Данный урок предназначен для опытных пользователей Adobe Illustrator. Так что если вы совсем недавно открыли для себя этот графический редактор, то некоторые моменты могут быть непонятны. В этом случае рекомендуем начать изучение с курса Adobe Illustrator шаг за шагом.
Для начала нам нужно написать сам текст. И тут сразу один нюанс: буквы должны состоять из линий, то есть написать текст с помощью Type Tool (T) не получится. Поэтому нужно взять перо Pen Tool (P) и нарисовать текст простыми линиями. Также можно сделать такой текст скриптом Monoline Text Drawing Script.
Прямая ссылка на скачивание скрипта: monolinetext.v1.0.
Я как раз воспользовался этим скриптом, и он мне сгенерировал линиями слово LUXURY. Но как видите, нарисовать такие буквы пером тоже будет несложно.
Теперь к линиям, из которых сделаны буквы, можно применять любые кисти, что мы и будем делать следующим шагом. Выделяем линию в какой-нибудь букве, затем кликаем на иконку кисти в панели Brushes (F5) или в библиотеке кистей. Я использовал стандартные библиотеки Иллюстратора Window > Brush Libraries > Artistic > Artistic Ink. Там как раз есть подходящие кисти. Многие из них довольно хорошо легли на контуры в моём примере. Вам же нужно будет подбирать кисти под своё слово. Толщину кистей удобно регулировать через параметр толщины обводки в панели Stroke (Ctrl+F10).
После применения кистей моё LUXURY стало выглядеть намного интереснее. Далее нужно разобрать кисти. Выделяем всё Ctrl+A и выполняем Object (объект) > Expand Appearance (разобрать оформление). Теперь слово состоит из простых форм, можно удалить какие-то части, если они смотрятся не очень. Ещё перекрасить слишком тёмные буквы в светло-серые цвета, это будет нужно для корректного отображения режимов наложения в следующих шагах.
Теперь можно нарисовать фон. Удобнее всего это сделать в отдельном слое, который поместить в самый низ. Слои в Иллюстраторе редактируются через панель Layers (F7). Рисуем прямоугольник для создания фона с помощью Rectangle Tool (M). Размеры прямоугольника и его положение должны точно совпадать с монтажной областью, на которой вы рисуете. Это можно проконтролировать с помощью координат в панели Transform (Shift+F8). Обводку у фона нужно выключить, а заливку сделать градиентной. Открываем панель Gradient (Ctrl+F9), включаем для заливки радиальный градиент, в центре тёмно оранжевый #4D1700, а по краям чёрный.
Далее, чтобы буквы стали высветлять фон, применим к ним режим наложения Color Dodge. Это делается в панели Transparency (Shift+Ctrl+F10).
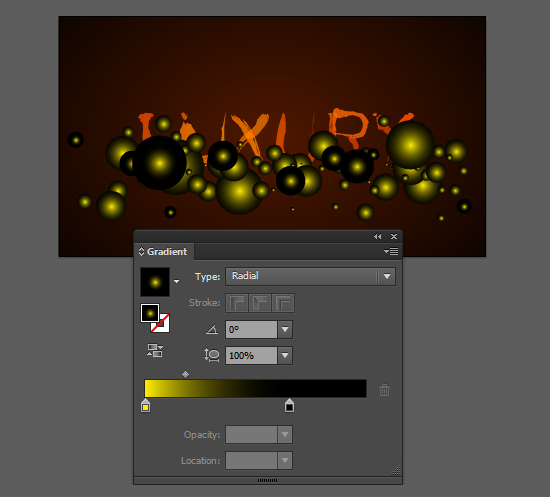
Приступаем к созданию световых эффектов. Для этого лучше сделать новый слой. Рисуем круги с помощью Ellipse Tool (L). Обводку у кругов нужно выключить, а заливку сделать радиальным градиентом. Опять идём в панель Gradient (Ctrl+F9), включаем для заливки радиальный градиент, в центре жёлтый #FFED00, по краям чёрный. При этом градиент лучше настраивать так, чтобы чёрного цвета было больше чем жёлтого, для этого его нужно сдвинуть левее на градиентном аннотаторе. Вы можете сделать несколько таких градиентных кругов с разными настройками, а затем накопировать остальные с помощью Ctrl+С и Ctrl+V.
А теперь главная магия: выделяем все круги, идём в панель Transparency (Shift+Ctrl+F10), включаем режим наложения Color Dodge. И окружности превращаются в ярких светлячков.
На этом можно было бы остановиться, но никто не запрещает добавить ещё света. Делаем новый слой, в нём рисуем несколько больших кругов. Всё точно также как в предыдущих шагах, только радиальный градиент в этот раз чёрно-белый. При этом вы видите на примере моих настроек, что центральный слайдер довольно сильно сдвинут в левую сторону. Вам нужно настроить свой градиент также.
Вы уже догадались, что для этих кругов тоже нужно применить режим наложения Color Dodge. Чтобы не получилось слишком ярко, значение Opacity следует понизить до 70% например.
Наш текстовый эффект готов! Я решил остановиться именно на таком варианте. Но вас никто не ограничивает, поэтому можете сделать ещё парочку слоёв и дальше экспериментировать с градиентами и режимами наложения.
Урок завершён. Если у вас есть вопросы, то можете задавать в комментариях. Если вам интересно помотреть видео уроки по Adobe Illustrator, то заглядывайте на мой YouTube канал 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:























0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.