 Всем добрый день! Сегодня dacascas решил порадовать нас новым уроком Adobe Illustrator. В уроке рассказывается, как рисовать бесшовную текстуру, так называемый seamless.
Всем добрый день! Сегодня dacascas решил порадовать нас новым уроком Adobe Illustrator. В уроке рассказывается, как рисовать бесшовную текстуру, так называемый seamless. У многих может возникнуть резонный вопрос: что такое бесшовная текстура? Если объяснять простыми словами — это текстура с бесконечно повторяющимися изображениями. При этом изначально создается только фрагмент текстуры, а изображение на нем делается зацикленным, поэтому растягивать текстуру можно бесконечно.
Бесшовные текстуры очень востребованы на микростоках и у любого микростокового иллюстратора обязательно в портфолио найдется хотя бы парочка подобных текстур. Так что, если вы собрались покорять микростоки, навык создания seamless-текстур вам обязательно пригодится.
Как всегда, если вы не в курсе, как воспользоваться тем или иным инструментом Adobe Illustrator, вы можете подсмотреть нужную главу в курсе «Изучи Adobe Illustrator за 30 дней» либо задать вопрос в комментариях. Если вы хотите продавать свои работы на микростоках, то обратите внимание на Курс начинающего микростокера.
UPD: Так как данный урок был написан довольно давно, а именно в 2010 году, то в качестве обновления материала рекомендуем вам сначала посмотреть запись вебинара по бесшовным текстурам. Много чего успело измениться за это время. Даже появились скрипты, которые делают бесшовные текстуры автоматически. Например, скрипт Magic Pattern Light. Поэтому информация в видео будет более актуальна. На вебинаре рассказывается, как создавать бесшовные текстуры в Adobe Illustrator CS5 и более ранних версиях, а также показываются возможности нового инструмента по созданию паттернов в Adobe Illustrator CS6 и СС.
Я уверен, что используя данную технику, вы с легкостью сможете сделать свой первый seamless для стоков. Самое муторное на мой взгляд это то, что иллюстрацию нужно будет обрезать. Удалить части объектов, торчащие за границы рабочей области. Для обрезки в этом случае удобно будет использовать скрипт Super Magic Eraser.
Работает он очень просто: запустил скрипт, и иллюстрация аккуратно обрезается точно по границам рабочей области. Более подробно о том, как с помощью скрипта Super Magic Eraser можно обрезать векторную иллюстрацию, смотрите в следующем видео:
Как рисовать бесшовную текстуру
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Итак, все поняли, для чего нужны бесшовные текстуры и с чем их едят. Теперь можно попробовать сделать какой-нибудь свой seamless, руководствуясь этим уроком.
Создаём новый документ. Будет удобно, если сделаете его квадратным. В моём варианте размер документа — 500x500.
Рисуем любой объект или объекты, из которых будет состоять наш seamless. Желательно, чтобы он был простой и состоял из одного контура. В будущем можно будет экспериментировать и со сложными объектами, но начинать лучше именно с простенькой картинки. Градиентные заливки использовать для создания seamless нельзя. В данном случае я нарисовал отпечаток губ.

Обращаем этот объект в символ. Это можно сделать, перетащив его в палитру «Символы» (Symbol).

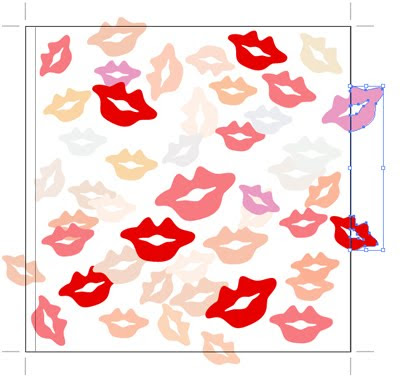
Воспользуемся инструментом «Распыление символов» (Symbol Sprayer Tool) и заполним всю рабочую область нашими символами.

Добавим разнообразия, поменяв цвета, размеры и наклон отдельных символов. После завершения работы не забудьте преобразовать все символы в кривые: «Объект > Обработка прозрачности» (Object > Flatten Transparency). Я использовал инструмент «Распыление символов» (Symbol Sprayer Tool) только для удобства. Вы можете просто размножить свои картинки с помощью горячих клавиш Ctrl+C и Ctrl+V.

Обрезаем объекты, которые выходят за границы рабочей области. Для этого нарисуем прямоугольник с одной стороны так, чтобы он перекрывал их. Одна сторона прямоугольника должна точно лежать на границе рабочей области.

Для обрезки выделим все фигуры и воспользуемся инструментом «Обработка контуров > Разделение» (Pathfinder > Divide).

Теперь удаляем все ненужные контуры. Также после применения инструмента «Разделение» (Divide) могут остаться незамкнутые кривые и невидимые обрезки форм (здесь всё зависит от строения контура обрезаемого объекта). Тщательно проверьте свою работу на предмет этого мусора, иначе seamless не примут на сток. Вы можете обрезать фигуры и с помощью простой линии, нарисовав её пером по краю рабочей области и применив «Разделение» (Divide). Смысл сего действия — разрезать все объекты. А делать это можно любым удобным для вас способом. Тут уж дело привычки.

Обрезанные части символов, выходящие за рабочую область, перемещаем на противоположную сторону. Для этого правым кликом вызываем контекстное меню и идём: «Трансформировать > Перемещение» (Transform > Move). В появившемся окне выставляем значение смещения. В данном случае нам нужно передвинуть объекты по горизонтали на 500 px влево (500 — это размер стороны рабочей области). Выставляем значение минус 500 в соответствующем окошке.

Жмём «OK», и половинки перелетают на противоположную сторону рабочей области.

Таким же образом обрезаем и перемещаем все остальные символы, выглядывающие за границы картинки. В итоге получаем такую иллюстрацию.

Все объекты, выходящие за границы иллюстрации, появляются с противоположной стороны. Группируем всю нашу картинку и перетаскиваем в палитру «Образцы» (Swatches) так же, как при обращении объекта в символ. Затем рисуем прямоугольник любых размеров и применяем к нему наш новоиспечённый образец. Получаем seamless-текстуру, которую потом просто экспортируем в растровый формат и используем по назначению.

Желаю творческих успехов.
Roman aka dacascas
___________________
А я напоминаю, что другие уроки Adobe Illustrator, опубликованные на этом блоге, вы можете найти в разделе «Уроки Adobe Illustrator». Смотрите, читайте, изучайте, рисуйте и зарабатывайте, продавая свои иллюстрации!
Анна Волкова
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














Отличный урок:)) Я как то подобными вещами еще не занимался. Сегодня ченить попробую сделать ))
ОтветитьУдалитьЧитал несколько уроков по созданию seamless текстур. Но этот урок поразил меня своей простотой и наглядностью. А самое главное только после прочтения этого урока я смог без проблем и довольно быстро нарисовать парочку собственных текстур. Огромное спасибо автору и спасибо Анне за интересный и познавательный ресурс.
ОтветитьУдалитьДа, уроков по seamless довольно много, но в основном для фотошопа. А для AdobeIllustrator я только парочку видел, все остальные на английском...
ОтветитьУдалитьблин...а у меня почемуто постоянно в местах соединений белые линии проходят.. ((
ОтветитьУдалитьА это потому, что там остается мусор. Нужно очень тщательно чистить края. Я обычно для поиска мусора использую панельку с координатами и кнопочку слева от координат. Не знаю как назвать. Мы ведь обрезаем по рабочей области. а значит координаты должны быть для каждой крайне точки. 0:0 500:0 500:500 и 0:500. Выделяем весь рисунок и смотрим. Если координаты отличаются значит край неровно обрезал или остался мусор на крайях.
ОтветитьУдалитьДа, нужно, чтобы объект был обрезан точно по краю рабочей области. Если половинка хоть на пиксел отодвинута в сторону, то появляется балая линия между объектом и краем рабочей области, которая потом вылезет в seamless.
ОтветитьУдалитьВторой вариант: Иллюстратор может немного подглючивать на краях ячейки seamless текстуры. Т. е. ты видишь белую линию, а её нет на самом деле. Она пропадёт, если чуть изменить масштаб. Попробуй на увеличение, так как, если уменьшать, то линию можно просто не разглядеть.
Чтобы проверить наверняка, просто растяни seamless побольше, чтобы захватить места стыков и экспортируй в растр. Если белые линии, которые ты наблюдал в Illustratore остались, то нужно аккуратней обрезать.
ясненько :))
ОтветитьУдалитьХороший урок! еще давай, more more!!
ОтветитьУдалитьТы попала - http://www.apachai.ru/uslugi-bloggerov/ =))
Ага, я заметила, что оказываю какие-то странные услуги:)
ОтветитьУдалитьДа можно, можно градиенты :)
ОтветитьУдалитьНе знаю........
ОтветитьУдалитьУ меня с градиентом seamless тупо в палитру образцов не закидывается :\
Что-то у меня никак разделить не полуается :(
ОтветитьУдалитьЯ выбираю обработка контуров-разделение, вроде применяется, но ничего не изменяется, половинки, что выходят за края так и неразделенные, их нельзя никуда переместить. Еще пробвала в этой закладке выбрать -обрезка- исезают все контуры, но половинки так и остаются целые :(
Разрезаются фигуры через разделение в панели обработки контуров: Pathfinder -> Divide.
ОтветитьУдалитьВозможные проблемы:
1) Команда, в некоторых версиях Illustrator'а, срабатывает, если ещё одновременно зажать клавишу Alt
2) Контуры не пересекаются, соответственно ничего не разделяется
3) Забыли разгруппировать порезанные фигуры, поэтому они ведут себя как одно целое
4) Перед порезкой выделили только один из контуров, а не оба.
5) В комп залез страшный вирус, который не любит всяческие команды, связанные с разделением :)
Анна, огромное спасибо за Ваш блог и этот урок в частности!
ОтветитьУдалитьПодскажите, пожалуйста, можно ли не только закинуть, но и сохранить свои символы в палитре символов и свои образцы в палитре образцов? У меня Illustrator CS4, образцы закидываются и используются в текущем документе, в котором были созданы, но при открытии нового документа исчезают из палитры снова. Можно ли их там закрепить?
За этот урок спасибо нужно сказать dacascas'у:)
ОтветитьУдалитьНа счет символов и образцов. Лично у меня никогда не возникало необходимости их сохранять, но насколько я понимаю сделать это можно, сохранив их в отдельную библиотеку, а потом при создании нового документа эту библиотеку открыть (Save/Open Swatch Library)
Вопрос) как к прямоугольнику применить нашу текстуру? :D
ОтветитьУдалитьПеретаскиваете текстуру в палитру «Образцы» (Swatches), рисуете прямоугольник, выделяете его и жмете на текстуру на палитре :)
ОтветитьУдалитьА как готовить seamless для шаттера? Пустой файл с паттерном в палитре, просто квадрат с готовой заливкой или еще как?..
ОтветитьУдалитьКвадрат, но не с заливкой, а с повторяющейся частью рисунка. В общем, именно то, что вы нарисовали и закинули в палитру для проверки
ОтветитьУдалитьАня, а вы могли бы подробней объяснить как сохранить правильно и подготовить к отправке на сток паттерн которые уже сохранен в swatches?
УдалитьТак в видео я вроде показывал этот момент, когда рассматривается создание текстуры через Object > Pattern > Make. Он там как раз в Swatches появляется, а потом его оттуда надо перетащить на рабочую область и обрезать всё лишнее.
УдалитьЗдравствуйте, Анна.
ОтветитьУдалитьУ меня вопрос опять наитупейший. ))
После распыления символов выделить их по одному у меня не получается. Что делать? :/
С уважением, Вероника)
Думаю, для начала нужно их разобрать, привенив команду expand
ОтветитьУдалитьАня,спасибо за уроки и за такой полезный сайт!
ОтветитьУдалитьУ меня возник вопрос по данному уроку. Есть ли другой способ быстро удалить объекты выходящие за область квадрата? В Кореле это так просто(( А тут уже пол дня потратила на это...и безрезультатно. Почти весь творческий порыв из-за этого растеряла :)
Учусь в последней версии CS5..
Посмотрела другие подобные уроки..Есть вариант Object-Path-Divide Object Below..но что-то не срабатывает..
Заранее спасибо,
Инга
Здравствуйте! Аналогичная проблема (CS5), не удается обрезать все лишнее. Все заступорилось на этом этапе :(
ОтветитьУдалитьАнна, здравствуйте! пыталась уже несколько бесшовных структур создать, у меня CS5 - везде одинаковая проблема, почему-то когда создаю новый документ и заполняю прямоугольник своим образцом, на местах пересечений в EPS видны белые очень тонкие границы. В JPEG-превью такого нет. Как вы думаете, это глюк иллюстратора, я могу в таком виде отправлять на стоки? К предыдущим комментариям - я тоже никак не могла обрезать, а потом поняла, что сначала нужно сгруппировать, а потом делить. перед переносом тоже надо сгруппировать
ОтветитьУдалитьПриблизьте шов на столько на сколько это возможно, если он при увеличении пропадает, то все нормально - можно отправлять :)
ОтветитьУдалитьПо поводу белых линий, читайте 6й комментарий к этой статье
ОтветитьУдалитьАнна, спасибо вам за урок! Скажите пожалуйста примут ли стоки текстуру если сам образец будет прямоугольной формы или его обязательно нужно делать квадратом? Есть какие-нибудь правила?
ОтветитьУдалитьПримут :)
ОтветитьУдалитьЕсли по качеству подойдет...
ОтветитьУдалитьСпасибо огромное за урок!!! Все настолько доступно!! все получилось с первого раза, единственное - забыла разобрать обводку, поэтому она и не "перенеслась". Очень полезный ресурс, еще раз БОЛЬШОЕ СПАСИБО!!!
ОтветитьУдалитьС уважением, Анна
Большое пожалуйста :)
ОтветитьУдалитьЗдравствуйте! Почему у меня перестали перетаскиваться объекты на палитру Swatches? Плюсик появляется, но объекты не хотят вставляться. Это программа глючит или есть какой-то секрет? Спасибо, Ольга.
ОтветитьУдалитьМожет вы использовали градиентные заливки в этих объектах? Тогда они скорее всего не добавятся в Swatches. Ну или может быть действительно какой-то глюк.
УдалитьОоочень классный урок! Спасибо)
ОтветитьУдалитьПожалуйста :)
УдалитьУже разобралась, спасибо. После перекидывания на панель в Swatches, файл уже определялся как паттерн. Правда для меня много осталось непонятным в поведении иллюстратора на эту тему, но тут появилась новая проблема: при создании бесшовников можно ли применять контур? У меня дизайн именно с контуром, но при разрезании он замыкается там, где не нужен, и еще лезет за документ, в итоге ничего не получается. Спасибо, Ольга.
ОтветитьУдалитьОльга, если контур вам принципиален, то перед обрезанием всего лишнего, вам нужно его разобрать, превратить из контура в объект.
УдалитьАнна, спасибо огромное за урок! всё вроде бы получилось, но - глупый вопрос - надо ли обязательно под объекты подкладывать фон? А то в иллюстраторе образец применяется шикарно, а в фотошопе получаются объекты на прозрачном фоне, такое же не примут?
ОтветитьУдалитьПримут. Но для удобства покупателя можете подложить фон :)
УдалитьЯсно. Спасибо, Анна :-)) Я тут попробовала и, насколько понимаю, к уже сделанному образцу фон не добавить (или я не права?) И, дабы труды не пропали даром :-)), если засылать этот, без фона, надо ли как то в описании или ключевиках это указывать? Правильно ли я понимаю, что слово transparent здесь не подойдёт?
ОтветитьУдалитьЧто вам мешает добавить фон? Картинка-то в векторном формате осталась. Если засылать без фона - ничего специально указывать не надо.
УдалитьДобрый день. Подскажите! Уже 2 недели изучаю Иллюстратор, по ходу чтения все понятно вроде. А как попробовал самостоятельно нарисовать что-гибудь застрял на элементарной проблеме. На примере отпечатка губ как у dacascasа попробую объяснить проблему. Я нарисовал левую половину губ, скопировал и через transform - flip horizontal добавил вторую половину, вроде все получилось, но когда попрбовал залить контур красным цветом столкнулся с проблемой, посередине осталась белая полоска, и на крайних нижних полукругах заливка не идет по контуру а заливает по прямой, от точки к точке. И уроков взять не у кого кроме как у ВАс, в САмаре на кореле работают, люстра не во почете
ОтветитьУдалитьРамиль, прежде чем раскрашивать губы, вам нужно их соединить в один контур (сейчас у вас две отдельные половинки по отдельности и закрашиваются). Еще и полукруги какие-то, видно ваши губы состоят даже из большего количества объектов, чем я думала. Слейте все в один объект.
УдалитьСлить все в один объект, это Pathfinder-Add?
ОтветитьУдалитьДа :)
УдалитьАнна, а ты в каком городе живешь?
ОтветитьУдалитьВ Калининграде
УдалитьЗдравствуйте, Анна. Подскажите, пожалуйста, каким еще способом можно сделать эффект распыления краски в иллюстраторе, кроме распыления символами? Меня интересует как добиться эффекта граффити или более крупнодисперсной краски, типа жидких обоев. Пробовала просто сохранять группу кружков как символ и потом распылять как в этом уроке. Но учитывая, что кружки мелкие однопиксельные, их море получается и тогда картинка много весит и иллюстратор начинает тормозить.
ОтветитьУдалитьС уважением, Наталия.
Собственно говоря, так вот эти самые текстуры и делаются. Либо через распыления символов, либо через Scatter Brush (создаётся кисть из одного элемента текстуры с настройками в Random значениях). Соответственно чем больше и детализированнее у вас текстура, тем больше нагрузка на комп. Попробуйте на меньшей рабочей области делать текстуру. Выключите все приложения, которые у вас работают в автозагрузке (кроме антивируса). Ну, или мощнее компьютер покупать надо
УдалитьПомогите, пожалуйста!!! а то чуть мышку не задушила :( у меня не получается разделить (Pathfinder - Divide). И с зажатым Alt пробовала. Вроде фиксирует, что операция была, а дейстия нет :( Может я вообще что-то не то делаю. (Оля)
ОтветитьУдалитьЯ решила разобраться до конца почему не получалось :) вроде вышло, правда с белыми линиями - первый блин комом :) Оказывается после Divide детальки и прямоугольник были сгруппированы!!! Так что перед Move я их просто разгруппировывала. Это нормальное явление??? Или у меня что-то с программой?? (Оля)
ОтветитьУдалитьДа, иллюстратор автоматически группирует объекты после применения Divide. Зачем разработчики решили так сделать, я не знаю. По поводу белых линий: посмотрите комментарии к этой статье начиная с четвёртого и дальше (если, конечно, вы уже это не сделали)
УдалитьЕсли у кого-то тоже проблемы с применением Divide, то смотрите 13-й комментарий к статье, там всё написано
ОтветитьУдалитьДобрый день! Я вижу, что на стоках часто продают фоны с цветами. Такие, когда в одном уголке начинается и там всякие веточки, цветочки, птички. Вопрос: как делаются веточки, которые выглядят как линии, т.е. от руки рисованные (я так понимаю, что цветы/птиц надо сделать символами и их так в картинку вставлять), ведь все пути должны быть закрыты? Надеюсь, что немножко понятно, что я спрашиваю..=)
ОтветитьУдалитьС уважением, Юля
Например такое: http://www.shutterstock.com/cat.mhtml?lang=en&search_source=search_form&version=llv1&anyorall=all&safesearch=1&searchterm=&search_group=&orient=&search_cat=&searchtermx=&photographer_name=Alice&people_gender=&people_age=&people_ethnicity=&people_number=&commercial_ok=&color=&show_color_wheel=1#id=70613986
ОтветитьУдалитьЮля, всевозможные завитушки рисуются либо кистями, либо пером, либо карандашом. Потом, если необходимо закрыть путь нужно его преобразовать в объект командой Expand
УдалитьЧто то я не пойму, когда я применил патерн к объекту как мне после этого менять масштаб рисунка в объекте? Подскажите плиз
ОтветитьУдалитьПредлагаю решить проблему следующим способом. Если вам нужна текстура с более крупным рисунком, то просто увеличьте исходную ячейку, закиньте её снова в Swatches и у вас будет другая текстура с более крупным масштабом рисунка. Её можно применить к объекту вместо первой.
УдалитьАнна, здравствуйте, подскажите - нарисовала я бесшовную картинку, но она у меня не перетаскивается в Swatches? Когда перетаскиваю в палитру - то издаётся такой звук "дун", типо нельзя этого делать))) Какие возможные ошибки я совершила? Заранее спасибо)
ОтветитьУдалитьМожет быть у вас в ней есть градиенты?
УдалитьНет, градиентов нет(( Но к некоторым объекта применена другая бесшовная текстура, может поэтому?
УдалитьМожет и поэтому. Попробуйте без нее.
УдалитьЗдравствуйте Анна. буду признательна за ответ. Впервые создала seamless-текстуру...благодарю этому уроку - спасибо! но не могу понять: для стоков в итоге я должна послать "исходник" (со всеми элементами), благодаря которому получился образец для swatches. Или же после добавления в swatches - я рисую просто квадрат закрашиваю его этим образцом - и это есть то, что я должна отправить в микросток. Надеюсь, я правильно изложила свои мысли))) и вы меня поймете. спасибо
ОтветитьУдалитьНа стоки нужно посылать "исходник" :)
УдалитьКак в предпоследнем этапе этого урока.
Анна, спасибо за ответ. Еще один вопросик: этот "исходник" для стока должен быть сгруппирован или нет...или же это вообще не принципиально?
ОтветитьУдалитьНе принципиально :)
УдалитьЯ обычно группирую.
А вот блокировать слои - нельзя.
Аня, что бы мы без вас делали))) еще один вопрос: делаю уже третий seamless - и одна и та же проблема: эти полосы!!! при этом я убеждена что контуры чистые - все проверяла миллион раз. При сохранении в jpg - никаких полос нет и близко. Значит ли это, что все сделано верно и полосы просто глюк Illustrator ?
ОтветитьУдалитьСкорее всего просто глюк (вылазит погрешность антиалайзинга в предпросмотре иллюстратора). 6-й комментарий к этой статье - я уже там всё написал давно.
Удалитьпривет. подскажите пожалуйста как убрать белые линии которые получаются после применения divide на всех пересечения объектов.их видно и после экспорта в jpg. это не белые линии по краям,как в комментариях спрашивали, а именно видны где один объект поверх другого
ОтветитьУдалитьDivide режет всё, поэтому и линии. Если у вас одни объекты расположены поверх других, то с помощью Divide лучше не обрезать. В сложных симлесах получается винегрет из кучи обрезков. Панель PathFinder нормально работают с иллюстрациями, где все формы расположены отдельно друг от друга. Тогда происходит только обрезка краев, а иллюстрация внутри рабочей области остается неизменной. Если нужно обрезать что-то сложное, с большим количеством объектов, то можно распределить элементы иллюстрации по слоям, чтобы ничего друг на друга не налегало, и обрезать каждый слой отдельно.
УдалитьP.S: Чтобы в Jpeg линий не было видно, ставьте при экспорте Antialaising (сглаживание).
Доброго времени суток! Вот эта тема меня сильно волнует, извините за огромный текст)) В моих симлессах ОЧЕНЬ много слоев и элементов, часто состоящих из градиентов, режимов наложений и всякой всячины) Я пытаюсь, Роман, как Вы говорите, группировать непересекающиеся объекты и резать по отдельности, НО чаще всего в моем случае это ну просто нереально) И тогда я делаю тот самый винегрет, правда с помощью crop’а. По сути, наверное, это не так уж плохо, т.к. видимость этих полосок-нарезок – то же, что и «подглючивание» по краям симлесса и покупателю мешать не должно, размер файла также у меня из-за кучи кусочков огромным не становится. Но все же есть в этом что-то, что сильно меня раздражает))) Я перечитала все, что могла, по этому поводу, вот честно)) Неплохая находка на одном из форумов – обрезка с помощью shape builder tool (но для моих сложных симлессов также не очень подходит). Многие выходят из положения с помощью маски, и этот способ действительно подразумевает максимальную возможность редактирования купленной иллюстрации покупателем. Но слышала, что бывают проблемы при приемке файлов с маской на стоки и о нелюбви покупателей к ним (скорее всего, вымышленной)). Для меня вопрос такой: маски vs. crop/винегрет)) И… вот было бы здорово, если бы ластик мог резать по заданным координатам или «прилипая» к стороне нужного прямоугольника))
УдалитьИ вам здравствуйте!
УдалитьClipping Mask - вроде как не запрещена, но вектора с ней берут на стоки через раз. Маска блокирует и скрывает элементы иллюстрации. А в правилах на стоках написано: в работе не должно быть скрытых или заблокированных элементов. Поэтому, если по чесноку - то нужно резать, а не скрывать маской. Обычно, если картинку с маской взяли на сток - это значит, что инспектор просто её не заметил или лень было проверять иллюстрации, одобрил всё наобум.
Я свои симлесы обрезаю. Делаю это с помощью Trim в панельке PathFinder. Для этого у меня имеется заготовленная рамка. Квадратная штука с квадратной дыркой посередине под размер рабочей области. Когда мне надо обрезать симлес, я копирую эту рамку в иллюстрацию и ставлю её по центру артборда. Получается, что дырка точно стоит по краям рабочей области, а вокруг поля, которые закрывают все торчащие объекты. Затем выделяю всё и Trim. Рамка сжирает всё лишнее. Остаётся разгруппировать полученную массу. Потом удалить рамку. Потом выделить всё и вычистить: Object > Path > Clian Up, так как после обрезки остается множество пустых контуров без заливки и обводки вдоль всех форм. Соответственно, если объекты пересекают друг друга, то они разрезаются в винегрет (но не такой термоядерный, как от Divide). Но многие мои узорные симлесы сделаны без пересечения объектов, поэтому такая обрезка приемлема. Если же в итоге получился вектор из тысячи осколков, то это не очень хорошо. В качестве исходника для текстуры его использовать можно, а вот редактировать покупателю его будет не очень то удобно.
Ластик с зажатым Alt - это действительно могла быть панацея для стокеров. Но человеку этим инструментом невозможно обрезать иллюстрацию точно по координатам. Тут вы правы. У меня лишь одна идея - это может сделать машина. Нужен скрипт или плагин под это дело. Может быть он уже есть, но что-то я не наблюдаю его нигде. Если кто-то что-то видел, дайте наводку пожалуйста.
Роман, большое спасибо за ответ, да еще такой развернутый!) Только что попробовала сделать с помощью trim - получилось, как и следовало ожидать, то же, что у меня получается после crop) Только, соответственно, Вы создаете рамочку, под которой то, что нужно отрезать, а я – прямоугольничек, под которым то, что нужно оставить) В случае моих текстур – все тот же фарш((
УдалитьТак вот, по поводу машинной резки)) Когда я остервенело копалась во всевозможных форумах в поиск волшебного эликсира (мне казалось, что я сильно туплю и не вижу какого-то очевидного решения проблемы)), то нашла упоминание о плагине KIMBO. Так вот, сама не проверяла, но многие нашли в нем панацею (и фарша-то после него нет, и градиенты-то не смещаются, цвета не объединяются и т.п.) У меня вообще проблемы со всякими плагинами (мне кажется, что сейчас я понакачаю всякой фигни и угроблю комп)), но если будет желание разобраться, напишите, пожалуйста, Роман, может он и вправду та самая супер-штуковина?))
Еще забыла упомянуть про самую лакомую мульку, про которую Вы, конечно, знаете (ну, мало ли, может, кто-то еще не слыхал)) Это пустой прямоугольничек (по идеальным границам бесшовной текстуры) без обводки и заливки, который просто нужно поместить под необрезанный симлесс, все это вместе выделить и закинуть в swatches – и, вуаля!! Волшебным образом готов симлесс-swatch) Только эта магия для меня тоже иллюзорна, ведь не напишешь в файле для стока «а теперь только выделите всю эту шнягу, под ней волшебная рамка, отправьте в swatces и пользуйтесь» (хотя, честно, и такие мысли у меня были)). В очередной раз прошу прощения за огромный текст, просто я на стоки гружу в основном симлессы, как и многие стокеры, и этот вопрос очень важен для меня. До сих пор складывается ощущение, что все, кроме меня, знают какой-то симлесс-секрет)
Попробовал Kimbo, спасибо за наводку. Но проблемы он, к сожалению, не решает. Плагин интересный, есть в нем два прикольных инструмента для обрезки, но не то, что надо. По сути плагин режет как ластик с зажатым Alt. Просто выглядит это по другому, а так тоже самое: нельзя попасть точно в координаты по краям рабочей области. И Smart Guides включал и Snap to Grid ставил, всё равно промахиваюсь на один или пол пикселя по краю.
УдалитьА, ну и пустой квадрат на заднем плане. Да, вот так собственно все и закидывают симлесы в swatches, за исключением людей, замороченных на стоках :) И это их волшебный эликсир. А нам остается ждать, когда внесут изменения в правила, и можно будет вектор с пустым квадратным контуром и торчащими по краям артборда объектами загружать на продажу. Пока микростоки работают для покупателей, и клиент у них всегда прав. А среди этих клиентов полно нубов в векторной графике. И легче заставить нас что-то резать, чем объяснить им, как работать с симлесом.
УдалитьНадеюсь, что всё-таки есть удобный плагин для обрезки и я когда-нибудь его найду. Или же даже его напишет кто-нибудь
Ну вот! В результате долгих копаний и исканий нашёл приемлемый способ обрезать симлес текстуру точно по артборду и без винегрета в самом рисунке после обрезки.
Удалить1. Поверх симлеса рисуем квадрат с размерами рабочей области и ставим его точно по краям артборда
2. Выделяем этот квадрат (симлес не трогаем) и идём Object > Path > Divide Objects Below. После применения команды квадрат исчезнет и обрежет симлес точно по артборду. Формы внутри симлеса останутся неизменными, разрезание пересекающихся элементов не произойдёт как в примере с PathFinder.
3. Удаляем внешние обрезки форм за границами артборда. Выделите их и нажмите Delete. Среди этих лишних частей могут быть очень маленькие элементы, которые можно просто не заметить и не захватить при выделении, поэтому рекомендую проверить симлес через панель Info по координатам и размерам. Если размеры и координаты будут отличаться хотя бы на доли пикселей от размеров артборда, то придётся поискать потерявшиеся обрезки на максимальном зуме. Это, вроде бы, единственный минус данного способа
Здравствуйте. Не получается разделить нижние обьекты, всё делаю так как на видео, но почему то ничего не происходит. Иллюстратор вообще не делает команду.
УдалитьВозможно у объектов какие-то сложные свойства. Чтобы сказать наверняка, надо смотреть вектор внутри. На словах непонятно в чём проблема
УдалитьВнимательно прочитал 6й комментарий, но тем не менее не могу найти причину появления полос. Делал из простых геометрических фигур - вроде мусора не должно быть, да и не было.
ОтветитьУдалить- координаты и размеры верные 0,0,500,500
- при разном увеличении полосы пропадают по очереди, то вертикальные то горизонтальные.
- при экспорте в джпег тоже есть горизонтальная полоса.
http://www.filehosting.org/file/details/416303/seamless.ai
Посмотрел ваш симлес. Ошибок не нашёл, всё сделано правильно. Только вы зачем то применили текстуру из панели swatches к исходнику, который расположен на рабочей области. Не только к квадрату справа, но и к формам, из которых и делали образец для панели swatches. Видимо, это произошло случайно. Экспорт в JPEG мне сделать не удалось. Иллюстратор выдаёт, что в файле какая-то системная ошибка. Единственное, что приходит в голову - это вы не выставили Antialasing при экспорте в JPEG. Также ваш Artboard совсем не 500x500 px. Вы использовали какие-то другие единицы. В итоге получилась ячейка симлес текстуры с размерами не кратными целым пикселям, а с погрешностью аж до тысячных долей. Я вам рекомендую попробовать нарисовать что-нибудь снова и установить размер рабочей области в пикселях.
УдалитьP.S: Не пользуйтесь пожалуйста этим жутким файлообменником, вы можете послать файл сразу на почту мне или Анне Волковой. На блоге есть все контакты.
Спасибо)
ОтветитьУдалитьотличный урок, я обожаю бесшовные текстуры))
хотелось бы урок по новому дополнению в иллюстраторе, для создания бесшовных текстур, а то функция есть, а наглядных уроков мало =(((
Вы CS6 иллюстратор имеете ввиду?
УдалитьЯ создала бесшовный узор в Illustrator CS6, он сохранен в палитру узоров,как и положено.После того,как я нарисовала квадрат с этим узором,сохранила как eps 10 я снова открыла файл и узор исчез из палитры.Остался только квадрат с этой заливкой. После создания узора,перед его сохранением я сделала expand. Может это из-за этого? Как можно вернуть узор обратно в палитру?..( Я бы прикрепила сам файл,но не знаю как.
ОтветитьУдалитьНу, это очередная особенность CS6 иллюстратора. Если вам надо что-то сохранять для себя, чтобы оставались паттерны в палитрах, то сохраняйте в Ai формате CS6 версии. Для микростоков как раз очень хорошо, что в палитрах ничего не остается в EPS-10
УдалитьТо есть,если я правильно поняла, я рисую узор,нажимаю "Готово".Он в палитре.Потом я рисую квадрат(например) на весь лист,заливаю этим узором и сохраняю файл для микростока в EPS-10? И меня не должно волновать,что у клиента этот узор в палитре не останется?..О_о
ОтветитьУдалитьВторой вопрос... Сам узор перед тем как нажать кнопку "Готово" нужно разобрать expand-ом, не трогая градиенты?
Да, вас не должно волновать, что в палитрах ничего не остается.
УдалитьПро создание seamless в CS5 а также в CS6 иллюстраторе все подробно рассказывается и показывается в этом видео http://youtu.be/Trt0Bf-urKU
P.S. безумно благодарю за ответ! Мучалась долго,переживала...Вы очень помогаете, спасибо еще раз!!!
ОтветитьУдалитькак сохранить символ для последующей работы?уже в новом файле его нет(
ОтветитьУдалитьВсе символы, образцы, кисти и даже стили, которые были сделаны в процессе работы можно сохранить в виде библиотеки. И уже потом открыть эту библиотеку в новом документе. Это всё делается через опции панели.
УдалитьДобрый вечер. А у меня ну никак не получается ровно обрезать. И так и сяк пробовала, а при приближении есть линии, да и при создании квадрата, размером с рабочую область уже просматриваются белые полосы снизу и слева. Максимум, который я выжала - это цельный фон, но разрезанные объекты. Помогиитеее!))
ОтветитьУдалитьЕсть скрипт, который обрезает точно и автоматически: Magic Eraser
УдалитьКак вы определили, что у вас неровно? По координатам проверяли? Уверены, что белые линии это не глюк иллюстратора? Попробуйте сделать максимальный зум на белую линию, возможно её там нет на самом деле
при приближении получается вот так http://radikal.ru/fp/f27123173ca145c0a2e998ceb571841e, это в иллюстраторе. И при увеличении картинки видно, что в некоторых местах есть полосы.
УдалитьДа, походу реально косяк. Если проверить через координаты, и там будет не ровно, то точно косяк. Нужно выделить всё, открыть панель Transform, и проверить, чтобы размеры там были такие же как размеры рабочей области.
УдалитьЕсли не получается резать вручную, то используйте скрипт Magic Eraser. Он обрежет всё сам и ровно.
По координатам все замечательно. Вы имеете ввиду, что я что-то не так сделала?
УдалитьА какой лучший способ без применения Magic Rraser?
Если по координатам всё замечательно, то значит всё ровно отрезано.
УдалитьЛучше всего резать Devide Objects Below, но он муторный. Если сложная иллюстрация, так вообще не найдёшь всех огрызков. В видео в статье всё подробно показано
здравствуйте, подскажите пожалуйста, Magic Eraser обрезает как способ Devide Objects Below или в итоге разрезаются элементы в винегрет? хочу купить но терзают сомнения
ОтветитьУдалитьMagic Eraser обрезает также как Devide Objects Below, никакого винегрета не будет :)
УдалитьЗдравствуйте! Есть вопрос..нарисовала элементы для текстуры, они имеют контур, после Devide разгруппировки и перемещения они имеют видимый контур в местах разрезания и соответственно бесшовности не получается... Как быть если элементы содержат контур или его нельзя применять при создании seamless текстуры?
ОтветитьУдалитьНадо экспандить обводки перед порезкой
УдалитьСпасибо!
УдалитьПривет! Нужна помощь в освоении материала) Вот уже как пару недель изучаю иллюстратор, а точнее теоретическую часть, решил пойти по стопам иллюстратора-микростокера:) По урокам(не только этим что на сайте) вроде все понимал и даже практикой закреплял(что было менее понятным), так вот, решил я сделать 10 работ на Шаттер, хочу сделать бесшовную текстуру какую-нибудь для этой 10-ки (экзамена), с кем можно обсудить этот вопрос скажем в скайпе? Нужна помощь! Я так вижу здесь активнее всего Аня конечно первая, и dacascas:) У меня просто не один вопрос и на пару тем) Спасибо!
ОтветитьУдалитьПиши на почту, а там уже договоримся. Просто Новый год скоро :)
УдалитьДобрый день. А где Ваш закрытый блог, про который сказали в видео?
ОтветитьУдалитьПро закрытый блог более подробно здесь написано: Сообщество
УдалитьДобрый день, Анна. Очень крутой блог и все очень полезно! У меня вопрос немного не по теме, но я не знаю куда его задать. Я создала свою бесшовную текстуру и использовала ее для создания новой иллюстрации как заливку одного из объектов. Шаттер не принимает, так как надо чтобы каждый объект был редактируемым. Если эту заливку разбирать, то остается группа с хитрой обтравочной маской и как разгруппировывать ее совершенно непонятно:( Помогите:) Еще громадное спасибо за блог и все материалы!
ОтветитьУдалитьВсё правильно, такую заливку надо разбирать. Получаем редактируемые объекты, закрытые Clipping Mask. А дальше два пути.
Удалить1. Залить на сток эту штуку с маской. 50-70% что её примут. Но инспектору может не понравится наличие маски. Тогда картинку отклонят.
2. Разобрать маску через Object > Clipping Mask > Release. Имейте ввиду, что масок может быть несколько, разобрать надо все. Иногда приходится выполнять эту команду 2 или 3 раза. Также после того, как маски разобрались, остаются их основы без заливки и обводки. Их по хорошему надо вычистить через Object > Path > Clean Up. И самый главный косяк - после этого станут видны скрытые части объектов, которые будут выступать за границы предыдущей формы. Нужно будет всё обрезать под предыдущую форму.
Спасибо! Спасибо! Спасибо! Анна и Роман вам еще раз огромнейшее спасибо!!! Во многом благодаря вашему блогу у меня 50 собственных иллюстраций на шаттере за 2 месяца! Жалко, что не получилось стать вашим рефералом, так как аккаунт с фото был до этого!!!
ОтветитьУдалитьВсегда пожалуйста!
УдалитьАнна и Роман, здравствуйте! Возникла проблема с созданием бесшовных текстур... Сперва всё получалось, а это принялась за новый паттерн, но теперь он почему-то делится чёткими чёрными границами. Размеры проверяла - никаких кусков не остаётся... В чём может быть проблема? Подскажите, пожалуйста. Спасибо!
ОтветитьУдалитьМожет черная обводка была?
Удалить...в том-то и дело, что обводки вообще нет(...
Удалить...Рома, кое-что ещё заметила: когда новый паттерн перетаскиваю в образцы, а потом применяю к какому-то, например прямоугольному, объекту, то нижний фон паттерна двигается вместе с прямоугольным объеком, а рисуночки на паттерне стоят на месте...) Может в этом кроется какая-то подсказка, почему у "бесшовного" паттерна есть швы?...) (Но все объекты незамкнуты...) Спасибо!)
УдалитьПришлите векторный файл, на словах не разберёмся
УдалитьЗдравствуйте. Подскажите пожалуйста как ставить по нулям черный квадрат для обрезки?
ОтветитьУдалитьКак вариант, можно поставить в настройках панели Align галочку Align to Artboard и выровнять квадрат по горизонтали и вертикале - он встанет по нулям.
УдалитьСпасибо вам большое!
ОтветитьУдалитьКупила плагин, а он выдает ошибку Error 8 Syntax error. Что это может значить? Версия АИ CS2.
ОтветитьУдалитьЕсли это про Magic Eraser, то он разрабатывался для CS5, CS6 и CC иллюстратора. Для CS2 мы его даже не тестили. На mai-tools а также в инструкции к скрипту об этом написано - Compatibility: Adobe Illustrator CS5, Adobe Illustrator CS6, Adobe Illustrator CC.
УдалитьНапишите в поддержку http://mai-tools.com/contact
Такие вещи должны писаться для всех версий программы.. И что мне теперь делать с неработающей фичей? 170 рэ на ветер... И что конкретно писать в поддержку и зачем?
УдалитьНапишите в поддержку, что у вас не работает скрипт, напишите про ошибку и про версию
УдалитьСпасибо, написала в поддержку. Буду ждать ответа. Текстурку обрезать по краям пришлось одним из способ урока с помощью прямогольника и разрезания. Полезно оказалось, только денег жалко теперь)
УдалитьХорошо, Виталик обязательно ответит вам в ближайшее время. Денежку можно будет вам вернуть, так что не переживайте.
УдалитьМожете бесплатно скачать action ProSpirograph. Он с CS2 работает, только что проверял. Там нужно поделиться в социальных сетях и откроется ссылка на скачивание
Боюсь запороть экзамен и поэтому меня мучает один вопрос. Я никак не могу понять как именно отправлять паттерн на сток. В eps нужно в рабочей области оставить один модуль, и в своче сохраненный паттерн? а в jpeg несколько модулей (то есть уже красивый паттерн)? Тогда получится что в jpeg он может стать выше допустимого размера, да и вобще, можно ли основной файл и превьюшку грузить отличными друг от друга?
ОтветитьУдалитьВ eps нужно в рабочей области оставить один модуль - так точно, на рабочей области только векторные формы, никаких текстурных заливок, а именно исходник паттерна.
УдалитьВ своче сохраненный паттерн - допускается но не обязательно
jpeg несколько модулей - нет, JPEG такой же как и EPS, они должны быть одинаковые.
Чтобы не бояться запороть экзамен, пришлите работы на проверку мне или Ане
Спасибо огромное! А куда именно можно прислать файла на проверку? И в каком виде?
УдалитьКонтакты есть на странице Об авторе
УдалитьТребования к стоковому вектору: Как готовить векторные файлы к продаже на микростоках
Здравствуйте, подскажите, пожалуйста, а можно после экспанда и обрезки паттерна оставить на артборде не 1 плитку, а несколько? Просто размер плитки у меня 250x250px, элементов в ней всего 2 и если масштабировать до размера артборда (1000px), то все это выглядит некрасиво. И если можно, то надо эти плитки группировать перед сохранением в eps или нет?
ОтветитьУдалитьМожно. Группировать не обязательно, на ваше усмотрение
УдалитьЗдравствуйте. Спасибо за урок все получилось, швов не видно. Один только вопрос почему не сохраняется в палитре образцов? если выйти и зайти снова все пропадает.
ОтветитьУдалитьЕсть несколько вариантов:
Удалить1. В новом документе Pattern Swatch не будет появляться, он сохраниться только в том файле, в котором вы его делали. Используйте библиотеки для сохранения.
2. В текстуре есть какие-то объекты, которые не поддерживаются в EPS-10 (это если сохраняете в EPS)
3. Глючит иллюстратор.
Скажите, пожалуйста: вот у вас в примере хаотичный рисунок, а можно ли делать такую текстуру для геометрически упорядоченных рисунков, или это чересчур сложно?
ОтветитьУдалитьМожно. Вот урок - как сделать бесшовный паттерн для микростоков с помощью скриптов и символов
УдалитьСпасибо!
УдалитьЗдравствуйте! Подскажите, почему у меня не получается применить квадратный паттерн к, например, прямоугольнику? При перетаскивании из символов перетаскивается квадрат с узором, а на прямоугольник не применяется.
ОтветитьУдалитьСразу неувязочка - при перетаскивании из символов. Если действительно бесшовная текстура сохранена в панель Symbols, то это ошибка, так как нужно сохранять в панель Swatches. И применяется она как заливка, не надо ничего перетаскивать. Выделяем объект, который нужно закрасить бесшовной текстурой, и выбираем нужный паттерн в панеле Swatches.
УдалитьДа, действительно не туда сохранила, спасибо. Но теперь другая проблема вылезла — при закрашивании прямоугольника на стыках узора видны линии. В узоре много мелких деталей, это из-за того что где-то по краям остался мусор или из-за неровной обрезки? Как такое можно исправить?
ОтветитьУдалитьСделайте зум на линии, если она исчезает, то это всего лишь глючит предпросмотр иллюстратора, и можно забить. Он пытается сглаживать объекты с краю тайла паттерна, и не всегда это отображается корректно. Если же линия становится больше при зуме, то она реально существует, и надо смотреть исходник паттерна. Возможно, действительно остались какие-то куски по краям, которые мешают. Если используете обрезку при создании паттерна, то удобнее всего делать это скриптом Super Magic Eraser. Тогда всё ровно получается.
Удалить