В этом уроке мы поработаем со световыми эффектами, и сделаем космическую вспышку. Даже не знаю, что это на самом деле. Может рождение новой галактики или взрыв сверхновой... Но не в этом суть, изображение построено целиком и полностью на градиентах. А для нас это самое главное.
Чтобы эффекты работали правильно, документ должен быть в цветовой модели RGB. При использовании белого и чёрного цветов, они должны быть на 100% белыми и чёрными. Иногда иллюстратор переключает чёрный на тёмно серый, своеобразная версия для печати. Визуально очень похож на чёрный, но при работе с режимами наложения, становится заметна граница объектов из-за этого. Так что следите за цветами.
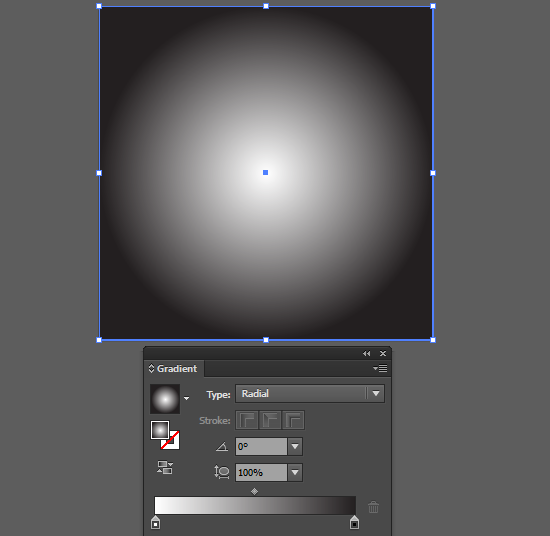
Рисуем квадрат точно по размерам артборда. Открываем панель градиента (Ctrl+F9) и применяем к заливке радиальный градиент. Обводку нужно выключить.

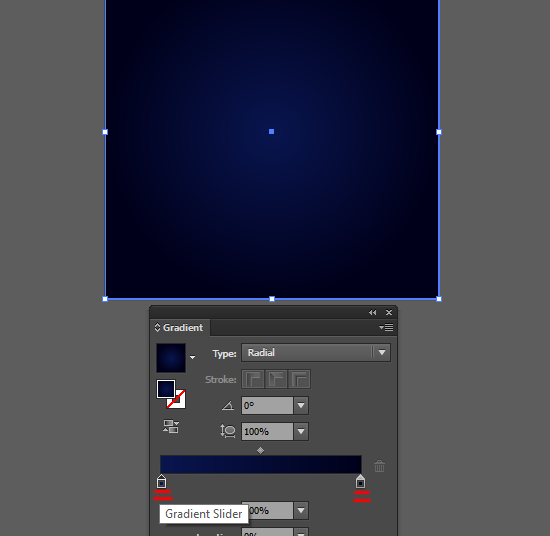
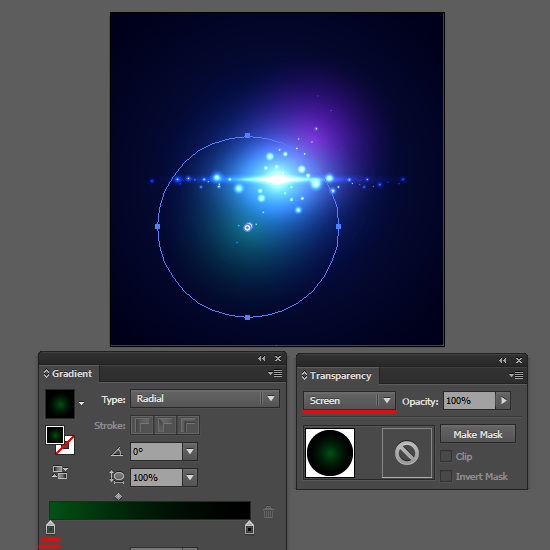
Дальше настраиваем цвета градиента. Если сделать двойной клик по слайдеру градиента, то можно поменять его цвет. Для своей вспышки я сделал фон в тёмно синих тонах.

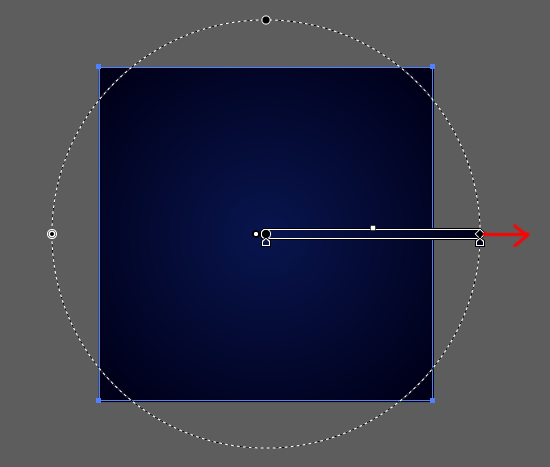
Теперь нам понадобиться инструмент Gradient Tool (G). Фон должен быть выделен. Возьмите этот инструмент и потяните за маркер справа. В итоге нужно вытянуть немного градиент за границы фона. Так он создаст эффект затемнения на углах квадратного фона.

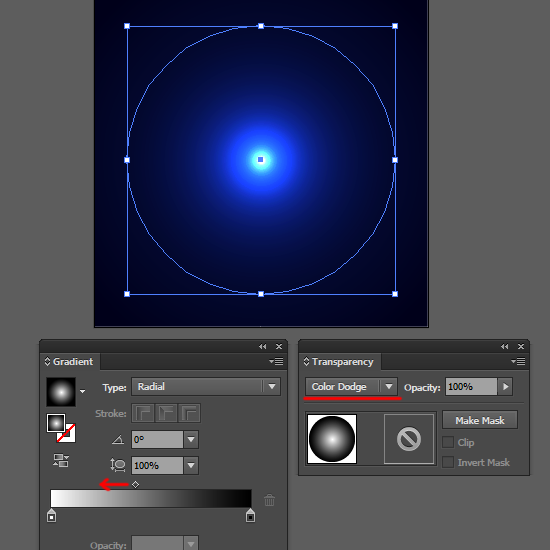
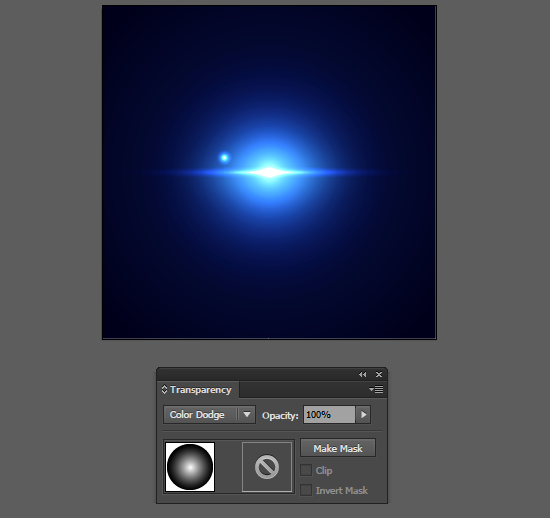
Пришло время открыть панель Transparency (Shift+Ctrl+F10) для настройки режимов наложения. Нарисуйте круг по центру. Градиентная заливка у него радиальная, такая же как в самом начале, от белого к чёрному. Примените к этому кругу режим наложения Color Dodge, чтобы он сделал резкое высветление фона. Центральный слайдер градиента можно сдвинуть немного в сторону белого, если вспышка вышла слишком большая и яркая.

Сделайте копию этого круга Ctrl+C, вклейте её сверху Ctrl+F, и сплющьте в тонкий эллипс. Сплющивать удобно с помощью Selection Tool (V) с зажатой клавише Alt. Так эллипс останется по центру, а не съедет вниз или вверх.

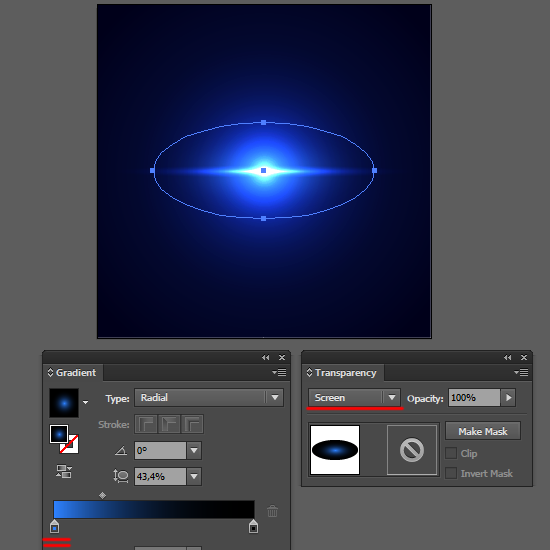
Теперь добавим мягкое свечение. Сделайте ещё копию круга через Ctrl+C и Ctrl+F. Только в этот раз сплющиваем его в эллипс, но не такой плоский. Назначаем режим наложения Screen, и белый цвет у градиента меняем на голубой.

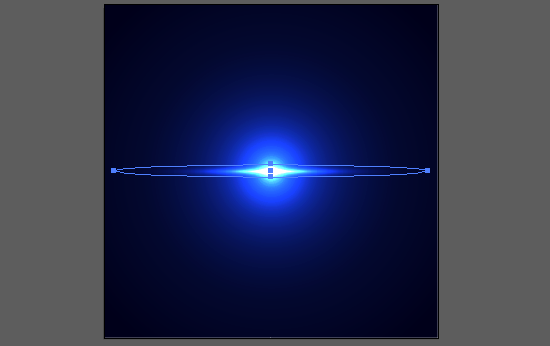
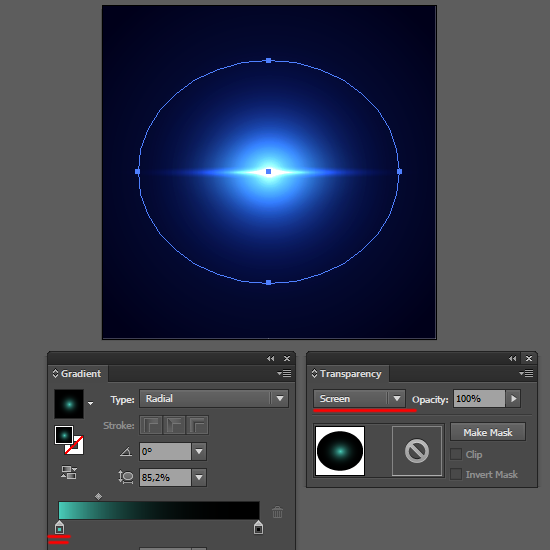
Продолжаем экспериментировать со световыми эффектами. Добавляем ещё один эллипс побольше размером с режимом наложения Screen и немного другим цветом в центре.

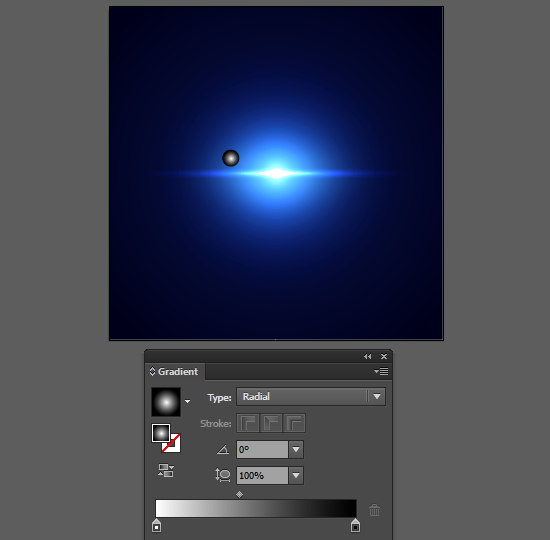
Вспышка готова. Добавляем светяшки. Для этого лучше сделать новый слой, удобнее будет. Нарисуем градиентный кружочек, белый в центре и чёрный по краям.

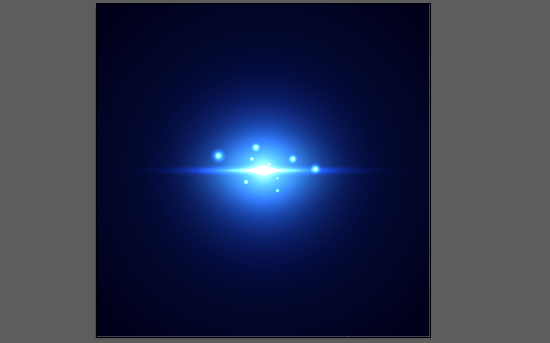
Применяем к кружочку режим наложения Color Dodge, первая светяшка готова.

Делаем несколько копий и меняем им размер. Копировать удобно простым перетаскиванием Selection Tool (V) с зажатым Alt. Тогда на том месте, куда перетаскиваешь объект, появляется его копия.

Продолжаем делать копии светяшек подальше от центра.

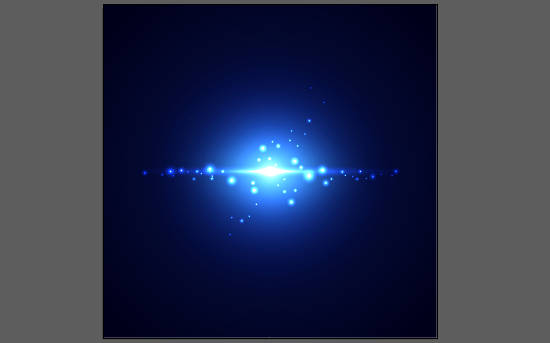
Когда вам надоест копировать кружочки по одному, то можно выделить их все и скопировать разом. Если вы делали светяшки в отдельном слое, то просто заблокируйте остальные слои, в слое со светяшками нажмите Ctrl+A, затем Ctrl+C и Ctrl+V. Полученные копии можно хорошенько перемешать.

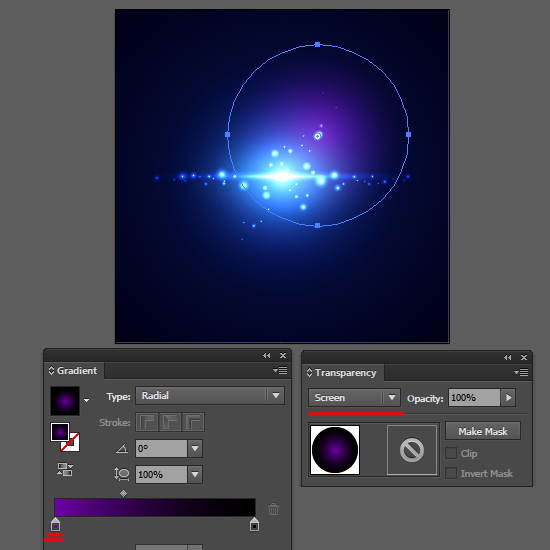
Чтобы добавить мягкий ореол, нарисуйте круг и поставьте его немного выше и правее центра. Заливка - радиальный градиент, фиолетовый в центре и чёрный по краю. Режим наложения - Screen.

По такому же принципу делаем ещё один ореол. Немного ниже и левее, но уже другого цвета. Можно его сделать из копии первого.

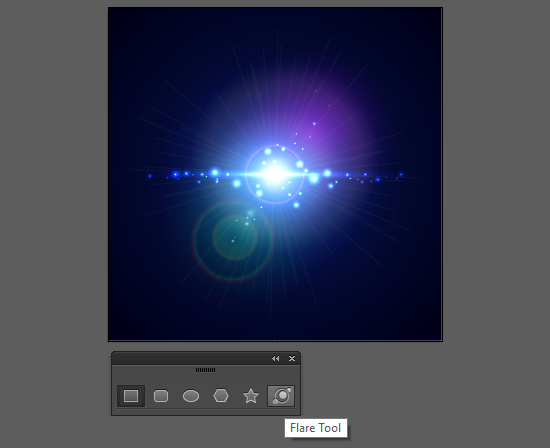
Чтобы завершить вспышку, воспользуемся инструментом Flare Tool. Возьмите инструмент, нажмите в центр вспышки и потяните в сторону, чтобы получился центральный блик. Затем сделайте дополнительный клик немного ниже и левее центра, чтобы создать рефлекс. Полученный Flare является динамическим объектом. То есть после рисования вы можете его выделить и сделать двойной клик по иконке инструмента Flare Tool. Откроются опции. Там вы можете поставить галочку Preview, и настроить Flare. Все изменения будут сразу отображаться на рабочей области, так что можно смотреть и настраивать, пока не добъётесь нужного результата.

Если вы надумаете использовать Flare Tool для микростоков, то его нужно разбирать через Object > Expand (галочка только Object, остальные нужно снять). После этого нужно избавиться от открытых путей. Опять делаем Object > Expand (галочка только Stroke, остальные нужно снять). И напоследок вычищаем пустые контуры через Object > Path > Clean Up (все галочки стоят). Тогда вместо Flare на рабочей области останутся градиентные круги, а лучи будут разобраны в простые формы.

На этом урок Adobe Illustrator завершён. Если он вам понравился, то записаться на курс Ai шаг за шагом можно здесь: НАЖМИ МЕНЯ
Если у вас остались какие-то вопросы, то можете задавать их в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















Привет.У Вас выглядит все красиво, а у меня почему то видны контуры кругов, хоть я все делала по инструкции. Я не про обводку говорю а про то что они не наложены так же плавно, а виден переход между ними. Что я делаю не так?) Спасибо.
ОтветитьУдалитьПривет!
УдалитьСкорее всего чёрный цвет в градиенте не 100% чёрный, а в градациях серого или ещё какой. Надо выделить ползунок в градиенте с чёрным цветом, и настроить там чёрный цвет, чтобы он был по всем каналам RGB по нулям. Соответственно, если там не RGB а Grayscale, то переключить его на RGB
Привет!А как у вас с весом картинки получается? Обычно у меня все эти светяшки много весят. Для стоков прям не знаю как уменьшать. Приходится их по минимум использовать.
ОтветитьУдалитьЕсли EPS вышел более 15 МБ, то уменьшаем линейные размеры всей иллюстрации в несколько раз, уменьшаем точно также артборд (его можно подогнать под картинку через Object > Artboards > Fit to Artwork Bounds) и пересохраняем EPS. Объём файла при этом тоже уменьшается. Обычно, этот метод очень действенный по отношению к прозрачностям и режимам наложения.
УдалитьДобрый день. У меня появилась одна проблема. Когда я сохраняю картинку на мониторе всё выгладит отлично и плавно. Но если я отправляю картинку на телефон, фиолетовый градиент с синим очень ругается и видны ломаные линии. С зеленым все в порядке, а с фиолетовым беда. Сохраняю в джипеге. Подскажите, пожалуйста, как правильно сохранить картинку с плавным градиентом?
ОтветитьУдалитьПопробуйте сохранять в PNG с разрешением 72 dpi. Попробуйте сделать переход между цветами в градиенте более плавным.
Удалить