Записаться на обучение по курсу вы можете в vk по этой ссылке 👉 объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

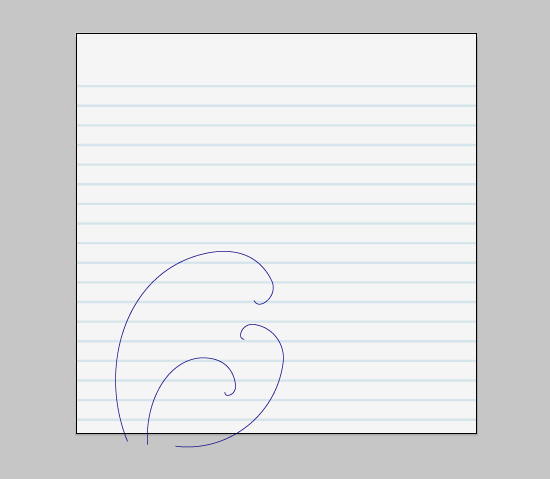
В этом уроке будет много практики с кистями в Adobe Illustrator. Рисовать будем тетрадный листок, на котором лёгкой рукой во время урока, допустим, литературы, юный художник набросал что-то невнятно-романтическое.
Создаём фон
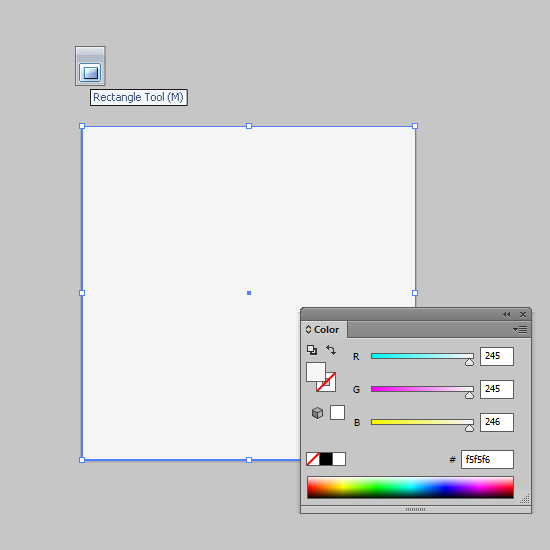
Возьмите инструмент Rectangle Tool (M) и нарисуйте квадрат с размерами рабочей области для фона.

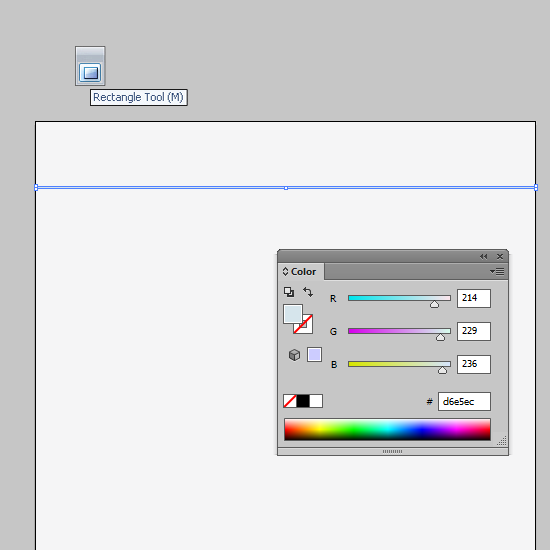
А теперь опять инструментом Rectangle Tool (M) нарисуйте узкий прямоугольник от левого края до правого. Цвет у него немного темнее чем у квадрата.

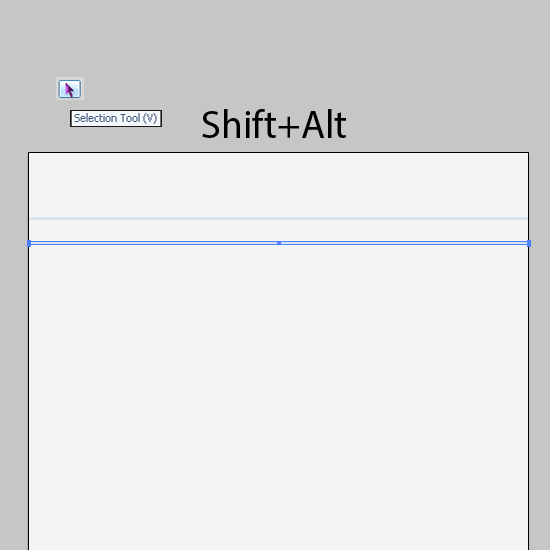
Затем перемещайте узкий прямоугольник немного вниз. И во время перемещения зажмите Shift и Alt, тогда вы получите копию объекта строго горизонтально под предыдущим.

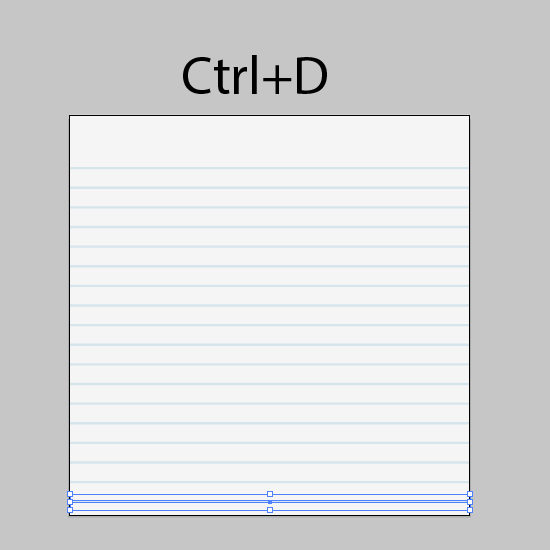
Как только вы создали копию, то сразу нажмите Ctrl+D, чтобы повторить действие. И следующая копия появится автоматически на том же расстоянии. Нажимайте Ctrl+D до тех пор, пока полоски не заполнят весь фон.

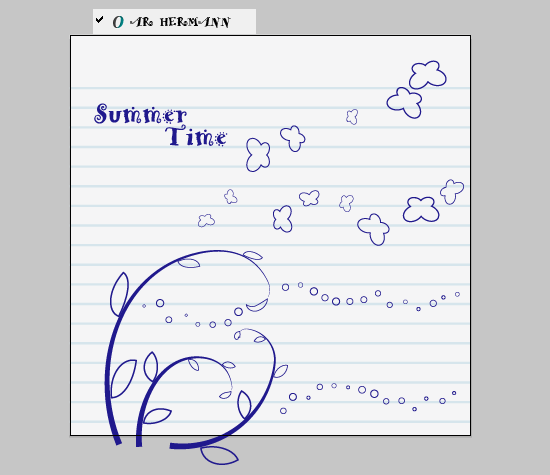
Вот и готов наш тетрадный лист.
Делаем кисти
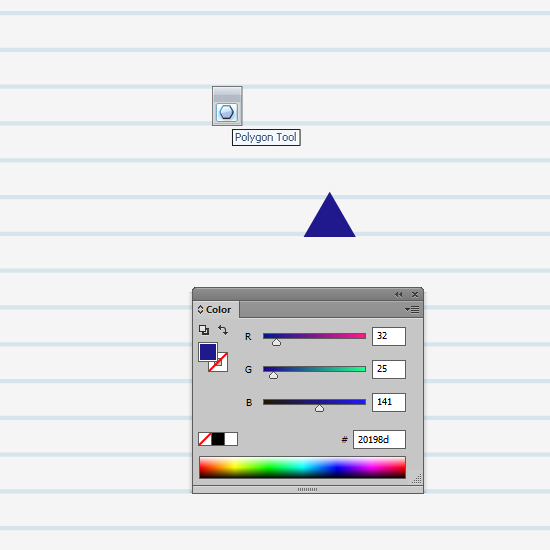
Можно переходить к созданию кистей. Для этого лучше сделать новый слой, а предыдущий слой с фоном заблокировать. Нарисуйте небольшой треугольник. Возьмите инструмент Polygon Tool, и сделайте левый клик в любом месте рабочей области. В появившемся окне с параметрами установите 3 стороны, чтобы получить треугольник.

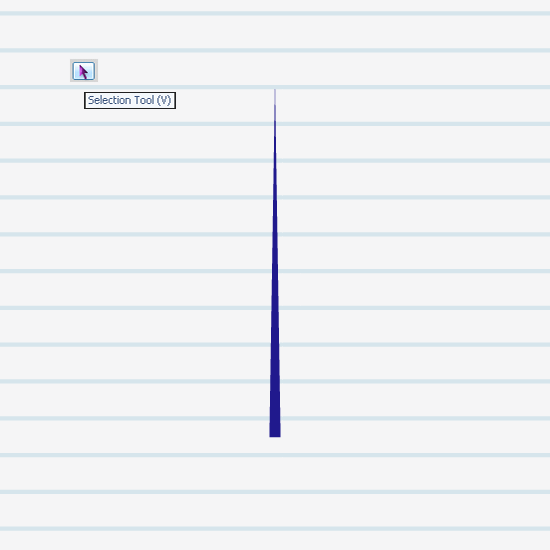
Далее инструментом Selection Tool (V) нужно сжать этот треугольник по горизонтали и растянуть по вертикали. Получиться должна вот такая вытянутая фигура.

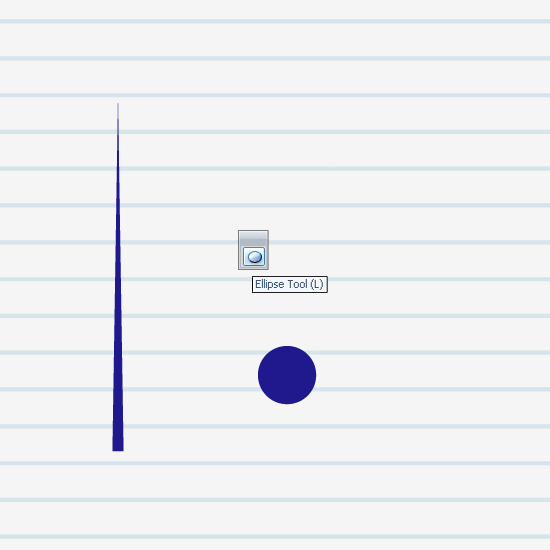
В последствии это будет стебель. А сейчас переходим к листу. Рисуем для начала круг.

Полученный круг надо скопировать и расположить как на скриншоте.

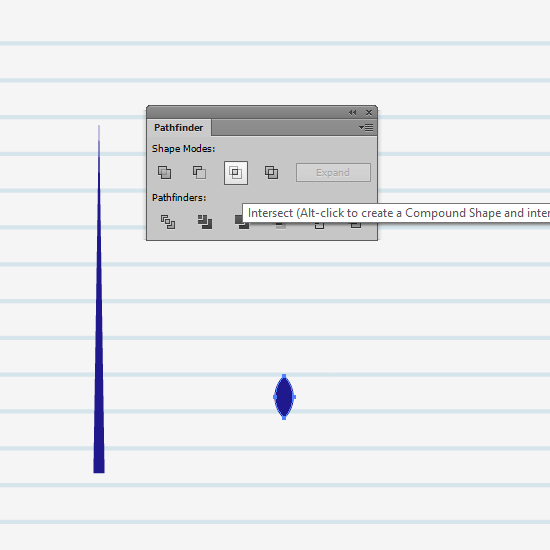
Затем, используя Intersect в панели PathFinder, необходимо вырезать из этих двух фигур область их пересечения. В итоге получаем форму листика.

Потом поменяйте у листика заливку и обводку местами (Shift + X). Фигура после этого будет без заливки, но с синей обводкой. Толщину обводки можно немного увеличить. Я поставил 2 pt.

Теперь можно накопировать листики и собрать из всего этого веточку. Сгруппируйте всё в итоге для удобства.

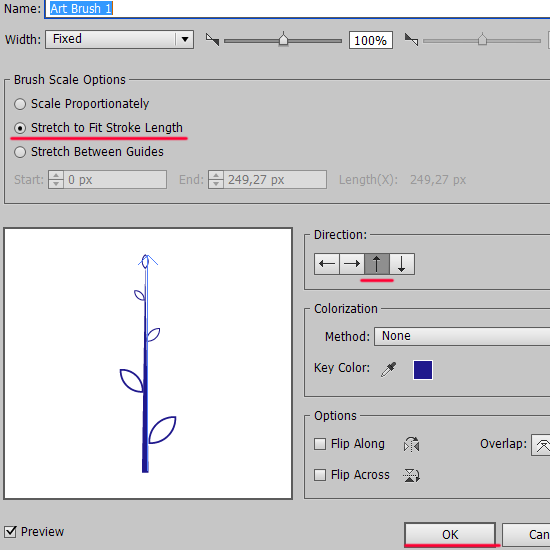
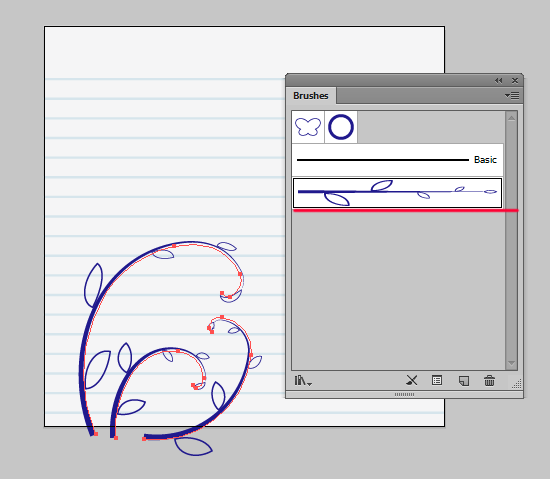
Чтобы создать кисть из этой веточки, перетащите её в панель кистей Brushes. Тип кисти установите Art Brush. Настройки тут по большей части остаются по умолчанию. Проверьте, чтобы Brush Scale Option было установлено на Stretch to Fit Stroke Length. Направление кисти лучше сделать снизу вверх. Жмём OK, и новоиспечённая кисть появится в панели Brushes. При рисовании эта кисть будет ложиться вдоль пути, благодаря чему мы сможем делать любые изгибы для исходной веточки.

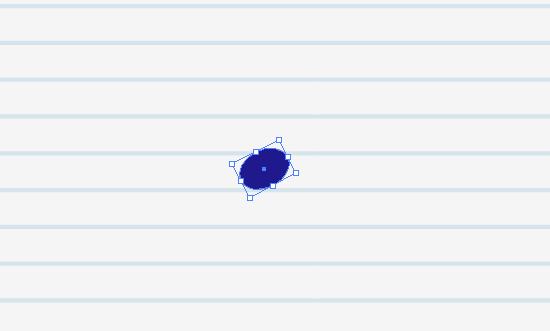
Приступаем к созданию следующей кисти. Это будет бабочка. Нарисуйте эллипс и поверните его чуть-чуть, как показано на скриншоте.

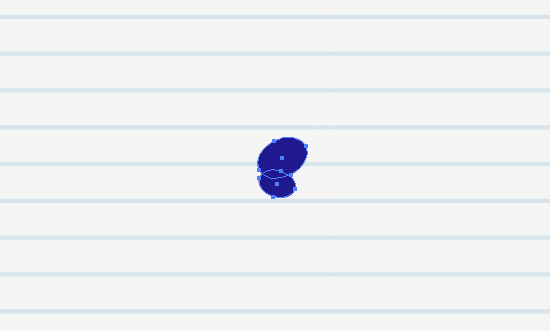
Сделайте копию этого эллипса, немного уменьшите её, и расположите под исходной фигурой. Должна получится форма, напоминающая крыло бабочки.

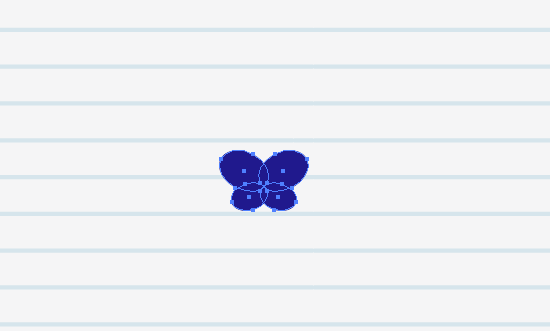
Затем отразите фигуры справа на лево. Для этого можно использовать инструмент Reflect Tool (O), который мы уже много раз практиковали в прошлых уроках. Напомню, что зажимая кнопку Alt, вы можете установить центр отражения. Чтобы скопировать фигуры следует нажать Copy.

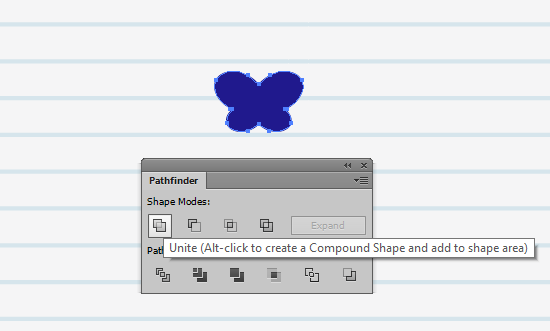
Бабочка готова. Используйте команду Unite в панели PathFinder, чтобы соединить все эллипсы в одну форму.

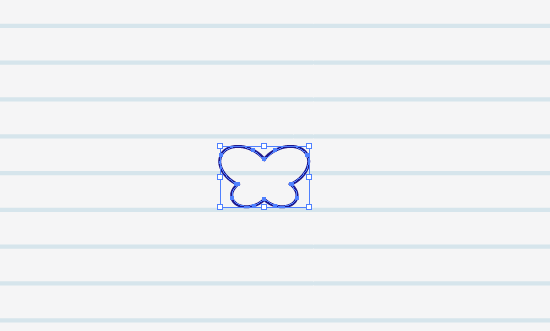
И затем поменяйте заливку и обводку местами (Shift+X).

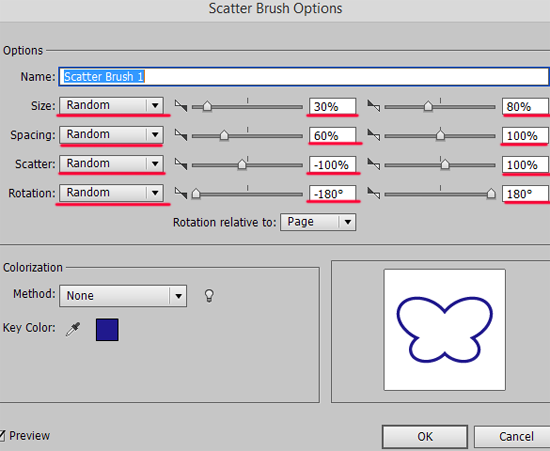
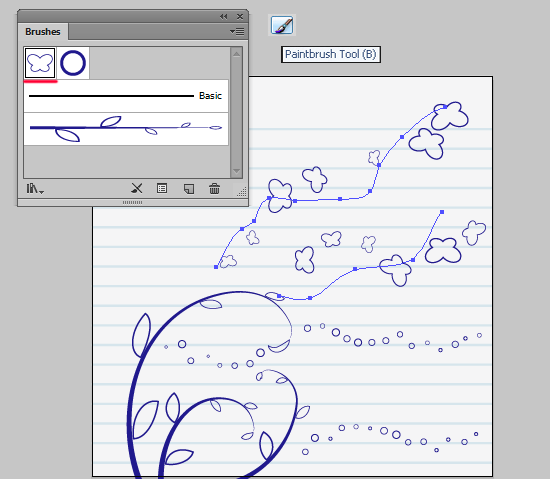
Чтобы превратить бабочку в кисть, её нужно закинуть в панель Brushes. Тип кисти выберите Scatter Brush. Затем установите случайные настройки и разброс для всех параметров. Во время рисования такая кисть будет генерировать бабочек, изменяя их размеры и положение случайным образом.

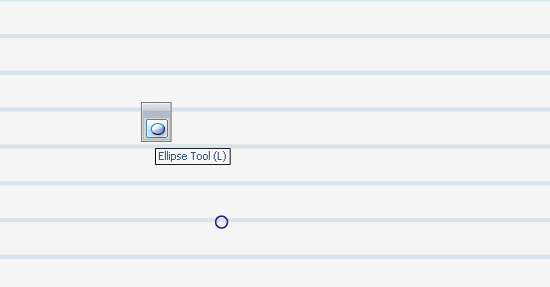
Для третьей кисти нужно нарисовать маленький кружочек с синей обводкой и без заливки.

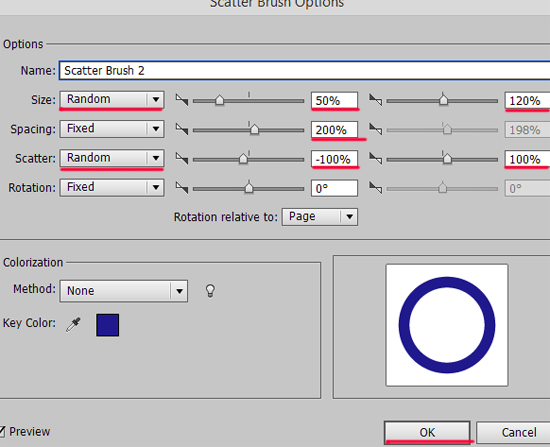
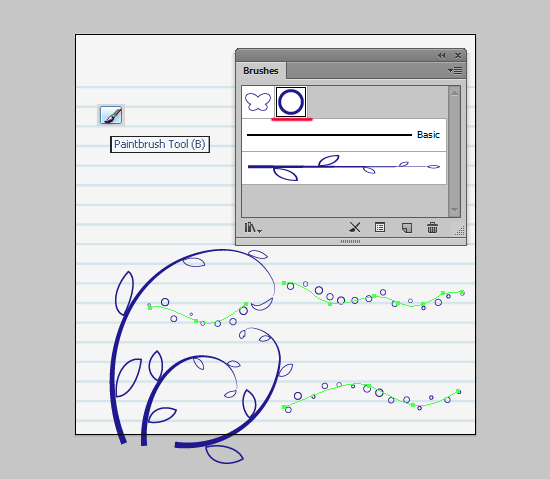
Кружочек тоже закидываем в панель Brushes и выбираем тип кисти Scatter Brush. Настройки нужно установить случайные, но только для параметров размера Size и разброса Scatter. Расстояние между объектами Spacing я оставил фиксированным - 200%. Вращение Rotation нет смыла вообще изменять, так как объекты круглые.

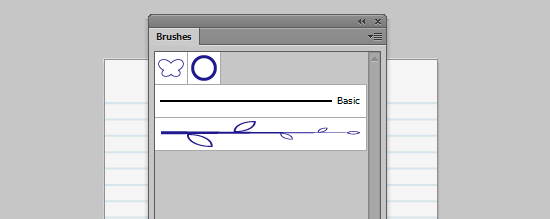
В итоге в панели Brushes у нас будет три новых кисти: бабочка, кружочек и веточка.

Рисуем кистями
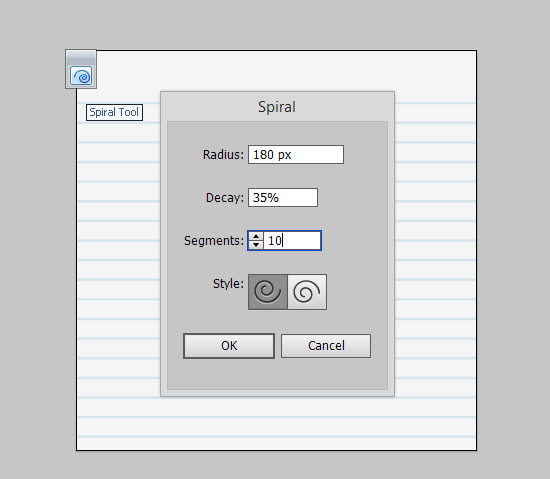
Начнём с веточек. В этом случае мы не будем даже что-то рисовать, а смоделируем контур, и потом применим к нему кисть. Возьмите инструмент Spiral Tool, сделайте левый клик по рабочей области, и в окне с параметрами фигуры введите данные как на скриншоте.

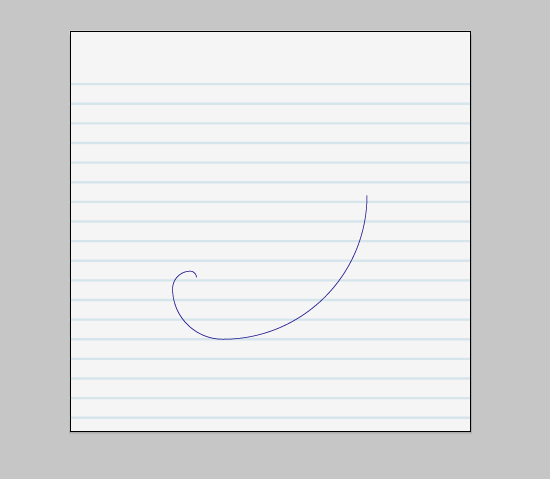
Нажмите OK, и вы получите вот такую спираль.

Далее сделайте несколько копий спирали, и расположите на рабочей области так, словно это растущие побеги.

Проверьте, чтобы эти контуры были выделены, и затем выберите кисть-веточку в панели Brushes. Кисть применится к контурам, и они превратятся в веточки. Если результат вас сразу не удовлетворит, то вы можете немного отредактировать настройки кисти. Для этого сделайте двойной клик по иконке кисти в панели Brushes. В окне с настройками установите галочку Preview, и вносите любые изменения, они сразу будут отображаться на рабочей области.

Дальше нам понадобиться инструмент Paintbrush Tool (B), с помощью которого можно рисовать кистями. Выберите кисть-кружочек и нарисуйте инструментом Paintbrush Tool (B) несколько линий. Я делал что-то похожее на волны. Вполне возможно, что у вас выйдет даже интереснее. И не стесняйтесь экспериментировать с настройками, когда уже что-нибудь нарисовали кистями.

По такому же принципу нарисуйте бабочек.

На последок можно написать текст инструментом Type Tool (T).

Подготовка работы
Итак, фончик готов. Далее его следует сохранить в формате ai для себя в качестве исходника. После чего можно подготовить векторный файл в зависимости от ваших целей и задач.
Если подобная иллюстрация создавалась для микростоков, то следует разобрать все кисти на рабочей области командой Object > Expand Appearance. Имейте ввиду, что в некоторых версиях иллюстратора, после разбора кистей остаётся мусор в виде контуров без заливки и обводки. Их можно удалить автоматически. Достаточно выделить всю иллюстрацию (Ctrl+A), а затем выполнить команду Object > Path > Clean Up. Вы можете сделать это на всякий пожарный, чтобы убедиться, что всё лишнее удалено.
Текст тоже следует разобрать в простые формы. Это можно сделать через правый клик, выбрав команду Create Outlines.
Далее картинку нужно кадрировать. Способы кадрирования мы разбирали в предыдущих занятиях. Можно сделать маску, либо отрезать лишнее инструментами иллюстратора. Выберите для себя любой удобный вариант, чтобы убрать части иллюстрации, выступающие за границы рабочей области.
А если вектор необходимо будет отправлять на печать, то вдобавок его нужно будет перевести в цветовую схему CMYK. Для этого достаточно пройти в меню File > Document Color Mode > CMYK Color. Это касается только тех файлов, которые изначально были созданы в цветовой модели RGB. Если же документ сразу был сделан в CMYK, то никаких дополнительных манипуляций с цветовыми режимами не требуется.
На этом пока всё. В следующих занятиях мы более подробно рассмотрим процесс подготовки векторных файлов.
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.