👉 netgon.ru
👉 www.udemy.com
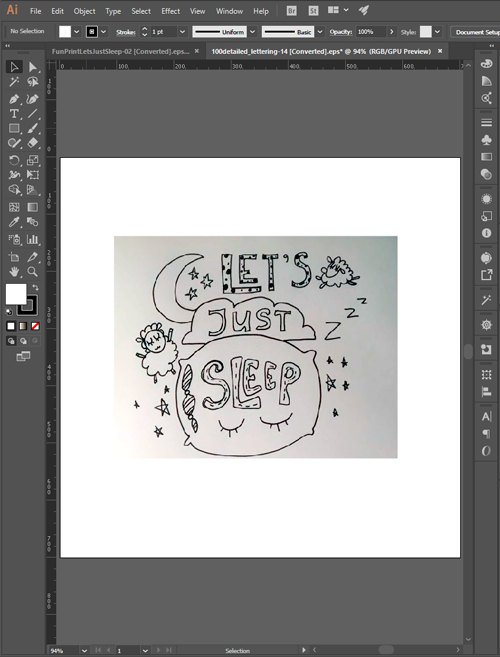
А сейчас, я представляю вашему вниманию мой гостевой урок для блога Записки микростокового иллюстратора, где описывается процесс создания сложной леттеринговой композиции "Let's just sleep" с помощью Adobe Illustrator:

Конечно, сначала выбирается фраза и определяется ее настроение, а также фиксируются в голове или на бумаге списком графические вспомогательные элементы.
При выборе фразы минимум 10 раз убедитесь, что она написано абсолютно верно.
Далее изучаем, как носители языка понимают данную фразу и какие именно образы ассоциируют с ней. В данном случае при изучении результатов запроса "sleep lettering" и "sleep icons" видим, какие элементы ассоциируются с темой сна и выделяем для себя следующие:
🚩 овечки,
🚩 подушка,
🚩 закрытые глаза с ресничками,
🚩 луна и звезды,
🚩 облака.
Сначала выполняется набросок удобным для вас способом. Лично я сначала делаю набросок карандашом на бумаге, затем немного обрабатываю маркером.
Если набросок не выполнен сразу в редакторе, то делается фото или скан бумажного наброска и вставляется в векторный редактор на артбоард (рабочую область).

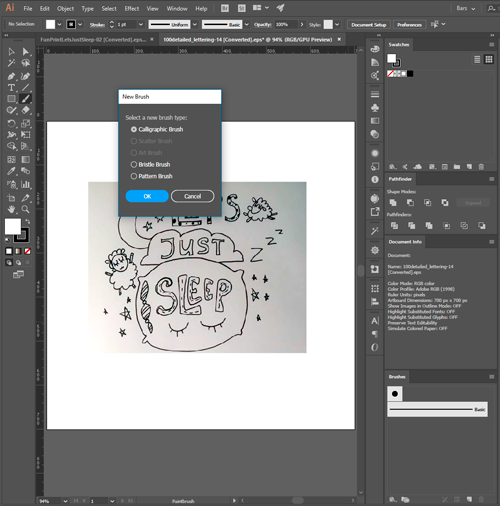
После подготовки наброска активизируем инструмент, который вам ближе всего: перо, карандаш или кисть. В моем случае использована кисть с нажатием, которая будет работать при использовании стилуса и графического планшета.
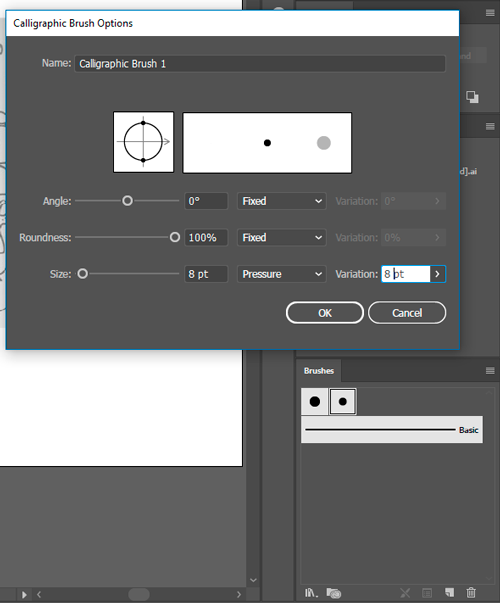
Специально для этого создавалась кисть (каллиграфическая):

В настройках размера (Size) выбирается PRESSURE (в данной работе 8 пикс), толщину можно регулировать. Отклонение (variation) указываем максимальное (8 пикс в данном случае).

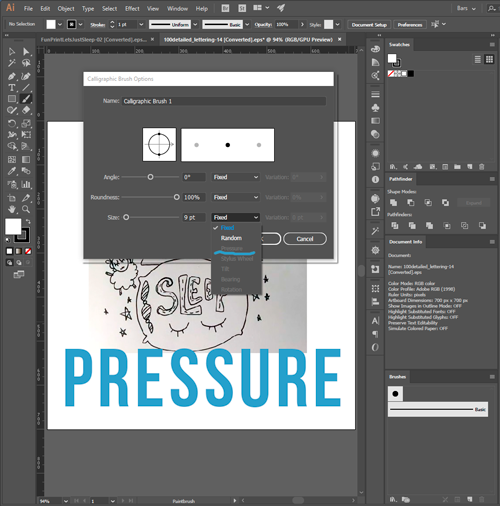
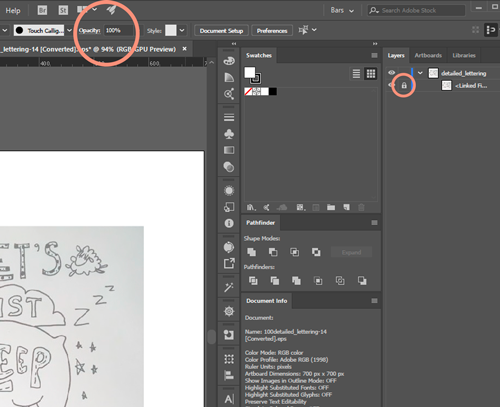
На скриншоте в качестве примере показано, что при отсутствии стилуса и графического планшета данный параметр будет недоступен.

Назначаем наброску прозрачность 50 % и для удобства его можно закрепить замком на панели слоев.

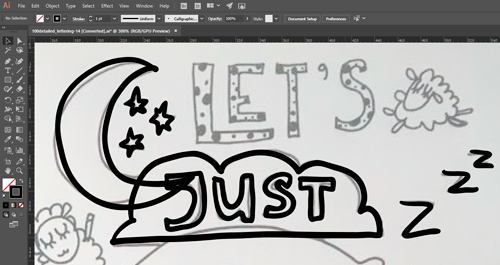
Обводим выбранным инструментом первые элементы, что было нарисовано на наброске. Кому-то удобнее обвести сразу всё и сразу всё разобрать, кому-то удобнее по блокам выполнять операции.

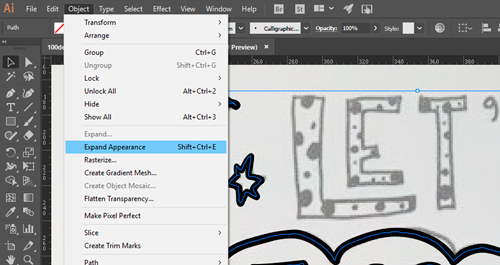
Я покажу на примере луны, звезд, облачка и слова JUST. Нарисованные кистью или другим инструментом линии с обводкой нужно выделить и разобрать через Expand Appearance в меню Object.

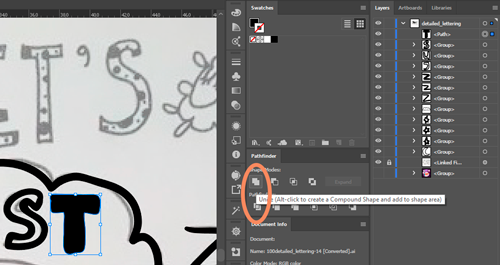
Теперь нужно превратить полученные объекты с разобранными контурами в заполненные формы. Это делается с помощью операций разделения на внешние контуры и внутренние области, затем их объединения.
Таким образом, каждую полученную группу из разобранных обводок отдельно нужно прогнать через 2 операции в панели Pathfinder: сначала Divide, затем Unite.

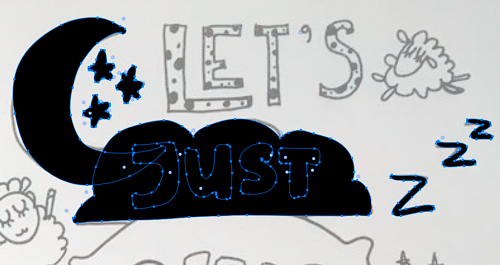
В результате с данным блоком получается такая картина:

В итоге после обводки кистью оставшихся элементов и перевода их в формы (shapes) выходит почти черно-белый вариант:

Теперь этап раскраски элементов. Кто-то подбирает цвета вручную, а кто-то, как я, использует палитры. Которые лично я собираю в течение всей работы и сохраняю в Swatches.
Мне помогают данные ресурсы палитр:
🎨 color.romanuke.com
🎨 www.design-seeds.com
🎨 coolors.co
🎨 http://colorhunt.co
🎨 www.pictaculous.com
🎨 www.colourlovers.com
🎨 www.colorhunter.com
🎨 jxnblk.com
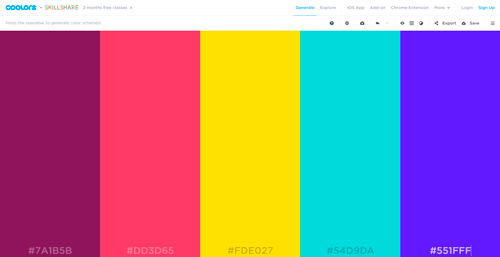
Оптимально количество разных цветов от 3 до 5. Для данной иллюстрации останавливаюсь на количестве 5. Выбрала с помощью генератора coolors.co палитру:

Можно сделать скриншот палитры на сайте генератора и вставить в Иллюстратор, а можно скопировать значения RGB, которые сервис показывает в нижней части полоски с нужным цветом. В векторном редакторе создаю ряд из 5 квадратов для каждого цвета. Можно использовать любые другие фигуры, включая уже существующие. Обычно я вставляю цвета в отдельные квадраты, не затрагивая элементы иллюстрации, чтобы видеть в целом, как лучше раскрасить иллюстрацию.
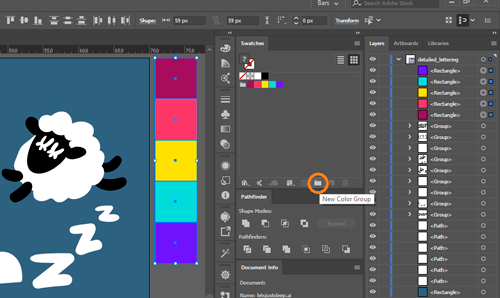
Раскрашенные 5 квадратов выделяю и добавляю палитру через кнопку New Color Group (иконка папки) в панели Swathes:

Данную палитру использую как вспомогательную, как точку отчета. Я не придерживаюсь ее строго. Главное - определить 5 разных цвета и на основе их сгенерировать нужные оттенки для конкретной иллюстрации.
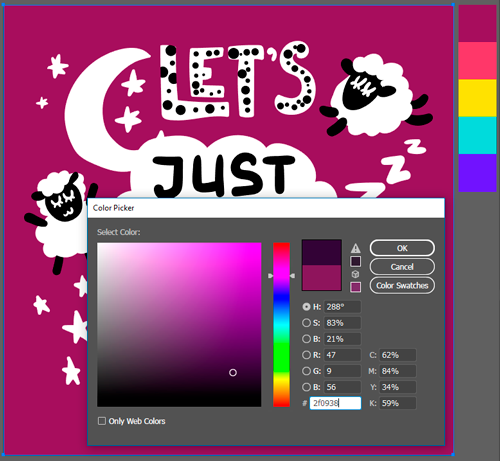
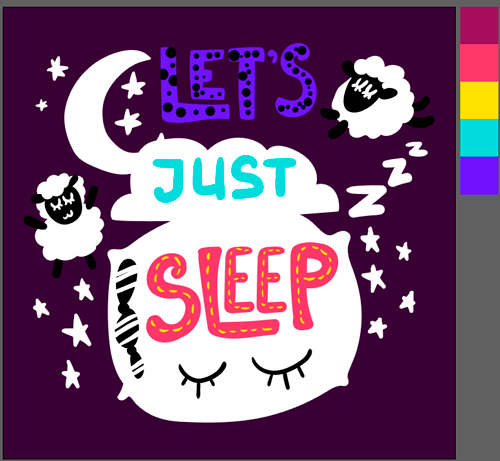
Начинаю окрашивание с определения самой темной части - в данном рисунке это фон. Самый темный цвет из палитры недостаточно темный для него на мой взгляд и я ищу в данном цвете оттенок темнее.

В любой фразе есть главное слово, ведомое. Здесь это слово "Sleep". Поэтому ему и выделилось почетное место на подушке, а также самые яркие цвета из палитры, при этом достаточно контрастные с белой подушкой. Также остальные слова получают оставшиеся цвета для зрительной проверки, что главное слово самое "видимое", выделяющееся:

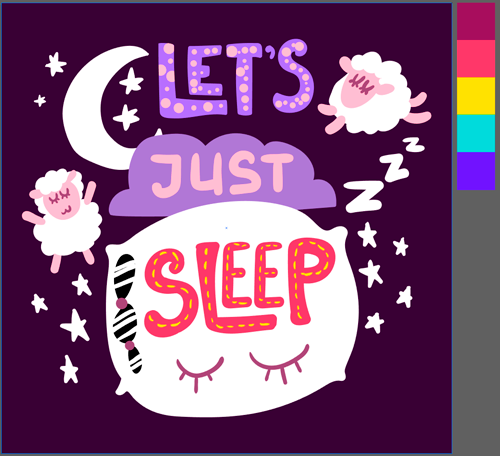
Вижу, что текущие цвета для "Let's" и "just" довольно холодноваты для такой теплой по смыслу композиции. Чтобы сделать ее уютнее, решаю добавить оттенки из основного цвета (из цвета фона). Полученные оттенки использую для лапок и мордашек овец, после нахожу оттенок для глаз и овец, и подушки тоже на основе главного цвета (цвета фона).

Благодаря тому, что основная масса элементов на фоне раскрашена в оттенки на основе фонового цвета, иллюстрация смотрится более собранной по цвету. А также еще чётче подчеркивается главное слово во фразе.
Решаю добавить больше деталей для букв, я называю их подложками, они придают объема и читабельности буквам.
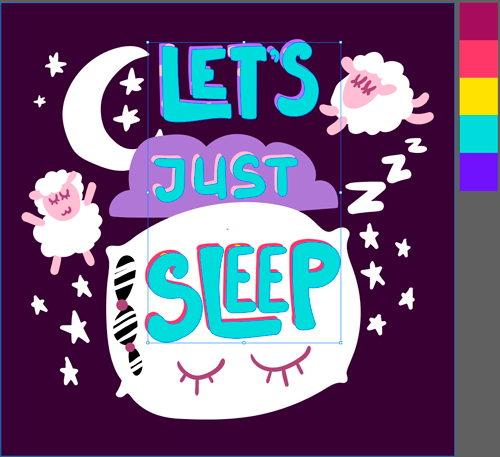
Для этого выделяем все три слова во фразе "Let's just sleep", нажимаем CTRL+C и CTRL+F, затем несколько раз с помощью стрелок на клавиатуре двигаем вниз и вправо (для наглядности читателю передвигаемые элементы окрашены в бирюзовый цвет, в реале это делать не нужно):

На панели слоев перемещаем эти элементы под исходные и делаем их оттенки темнее.
Чтобы уравновесить слишком теплый цветовой климат иллюстрации, пора добавлять холодные цвета на основе бирюзового цвета из палитры. На его основе получаем оттенки для луны, ее блика и тени. Без изменений используем его для пары звезд и тела подушки под наволочкой. Композиция теперь становится в меру теплой.
После окрашивания получаем результат:

Но не расслабляемся. Леттеринг относительно детализированный, работы вложено много для одной иллюстрации стокера. Размножение работы тут - непочатый край.
Из графических элементов и слов можно наделать паттерны, стикеры, иконки, даже логотипы, а также отдельные другие иллюстрации.
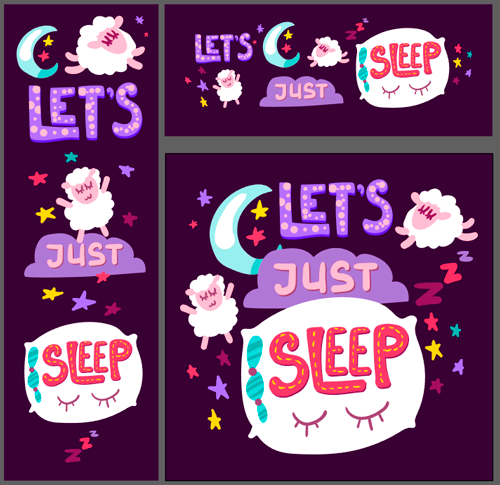
Вот пример создания симиляров только на основе изменения расположения и размеров элементов:

Таким образом можно выжать максимум из одной иллюстрации, особенно если используемые элементы слишком милы для использования в одной и даже десятке иллюстраций 😊
Barsrsind специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.