
Полезность данного урока заключается ещё и в том, что такой паттерн можно легко подготовить для продажи на микростоках. В процессе урока мы будем применять только допустимые приёмы и инструменты. Как говорится, всё в рамках дозволенного.
Рисуем элементы узора
Узор паттерна состоит из геометрических орнаментов. И делать их очень просто. Сами сейчас всё и увидите :)
Нарисуйте квадрат инструментом Rectangle Tool (M). Держите Shift во время рисования, чтобы получить именно квадрат, а не прямоугольник. Сразу обратите внимание на параметры фигуры. У квадрата должна быть включена только обводка, так как заливка нам не понадобится. Размер квадрата у меня 80x80 px. Вы можете использовать такие же размеры для удобства.

Рисуем второй квадрат чуть меньше первого и строго посередине. Для этого инструментом Rectangle Tool (M) подведите курсор в центр первого квадрата, если включены умные направляющие Smart Guides (Ctrl+U), то иллюстратор подсветит вам центр. Затем, удерживая одновременно Shift и Alt, рисуйте квадрат. Рисование будет симметричным во все стороны и точно из центра предыдущей фигуры.

Точно таким же образом делаем третий квадрат.

Затем выделите средний квадрат и в настройках обводки в панели Stroke установите пунктир. Используйте настройки со скриншота, чтобы пунктир выглядел как ряд из точек.

Продолжаем рисовать квадраты.

А вот это уже что-то новенькое. Чтобы сделать ромб нарисуем опять квадрат ещё поменьше. Затем инструментом Selection Tool (V) его можно схватить за угол и повернуть на 90 градусов. Удерживайте Shift во время поворота, так угол будет точным.

Теперь нарисуйте круг инструментом Ellipse Tool (L). Удерживайте Shift+Alt во время рисования, чтобы получить ровный круг из середины предыдущей фигуры.

И ещё один круг поменьше по такому же принципу.

Далее рисуем шестиугольник. Для этого используйте инструмент Polygon Tool, он там же в автофигурах. Если во время рисования шестиугольника удерживать Shift, то он не будет болтаться, а встанет прямо.

Затем нужно выделить этот шестиугольник, сделать правый клик мышкой, и в контекстном меню пройти Transform > Rotate. Потом вводим угол вращения 90 градусов и жмём кнопку Copy, чтобы скопировать шестиугольник.

В результате поворота с копированием получаем следующий результат.

Как видите, рисованием тут особо и не пахнет. Геометрические орнаменты можно собирать из автофигур как из конструктора. Вы можете сделать по такому же принципу второй образец на свой вкус. Вот что получилось у меня.

Для удобной работы с паттерном лучше отэкспандить узоры в простые формы. Для этого выделите всё Ctrl+A и выполните команду Object > Expand Appearance. Иллюстратор разберёт пунктиры. Затем снова Object > Expand, и иллюстратор разберёт обводки в шейпы. После этого составные части орнаментов можно соединить в одну форму с помощью команды Unite в панели PathFinder, или просто сгруппировать Ctrl+G.

Почти готово. Осталось только повернуть квадраты на 90 градусов, чтобы они стали ромбами. А затем обратить их в символы. Для этого перетащите каждый ромб в панель Symbols. Так как символы позволяют одновременно вносить изменения сразу во все свои копии, это здорово поможет нам при работе с паттерном.

Собираем бесшовный паттерн
Для создания паттерна удобно использовать скрипт Magic Pattern Pro. Скрипт делает паттерны быстро и легко. Весь процесс наглядно показан в этом видео.
Итак, для создания паттерна выделим любой ромбик-символ на рабочей области, запустим скрипт Magic Pattern Pro и выберем шаблон Pattern 4. Скрипт соберёт такую схему.

Второй ромбик прогоняем через шаблон Additional 4, который является дополнительным, и отлично комбинируется с предыдущим. Скрипт расставит ромбики точно в промежутки, сделав общий бесшовный рисунок с обоими символами.

Можно сказать всё, но между ромбиками остались зазоры. Это легко исправить. Выделите любой ромбик-символ на рабочей области и сделайте по нему двойной клик инструментом Selection Tool (V). Иллюстратор откроет исходник символа в изолированном редактировании.

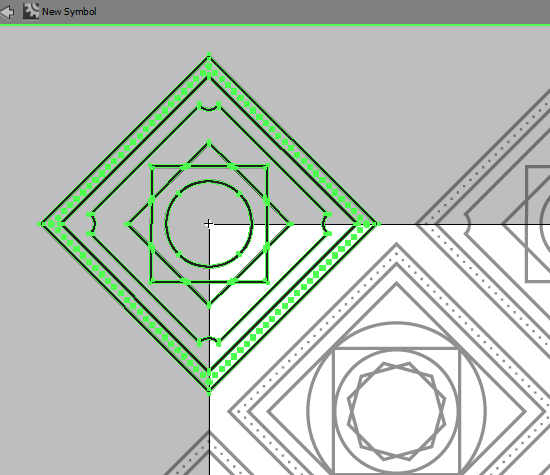
Внутри символа нужно всё выделить через Ctrl+A и затем инструментом Selection Tool (V) немного увеличить исходник. Удерживайте Shift+Alt, тогда увеличение будет пропорциональным и симметричным. Увеличивать надо до тех пор, пока угол исходника не встанет напротив угла другого ромбика (отмечено красным на скриншоте).

Затем достаточно сделать двойной клик в пустое место, чтобы выйти в обычный режим. И вы сразу увидите, что остальные копии символа тоже увеличились. Углы ромбиков при этом соприкоснутся.

Заходим через двойной клик в другой символ.

Здесь точно также выделяем всё Ctrl+A и увеличиваем исходник с зажатым Shift+Alt до тех пор, пока он не соприкоснётся с соседними ромбиками.

После того, как ромбик встанет ровненько и красиво, выходим из редактирования символа и получаем паттерн, в котором все объекты состыкованы друг с другом. И нет никаких зазоров.

На данном этапе можно сохранить этот файл в формате AIT, чтобы получить шаблон на будущее. Нужно пройти в меню File > Save as, и в выпадающем списке типа файла найти Illustrator Template (*.AIT) - это и есть шаблон. Потом, когда вам захочется сделать другой паттерн по такой же схеме, достаточно будет открыть этот шаблон, заменить внутри символа исходник на новый узор, и он автоматически поменяется в его копиях.
Подготовка паттерна для стоков
Первое, что нужно сделать, это избавиться от символов. Сначала лучше их все сгруппировать, чтобы они не разбрелись на отдельные подслои разного цвета после экспанда. Выделяем всё Ctrl+A и группируем через Ctrl+G. После этого идём Object > Expand. Всё, теперь символов больше у нас нет, только простые векторные объекты.

Осталось дорисовать фон, кладём обычный квадрат под низ, и подбираем цвета. Выступающие части можно закрыть маской или обрезать с помощью скрипта Super Magic Eraser

Сохраняем векторный файл в формате EPS-10 и делаем JPEG превью. Более подробно про подготовку и оформление бесшовных паттернов для микростоков можно узнать из этой статьи - Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Вот и всё. Я надеюсь, что урок оказался для вас полезным. И вы обязательно примените полученные знания на практике.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:















Добрый день!
ОтветитьУдалитьБольшое спасибо за такой подробный урок, все получилось сразу, но... когда дошло дело до уборки зазоров между ромбиками, то что-то перестало получаться. Т.е. я делаю, как написано:
"Выделите любой ромбик-символ на рабочей области и сделайте по нему двойной клик инструментом Selection Tool (V). Иллюстратор откроет исходник символа в изолированном редактировании" - и дальше шаг за шагом, но когда я все так делаю и под конец увеличиваю ромб и делаю двойной клик по пустому месту, то остальные копии не увеличиваются (используется Magic Pattern Pro). Может я что-то упускаю?
Какая у вас версия Adobe Illustrator?
УдалитьИ вы уверены, что остальные ромбики, это копии символа?
Добрый день!
ОтветитьУдалитьУ меня СС 2014, сейчас попробовала сделать с простым квадратом - то же самое. Т.е. я нарисовала ромб, выделила всё Ctrl+A далее Object > Expand Appearance, снова Object > Expand и сгруппировала Ctrl+G. Выделила ромб, применила pattern pro4 - много ромбов на экране.
Далее - двойной клик по ромбу, он в изолированном редактировании, Ctrl+A - увеличиваю исходник. После - двойной клик по полю, но в результате только этот элемент изменяется, остальные не меняются совсем.
Так что опять ничего не выходит :(
А где шаг с обращением объекта в символ? Вы входите в изолированное редактирование объекта или символа? Обратите внимание на этот момент в уроке: "...А затем обратить их в символы. Для этого перетащите каждый ромб в панель Symbols. Так как символы позволяют одновременно вносить изменения сразу во все свои копии, это здорово поможет нам при работе с паттерном..."
УдалитьТо есть перед сборкой паттерна, нужно ромб закинуть в панель Symbols, а потом прогонять его через скрипт. Если вы не встречались до этого с символами, то вот тут разобраны основы http://anna-volkova.blogspot.com/2009/10/adobe-illustrator-30-19.html
Точно, я ошиблась окном - вместо панели Symbols забрасывала в панель Swatches! Теперь исправила - все выходит, спасибо большое за помощь!
ОтветитьУдалитьА чем плох стандартный инструмент для создания узора в иллюстраторе?
ОтветитьУдалитьЕсли вам удобнее им делать, то ничем не плох
УдалитьНа квадратах получается и красиво, а как быть с шестиугольниками? Очень хочется, но шестиугольник в Илле не желает укладываться в паттерны с помощью скрипта красиво.
ОтветитьУдалитьObject > Pattern > Make > там есть шестиугольная сетка. Но потом придётся вычислить размер тайла для такого паттерна.
Удалитьспасибо за урок ! Даже не могла себе представить, что редактирование паттерна через Symbols может быть таким полезным.
ОтветитьУдалить