Записаться на обучение по курсу вы можете в vk по этой ссылке 👉 объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

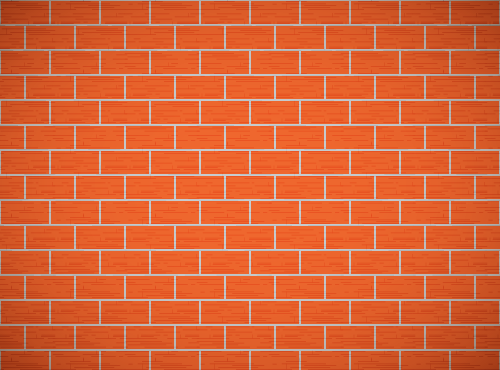
В Иллюстраторе есть такой тип заливки - бесшовный паттерн или заливка узором. С помощью бесшовных паттернов можно сделать, например, вот такую кирпичную стену. И на сегодняшнем практическом уроке мы как раз этим и займёмся. Обратите внимание, что в уроке мы будем плотно работать с системой координат. В своём примере я брал за основу систему координат новых версий иллюстратора. Если вы работаете в старой, то могут быть некоторые различия. Например направление осей X и Y, или положение координатного нуля. Если вы будете вводить точные значения как в примере по уроку, а результат будет немного другой, то попробуйте использовать отрицательные цифры, то есть с минусом. В любом случае можно поставить галочку Preview, чтобы посмотреть результат на рабочей области.
Создаём бесшовный паттерн
Кирпичная кладка это геометрически правильный рисунок. Сделать такую бесшовную текстуру можно двумя способами. Если у вас новый иллюстратор, и там доступна опция Pattern, то это будет проще простого. Именно с этого способа мы и начнём.
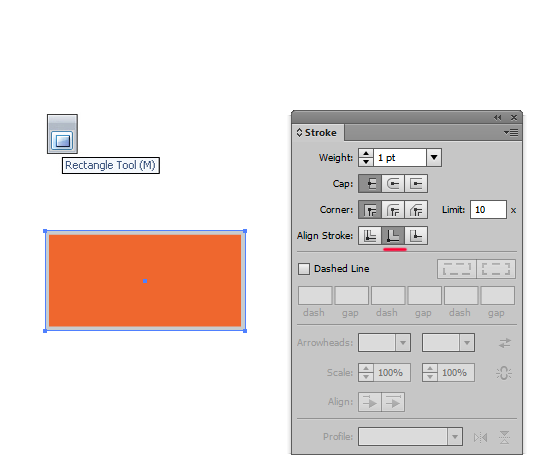
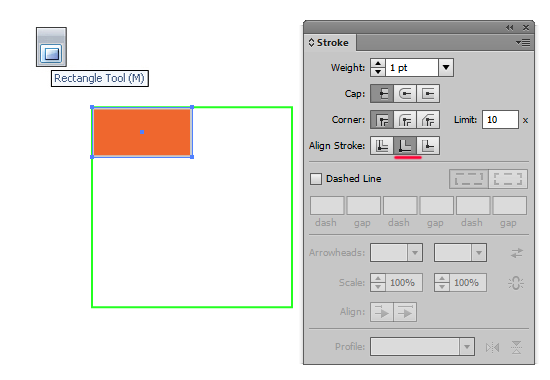
Нарисуйте кирпич. Это прямоугольник с оранжевой заливкой и серой обводкой. Размеры фигуры 50x25 px. Также обратите внимание, что для обводки необходимо установить настройку Align Stroke to Inside, чтобы она шла по внутренней стороне контура. Сделать это можно в панели Stroke (отмечено красным).

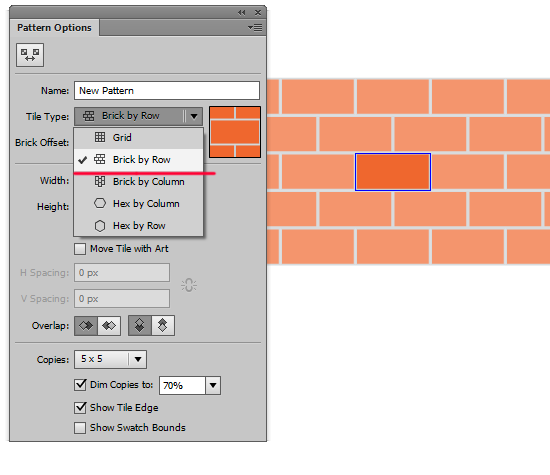
Затем выделяем кирпич и идём Object > Pattern > Make. Попадаем в специальную среду для создания паттернов, где нам нужно поменять всего одну настройку - установить тип паттерна Brick by Row. После этого кирпичи встанут со сдвигом относительно друг друга, как в настоящей кладке.

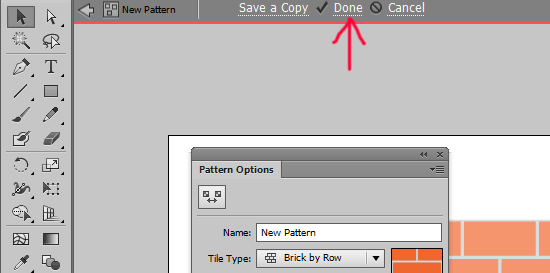
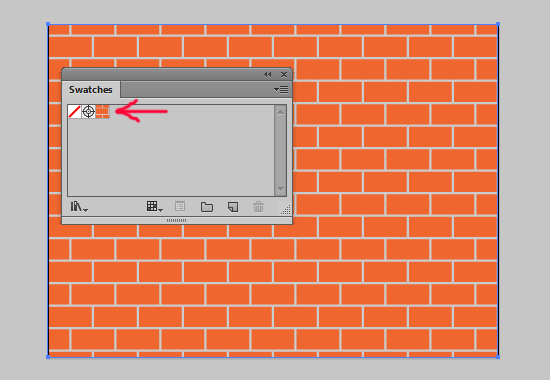
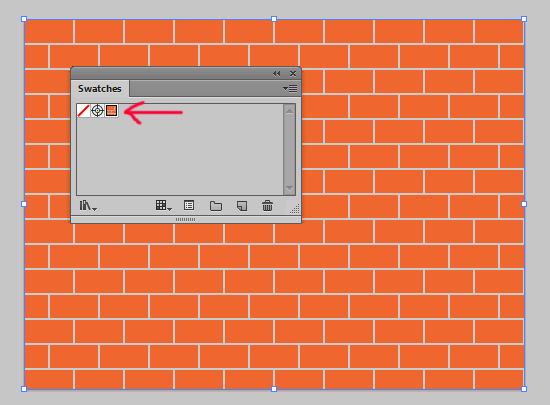
Чтобы сохранить паттерн, нажмите Done вверху. После этого он появится в панели Swatches в виде нового образца текстурной заливки, которую можно в дальнейшем использовать в работе.

Теперь достаточно нарисовать прямоугольник по размерам рабочей области и применить к нему новую текстурную заливку, чтобы закрасить его рисунком кирпичной кладки.

Создаём бесшовный паттерн вручную
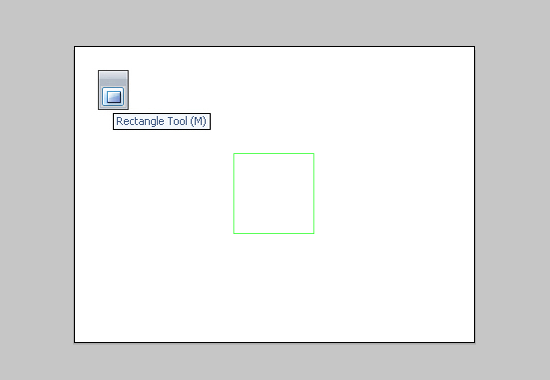
Если вы счастливый обладатель какого-нибудь старенького иллюстратора, где нет возможности создавать паттерны автоматически, то вот как это делается вручную. Нарисуйте сначала основу паттерна, так называемый Tile. Это будет квадрат с размерами 100x100 px. Заливки у него нет, а обводка может быть любого отличительного цвета.

Затем инструментом Rectangle Tool (M) сделайте левый клик в верхний левый угол основы паттерна, чтобы нарисовать там кирпич через параметры. Введите размеры фигуры - 50x25 px. Кирпич появится точно в левом верхнем углу. Заливка оранжевая, обводка серая. И не забудьте про настройки для обводки в панели Stroke (отмечено красным).

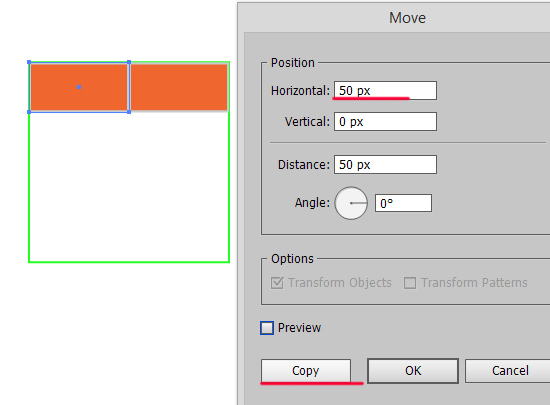
Теперь мы будем двигать кирпичи. Следите за тем, чтобы кирпич был выделен. Сделайте клик правой кнопкой мыши, и в контекстном меню выберите Transform > Move. В появившемся окошке введите значение горизонтального смещения в 50 px. Нажмите Copy, чтобы получить копию кирпича рядом с исходным.

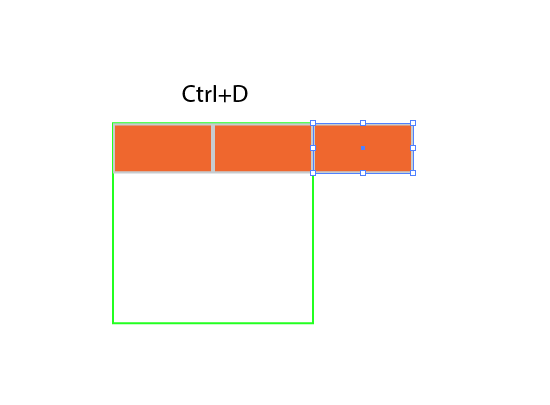
Как только копия появится, сразу нажмите Ctrl+D. И вы получите ещё один кирпич за границами основы паттерна. Он нам пригодится в следующих шагах. А в конце работы его можно будет удалить.

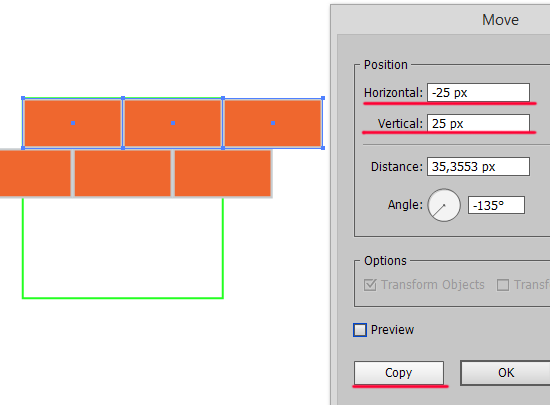
Теперь выделите верхний ряд кирпичей, основу паттерна выделять при этом не надо. Сделайте правый клик мышкой, затем Transform > Move. И в этот раз нужно установить для горизонтального смещения -25 px, а для вертикального 25 px. Нажимаем Copy, и весь ряд копируется вниз со смещением как в настоящей кирпичной кладке.

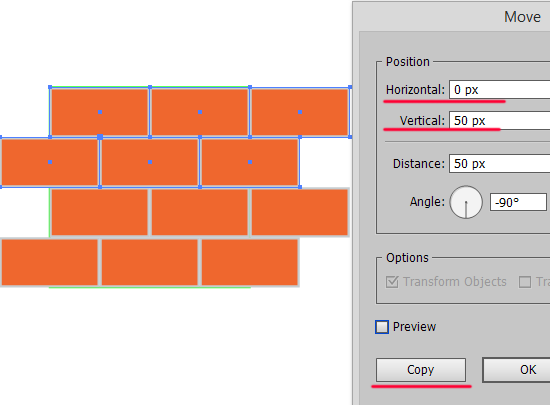
И наконец, выделяем оба верхних ряда кирпичей, делаем правый клик мышкой, затем Transform > Move. Теперь горизонтальное смещение 0 px, а вертикальное 50 px. Нажимаем Copy, и кирпичная кладка заполняет всю основу паттерна.

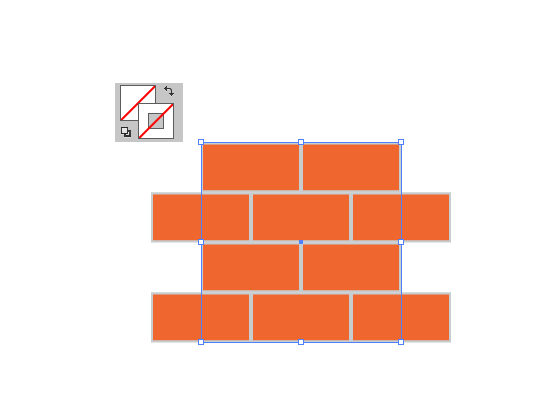
Третий кирпич, что в первом и третьем ряду, который полностью выходит за границу основы паттерна можно удалить. Основу паттерна надо выделить и установить нулевую обводку. Затем всю эту конструкцию необходимо перетащить в панель Swatches, чтобы иллюстратор преобразовал её в бесшовную текстуру.

Теперь достаточно нарисовать прямоугольник по размерам рабочей области и применить к нему новую текстурную заливку, чтобы закрасить его рисунком кирпичной кладки.

Добавляем тени и текстуру
Далее мы будем добавлять новые заливки через панель Appearance. Если вы подзабыли некоторые моменты по работе с этой панелью, то освежить воспоминания можно в предыдущих занятиях по нашему курсу, где мы использовали сложное оформление.
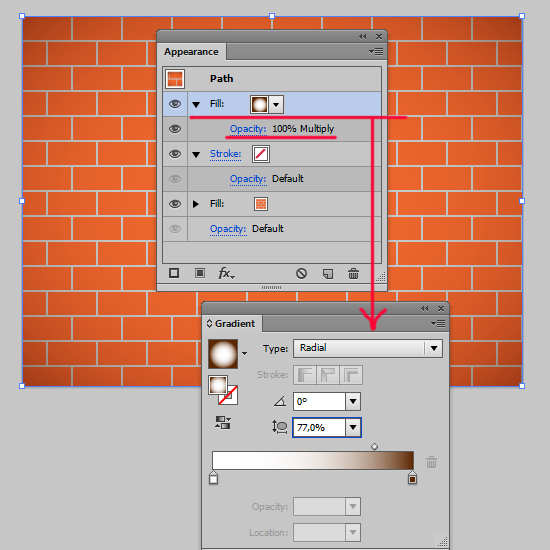
Выделите кирпичный фон, откройте панель Appearance, и создайте новую заливку. Настройте для неё радиальный градиент: белый в центре и тёмный по краям. Режим наложения для этой заливки установите Multiply, и вы получите эффект затенения по углам иллюстрации.

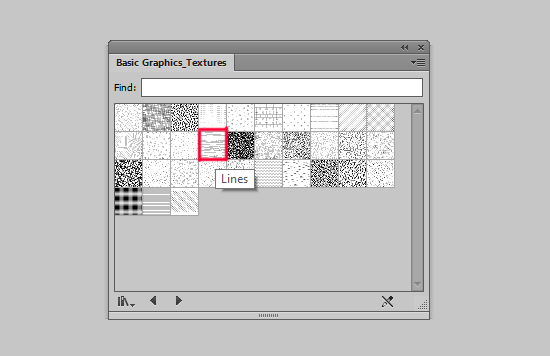
Текстуру мы возьмём из библиотеки стандартных паттернов. Идём Window > Swatch Libraries > Patterns > Basic Graphics > Basic Graphics_Textures. В появившемся окошке библиотеки найдите текстуру Lines. Для удобства её можно перетащить в панель Swatches.

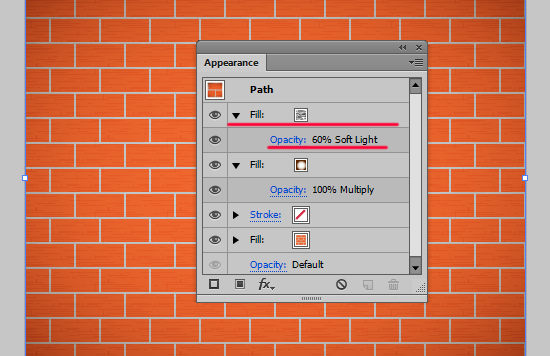
Возвращаемся к кирпичному фону. Сделайте для него ещё одну заливку в панели Appearance. Назначьте для неё текстуру Lines, которую мы только что нашли. Режим наложения сделайте Soft Light, прозрачность 60%.

Кирпичная стеночка готова!
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.