Чтобы выполнить этот урок, у вас должен быть опыт работы в Adobe Illustrator. Если же вы в иллюстраторе совсем новичок, то рекомендую начать изучение с курса Adobe Illustrator за 30 дней!
Ещё хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Ну, а теперь, если все готовы, перейдём непосредственно к уроку :)
В этом уроке мы будем рисовать фон с часами. Изначально у меня был вот такой эскиз.
И во время обрисовки картинки родилась идея создать новогодний бесшовным фон с часиками. Для этого мы возьмём отдельные части из исходной иллюстрации, а затем соберём фон как конструктор. Для паттерна нам понадобятся полоски и сами часики. Вы точно также можете взять любую свою картинку и переделать в бесшовный паттерн.
1. Фон из полосок
Для начала соберем полосатый фон из двух видов полосок, верхней и нижней, раскрашенных немного по разному. Копируем полоски и раскладываем на рабочей области.
Для того, чтобы сделать бесшовный паттерн, можно воспользоваться самыми разными способами. Вот например целый каст по бесшовным текстурам: Как сделать Seamless Pattern. Я же покажу два моих любимых способа.
Делаем бесшовный паттерн - способ 1
Полоски, выступающие за границы артборда, нужно скопировать на противоположную сторону. Для этого выделяем полоску и делаем правый клик мышкой > transform > move > вбиваем ширину артборда > нажимаем Copy.
У меня документ 1200x1200, поэтому все передвижения будут 1200, если у вас документ другого размера, то ставьте величину вашего документа.
По вертикали копируем полоски точно также. В итоге все выступающие объекты должны быть дублированы своими копиями с противоположной стороны.
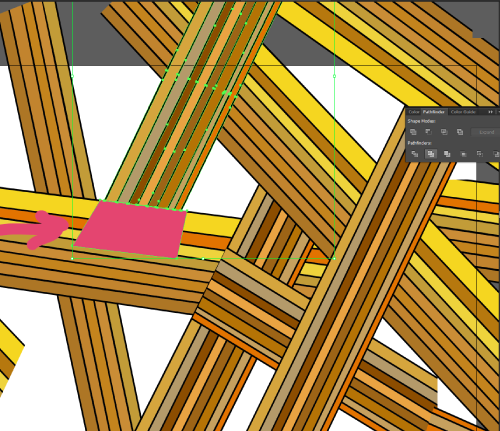
Некоторые полоски в иллюстраторе лежат сверху, а выглядеть это должно так, словно они уходят под низ других полосок. Такие объекты нужно подрезать. Создадим пером Pen Tool произвольную вспомогательную фигуру. Главное здесь, это сторона, которая будет резать место стыка. Её нужно нарисовать по линии стыковки. Выделяем линии, разгруппировываем, выделение не снимаем, и с зажатой клавишей Shift выделяем вспомогательную фигуру. Затем идём в панель Pathfinder, и тут два варианта: Minus Front или Trim. Во втором случае снова разгруппировываем, дополнительную фигуру удаляем вручную (кнопочка delete на клавиатуре), основную снова группируем.
Подрезаем так все линии. Между некоторыми из них будут оставаться белые просветы. Их можно закрыть, подложить под низ кусочек другой линии. Так же можно помесить на самый нижний слой одноцветный квадрат по размеру артборда, чтоб скрыть совсем мелкие проплешины.
Готовый вариант выглядит вот так.
Теперь нужно проверить, действительно ли получился бесшовный паттерн. Для этого создадим квадрат с размерами артборда, положим его поверх фона и сделаем маску (Правый клик > Make Clipping Mask или CTRL+7)
Затем тянем картинку вбок с зажатой клавишей Shift пока не появятся вспомогательные линии, и нажимаем Alt, отпускаем картинку, и получаем её копию.
Так же можно перетянуть картинку вниз и посмотреть, как состыкуются элементы.
Делаем бесшовный паттерн - способ 2
Заполняем весь фон полосками, как вздумается, чтобы не осталось просветов. Для красоты, конечно, распределяем какой-то элемент снизу, какой-то сверху. Обрезаем лишнее: с зажатой клавишей Alt кликаем по пустому пространству и тянем ластик Eraser Tool (Shift+E).
Готовый квадрат группируем, идем в Effect > Distort & Transform > Transform.
Расставляем галочки как на картинке. И выставляем 1 копию.
Затем Object > Expand Appearance, чтобы разобрать эффект.
По аналогии отражаем два верхних квадрата вниз.
Бесшовный паттерн готов :)
2. Часы
Обводим часы по контуру любимым способом, можно блоб брашем или пером. В данном случае обведено пером, затем контур разобран с помощью Object > Expand, толщина контура равна примерно 5 пикселям.
Затем можно убрать лишние точки с помощью Object > Path > Simplify. Ещё после упрощения линий я последнее время применяю скрипт MergeOverlappedAnchors, он удаляет слипшиеся точки.
Затем квадрат любого цвета без обводки помещаем на нижний слой (shift+ctrl+[ ).
Выделяем все вместе, и с помощью панели Pathfinder делаем Trim, делим нижний слой на кусочки, разгруппировываем, удаляем ненужное и раскрашиваем.
Результат сгруппируем, и сделаем на время невидимым. Затем обводим и раскрашиваем стрелки таким же способом, группируем их и помещаем на верхний слой (shift+ctrl+] ).
Часы почти готовы остались римские цифры. Рисуем единицу полоской. Все остальные цифры можно не писать, (а можно и писать, кому как больше нравится). Чтобы получить десять X или пять V , копируем нашу единицу, немного поворачиваем и отражаем - правый клик по объекту > Transform > Reflect и нажимаем Copy.
Размещаем палочки крестиком или состыковываем внизу, выделяем и сливаем в цифру через Pathfinder > Unite. Из этих трех составляющих и делаются остальные цифры. Цифру 4 на часах традиционно пишут вот так IIII, но можно и так IV. Распределяем цифры по циферблату на глаз, поворачивая их там где это нужно.
Под часами тень, рисуется с помощью плашки из слитых вместе деталей часов и залитого радиальным градиентом от черного к белому. Режим смешивания - Multiply.
3. Собираем всё вместе
Паттерн будет состоять из трех слоев:
1) Фон из полосок.
2) Часы. Их также нужно собрать в паттерн.
3) Блестяшки.
Итак, распределяем часы. Во всех 4х углах должны быть одинаковые элементы.
Выступающие части можно закрыть маской Clipping Mask.
И в конце добавляем блестяшки.
Круг заливаем радиальным градиентом, от темного к цветному: синего, красного и зеленого цветов, и накладываем друг на друга, режим наложения Screen. И распределяем сверху уже знакомым способом. Меняя прозрачности и размер. И применим Clipping Mask.
Наш паттерн готов!
На этом у нас всё. Напоминаю, что ваши уроки по Adobe Illustrator и гостевые статьи могут попасть на этот блог. Подробности все тут: Напиши свой урок – попади к нам на блог!
Елена Дмитриева специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:







































С блестяшками так по новогоднему) Надо попробовать)
ОтветитьУдалитьСпасибище за урок! Недавно как раз интересовался, как делаются подобные бесшовники, ваш урок оказался очень кстати))
ОтветитьУдалить