
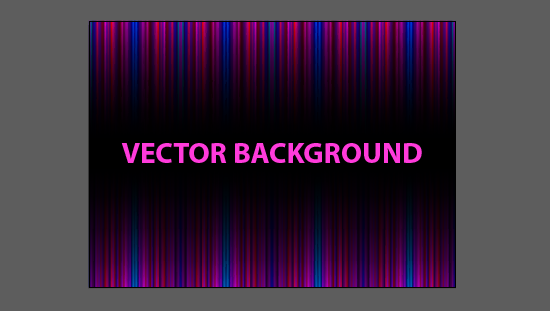
В этом уроке Adobe Illustrator мы сделаем фон с помощью градиентных сеток. Mesh позволит создать интересное вертикальное свечение. Добиться подобного эффекта совсем несложно. Главное, это подбирать сочетающиеся цвета. Нам не понадобятся никакие дополнительные плагины, всё можно сделать стандартными инструментами Иллюстратора.
Создаём новый документ (Ctrl+N). Для своего фона я выбрал горизонтальную ориентацию. Рисуем прямоугольник точно под размеры артборда. Прямоугольнику нужно назначить чёрную заливку, а обводку выключить.

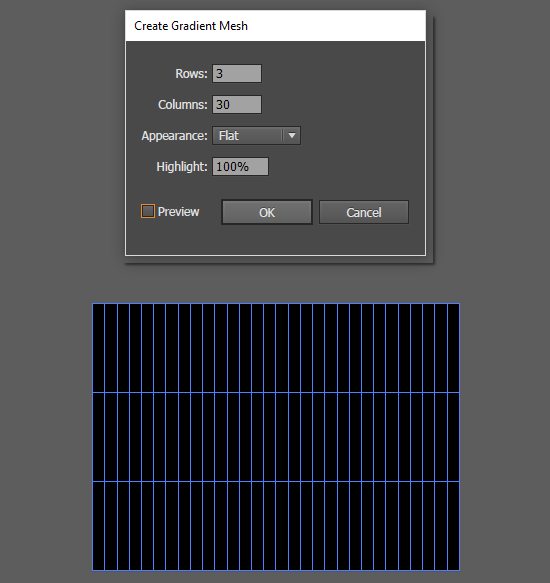
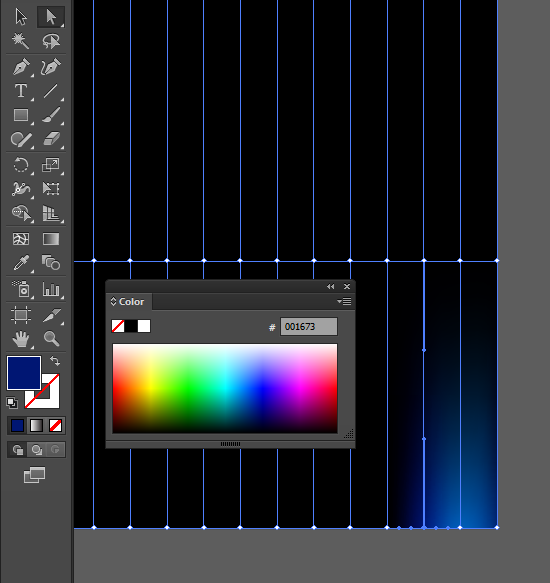
Этот прямоугольник нужно будет преобразовать в Mesh. Выделите его и идите в меню Object > Create Gradient Mesh. В опциях устанавливаем 3 строчки и 30 колонок.

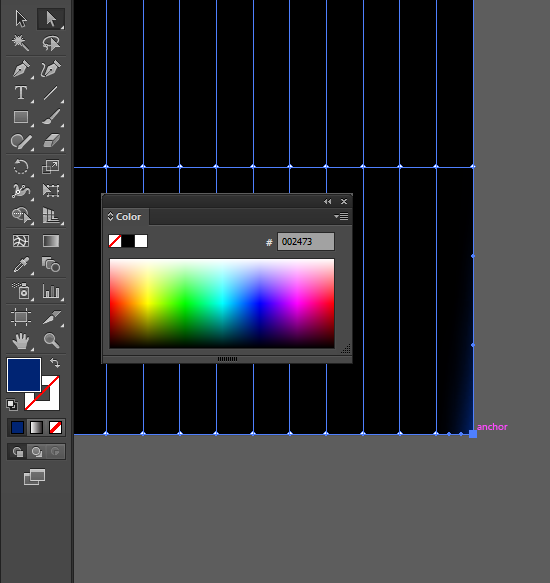
Когда сетка готова, можно её красить. Возьмите белую стрелочку Direct Selectin Tool (A) и выделите правую нижнюю точку. Назначьте ей цвет, я решил взять синий. Это удобно сделать с помощью панели Color.

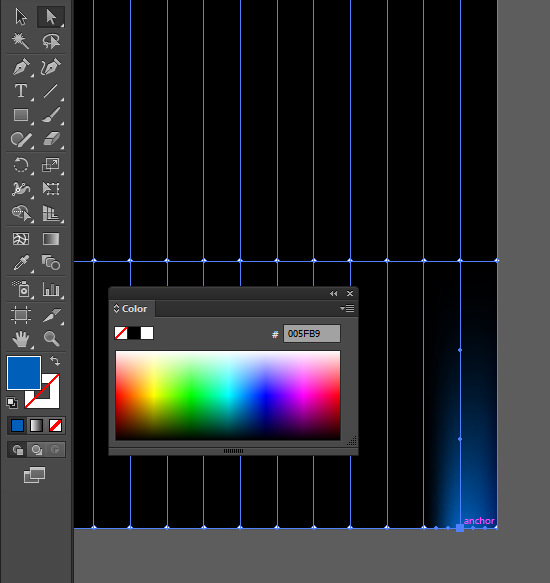
Затем выделяем следующую точку, и назначаем ей другой цвет. Я выбрал голубой.

Точно таким же образом подбираем цвет для следующей точки.

Чётвёртую точку я решил сделать фиолетовой. Как видите, чем темнее цвет, тем меньше высота всполоха.

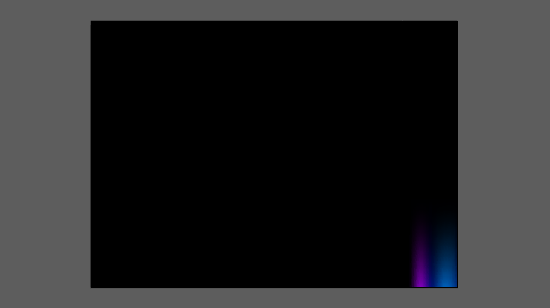
Как вы уже догадались, цвета надо подобрать для всех точек в нижнем ряду.

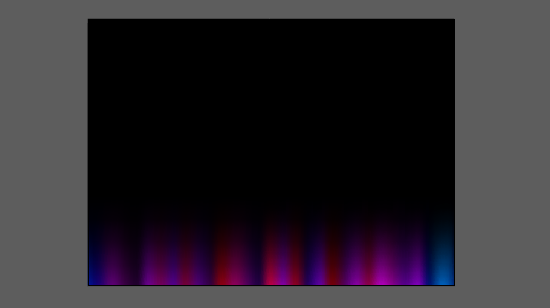
Когда нижний ряд закончен, переходим к верхнему.

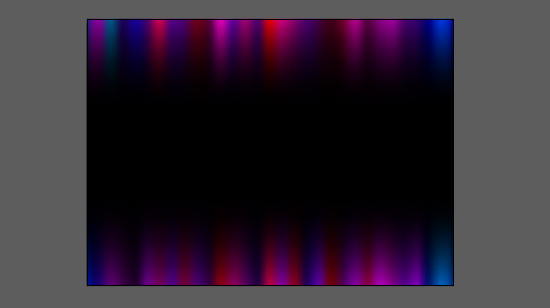
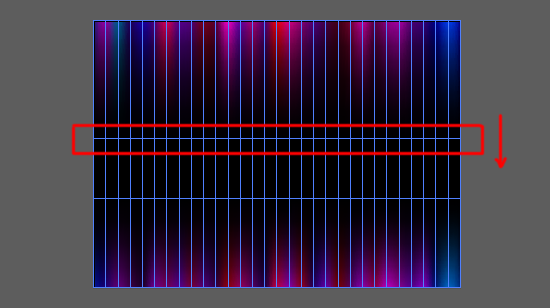
Затем, чтобы сделать свечение немного больше, возьмите Direct Selectin Tool (A) и выделите ряд точек, который идёт под верхним. Сдвиньте этот ряд немного ниже. Чтобы он не уехал в сторону, удерживайте Shift, когда будете его опускать.

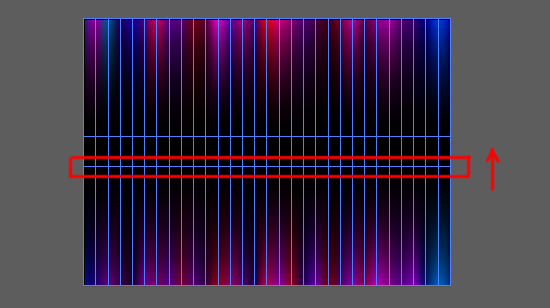
Берём следующий ряд, и поднимаем его немного выше.

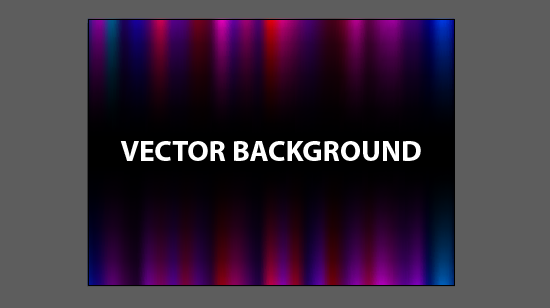
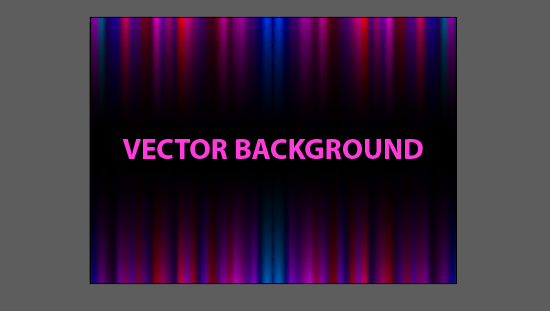
Теперь область свечения у нас стала больше, а посередине осталась узкая тёмная полоса, куда можно написать какой-нибудь текст. Обычно в стоковом векторе используют текст для более выгодной подачи работы, чтобы сразу было видно, как слова смотрятся на фоне.

Цвет тексту можно назначить такой, чтобы он подходил под фон.

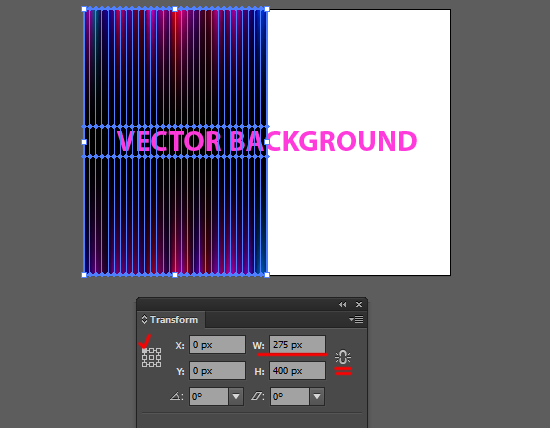
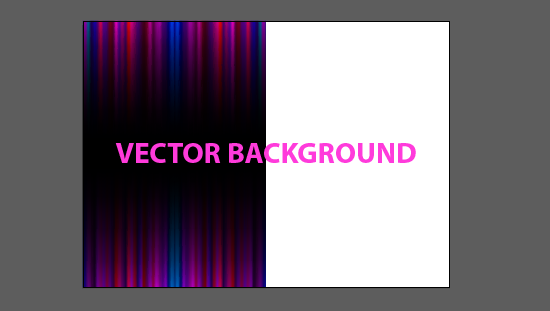
В принципе, на этом можно было и успокоиться. Но я решил сделать фон немного интереснее. Для этого применяем следующий трюк. Выделите градиентный прямоугольник фона, и уменьшите в два раза его ширину с помощью панели Transform. Мой артборд был равен по ширине 550 px, прямоугольник был такой же. Поэтому я поставил новое значение ширины - 275 px. Перед этим обязательно надо установить точечку Reference Point в левый верхний угол и снять цепочку, которая сохраняет пропорции. Тогда фон сожмётся как на скриншоте ниже.

Целый фон превратился в половинку, и теперь её нужно отразить на противоположную сторону. Выделите половинку фона, возьмите Reflect Tool (O), зажмите и удерживайте Alt, подведите мышку к правому краю фона и сделайте левый клик. После этого в окошке с опциями выбираем отражение относительно вертикали (Vertical) и нажимаем Copy. И половинчатый фон волшебным образом превратился в целый.

После этого можно сгруппировать половинки фона вместе, и снова его сжать по ширине.

И опять отражаем фон на противоположную сторону, чтобы сделать его целым.

В результате таких манипуляций вы можете наблюдать в иллюстраторе между частями фона тонкие щели. Они обычно едва различимы, а при зуме в этом месте пропадают. Это погрешность предпросмотра иллюстратора, которая проявляется на границах прилегающих друг к другу объектов. Если она вас напрягает, то можно одну из половинок фона немного увеличить по ширине через панель Transform. Буквально на пиксель или два, чтобы она ложилась чуть-чуть в нахлёст на другую часть фона.
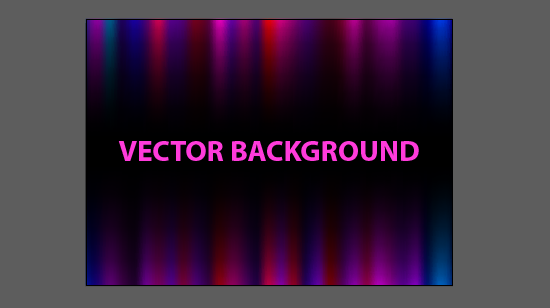
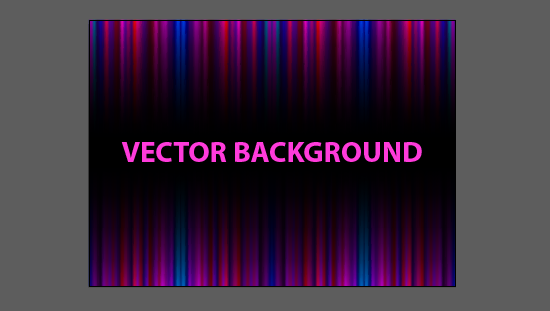
Когда мне надоело сплющивать и снова восстанавливать фон, получилось вот такое изображение.

Тут я понял, что текст надо бы сделать разноцветным, и перекрасил буквы. Это можно сделать выделяя букву отдельно через Type Tool(T) и назначая ей цвет. А можно разобрать текст в кривые через правый клик > Create Outlines, разгруппировать и работать с буквами, как с обычными векторными объектами.

Наш урок Adobe Illustrator подошёл к концу. Если он вам понравился, то записаться на курс Ai шаг за шагом можно здесь: НАЖМИ МЕНЯ
Переходите по ссылке, там есть план занятий и все подробности по обучению. В двух словах, в курсе 11 видео уроков, к каждому идёт 2 практических задания, которые проверяет преподаватель. Таким образом, за время обучения можно отлично попрактиковаться в Иллюстраторе, и получить обратную связь по своим работам.
Если у вас остались какие-то вопросы, то можете задавать их в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:














По-моему, этот урок очень даже интересный ;)!
ОтветитьУдалитьЕсть, правда, один вопросик у меня: а можно ли мне, при прохождении этого урока, использовать свою палитру (цвета/оттенки - на мой вкус) ?
Да, конечно, без проблем.
УдалитьГлавное, чтобы цвета сочетались между собой
О*кеюшки :)! Adobe Color CC мне в помощь :). Спасибо :)!
Удалить