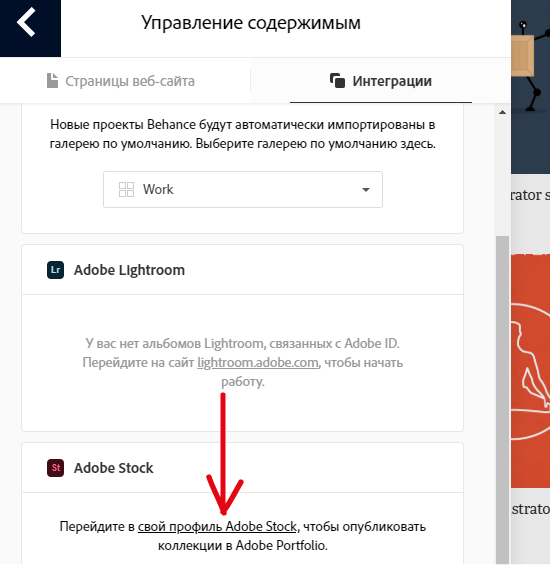
Именно об Adobe Portfolio пойдёт речь в сегодняшнем обзоре. Началось всё с того, что захожу на Adobe Stock в свой аккаунт и вижу такое объявление.

В новостях я видел информацию, что в Adobe Portfolio сразу добавляются все проекты из Behance, а вот про Adobe Stock как-то не заметил или пропустил.
Кстати, если вы ещё не продаёте свои работы на Adobe Stock, то тут есть подробная инструкция: Как зарегистрироваться и продавать иллюстрации на Adobe Stock.
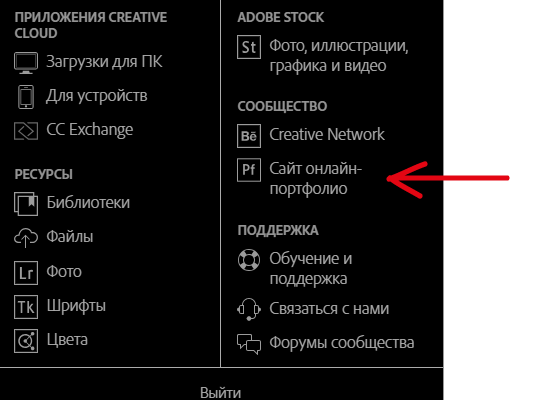
В итоге, я решил попробовать сделать портфолио, и поделиться заодно своим опытом с вами. Итак, заходим на сайт www.adobe.com логинимся, и в меню жмём на соответствующую ссылку, чтобы попасть в Adobe Portfolio.

Вам предложат посмотреть презентацию и примеры портфолио. Можно нажать сразу на Продолжить.

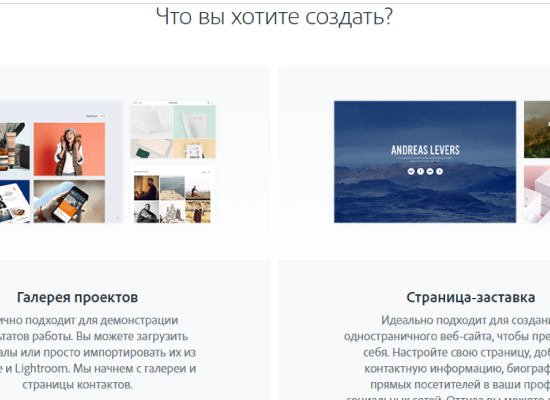
И дальше доступно два типа сайтов: Галерея проектов и Страница заставка. Галерея - это как раз и есть полноценный сайт-портфолио. Поэтому я выбрал именно этот тип. Страница заставка - это что-то вроде сайта-визитки или лендинга.

Дальше выбираем тему, шаблон на базе которого будет сделан сайт. И система автоматически генерирует его.

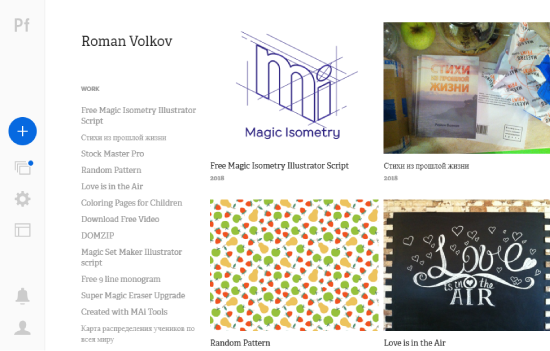
Получаем готовое портфолио, импортированное с Behance. Все ваши проекты будут точно также представлены в виде отдельных страниц.

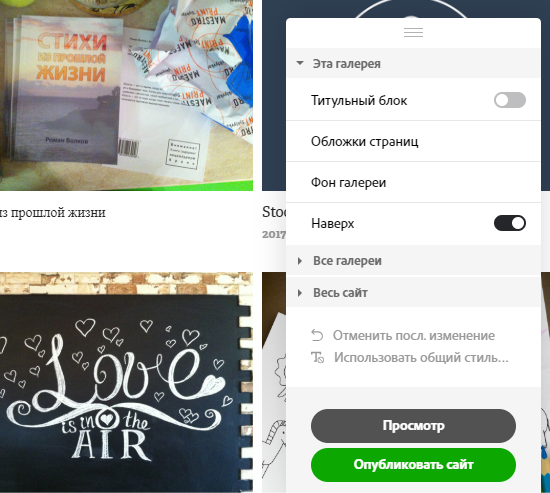
В правой колонке можно сразу нажать Просмотр и проверить как выглядит сайт, причём доступны к просмотру и версии для мобильных устройств.

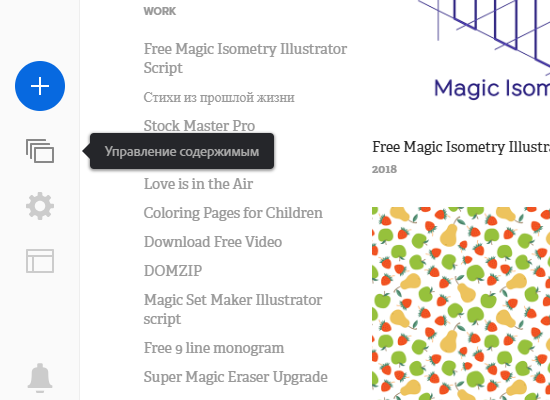
Редактирование работ доступно через Управление содержимым. Также можно наводить на превью и открывать редактирование, нажав иконку с карандашиком.

Как вы видите на скрине ниже, как раз в Управление содержимым есть вкладка Интеграции. Через неё можно опубликовать в своё портфолио работы с Adobe Stock.

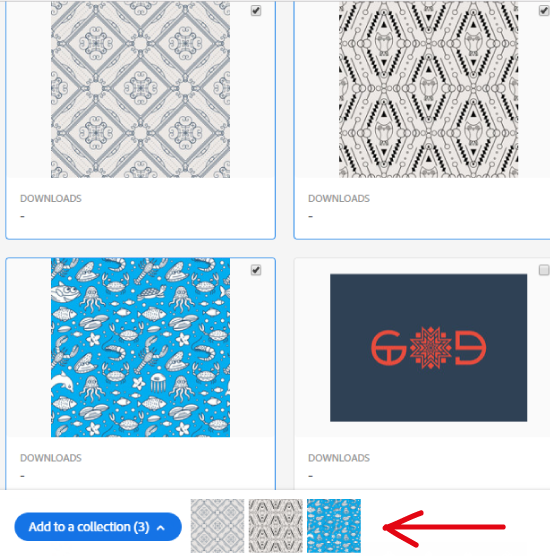
В своём аккаунте на Adobe Stock просто выделяем нужные картинки и добавляем их в коллекцию.

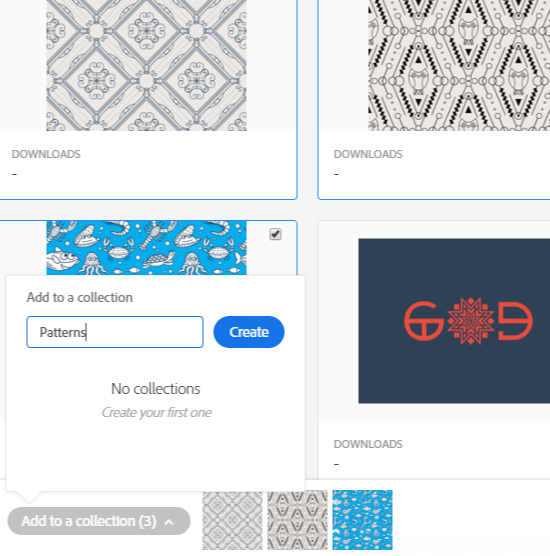
Я собрал несколько бесшовных текстур и назвал коллекцию Patterns.

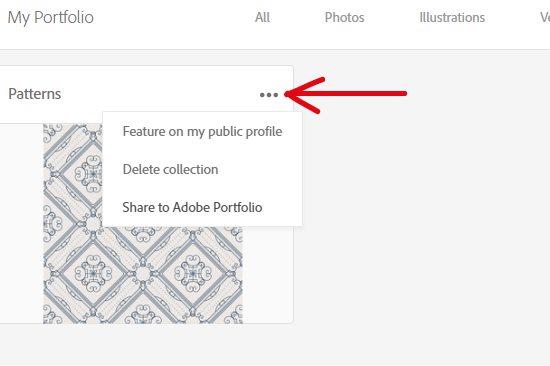
Затем переходим во вкладку со всеми своими коллекциями на Adobe Stock. И через опцию Share to Adobe Portfolio добавляем эту коллекцию на сайт-портфолио.

В вашем портфолио эта коллекция появится в виде отдельной страницы. При наведении на каждую работу будет появляться ссылка, чтобы приобрести изображение на Adobe Stock.

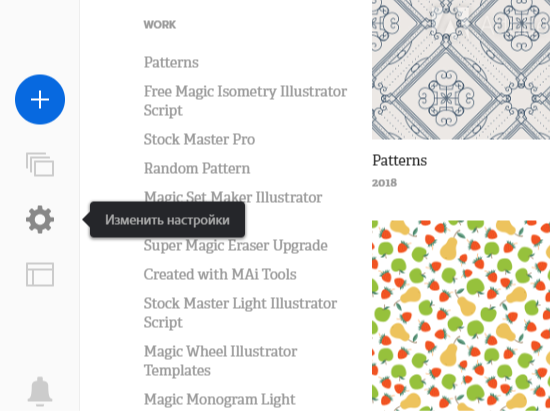
Точно также всё это можно редактировать и настраивать таким образом, как вы считаете нужным. А глобальные настройки вашего сайта доступны в левой колонке - пункт Изменить настройки. Например, там можно поставить свою иконку для сайта или прикрутить домен.

Если же у вас нет подходящих изображений на Adobe Stock или Behance, то всё можно добавить вручную. Кнопочка с плюсиком для добавления работ в самом верху. Интерфейс довольно удобный и интуитивно понятный. Но если будут вопросы, то пишите в комментарии. Подскажу, что знаю.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.