Записаться на обучение по курсу вы можете в vk по этой ссылке 👉 объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

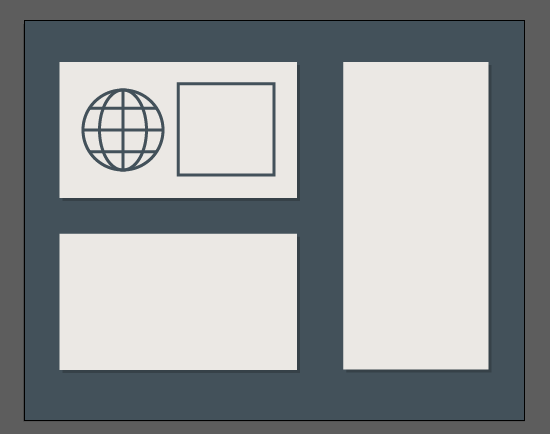
В этом уроке мы сделаем полезный шаблон. В него будут входить активные символы, что позволит быстро и удобно производить их замену во всём файле. Для начала нарисуем фон - прямоугольник точно под размеры артборда. В моём примере я выбрал для фона тёмную заливку, а обводка там не нужна, можно её выключить. Поверх фона рисуем ещё несколько прямоугольников уже со светлой заливкой. Прямоугольники в моём шаблоне изображают визитку и флаер. Стандартные размеры можно подсмотреть на этом сайте: designerstoolbox.com. Но в данном случае они не столь важны, в векторе всё можно изменить. Всё равно, если готовить такой шаблон к печати, его будут разбираться на отдельные части. Поэтому главное, соблюсти пропорции.

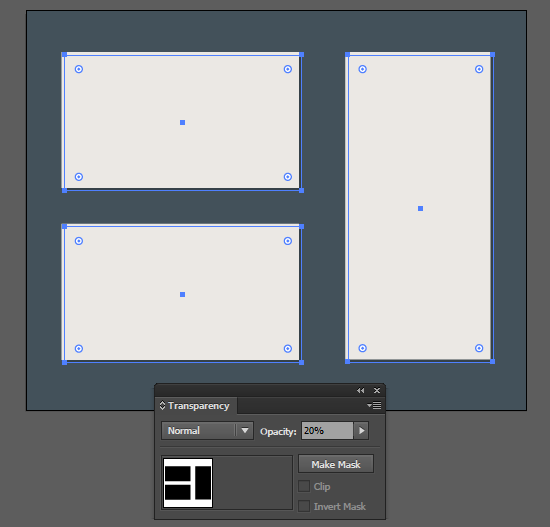
Под прямоугольниками сделаем тень. Для этого выделим их все (кроме фона), скопируем Ctrl+C и вклеим под низ в такие же координаты через Ctrl+B. После этого под прямоугольниками появятся их копии, они будут выделены по умолчанию, поэтому достаточно будет назначить им чёрную заливку и сдвинуть немного вправо и вниз, используя стрелочки на клавиатуре. Не забудьте также сделать им прозрачность, чтобы тень была не очень резкой. Я решил, что 20% вполне подойдёт.

Нарисуем круг на визитке. Заливка у него выключена, обводку делаем потолще и красим в цвет фона. Вы можете рисовать в новом слое, чтобы отделить элементы шаблона от его основы. Так будет удобнее.

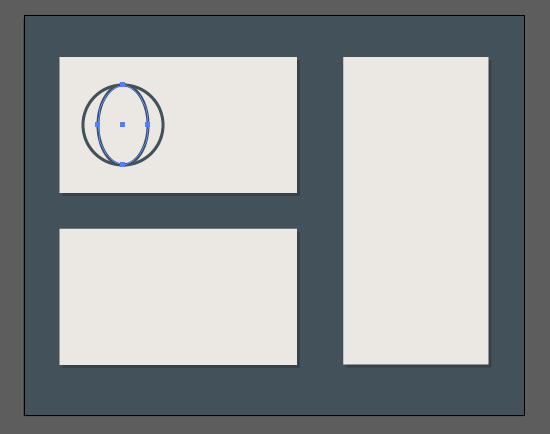
Теперь нужно этот круг превратить в глобус. Но для начала следует убедиться, что снята галочка Scale Strokes & Effects в глобальных настройках (Ctrl+K). Иначе будет масштабироваться обводка. Затем копируем круг Ctrl+C и вставляем точно сверху через Ctrl+F. Осталось его сжать немного с боков. Делайте это с зажатой клавишей Alt, так он будет сжиматься с обеих сторон одновременно.

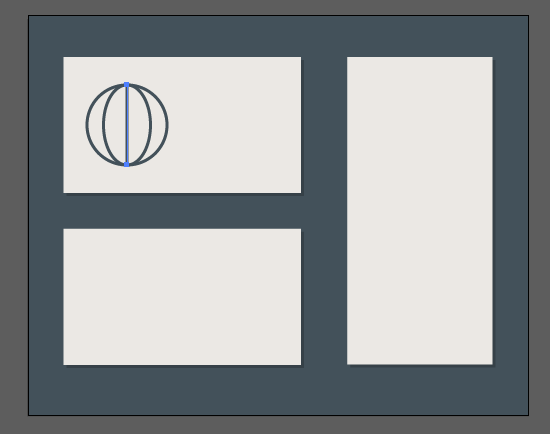
А по центру просто проводим вертикальную линию инструментом Line Segment Tool (\). Удерживайте Shift, и линия будет идти строго вертикально. Следите, чтобы у линии была включена только обводка, а заливка выключена. Иногда начинающие не замечают включенной заливки у прямых линий. Внешне она не заметна, но потом вылазиют косяки из-за этого.

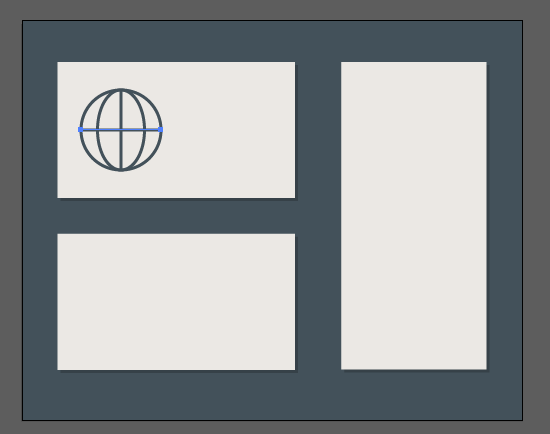
Ещё одна линия по центру только уже по горизонтали. Вы можете провести её точно также, как в прошлом примере. Либо скопировать вертикальную линию через Ctrl+C, вклеить копию через Ctrl+F, и повернуть её в горизонтальное положение. Это легко сделать, удерживая Shift.

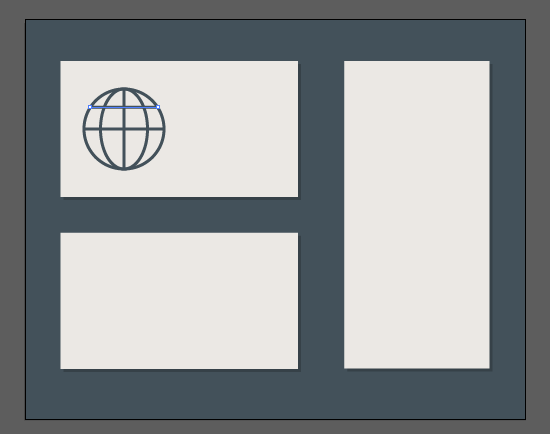
Продолжаем рисовать линии. Следующая опять горизонтальная, её нужно провести выше центра глобуса, разделите его верхнюю половину визуально на две части.

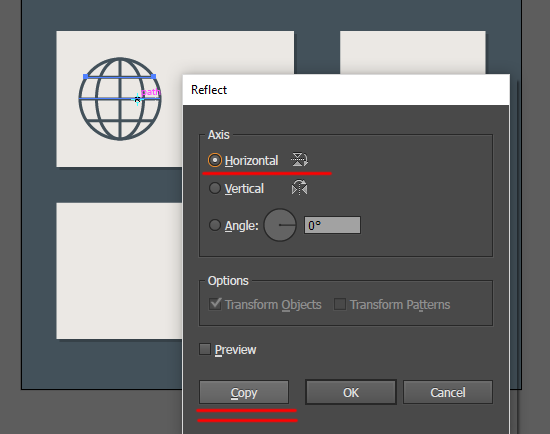
Чтобы получить такую же линию снизу, воспользуемся отражением. Выделим верхнюю линию, которую только что нарисовали. Возьмите Reflect Tool (O) и сделайте клик в центр глобуса с зажатым Alt. В настройках ставим Horizontal и нажимаем Copy. И копия линии появится снизу. Глобус готов. Осталось сгруппировать его составные части вместе.

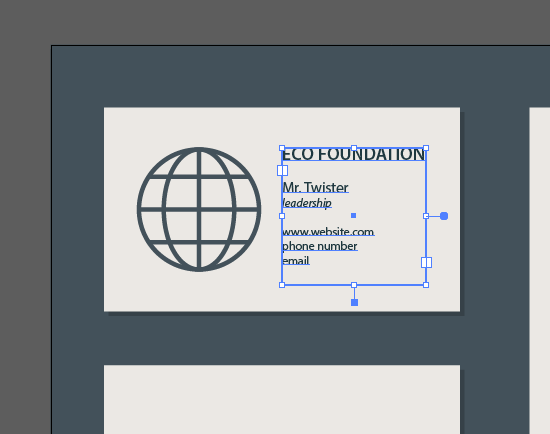
Переходим к тексту. Для этого нарисуйте квадрат под текст на второй половине визитки. Не делайте его слишком близко к краю, должны оставаться отступы. У квадрата должна быть выключена заливка и включена только обводка.

Затем берём инструмент Area Type Tool (текст по области) и кликаем им в обводку прямоугольника. Это преобразует его в текстовую область. Теперь там можно писать. Настраивать текст удобно через панель информации (сверху под меню). В своём примере я сделал безличный текст, так как это не конкретный заказ, а учебный шаблон. Если подобные шаблоны делать для стоков, то тоже лучше писать что-то безличное, так как к реальным именам, адресам и прочим данным могут придраться инспектора во время приёмки.

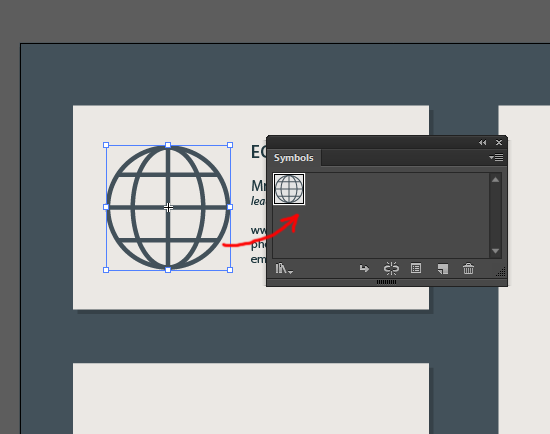
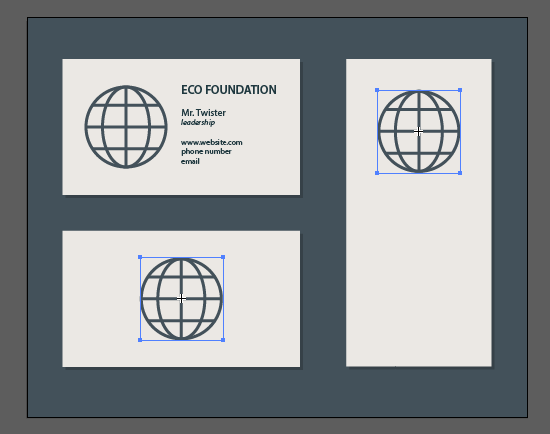
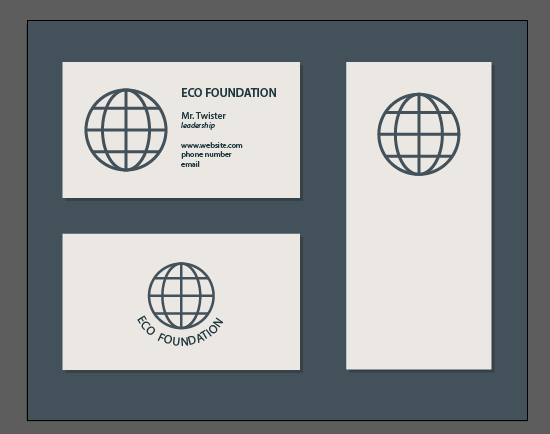
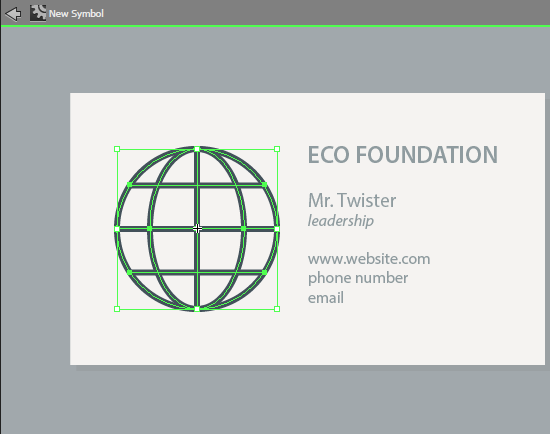
Одна сторона визитки готова. Глобус нужно преобразовать в символ. Перетаскиваем его в панель Symbols.

Теперь если символ копировать, то на рабочей области будут появляться копии, которые связаны с исходником. Что мы и сделаем, скопируем символ на вторую сторону визитки и на флаер.

Символ на второй стороне визитки немного уменьшим и нарисуем ещё один круг.

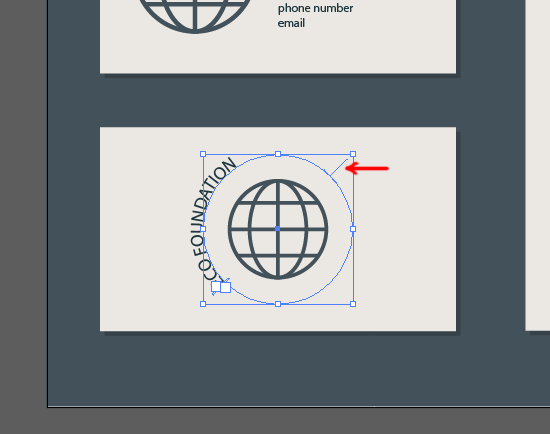
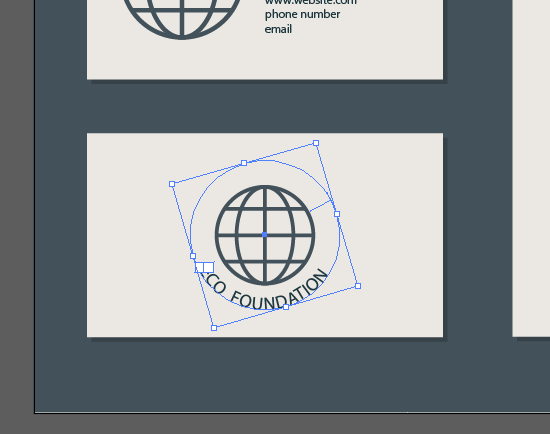
Берём инструмент Type on a Path Tool (текст вдоль пути или по контуру). Кликаем этим инструментом по обводке круга, и он преобразуется в текст по кругу. Теперь там можно написать название. Расположено всё будет сначала неровно, но далее мы это поправим. Нам поможет маркер, обозначенный красной стрелочкой на рисунке.

Возьмите инструмент Selection Tool (V), подведите курсор к этому маркеру, схватите его, и перетащите на внутреннюю сторону круга. Как видите, текст тоже переедет внутрь.

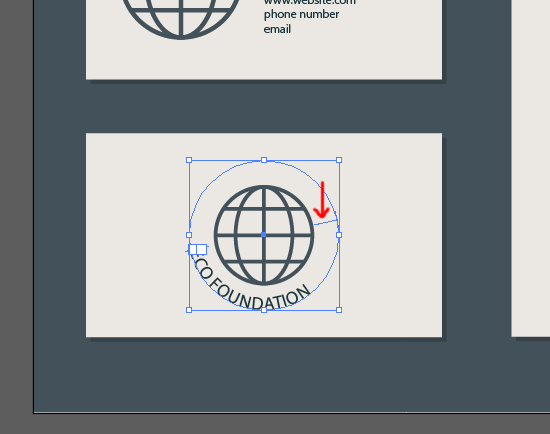
А затем просто поверните круг немного вокруг своей оси как самый обычный векторный объект. Таким образом вы повернёте и текст, и можно будет поставить его ровно под глобус.

Готово! Ещё я выделил глобус вместе с текстом, сгруппировал и поднял чуть повыше. Так оно лучше смотрится на визитке.

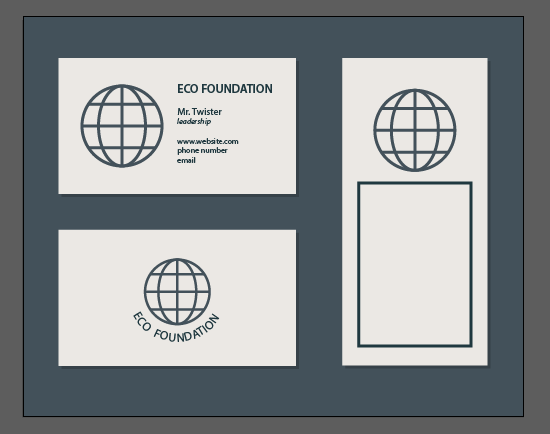
Далее рисуем квадрат для текста на флаере.

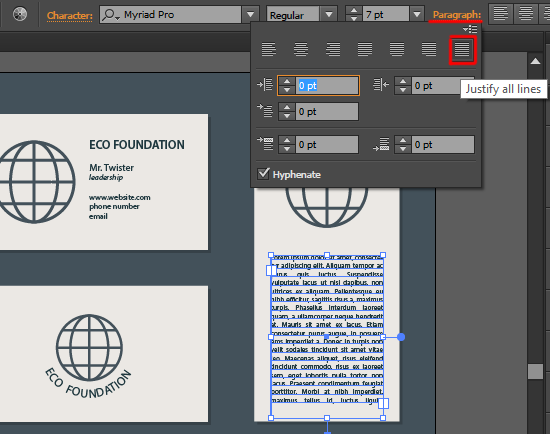
Опять берём инструмент Area Type Tool, кликаем им в обводку прямоугольника, и пишем текст. Вернее его не обязательно писать. Для конкретного примера достаточно взять стандартную текстовую рыбу Lorem Ipsum. Например вот здесь: ru.lipsum.com. Чтобы текст в прямоугольной области выглядел без рваного края справа, нужно установить в настройках Paragraph выравнивание Justify all lines.

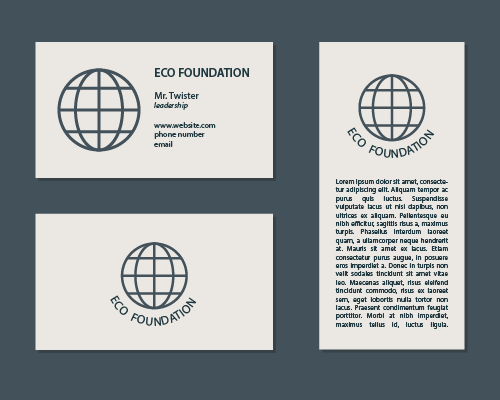
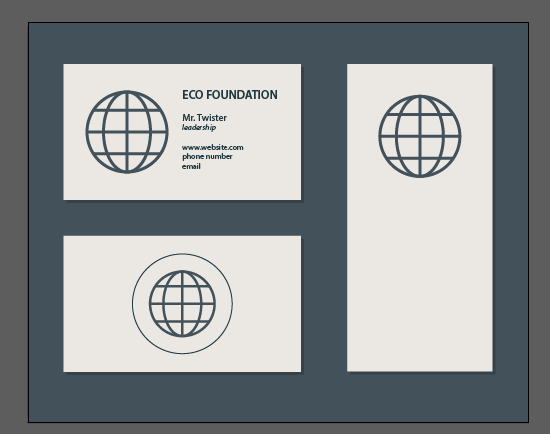
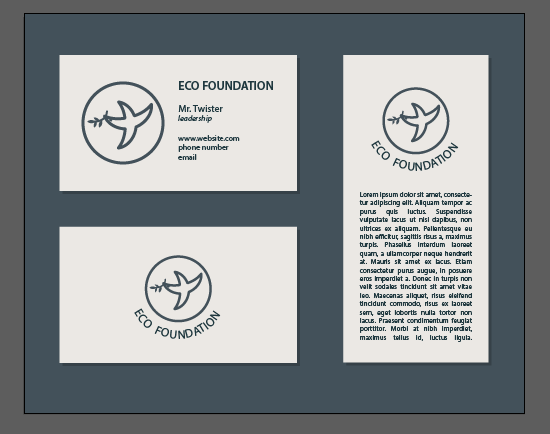
Почти всё. Я подумал, что на флаере глобус будет лучше смотреться с названием, поэтому скопировал его туда с визитки, а предыдущий символ удалил. Когда вы закончите оптимизировать дизайн, нужно сохранить файл в ai формате через File > Save as. Теперь этот шаблон можно легко изменить, так как там используются символы. А новую версию сохранить под другим именем.

Для новой версии я нарисовал другую эмблему на полях. Для удобства составные части лучше сгруппировать вместе. Затем просто вырезаем эту эмблему в память Ctrl+X.

Заходим внутрь символа-глобуса. Сделайте двойной клик по нему, и символ откроется для изолированного редактирования.

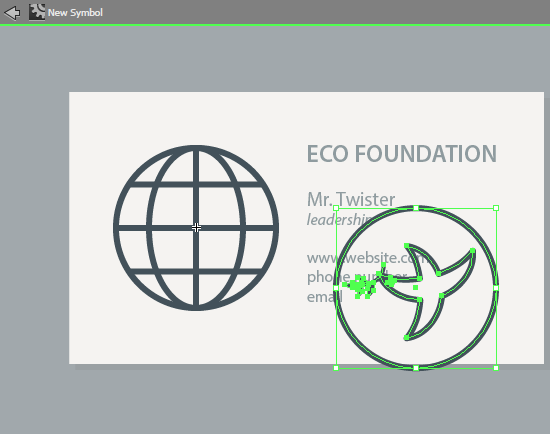
Внутри символа достаточно нажать Ctrl+V, чтобы вставить из памяти новую эмблему.

Затем удаляем глобус и ставим на его место новую эмблему с птичкой. Крестик, обозначающий центр символа, поможет вам сориентироваться.

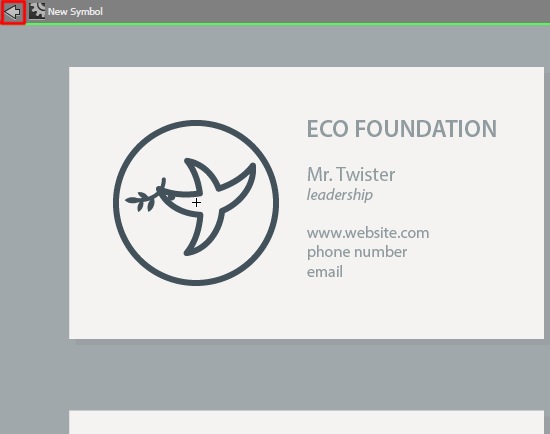
Чтобы выйти из символа нужно нажать на стрелочку, обведённую красным на скриншоте выше. Либо вы можете просто сделать двойной клик в пустое место. Все символы, расположенные на рабочей области, автоматически поменяют своё содержание. Теперь там будет птичка.

Этот файл сохраняем под другим именем. Таким образом вы можете быстро и легко делать разные шаблоны, изменяя символ, и редактируя текст. Это очень удобно при работе с частными заказами, когда поступают какие-то правки. Для микростоков такой подход позволит создавать редизайны иллюстрации буквально в пару кликов.
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.