Записаться на обучение по курсу вы можете тут 👉 Объявляется набор на курс Adobe Illustrator шаг за шагом. Индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

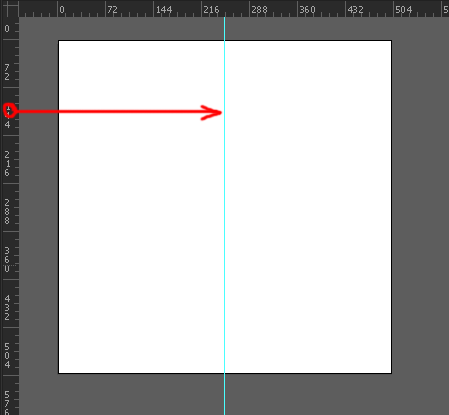
Для начала небольшие настройки. Включим линейки View > Rules > Show Rules (Ctrl+R). Теперь вытяните из боковой линейки направляющую на середину артборда, для этого нужно нажать на ней мышкой и потянуть на рабочую область.

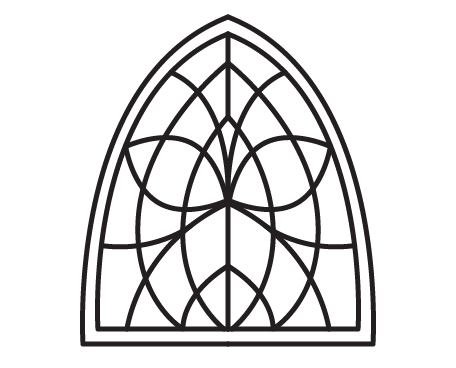
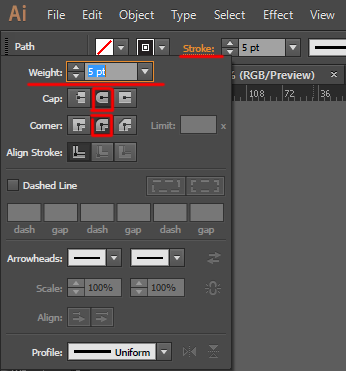
Относительно этой направляющей мы будем строить симметричное изображение окна. Рисовать мы будем пером, поэтому сразу настроим обводку. В панели Stroke увеличьте толщину обводки и установите скруглённые концы и углы. Заливку при этом нужно вообще выключить.

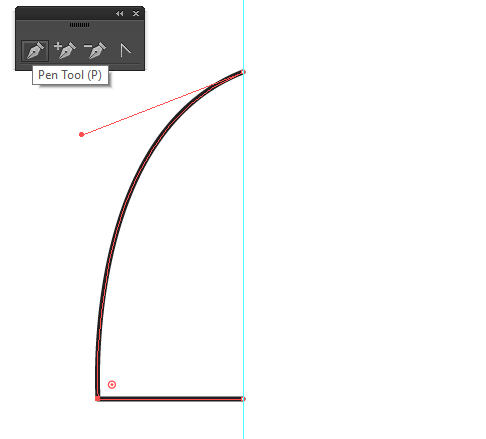
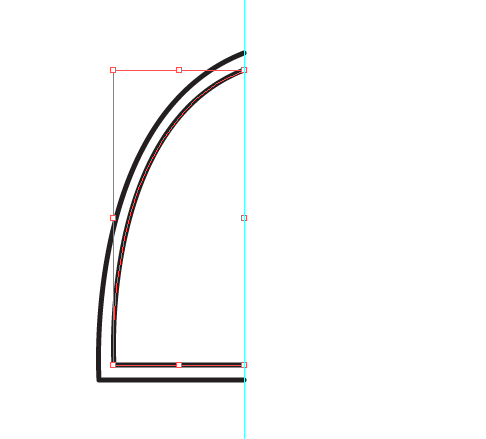
Вот теперь можно брать инструмент перо Pen Tool (P) и нарисовать половинку окна с одной стороны от направляющей.

Далее делаем копию половинки окна Ctrl+C, вклеиваем эту копию Ctrl+F. И уменьшаем немного сверху, снизу и с левой стороны, чтобы контур лёг параллельно.

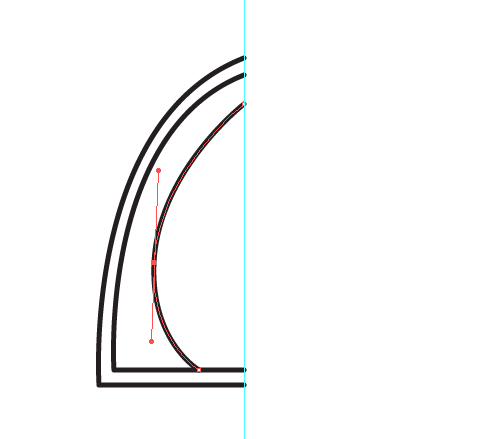
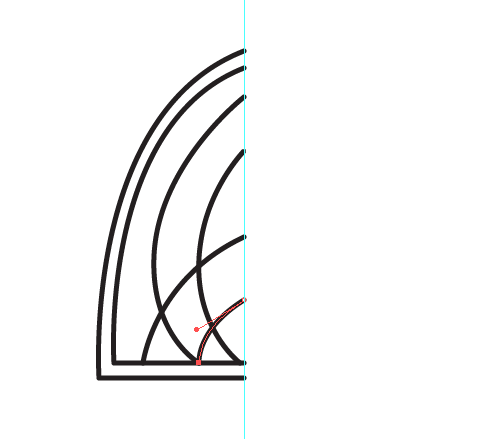
Затем опять инструментом Pen Tool (P) рисуем линию, в этот раз дугу, построенную на трёх точках.

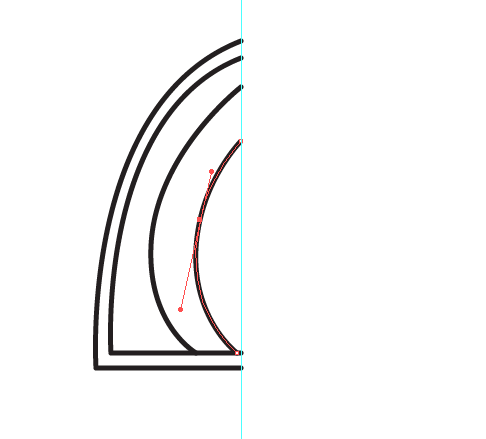
Рисуем ещё одну дугу поменьше и ближе к центру. Вы можете добавлять какие-то свои линии, если фантазия хорошо работает.

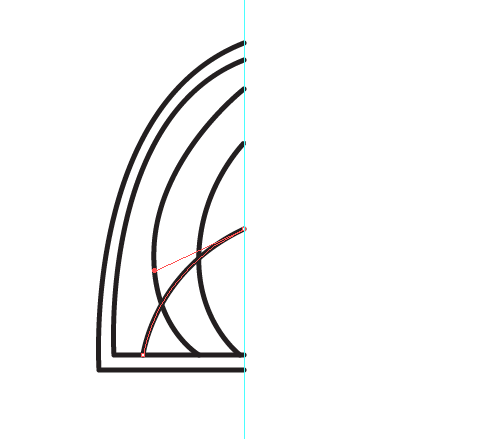
И ещё одна дуга, пересекающая предыдущие две. Она совсем маленькая, поэтому можно построить её на двух точках.

За ней следует дуга ещё меньше и опять ближе к центру.

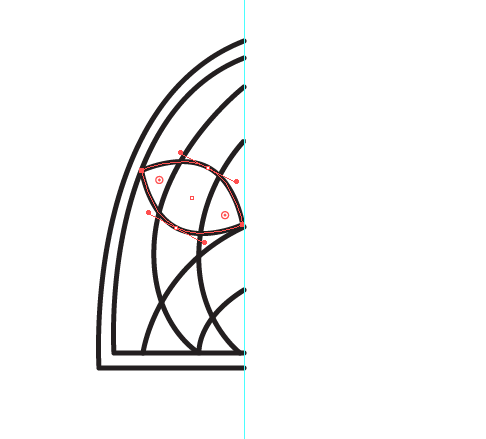
Теперь рисуем пером замкнутую фигуру напоминающую по форме лепесток. Если форма у вас выйдет неровная, то можно подправить ручки инструментом Direct Selection Tool (A).

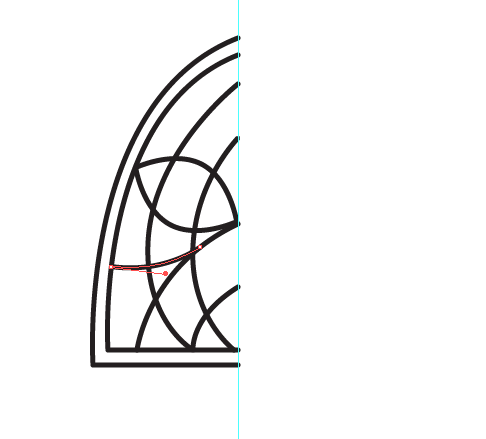
Ещё одна маленькая дуга снизу лепестка.

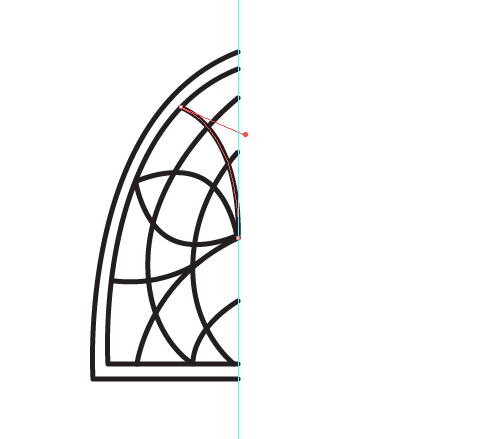
И завершаем композицию дугой сверху.

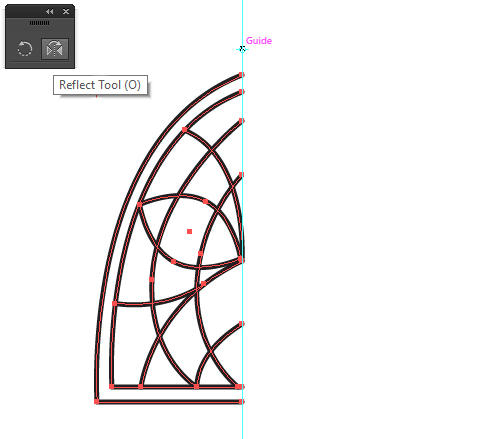
Пожалуй хватит, пора отражать. Выделяем всё Ctrl+A, берём инструмент Reflect Tool (O), зажимаем и удерживаем Alt, и делаем левый клик по направляющей.

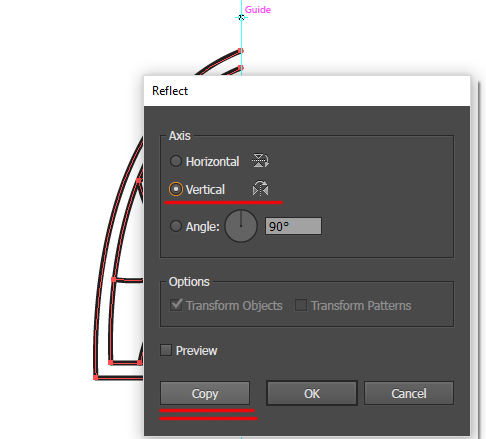
На направляющей появится маленькая пиктограммка голубого цвета, показывающая, что там теперь центр отражения, и откроются опции. Нужно выбрать Vertical и нажать Copy.

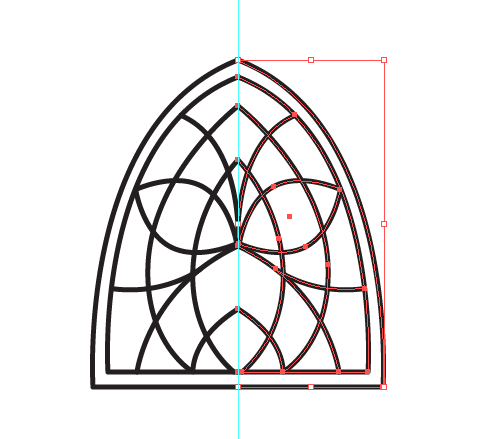
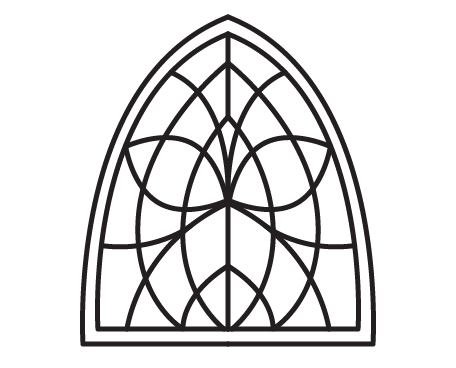
И вторая половина окна появится с противоположной стороны как в зеркале.

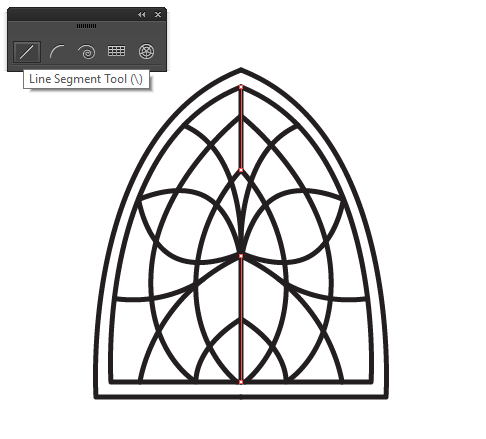
Я посчитал, что посередине не достаёт пары линий, и провёл их с помощью инструмента Line Segment Tool (\). Направляющую, которая нам помогала с самого начала, можно убрать через View > Guides > Clear Guides.

Иллюстрацию нужно сохранить в ai формате через File > Save as (Shift+Ctrl+S). Этот контурный рисунок пригодится на следующем занятии, когда мы будем разбирать работу с цветами. Как раз можно будет его разукрасить.

Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.