
Этот урок предназначен для опытных дизайнеров, которые не первый день знакомы с Adobe Illustrator. Поэтому если у вас в процессе выполнения урока возникли вопросы, задавайте их в комментариях. А для самых начинающих, я предлагаю познакомиться с иллюстратором на этом курсе: Adobe Illustrator шаг за шагом.
А теперь приступим к уроку. Для генерации эффекта разбросанных частиц я использовал объектные кисти Scatter Brush со случайными настройками. Именно с создания такой кисти мы и начнём.
Нарисуйте маленький кружочек с чёрной заливкой и без обводки. Размер кружочка нужно взять намного меньше размеров вашего артборда. Я решил сделать 5x5 px для артборда с размером где-то под 1000x1000 px. Этот кружочек перетаскиваем в панель Brushes. Тип кисти выбираем - Scatter Brush.
Далее мы попадаем в окно с настройками кисти. Для параметров Size, Spacing и Scatter устанавливаем случайные значения Random и разброс в процентах как на скрине ниже. Также не забудьте выбрать Colorization метод Tints. Это позволит менять цвет через настройки обводки.
Нажимаем OK и получаем объектную кисть, которая будет разбрасывать кружочки при рисовании. Рисовать можно инструментом Paintbrush Tool (B). Цвет обводки задаёт цвет кружочков. Увеличивать или уменьшать кружочки можно через толщину обводки.
С помощью этой кисти я просто намалевал несколько линий на рабочей области. А получилась текстура из хаотично разбросанных частиц. Уже это можно использовать для оформления своих иллюстраций. Можно даже сделать несколько кистей с разными настройками. Главное, сохранить их потом через меню панели Brushes, чтобы можно было использовать в других работах.
В процессе своих экспериментов я решил разбросать частицы более равномерно. Для этого нужно нарисовать несколько кругов, и применить к ним кисть.
Обратите внимание, что ближе к центру плотность частиц уменьшается. Чтобы добиться такого эффекта, нужно немного покопаться в настройках.
Для этого выделяйте круг, который находится ближе к центру, и открывайте настройки выделенного объекта через панель Brushes, нажав иконку Options of Selected Object.
Вы попадёте в настройки кисти именно для выделенного круга. Там вам нужно просто увеличивать верхнее значение параметра Spacing. Поставьте галочку Preview, и вы будете видеть на рабочей области, как плотность точек у выделенного круга уменьшается. Потом переходим к другому кругу и точно также подкручиваем там Spacing, чтобы уменьшить плотность. Чем дальше отходим от центра, тем плотнее оставляем стоять наши точки.
Когда вы добились нужного результата, останется выделить всё (Ctrl+A) и разобрать кисти через меню Object > Expand Appearance. На всякий пожарный можно выполнить чистку сразу после экспанда, на случай если остались какие-нибудь огрызки или пути призраки. Для этого идём Object > Path > Clean Up > все галочки стоят.
Точки, которые остались висеть за пределами артборда нужно удалить. Это можно сделать вручную кнопочкой Delete, либо запустить скрипт Magic Eraser, чтобы грохнуть их автоматически.
Затем для удобства можно сделать новый слой, и создать там лучи. Их не обязательно рисовать вручную. Для этого можно использовать бесплатный скрипт RandomAncorSelested.
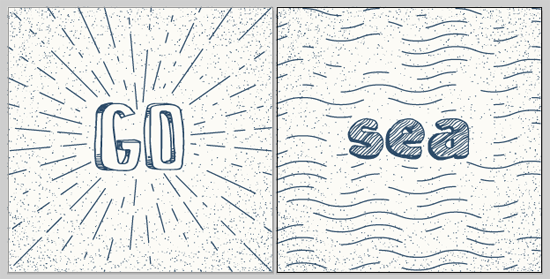
Остался заключительный шаг - добавляем текст и готово.
А на закуску вы можете скачать бесплатные кисти, сделанные по похожему принципу - 8 Free Stipple Shading Brushes for Adobe Illustrator.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:



























Это был один из самых больших секретов для меня )) Теперь я всё знаю !!! спасибо
ОтветитьУдалитьВсегда пожалуйста :)
УдалитьОчень круто! Как раз хотела научиться с кистями работать. Благодаря уроку (да еще такому "в тему" модному) старт дан! Спасибо!
ОтветитьУдалитьСпасибо за такой полезный урок! Как всегда очень доходчиво все расписано.
ОтветитьУдалитьВсем пожалуйста :)
ОтветитьУдалитьОчень хороший урок!
ОтветитьУдалитьСпасибо)
Спасибо большое за урок, прикольные штуки получаются)
ОтветитьУдалитьСпасибо за урок!
ОтветитьУдалитьКак раз с точками все очень понятно, а вот RandomAncorSelested вообще ничего не получается =(
Вы можете поспрашивать у автора скрипта в ЖЖ
УдалитьСпасибо за урок. А такую текстуру принимают на Шаттере без релиза? Или надо сразу запасаться скринами и объяснениями?
ОтветитьУдалитьУ меня приняли без релиза
УдалитьСпасибо, просто очень круто!!!
ОтветитьУдалитьЗа точки спасибо, а всё остальное не разобрано.
ОтветитьУдалитьВ уроке стоит ссылка на другой урок, где разбирается процесс создания лучей
УдалитьВсе гениальное - просто;) Спасибо за урок, теперь оторвусь на дотворке не только на бумаге, но в иллюстраторе:)
ОтветитьУдалитьДобрый день! А кисти, указанные по ссылке, 8 штук, можно использовать для стоков? Или лучше создавать свои?
ОтветитьУдалитьЕсли используются какие-то чужие элементы в работе, то нужен Property Release, подписанный автором этих элементов, в котором он разрешает их использование. Применительно к этим кистям, сток скорее всего не будет просить такой Property Release, если вы его не приложите. Но по правилам он всё равно нужен. Так что тут уже на свой страх и риск.
УдалитьСпасибо за ответ. :) Уже научилась по вашему уроку почти такие же свои делать :) Отличный урок!
Удалитьспасибо за урок, вот только у меня скрип по лучам не работает, или я что-то ни так делаю, никто не подскажет, с иллюстратором 2015 он работает ?
ОтветитьУдалитьПожалуйста :)
УдалитьСкрипт должен работать. Посмотрите на страничке в ЖЖ автора скрипта, может действительно что-то не так делаете. Там же у него можно уточнить все проблемные моменты.
Проверял только в иллюстраторе версии 2015 года. Скрипт работает, но не удаляет в конце. Помогло следующее: во 2-ой версии скрипта перед удалением, когда лучи остаются выделенными зажать shift и щёлкнуть левой кнопкой мыши на пустое место, а после нажать delete. В 3-й версии скрипта достаточно просто нажать левой кнопкой мыши по пустому месту, при этом выделение лучей не пропадает, и нажать delete.
ОтветитьУдалитьПроверял только в иллюстраторе версии 2015 года. Скрипт работает, но не удаляет в конце. Помогло следующее: во 2-ой версии скрипта перед удалением, когда лучи остаются выделенными зажать shift и щёлкнуть левой кнопкой мыши на пустое место, а после нажать delete. В 3-й версии скрипта достаточно просто нажать левой кнопкой мыши по пустому месту, при этом выделение лучей не пропадает, и нажать delete.
ОтветитьУдалить