Облака мы будем рисовать с помощью объектной (дискретной) кисти Scatter Brush. Урок очень простой и предназначен в первую очередь для начинающих иллюстраторов.
Много других уроков Adobe Illustrator можно найти по тегу "Уроки Adobe Illustrator". Если у вас возникли какие-либо затруднения при выполнении этого урока, то можете обратиться за подсказкой к разделам курса "Изучи Adobe Illustrator за 30 дней!". Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая

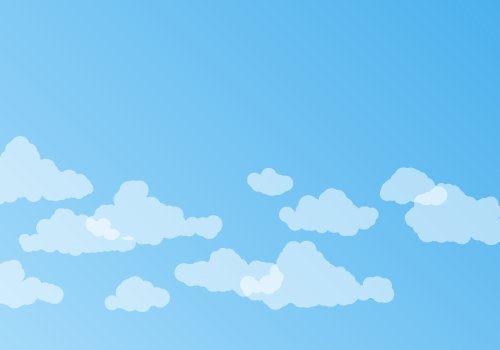
Начнем с фона. Размер рабочей области у меня 500x350 px, поэтому чтобы сделать фон, нужно нарисовать прямоугольник с такими же размерами. Заливку для прямоугольника выбираем градиентную голубых тонов. Если при работе с градиентом у вас возникают затруднения, то посмотрите вот этот видеоурок: Основы работы с градиентом.

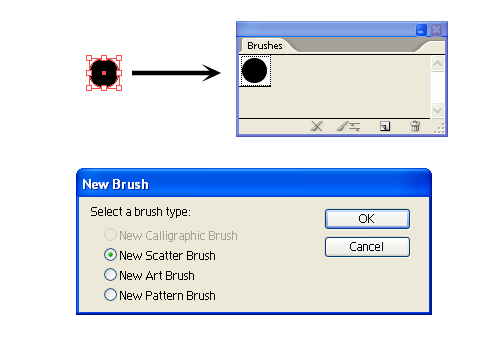
Далее нарисуйте небольшой кружочек. В моем случае его размеры 30x30 px. Этот кружок необходимо перетащить в панель кистей Brushes. В появившемся окне выберите New Scatter Brush и нажмите OK. Настройки кисти, которые появятся после этого, можно пока не трогать – опять жмем OK.

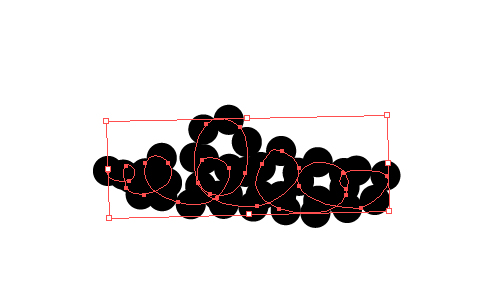
Теперь если мы воспользуемся инструментом Paintbrush Tool, и проведем им любую линию, то кружочки будут выстраиваться вдоль неё. Не очень похоже на облако, но это только пока.

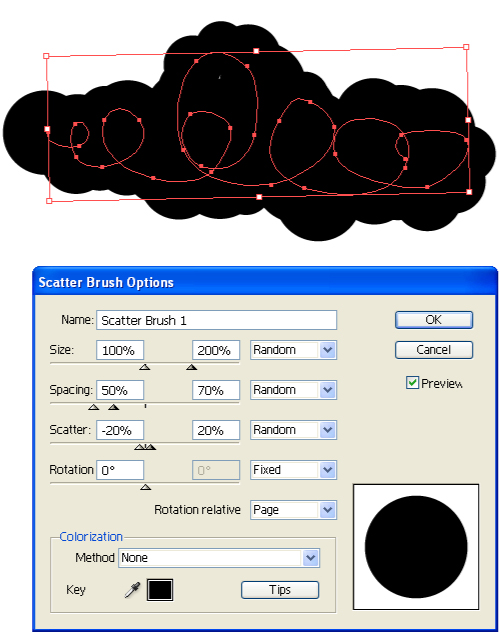
Чтобы изменить настройки кисти, сделайте двойной клик по её иконке в панели Brushes. И в появившемся окне выставите Size, Spacing и Scatter в значение Random. Теперь эти параметры будут случайно изменяться в заданных диапазонах. Выставите галочку Preview, чтобы видеть, как наши изменения будут отображаться на экране, и установите ползунки в заданные значения, как на следующем скриншоте. Возможно, в вашем конкретном случае они будут отличаться. Все зависит от размеров исходных объектов. Как только вы добьетесь нужного результата, нажмите OK, затем подтвердите, что согласны с изменениями. Подробнее про работу с кистями вы можете узнать из этого урока: Adobe Illustrator за 30 дней. День 8: Использование кистей.

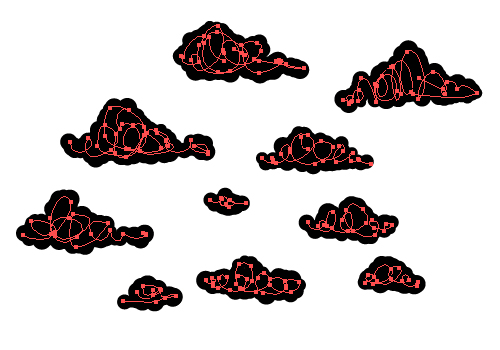
Теперь с помощью нашей облачной кисти можно нарисовать множество самых разных облаков.

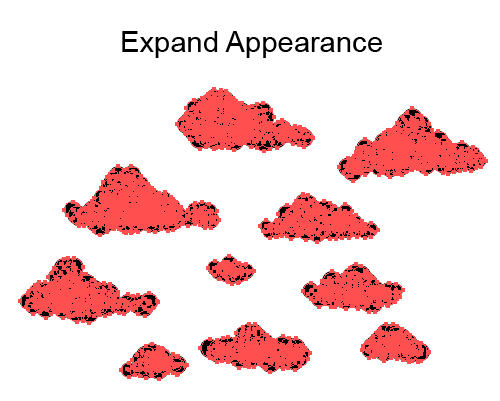
Когда облаков будет достаточно, нужно преобразовать их в простые формы. Выделяем все и идем Object > Expand Appearance. Если вы работаете в Adobe Illustrator CS6, то велика вероятность получить ненужные объекты без заливки и обводки после этой команды (пустые квадратные рамки). В этом случае нужно еще дополнительно вычистить все. Для этого идем Object > Path > Clean up.

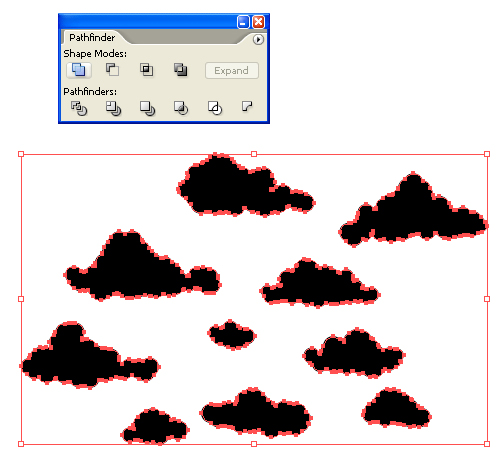
После экспанда наши облака состоят из множества кружочков. Их нужно объединить в одну форму. Для этого воспользуйтесь командой Unite (Add) в панели PathFinder. Более подробный урок про функционал PathFinder можно посмотреть здесь: Adobe Illustrator за 30 дней. День 9: Создаем составные контуры.

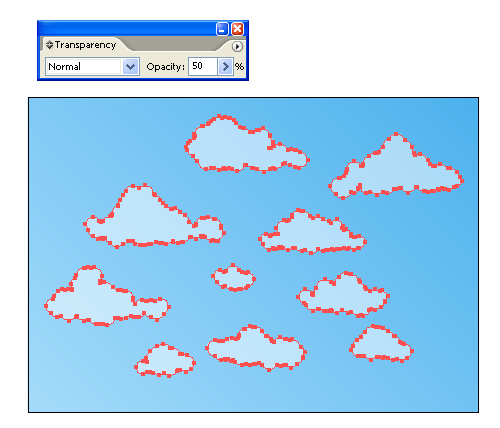
Осталось закрасить облака в белый цвет. Значение Opacity в панели Transparency выставите в 50%, чтобы облака стали полупрозрачными.

Теперь расставляем облака на небе.

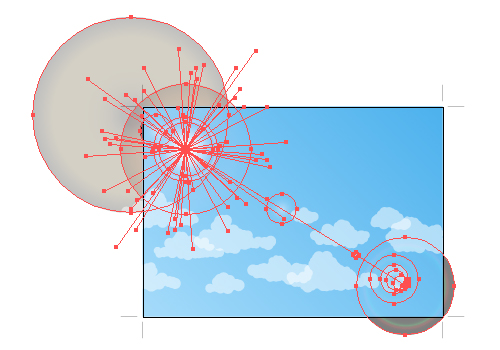
Чтобы нарисовать солнце, используйте инструмент Flare Tool. Возьмите инструмент, сделайте левый клик в верхнем левом углу рабочей области и потяните. Появится блик. Затем еще раз кликните в правом нижнем углу рабочей области.

Солнце готово. Все излишние элементы, которые торчат за границы рабочей области, можно скрыть маской. Как работать с Clipping Mask, можно узнать из этого урока: Adobe Illustrator за 30 дней. День 26: Создаем обтравочную маску и непрозрачную маску.

На этом урок закончен. Используя подобную технику, можно создавать самые разные облака. Для примера вот еще два урока посложнее, которые я делал для Vectortuts+


Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Симпатично выходит ) Хотя и не очень реалистично.
ОтветитьУдалитьСпасибо большое!! как раз очень пригодилась такая кисть - только не для создания облаков, а для создания брызг :) а то я уже представляла, как мучительно будет делать брызги по одной точечке...)
ОтветитьУдалитьОтличный урок
ОтветитьУдалитьНо: у меня Illustrator CC и Flare Tool дает коричневые блики и их границы очень четко видны. Как я ни бился с настройками - ничего не помогло(
Цветовой профиль документа RGB или CMYK ?
УдалитьКрасивый урок, и все бы хорошо, только у меня кружки после команды Unite (Add) в панели PathFinder превращаются в квадраты. И вместо пушистости из облаков колючки торчат.
ОтветитьУдалитьВ уроке есть про этот момент:
Удалить"...Если вы работаете в Adobe Illustrator CS6, то велика вероятность получить ненужные объекты без заливки и обводки после этой команды (пустые квадратные рамки). В этом случае нужно еще дополнительно вычистить все. Для этого идем Object > Path > Clean up..."
Роман, спасибо за оперативную связь. Про команду "Вычистить" помню. Не помогает. Квадраты не пустые, а вполне полноцветные. Видоизменяются кружки-кисти, обычные эллипсы подчиняются командам без проблем. У меня Adobe Illustrator CС, на русском. Опции через Ctrl+K просмотрела, вроде не там надо ответ искать. Гугл отвечает, не найдено.
ОтветитьУдалитьПопробуй выполнять чистку сразу после экспанда кисти, именно тогда квадраты пустые и их можно удалить таким образом.
УдалитьДа, кружки в квадраты не превращаются, если их чистить сразу после экспанда кисти. И облака получаются отличные! Спасибо, Роман! А то я уже всякое передумала. Например, все ли у моего Иллюстратора с мозгами в порядке:)))
ОтветитьУдалить