Записаться на обучение по курсу вы можете в vk по этой ссылке 👉 объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

В этом уроке мы нарисуем фон из зонтиков. Изначально один такой зонтик будет обращён в символ, а затем мы используем инструменты группы Symbol Sprayer Tool, чтобы быстро и легко создать фон. Если вы не очень близко знакомы с символами в Adobe Illustrator, то вас ждёт много полезных приёмов, которые можно будет взять на вооружение для будущих работ.
Рисуем зонтик
Зонтик мы будем собирать из простых геометрических форм. Работать с построением удобнее без заливки, просто создавая фигуры с чёрной обводкой толщиной в 1 pt. Для начала нарисуем многоугольник. Возьмите инструмент Polygon Tool и сделайте левый клик по рабочей области. Когда появится окно с параметрами будущей фигуры, установите радиус 80 px и 10 сторон.

Затем применим к многоугольнику эффект. Идём в меню Effect > Distort & Transform > Pucker & Bloat. Ставим втягивание на -5%.

Результат эффекта необходимо разобрать в простую форму командой в меню Object > Expand Appearance.

Далее инструментом Line Segment Tool (\) проведите линию, соединяющую две противоположные точки многоугольника. Чтобы не промахнуться во время рисования нужно, чтобы были включены умные направляющие Smart Guides. Если они у вас выключены, то их можно включить через View > Smart Guides (Ctrl+U). Для обводки установите скруглённые кончики, как показано на скриншоте.

Остальные линии проводим по такому же принципу.

Напоследок нарисуйте в пересечении линий маленький кружочек.

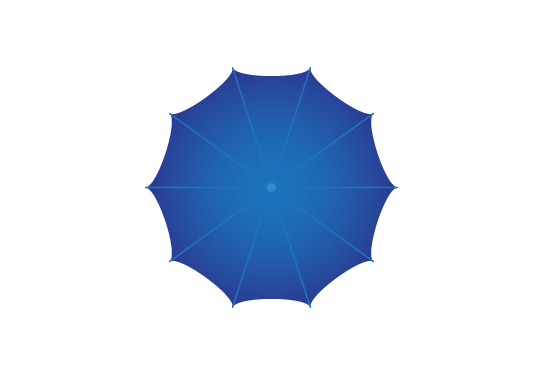
Теперь можно разукрашивать зонтик. В качестве заливки к основному многоугольнику нужно применить радиальный градиент с разными оттенками синего цвета, а обводку удалить.

Линии, которые образуют рёбра зонтика, закрашиваем более светлым оттенком. Обратите внимание, что данные линии - это открытые пути. От них лучше избавиться, поэтому не забудьте разобрать эти линии командой Expand.

Центральный кружочек закрашиваем ещё немного светлее. Обводку у него удаляем. Вот и готов наш зонтик. Для удобства все объекты можно сгруппировать.

Работаем с символами
Чтобы преобразовать зонтик в символ, закиньте его в панель Symbols.

Затем с помощью инструмента Symbol Sprayer Tool (Shift+S) разбросайте зонтики-символы по рабочей области. Достаточно выделить символ в панели Symbols, взять инструмент и зажать левую кнопку мыши. Зонтики начнут распыляться по рабочей области, образуя единую группу символов. Для настройки Symbol Sprayer Tool достаточно сделать двойной клик по иконке инструмента.

Далее нам понадобятся подинструменты Symbol Sprayer Tool. Например, с помощью Symbol Shifter Tool можно двигать символы в группе. Перемешайте их для большей хаотичности.

Symbol Sizer Tool способен изменять размер символов в группе. Через левый клик они увеличиваются. А если ещё одновременно зажать Alt, то наоборот - уменьшаются. Таким образом можно добавить разнообразия, изменив размеры отдельных зонтиков.

Spinner Tool крутит символы вокруг своей оси. Покрутите немного зонтики, чтобы они были по разному ориентированы.

Далее берём Symbol Stainer Tool, который меняет цвета. Выберите любой цвет в качестве заливки и, используя инструмент Symbol Stainer Tool, добавьте его к цвету зонтиков. Чем больше вы будете нажимать левую кнопку мыши, тем больше будет добавлено нового цвета. В своём примере я использовал цвета фиолетовых оттенков. А один зонтик вообще сделал красным.

У нас осталось ещё три подинструмента:
Symbol Scruncher Tool - притягивает и отталкивает (через Alt)
Symbol Screener Tool - добавляет прозрачность
Symbol Styler Tool - применяет текущий стиль
В этой работе я их не использовал, так как посчитал уже неуместными. Но вы можете поэкспериментировать.
Преобразование в простые формы
В принципе всё уже готово. И если картинка предполагается для web, то можно её просто отэкспортировать в растровый формат. Более подробно экспорт вектора в растр мы рассмотрим в конце курса. Но если подобную работы вы планируете делать для стоков или использовать для печати, то нужно её ещё допилить немного. Так или иначе сейчас лучше сохранить картинку в формате ai для себя в качестве исходника.
На данный момент на рабочей области расположена группа символов. Чтобы преобразовать зонтики в простые формы, нужно эту группу разобрать. Причём два раза. Делаем раз - Object > Expand. И группа символов распадается на отдельные символы.

Делаем второй раз Expand. И получаем уже простые формы.

Далее нужно будет кадрировать иллюстрацию, чтобы зонтики не торчали за границы рабочей области. Например, закрыв их маской или вовсе отрезав скриптом Super Magic Eraser..
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉 нажми меня.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.