Урок мы рекомендуем в первую очередь начинающим дизайнерам и иллюстраторам. Для создания подобного маркера рисовать то надо всего лишь круги, плюс ещё освоить градиентные заливки. Для тех, кто не особо дружит с градиентами, сразу даём ссылку на другой урок по этой теме: Видеоурок Adobe Illustrtator: основы работы с градиентом.
Также обратите внимание, что урок написан для руссифицированного иллюстратора. Так что если у вас иллюстратор тоже на русском, то наверняка будет удобнее ориентироваться на местности.
Автор: Дмитрий Тригуб
Уровень: для начинающих
Версия Adobe Illustrator: любая
Другие уроки по иллюстратору можно посмотреть тут: Уроки Adobe Illustrator. Если у вас возникли какие-либо вопросы по уроку, вы можете задавать их в комментариях. Или поискать подсказку в курсе Изучи Adobe Illustrator за 30 дней!!!
Ну, а теперь давайте перейдём непосредственно к созданию маркера для карты.
Сделаем новый документ (CTRL+N) с такими параметрами:
Ширина – 500px
Высота – 500px
В панели инструментов выберем эллипс (L) и кликнув по рабочей области введем значение ширины 200 px и высоты 200 px. Применим линейный градиент с такими цветами: #11295C и # 26B1FF.
Далее с помощью инструмента «Прямое выделение» (A) перетащим нижний узел круга вниз примерно на 80 px.
Выберем инструмент «Перо> (Преобразовать опорную точку)» (SHIFT+C) и немного отредактируем нижний узел (используйте клавишу SHIFT для того чтобы касательная оставалась горизонтальной).
Снова выберем инструмент эллипс и нарисуем круг 155 на 155 пикселей. Применим линейный градиент с такими цветами: #FFFFFF (белый) и #303E5C.
Скопируем круг (CTRL+C, CTRL+F) и изменим его размеры 150 на 150 пикселей. Применим радиальный градиент с такими параметрами:
Цвет 1: #FFFFFF
Цвет 2: #6E6E6E
Доступ (для верхнего маркера): 87%
Снова скопируем круг и изменим размер до 130 на 130 пикселей. В градиенте изменим серый цвет на более светлый (#999999)
Теперь нарисуем блик. Создаем эллипс 134 на 124 пикселя и применим радиальный градиент от белого к белому с непрозрачностью одного из маркеров 10%.
Добавим еще один блик. Для этого создаем два круга произвольного цвета 188 на 188 пикселей и один из них (тот, который слоем выше) смещаем немного ниже, как показано на рисунке.
С помощью инструмента обработки контуров вырезаем нижний объект верхним.
Применим линейный градиент от белого к белом с непрозрачностью цветов соответственно 10% и 80%. Угол – 90 градусов.
Мы подошли уже к концу. Нам осталось добавить только тень. Для этого нарисуем эллипс 200 на 20 пикселей и зальем его белым цветом и установим непрозрачность на 0%.
Не снимая выделения с последнего эллипса, идем в Объект – Трансформировать – Масштабирование устанавливаем масштаб на 10% и нажимаем кнопку «Копировать». Появиться новый маленький эллипс. Установим ему непрозрачность на 100% и цвет # D9D9D9.
Выделим оба эллипса и применим переход (blend) нажав на клавиатуре клавиши CTRL+ALT+B.
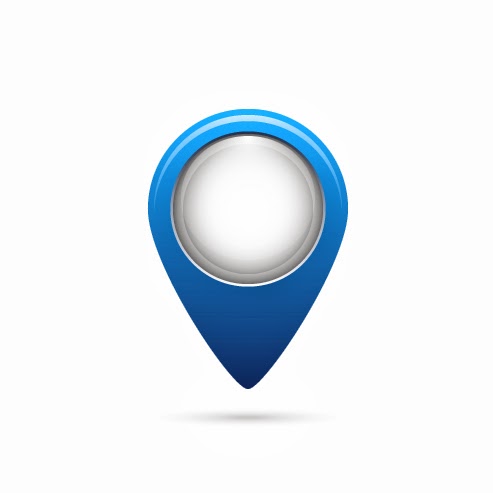
Вот и всё! Наш указатель для карты готов.
Спасибо за внимание! Также я регулярно выкладываю видеоуроки на YouTube. Подписывайтесь на мой канал VectorGuide и получайте всегда свежую порцию новых уроков по векторной графике.
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:


























Спасибо за урок. У меня вопрос. Разве шатер с градиентом дружит? Может урок не чисто для шатера написан). Какие стоки работают с градиентом?
ОтветитьУдалитьВсе микростоки принимают градиенты.
УдалитьА прозрачности в градиентах и в переходе, вообще такие эффекты как переход принимают на стоках?
УдалитьПереходы принимают.
УдалитьПрозрачности внутри градиента растрируются в большинстве случаев, поэтому не стоит. Лучше заменить на режимы наложения
Спасибо
ОтветитьУдалитьСпасибо за урок. Но в видеоуроке все чуть-чуть не так и конечный результат сильно отличается от этого. Этот красивее ;)
ОтветитьУдалитьИнтересный урок. Вроде мелочь, а заковыристая с непривычки. Но все получилось отлично. Спасибо за науку!
ОтветитьУдалитьСпасибо!
ОтветитьУдалитьВсё получилось. Мне понравилось.