
Всем привет! В этом уроке я хочу поделиться своим личным опытом по созданию текстур для векторных иллюстраций. А конкретнее - по рисованию деревянных поверхностей. Конечно, кто-то скажет, что это очень старая, можно сказать, даже «заслуженная» тема, в которой сложно сказать что-то откровенно новое и будет абсолютно прав! Согласна! На просторах интернета сегодня можно найти массу прекрасных уроков для создания шикарных разнообразных текстур. Но сейчас речь пойдет, строго говоря, не о полноценной деревянной текстуре как таковой, которую, например, можно выставить в своей работе в качестве крупномасштабного фона-подложки или сделать главным «действующим лицом» всей композиции. Я хочу поделиться небольшим рисовальным рецептом, если надо быстро сотворить несколько небольших деревянных деталей в основном объекте или сделать деревянную отделку фонового характера. И когда совсем нет смысла тщательно прорисовывать текстуру по объемным урокам. Если приловчиться, времени и усилий при данной технике тратится совсем не много, а результат выглядит вполне достойно. Опытные стокеры наверняка имеют свои проверенные техники на такой случай, а вот новичкам, скорее всего, пригодится.
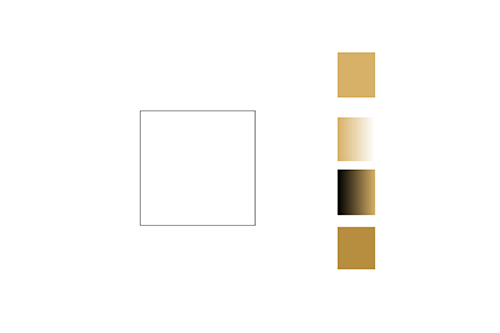
Итак, что нам понадобится. Создаем новый документ Ctrl+N и для начала рисуем какую-нибудь прямоугольную форму средних размеров. Ее мы будем превращать в деревянную дощечку. Это тренировка, поэтому размер и масштаб выбираем наиболее удобный, чтобы с одной стороны можно было рисовать, не увеличивая поминутно для прорисовки деталей (они будут достаточно мелкими), а с другой стороны, чтобы форма полностью помещалась на экране и рука не уставала контролировать линию на большом расстоянии. У меня получился квадрат примерно 275x275 пикселей.
Далее приступим к уже довольно банальной процедуре – поиску референса. Нужен он нам будет для двух моментов:
1. Для подсматривания более-менее правдоподобного рисунка линий на деревянной поверхности.
2. Для подбора палитры цветов, которая будет убедительно «деревянной».
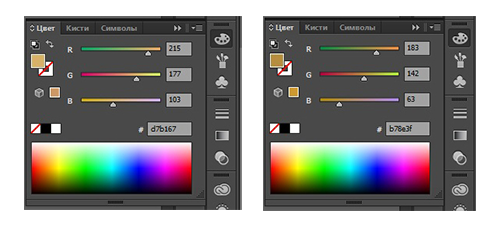
Как мы знаем, обработанное дерево бывает весьма разнообразным, так что подбирайте себе наиболее подходящий вариант и помещайте в документ – Файл/File → Поместить/Place → Выбрать файл с референсом текстуры. Присмотритесь к нему и, либо на глазок, либо пипеткой, возьмите средний цвет и сохраните удобным вам способом. Это будет основной цвет нашей текстуры. У меня получился вот такой. Это подойдет для светлого дерева. Еще нам понадобится цвет чуть темнее для боковых граней или затененных мест.

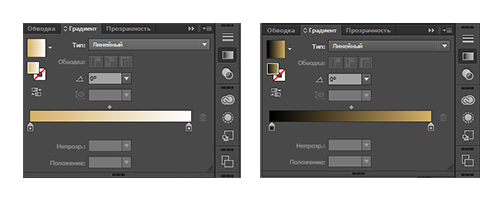
А также сохраните два градиента.

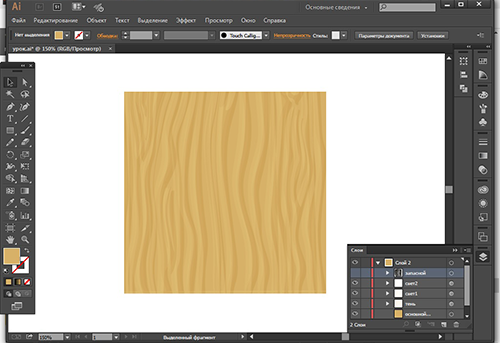
Градиент от белого к нашему основному цвету и от черного к основному цвету. Эти градиенты понадобятся нам для выделения освещенных и затененных мест. Они будут использоваться с режимами наложения, поэтому сразу обратите внимание, что нам нужны чистые белый и черный RGB цвета. Эту маленькую палитру можно закинуть в образцы и пользоваться оттуда, а вот мне удобно набрать столбик из небольших квадратиков и поместить его сбоку от основной работы, чтобы он всегда был перед глазами. Если поместить его на отдельный слой (обычно это слой с белым фоном), который я блокирую в процессе работы над объектом, чтобы не сдвинуть его с артборда, то пипеткой очень удобно брать цвета. Референс я удалила, поэтому на данном этапе у меня получилось вот это:

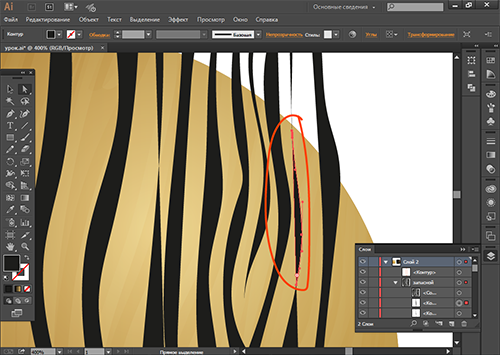
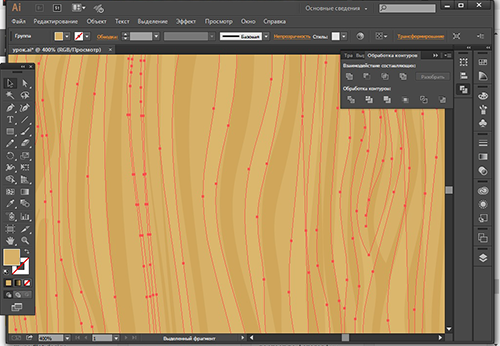
Создаем новый слой, переносим на него наш рабочий квадрат, а слой с фоном и палитрой блокируем. Теперь выбираем какой-нибудь контрастный цвет (например, черный) и кликаем инструмент Карандаш (N). Если вы не совсем дружите с этим инструментом, так как он весьма сложен в контролировании линий (особенно, если у вас, как и у меня, нет планшета и приходится рисовать мышью), ничего страшного. Нам Карандаш (N) подходит как раз своей непредсказуемостью и естественной кривизной линий. Мы будем рисовать деревянные «полосы», которые нам подойдут для рисунка текстуры. Тут у вас полная свобода творчества – вспомните референс и приступайте к рисованию.

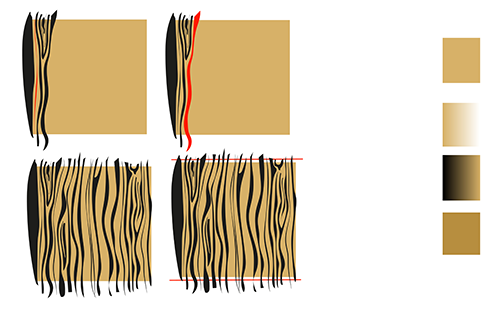
Для более правдоподобного «деревянного» рисунка, я обычно чередую полосы двух видов – широкие, свободного контура замкнутые формы, как выделено на квадрате 2, и тонкие незамкнутые контуры, как выделено на квадрате 1. Замкнутые формы заливаем цветом, а незамкнутые линии делаем разной толщины (1-3 pt) и присваиваем им профиль ширины 2, тот, который с неравномерной толщиной по контуру. После, не забываем эти линии разобрать.
Однако, особенно не частите и не усердствуйте с разнообразием форм и прорисовыванием большого количества круглых «сучков» (достаточно одного-двух, в зависимости от величины объекта), так как текстура в данной работе будет больше угадываться и создавать ощущение дерева, чем просматриваться в деталях. И действуйте смелее - чем ваши полосы будут кривее, тем интереснее. Главное, чтобы у замкнутых толстых форм боковые контуры не соприкасались и не пересекались, иначе в последствие они у вас распадутся на несколько кусочков.

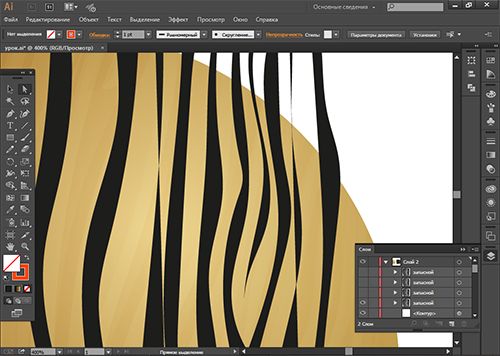
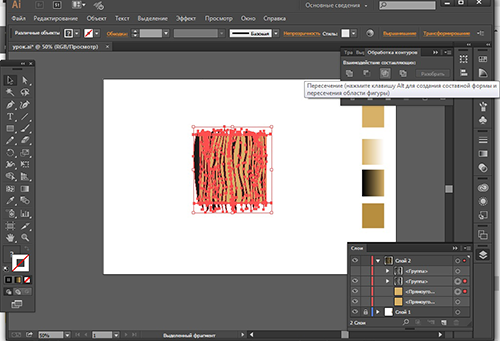
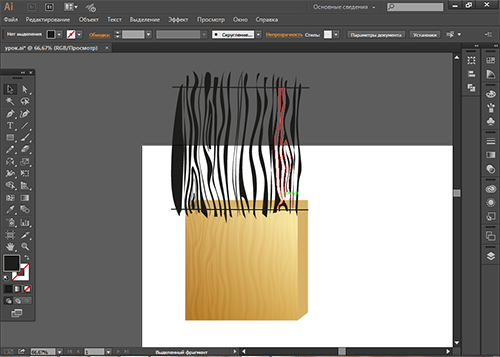
Когда поверхность заполнена узором линий и все разобрано, проводим еще две вспомогательные горизонтальные линии за пределами квадрата, но так, чтобы они захватывали все торчащие хвосты узора. Смотрим пример выше на квадрате 4. Линии нужны сверху и снизу, так как, например, в моем случае не все линии одинаково выступают за оба края. Есть такие, которые не доходят до верха из-за рисунка «сучка». Есть еще короткие линии, которые вообще нигде не выступают, они могут доставить нам впоследствии некоторое неудобство при обрезке для оформления граней. Их придется обрезать отдельно, повторяя процедуру столько раз, сколько линий не обрежется в основном контуре. Поэтому следите, чтобы этих «коротышек» было поменьше и только там, где это необходимо по узору. Вспомогательные линии разберите. Потом выделите всю нарисованную вами «полосатость», исключая сам квадрат, и в панели Обработка контуров/Pathfinder нажмите Объединить/Unite. Это нужно для более быстрой обрезки полос в последствие по контуру дощечки. У вас получится группа объектов из линий «коротышек» и составного контура. Мы получили основную заготовку. Нам ее понадобится несколько штук. Поэтому, удобно будет скопировать эту группу в панели слоев или с помощью Ctrl+F и скрыть лишние до поры до времени. Важно, чтобы копии не сместились.

Теперь возьмем одну из заготовок и обрежем ее. Для новичков напомню – копируем основной квадрат → выделяем его и составной контур (не всю группу) в нашей заготовке → в панели Обработка контуров/Pathfinder нажимаем Пересечение/Intersect.

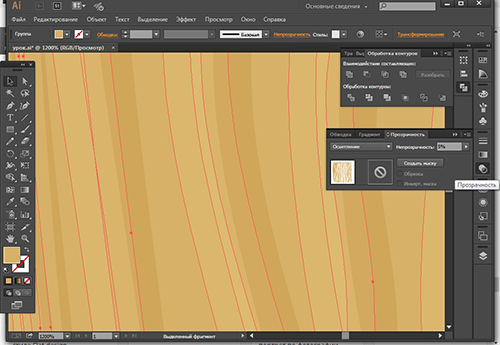
Обрезанную группу полос заливаем основным цветом и назначаем им режим наложения Умножение/Multiply и небольшую прозрачность. Смотрите сами, как будет лучше с вашим основным цветом. Я выбрала 20%.

Теперь берем нашу следующую копию заготовки, делаем ее видимой и произвольно смещаем в сторону на некоторое расстояние от предыдущей обрезанной с прозрачностью 20%. Важно, чтобы она не перекрывала равномерно темные полоски, иначе вы просто сделаете им объем. После чего, также обрезаем. Заливаем полученное основным цветом и присваиваем режим наложения Осветление/Screen с прозрачностью, допустим, 10%.

На этом вполне можно остановиться, однако дощечка имеет довольно большую плоскость, хорошо просматривается и я решила добавить ей еще третий слой полос. Из третей копии заготовки. Я сместила ее так, чтобы она поместилась примерно между светлыми и темными полосками и чуть-чуть перекрывала их. Осветление/Screen с прозрачностью, 5%. Вот так:

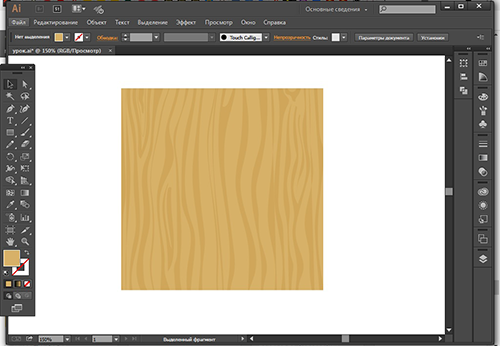
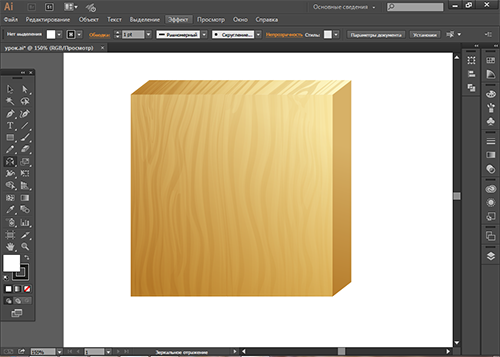
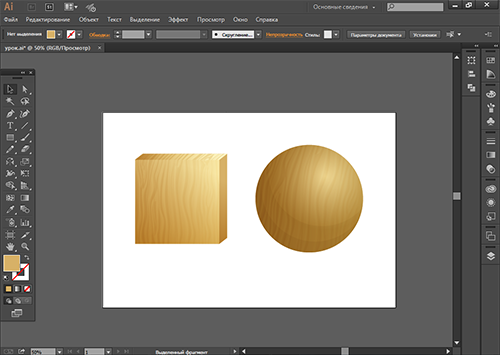
Вот, собственно, и вся текстура. Форма с основным цветом и три слоя полосок с разным режимом наложения.

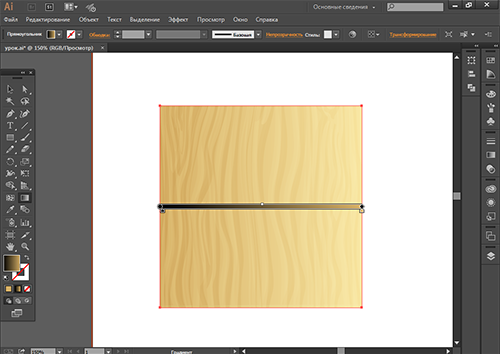
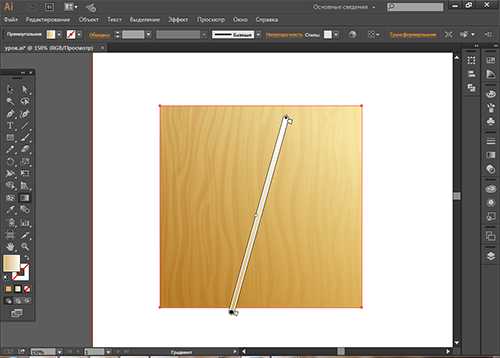
Однако, если она будет на объекте, то нам потребуется элементарная свет и тень. Ее можно делать по-разному, в зависимости от стиля рисования. Лично я для второстепенных текстур использую стандартный, но подходящий практически везде, вариант с градиентами. Для этого скопируем основной квадрат Ctrl+F и переместим его Объект/Object → Монтаж/Arrange → На передний план/Bring to Front. Зальем его черно-коричневым градиентом из нашей палитры, назначим ему режим наложения Осветление/Screen с прозрачностью 100%. В вашем случае процент может быть иным. Установим направление и ползунок градиента так, как будет падать свет по вашему плану.

Теперь скопируем квадрат с градиентом Ctrl+F и зальем его градиентом от белого к цвету из сохраненной палитры. Установим направление и ползунок градиента для тени и назначим режим наложения Умножение/Multiply с прозрачностью 100%. У вас может быть свой вариант.

Необходимый минимум выполнен!
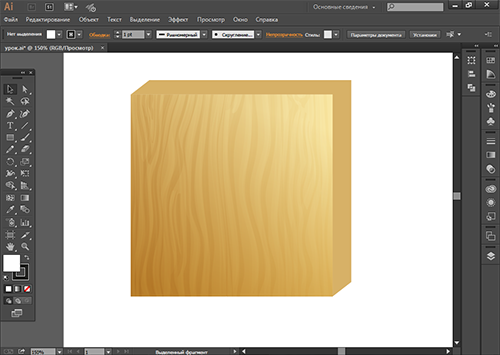
Но, ведь вряд ли наш объект с текстурой всегда будет таким плоским. Скорее всего, он будет иметь толщину, а значит, и грани. Как рисовать грани объектов, кубики, изометрию вы можете посмотреть в других уроках. Я же, чтобы зря не увеличивать количество букв J, остановлюсь только на том, что касается текстуры. В данном случае важен вопрос – как оформить боковые стенки. Я предлагаю два варианта – грань с поперечным спилом, либо крашенная, где не видно рисунка колец и грань, на которой видно рисунок. Покажу их одновременно на нашей дощечке. Нарисуйте квадрату небольшой объем любым способом – верхнюю и правую боковые стенки. Залейте их более темным цветом из палитры.

Грань с рисунком. Так как текстура предположительно накладывается нами на небольшой объект, то боковых граней будет почти не видно, поэтому нет смысла вырисовывать текстуру правильно и соблюдать логику расположения полос. Главное, чтобы при взгляде на объект не возникало ощущения неряшливости и мельтешения линий от излишнего разнообразия. Поэтому, возьмите очередную копию нашей полосатой заготовки и поместите ее на верхнюю грань. Проследите, чтобы на плоскость грани не попали вспомогательные линии. С помощь. Клавиш O → Enter → Горизонтальная – отразите заготовку вверх ногами.

Затем, при выделенной заготовке, зайдите в панель Трансформирование/Transform и поставьте наклон так, чтобы полосы «легли» на вашу грань. У меня понадобилось наклонить заготовку на 50 градусов. Если не угадали с первого раза – не страшно, отмените действие и повторите заново с другими параметрами. Наши полосы после наклона немного сдвинулось, поэтому подтянем их так, чтобы они совпали с темными полосами на верхушке нашего квадрата. Это не будет достоверно, но добавит аккуратности работе. Обрежьте заготовку уже описанным ранее способом и раскрасьте ее. И повторите все то же самое, делая светлые полоски. Не забудьте, что сдвинуть их надо до обрезки, а не после. Поиграйте с процентами прозрачности. Добавьте слои с градиентами для света и тени. Для боковой грани без рисунка достаточно будет просто выбрать цвет чуть темнее из нашей палитры и оформить его градиентами. Должно получиться что-то подобное.

Напоследок хочу добавить, что подобная текстура хорошо смотрится не только на прямоугольных, но и на круглых объектах. Только, в этом случае, для окончательного оформления шара нужно линейные градиенты изменить на радиальные и сместить им центр в сторону места падения наибольшего света. Возможно, придется коричневый цвет сделать еще более темным, для придания шару объема. На небольших объектах градиент сам визуально исказить прямые полосы и придаст им ощущение изогнутости. Я еще добавила пару полукруглых теней основного цвета в режиме наложения Умножение/Multiply

Вот и все. Урок окончен. Вот вам еще несколько примеров того, как можно оформить рисунки таким способом.

Желаю и вам, чтобы этот несложный прием пригодился для создания новых интересных работ! Удачи!
Юлия Драч специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.