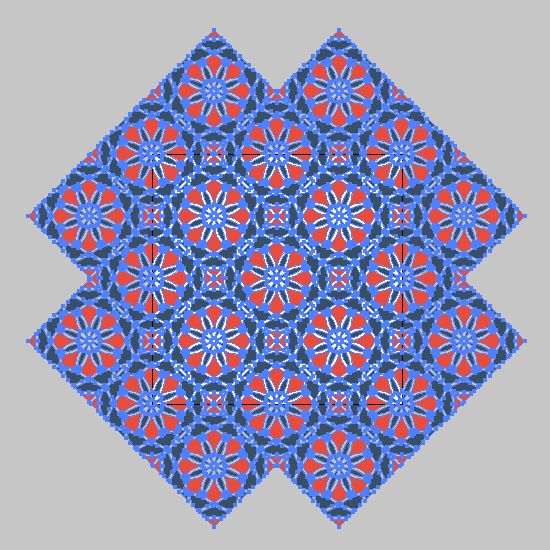
В окошке скрипта выбираем третий шаблон. Затем жмём кнопку Create. И скрипт Magic Pattern Light соберёт ваш паттерн за доли секунды.

А так как бесшовный паттерн состоит из символов, то мы легко можем вносить изменения в структуру рисунка. Для этого сделайте двойной клик по любому символу на рабочей области для изолированного редактирования, и вы словно войдёте в него.

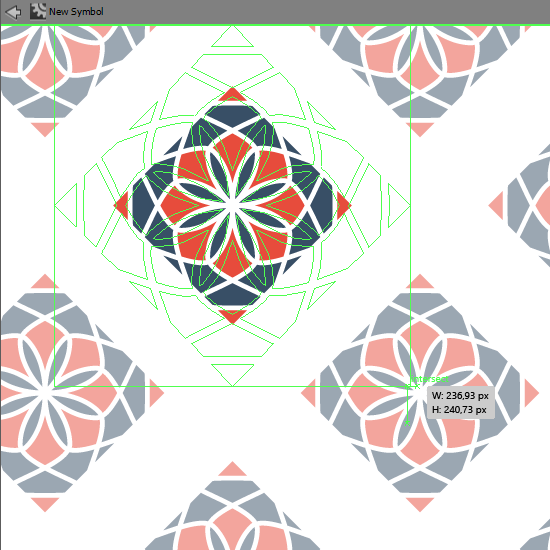
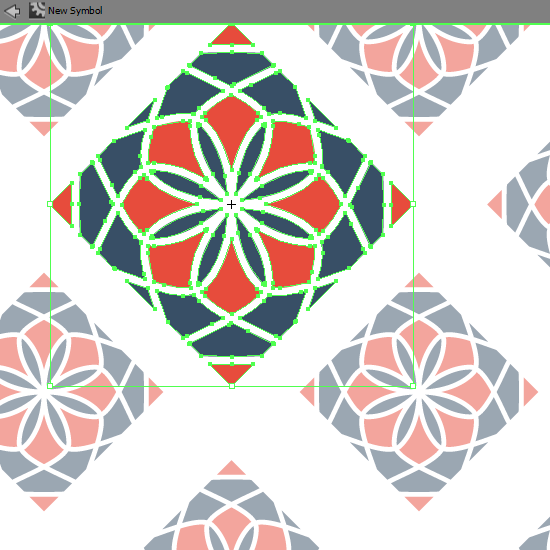
Теперь символ можно изменять. Чтобы получить мозаику, а не просто разбросанные ромбики, нужно слегка увеличить объект. Выделите всё и увеличивайте символ, зажав при этом Shift и Alt на клавиатуре. Так изменения размера будут пропорциональные и симметричные.

В своём случае я увеличивал ромбик до тех пор, пока он не вырос на половину пробела между объектами. Вернее чуть меньше этой половины, так как нам всё-таки нужен промежуток между плитками мозаики.

Когда редактирование закончено, сделайте двойной клик в пустое место, чтобы вернуться в привычное рабочее пространство.

И остальные трансформы символа тут же изменятся в соответствии с вашими правками. Вот такая картина ждала меня снаружи.

Красота, можно сказать, что всё получилось очень здорово. Можно не только менять размеры, но и цвета. Да чего уж там, достаточно зайти внутрь символа и поменять там один элемент на другой, и выйдет совершенно другой паттерн. Безграничные возможности для модификаций и редизайнов. Но сейчас не об этом. Так как нам ещё предстоит избавиться от символов на рабочей области. Для микростоков всё-таки рисуем.
Разбираем символы
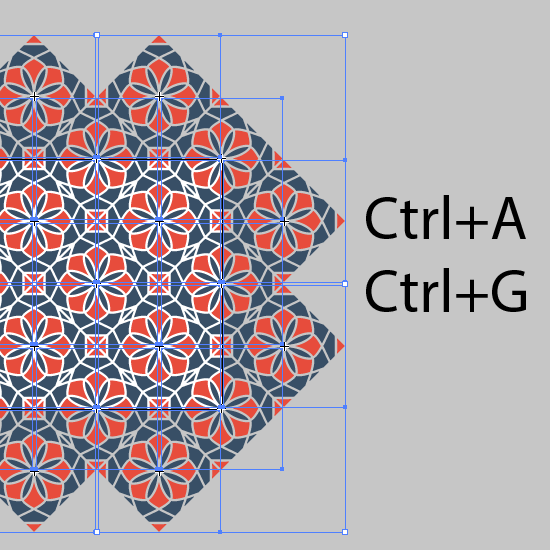
На самом деле всё очень просто, символы можно экспандить, как и любые другие сложные объекты. Но они ведут себя очень вредно в этом случае. А именно распадаются на множество подслоёв с разными цветовыми маркерами. В общем, какая-то муть в итоге выходит. Чтобы они так не разбредались, их нужно перед экспандом сгруппировать. Что мы и сделаем. Выделяем всё Ctrl+A и группируем через Ctrl+G. Вот так вот нам помогают горячие клавиши :)

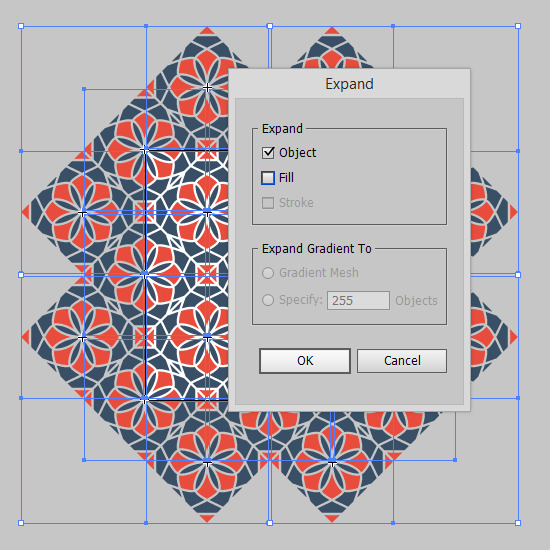
Теперь, когда символы надёжно связаны группой, идём Object > Expand. В окошке оставляем галочку Object и жмём OK.

Получаем аккуратненькие векторные формы.

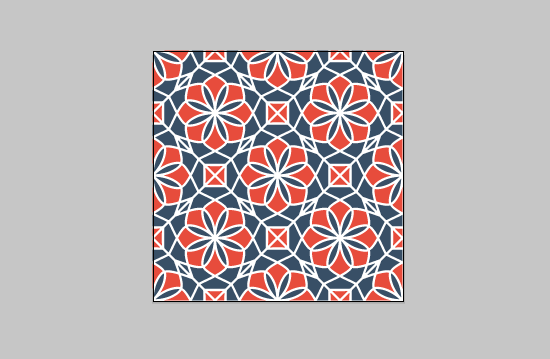
Осталось только убрать выступающие части. Один из способов это сделать - автоматически отрезать и удалить скриптом Super Magic Eraser (для Adobe Illustrator CC и CS6). Просто запустите скрипт Super Magic Eraser и он сам аккуратно отрежет и удалит элементы, выступающие за границы рабочей области. Вот что получится.

Смотрите это видео, чтобы узнать, как работает Super Magic Eraser: Как обрезать вектор в Adobe Illustrator.
Если у вас Adobe Illustrator CS5, то необходимо использовать другую версию скрипта - Magic Eraser.
А наша мозаика уже практически готова. Осталось только подложить фон под узор и сохранить иллюстрацию для продажи на микростоках: Как готовить векторные файлы к продаже на микростоках.
На этом очередной урок Adobe Illustrator закончен. Желаю вам творческих успехов и хороших продаж!
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















Роман, купила ваши скрипты, юзаю с удовольствием. НО. Глюки тут писать или письмом? Я писала в скайп, но что-то нет ответа (
ОтветитьУдалитьНе всё идеально в нашем бренном мире :)
УдалитьНа сайте mai-tools есть адрес поддержки: support@mai-tools.com
Если имеются какие-то проблемы по работе скриптов, то пиши туда. Можно на русском.
Спасибо за урок! Ума не приложу как накрутить ромбик? Не подскажете? Благодарю за внимание!
ОтветитьУдалитьЛюбой круговой орнамент можно обрезать под ромбик через PathFinder. Вот и весь секрет.
УдалитьПодскажите, Роман. Как можно сделать что бы симлес был в виде полосы и заполнял определенным орнаментом вертикальную поверхность, при этом орнамент не обрезался?
ОтветитьУдалитьНашла на Шаттере http://www.shutterstock.com/pic-401105236/stock-vector-lace-borders-vertical-vector-seamless-lace-patterns-vector-illustration.html?src=1yuvDdpTv-GebRkEQtQZWg-1-98 Интересно, как это сделано)
Идея таких симлесов выглядит привлекательно :)
Точно также, как и любой другой seamless. Только стыковать надо по вертикали, если рассматривать пример по ссылке. Для удобства можно использовать Pattern Brush, чтобы делать повторения узора в бордюре. Но можно и вручную накопировать.
УдалитьСпасибо.
Удалитьна каком этапе нужно сделать квадрат без заливки и обводки и отправить его на задний фон,чтобы все вместе закинуть в свотчи? до экспанда символов или после?
ОтветитьУдалитьПосле
Удалить