Videohive
Shutterstock
В этом уроке я покажу, как сделать анимацию для текста в After Effects. Это урок для более или менее опытных пользователей программой After Effects и тех, кто уже ознакомился с моим первым уроком, который я написала ранее для этого блога - как сделать анимацию векторных линий.
Ну что, давайте начнём.
Создаем новую композицию — CTRL + N. Параметры поставьте следующие : видео 1920x1080, продолжительность композиции примерно 5-6 секунд.
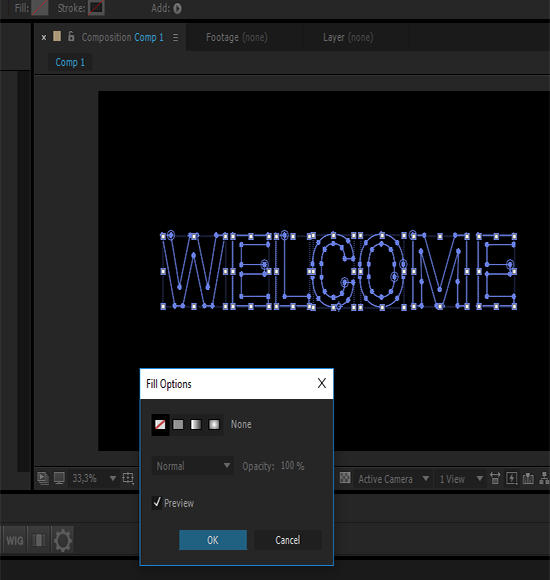
Создаем фон композиции. Layer > New > Solid (CTRL + Y). Цвет фона — черный. Пишем любой текст. Выбираем в инструментах T (текст), ставим курсор на поле композиции по центру, пишем и редактируем текст.
1. Кликаем правой кнопкой мыши по слою с текстом и в выпадающем меню выбираем — Create Shapes from Text. На новом образовавшемся слое убираем у разобранного на линии текста заливку, а обводке задаем любой цвет, толщину обводки 0,5.

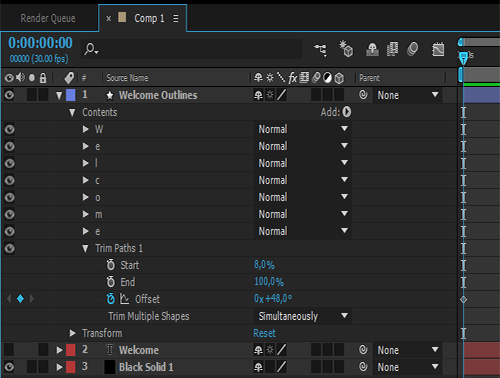
2. В выделенном слое с текстом Outlines выбираем в Add > Trim Paths. Индикатор времени стоит в начале композиции на нуле. Корректируем параметры Trim Paths: Start – 8%. У Offset на нуле ставим ключик и значение +48 градусов.

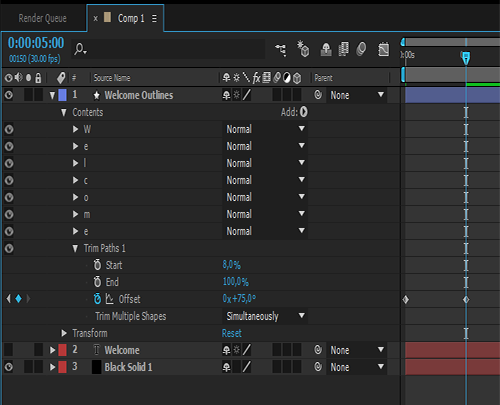
На 5 секундах ставим второй ключик и значение +75 градусов.

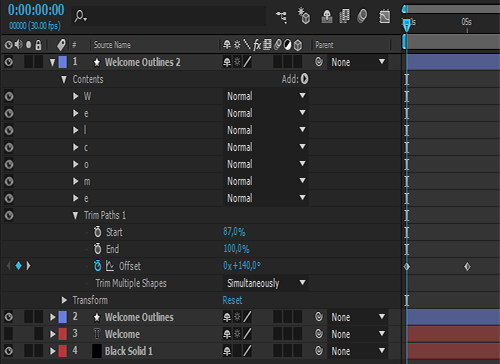
3. Дублируем этот слой — CTRL+D или вкладка EDIT > Duplicate. В продублированном слое Outlines 2 меняем цвет обводки, толщину обводки ставим 4. Индикатор времени на 3х секундах. Идем в настройки Trim Paths – Start ставим 87%. Возвращаем индикатор времени в начало композиции, выделяем ключики у Offset и ставим +140 градусов.

4. Снова продублируем слой. Цвет и толщину обводки не меняем. Индикатор времени на 5 секундах. Выделяем ключики у Offset и ставим -46 градусов. Start ставим значение – 96%.
Идем в Add > Wiggle Paths. В параметрах Wiggle Paths ставим значения:
Size: 5,0
Detail : 5,0
Points: Corner
Wiggles/Seconds: 1,0
Остальное не трогаем.
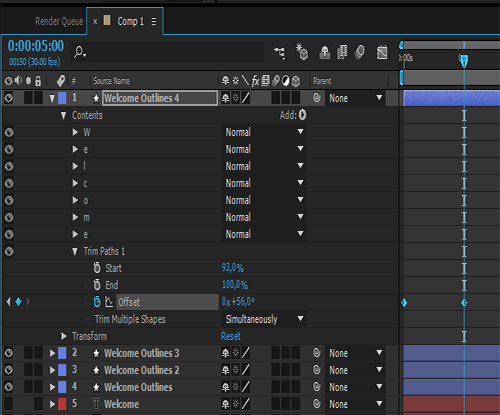
5. Продублируем еще раз слой Outlines 2 (!!!), поместим его выше всех слоев. Обводка — белая, толщина обводки — 2. Идем в параметры Trim Paths, выделяем ключики Offset и ставим значение +56 градусов, а значение Start – 93%.

6. Копируем слой Outlines 4. Толщину обводки поставим 4, цвет не меняем. Индикатор времени так же на 5 секундах, выделяем ключики Offset, ставим +220, а у Start - 97%.
7. Копируем этот слой Outlines 5. Выделяем получившийся слой Outlines 6 и задаем ему Scale – 98 % (горячая клавиша S). В параметрах Trim Paths у Offset выделяем второй ключик на 5 секунде и ставим +193 градуса. Передвинем индикатор времени на несколько фрэймов назад на время 04:21 и поставим еще ключик и значение у него +168. Еще передвинемся на несколько фрэймов назад и где-то на 4х секундах у Start ставим 85%. И на 4х секундах Scale - 97%.
8. Снова копируем слой. И на новом слое Outlines 7 значение Scale ставим 99%. Передвинем индикатор времени примерно на 5 секунд в конец композиции. Выделим все слои Outlines, без фона и слоя с базовым текстом! Идем во вкладку Layer > New > Adjustment Layer. Выделяем слой - Adjustment layer и идем во вкладку Effect > Stylize > Glow.
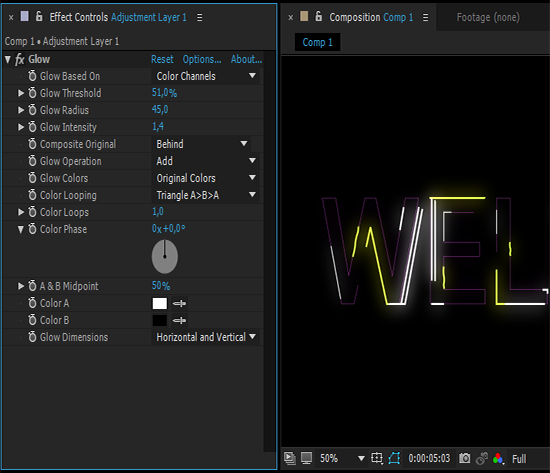
Настраиваем параметры эффекта:
Glow Threshold – 51%
Glow Radius - 45
Glow Intensity – 1,4

Вот таким несложным способом мы сделали анимацию текста.
Вы можете пробовать добавлять к тексту какие-то свои эффекты. И получится наверняка что-то интересное. Хороших всем творческих экспериментов.
Оксана Шилова специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.