Шаблоны Fast Patterns Templates входят в пакет скриптов Pattern Design Kit. По ссылке вы можете перейти на сайт MAI Tools и посмотреть все подробности. Там целых 6 полезных инструментов со скидкой в 30%. А внутри архива с шаблонами Fast Patterns Templates мы увидим следующее:
Это шесть многоартбордных файлов формата .ait с шаблонами, а также файл ReadMe с короткой инструкцией. По именам файлов .ait можно понять, какой тип паттернов находится внутри:
triangle – паттерны с треугольными элементами
square - паттерны с квадратными элементами
rhomb - паттерны с элементами из ромбов
И для каждого из трёх типов паттернов есть две версии – паттерны без масок (если планируется их обрезать) и паттерны с масками (там уже всё сразу закрыто масками Clipping Mask). Разобраться можно тоже по названию – для шаблонов с масками в название добавлено слово mask.
Давайте создадим паттерны с элементами из ромбов, без использования масок, и для этого возьмём вот такой букетик цветов.
Откроем файл fast-patterns-template-rhomb.ait в Adobe Illustrator и увидим там несколько артбордов:
Вверху слева находится артборд с элементом-символом F внутри ромба, а остальные 10 артбордов – это шаблоны, составленные с использованием этого символа. По расположению ромба с буквой F можно понять, как будут размещаться копии этого символа на артбордах с паттернами.
Давайте заменим символ с буквой F внутри ромба на наш букетик с цветами. Для этого приблизим первый артборд с одиночным символом и два раза щелкнем по букве F (откроется режим редактирования символа).
При входе в режим редактирования символа может выскочить такое окошко с предупреждением, что изменения в символе отразятся на всех рисунках, где используется этот символ:
Ставим галочку и жмём ОК.
Теперь нужно скопировать наш букет, вставить в открывшееся поле с редактированием символа и разместить так, чтобы он полностью находился внутри ромба:
Затем можно выйти из режима редактирования и посмотреть, как букет разместится на наших десяти артбордах. Для выхода жмём на стрелочку в верхнем левом углу или щелкаем два раза в любое пустое место.
Вот что мы видим:
Теперь можно приблизить каждый из артбордов, чтобы проверить, устраивает ли нас размещение букетиков на артбордах. И если всё в порядке, можно вернуться в режим редактирования символа, чтобы удалить лишнее – черный ромбик и букву F. Для редактирования символа можно снова дважды щелкнуть по нему в верхнем артборде. Или, если так удобнее, можно редактировать символ через панель символов (Window – Symbols, или Shift + Ctrl + F11). В открывшейся панели надо щелкнуть дважды по иконке с символом.
Удаляем ромбик и букву F и снова выходим из режима редактирования.
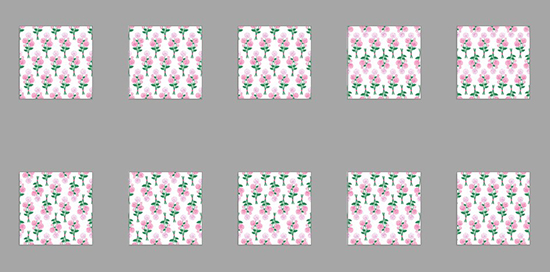
Почти готово! Видим наши паттерны-симиляры на десяти артбордах:
Мне больше всего нравится вот этот вариант:
Теперь разберем символы. Для этого выделим все артборды Ctrl+A и идем в меню Object – Expand (объект – разобрать), ставим галочку возле Object (объект) и жмём ОК.
Всё, наши символы преобразовались в обычный векторный формат.
Если вы рисуете паттерны не для стоков, а для личного использования, то обрезать их по границам артбордов не обязательно. Для закидывания паттерна в панель образцов Swatches достаточно, чтобы в нижнем слое с паттерном располагался путь-призрак (без заливки и без обводки) в форме прямоугольника по размерам артборда. А в наших шаблонах уже есть нужные квадраты, они находятся на самом нижнем слое у каждого паттерна (слой ghost).
То есть достаточно выделить на каком-нибудь артборде паттерн и перетащить в панель образцов Swatches, чтобы Иллюстратор создал там образец заливки этим узором. При этом пустой квадрат в слое ghost будет задавать границы тайла паттерна. Более подробно этот способ разобран в уроке: как сохранять бесшовные паттерны. Смотрите там раздел - собираем паттерн вручную...
Если же паттерны нужно подготовить для стоков, то можно удалить слой с путями-призраками и затем обрезать паттерны. Для автоматической обрезки можно использовать скрипт Super Magic Eraser от MAI Tools (он входит в пакет Pattern Design Kit). Как скрипт работает, показано в этом видео: как быстро обрезать сразу несколько векторов в Ai. После обрезки получилось 10 артбордов, которые теперь нужно сохранить как отдельные файлы:
Сначала сохраним наши паттерны в одном многоартбордном файле в формате .ai через Ctrl+S (он может еще пригодиться). А чтобы получить 10 отдельных векторных файлов, сохраним потом наш файл в формате EPS-10. Это можно сделать автоматически с помощью скрипта Stock Master Pro (он тоже входит в пакет Pattern Design Kit). Как сохранять файлы для стоков через Stock Master Pro смотрите в этом видео: Stock Master Pro - Обзор скрипта для Adobe Illustrator.
У нас в итоге получится 11 файлов:
Файлы в формате .eps – это наши с вами 10 файлов с симилярами-паттернами, которые можно уже отправлять на Shutterstock. Скрипт Stock Master Pro сохранил их в соответствии со всеми техническими требованиями.
Если вы не хотите при подготовке файлов для стоков обрезать картинки, то воспользуйтесь таким же шаблоном, только с масками: fast-patterns-template-rhomb-mask.ait
Если же вы захотите заменить белый цвет фона у ваших паттернов, это можно сделать очень легко. Заходим в панель слоев (F7), выделяем средние слои background.
И назначаем им другой цвет, например, через панель образцов Swatches.
Вот и всё. Аналогично можно поэкспериментировать с шаблонами, где треугольные и квадратные элементы. Вот какие паттерны получились на треугольных шаблонах.
Приятного вам рисования! 😊
Елена Крылова специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:






























0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.