Записаться на обучение по курсу вы можете здесь 👉 Объявляется набор на курс Adobe Illustrator шаг за шагом. Индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

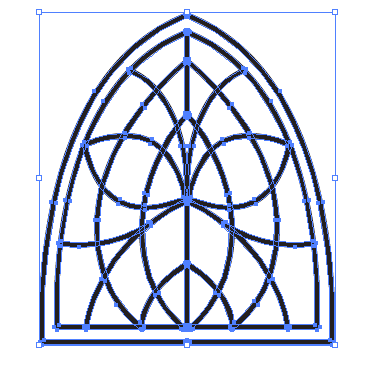
Как вы помните из прошлого занятия, иллюстрация у нас построена на обводках. Для дальнейшей работы эти обводки нужно разобрать. Выделяем всё Ctrl+A и идём Object > Expand. В опциях оставьте только галочку Stroke для экспанда обводок, остальные галочки снимите. После этой команды все обводки преобразуются в замкнутые формы с заливкой.

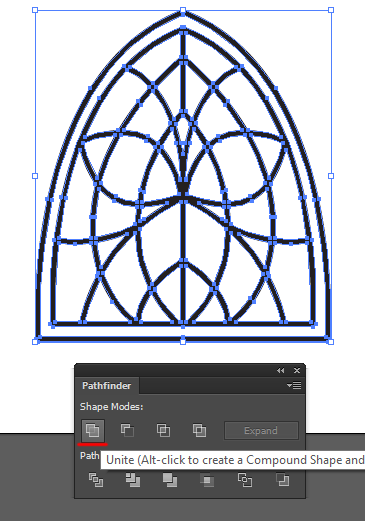
Затем используйте функцию Unite в панели обработки форм Pathfinder, чтобы объединить все составные части окна в одну форму.

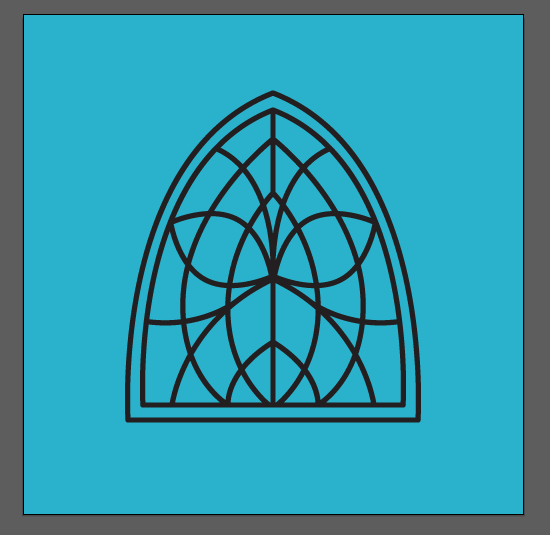
Далее делаем фон. Нарисуйте квадрат под размеры артборда с помощью инструмента Rectangle Tool (M). Цвет заливки квадрата можно взять любой, обводку при этом выключить. Чтобы квадрат точно совпадал с артбордом, можно использовать панель Transform, ввести там точные значения координат и ширины с высотой.

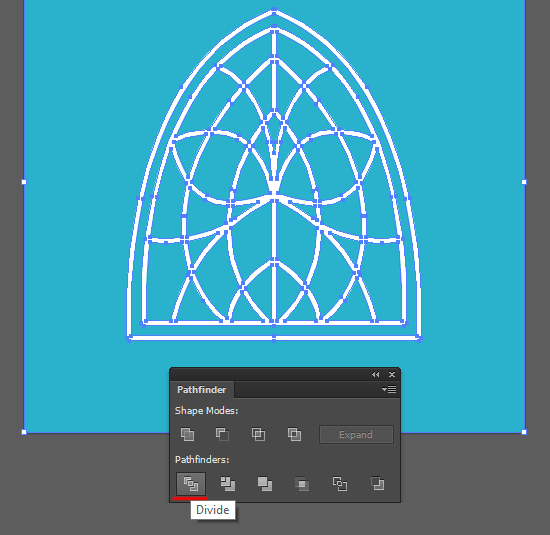
Теперь выделите всё и нажмите Divide в панели Pathfinder. Окно разрежет фон. Останется всё разгруппировать, и удалить контуры окна чёрного цвета. Хотя может вы решите оставить их на месте, или просто перекрасить в другой цвет.

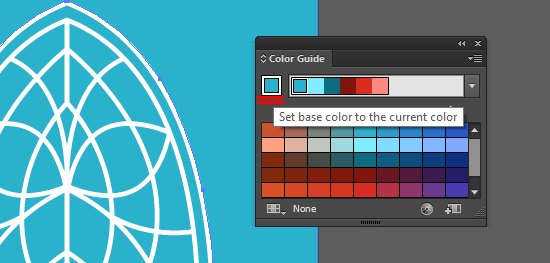
На рабочей области у нас в итоге осталась мозаика из форм, которые удобно разукрашивать. Идём в панель Color Guide. Выбираем любой объект на артборде, чтобы его цвет попал в Base Color. Если этого всё равно не произошло, то достаточно кликнуть в квадратик с цветом Set base color to the current color.

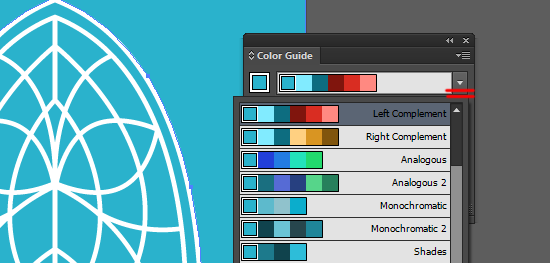
Нажмите на треугольничек вниз, чтобы открыть выпадающий список с гармониями. Здесь вы можете выбрать любую гармонию, которая вам больше всего приглянулась. Я решил, что Left Complement довольно хорошо смотрится.

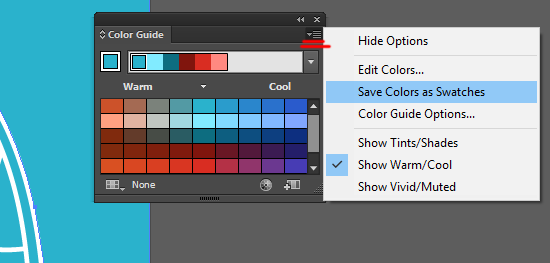
Когда вы выбрали подходящую гармонию, зайдите в опции панели и нажмите Save Colors as Swatches, чтобы сохранить подобранные цвета в панель Swatches.

Дальше можно повыбирать ещё сочетаний цветов и точно также сохранить их в Swatches. Я взял High Contrast 3 и High Contrast 1. В итоге в панели Swatches у нас сохранятся все цвета, каждая гармония будет лежать в отдельной группе.

Пришло время разукрашивать. Я взял группу цветов, которую подобрал через Left Complement и разукрасил ими окно, просто назначая объектам нужные цвета.

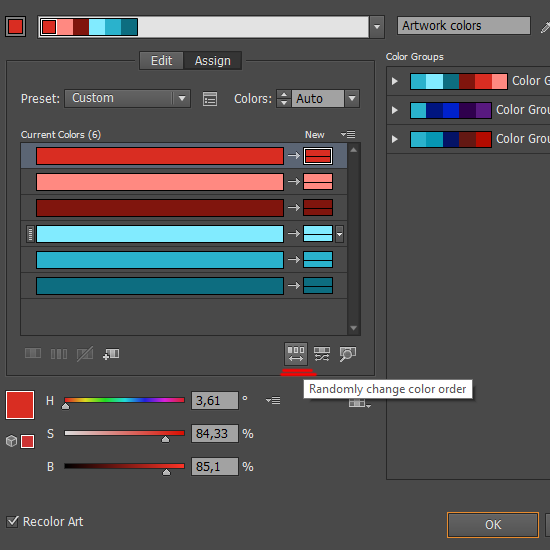
В таком варианте витраж можно и оставить. Но для тех, кто любит эксперименты с цветами, есть панель Recolor Artwork (только в новых версиях иллюстратора). Выделяем всё Ctrl+A и открываем её через Edit > Edit Colors > Recolor Artwork. В качестве первого эксперимента можно перемешать цвета, для этого жмём на Randomly change color order и сразу смотрим на рабочей области, как меняются цвета в иллюстрации. Для этого достаточно подвинуть окошко Recolor Artwork в сторону.

Когда вы подобрали удачное сочетание - жмём OK. Вот что получилось у меня.

Точно таким же образом вы можете изменять яркость и насыщенность, если нажимать в Recolor Artwork на кнопочку рядом с перемешиванием цветов. Она называется Randomly changes saturation and brightness. Вот такого результата добился я с нескольких попыток.

И наконец в панели Recolor Artwork лежат все группы цветов из Swatches. Вы можете выбрать любую группу и она сразу применится к иллюстрации, заменив предыдущие цвета на новые. И их точно также можно перемешивать или менять яркость и насыщенность.

Применяя таким образом другие группы цветов, я получил ещё три варианта витража.

Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.