В этом уроке Adobe Illustrator учтены все особенности стокового вектора. Поэтому руководствуясь техниками и приёмами из урока, вы сможете создать векторную иллюстрацию в стиле Flat, которая к тому же будет подходить для продажи на микростоках. Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Напоминаем, что другие уроки и курсы по Adobe Illustrator можно найти на этой странице: Уроки Adobe Illustrator
Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Чтобы выполнить этот урок, вы должны иметь определённый опыт работы в Adobe Illustrator, базовые знания функционала панелей и инструментов.
Если в процессе прохождения урока у вас возникнут какие-то вопросы, то вы можете задавать их в комментариях к статье. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Создаём основные формы
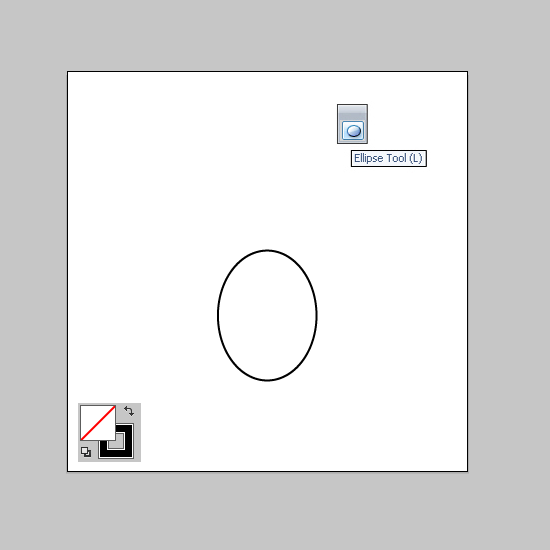
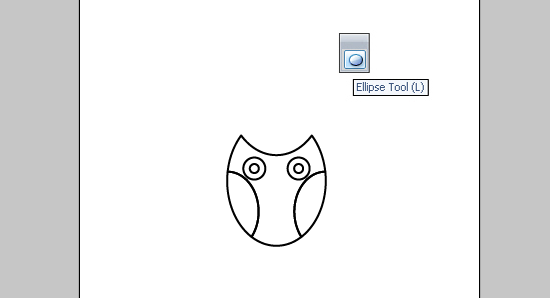
Возьмите инструмент Ellipse Tool (L) и нарисуйте что-то вроде яйца. Обязательно выключите заливку, оставьте только обводку. Так будет проще работать с формами в дальнейшем. Кстати, в моём примере размеры фигуры где-то 100x130 px. Вы можете тоже выдерживать эти размеры, чтобы легче было настраивать эффекты в процессе прохождения урока.

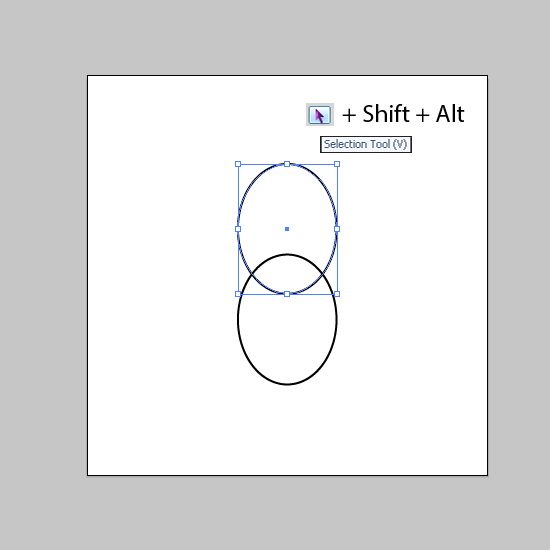
Затем возьмите чёрную стрелочку - инструмент Selection Tool (V). И перетащите эллипс немного выше, удерживая Shift и Alt на клавиатуре. В результате чего вы сделаете копию эллипса, расположенную строго над предыдущим.

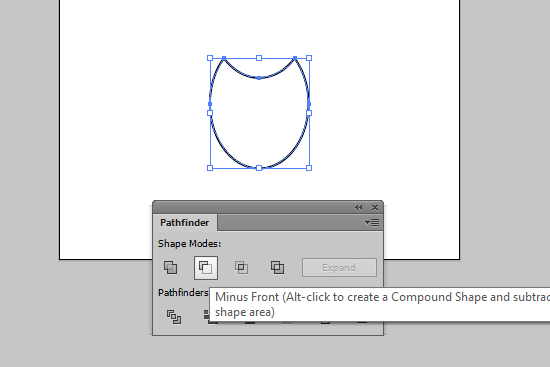
Затем выделите оба объекта и нажмите на кнопку Minus Front в панели PathFinder. И верхний эллипс срежет нижний. Если у вас старая версия Adobe Illustrator (например CS3 или CS2), то одновременно с кнопкой Minus Front зажимайте клавишу Alt. В результате мы получим форму, напоминающую тело совы. Да, это уже почти сова можно сказать :)

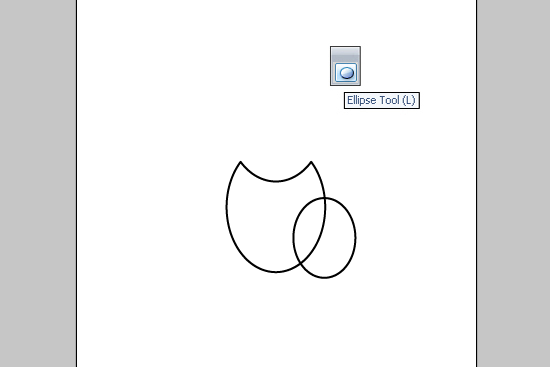
Продолжаем рисовать эллипсы. Нам нужен ещё один сбоку.

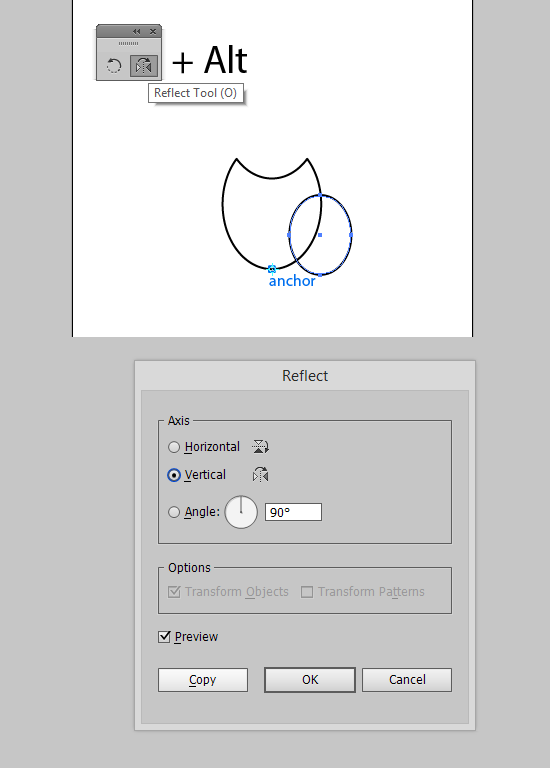
Теперь отразим этот эллипс на левую сторону. Выделите его и возьмите инструмент Reflect Tool (O). Зажмите клавишу Alt и сделайте левый клик по нижней точке тела совы (она обозначена на рисунке синим). Таким образом мы переместим центр отражения на эту точку и откроем настройки. В настройках выберите Vertical и нажмите кнопочку Copy.

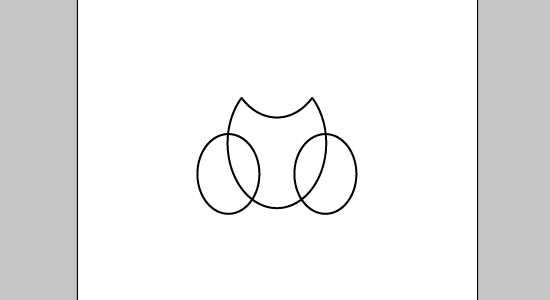
В результате отражения мы получим следующий результат.

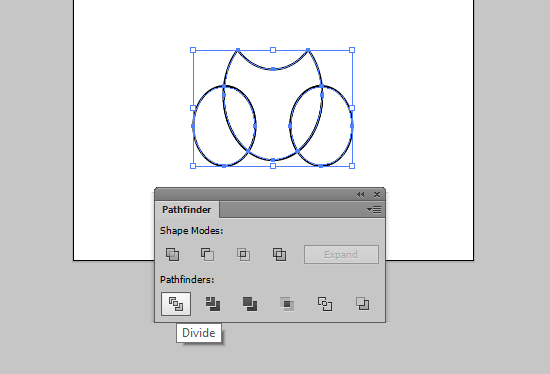
Вы не поверите, но это типа крылья. Осталось отрезать лишнее. Для этого выделите всё (Ctrl+A), а затем нажмите на Divide в панели PathFinder.

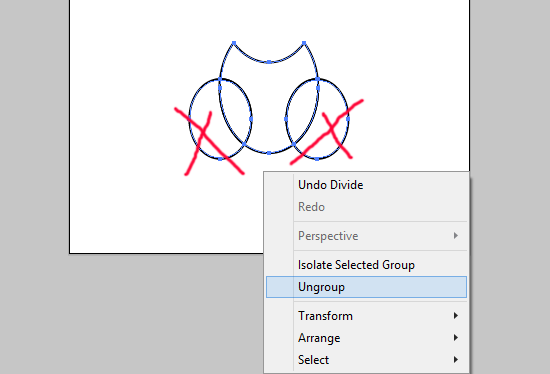
Все формы разрезали друг друга, хоть это и не видно на первый взгляд, так как они автоматически сгруппировались. Сделайте клик правой кнопкой мыши и в контекстном меню выберите Ungroup. Затем удалите внешние части эллипсов. Их достаточно выделить и нажать кнопочку Delete на клавиатуре.

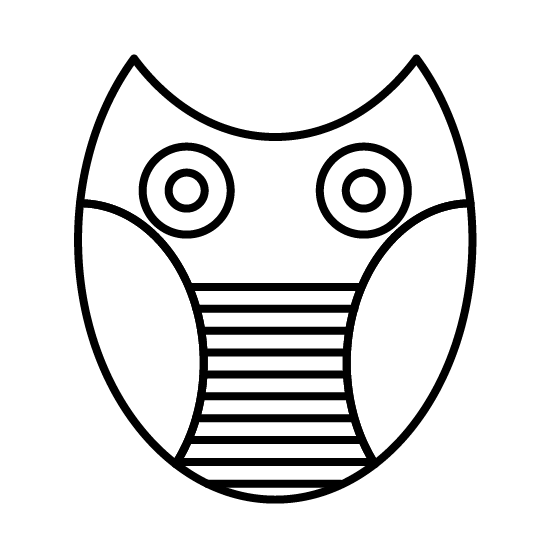
Когда мы удалим внешние части, сова станет уже вполне узнаваема. Пора рисовать глаза. Делаем простые круги инструментом Ellipse Tool (L). Если держать зажатой клавишу Shift во время рисования, то круги получаются идеально ровные. А если держать вдобавок ещё и клавишу Alt, то рисование будет происходить из центра круга, что очень удобно. Вам нужно нарисовать сначала два круга с одной стороны. Это будет глаз. Затем вы можете отразить его на противоположную сторону совы инструментом Reflect Tool (O) как в предыдущих шагах.

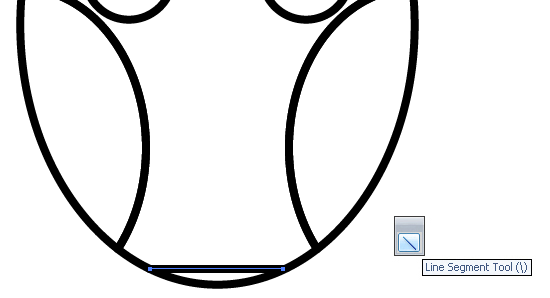
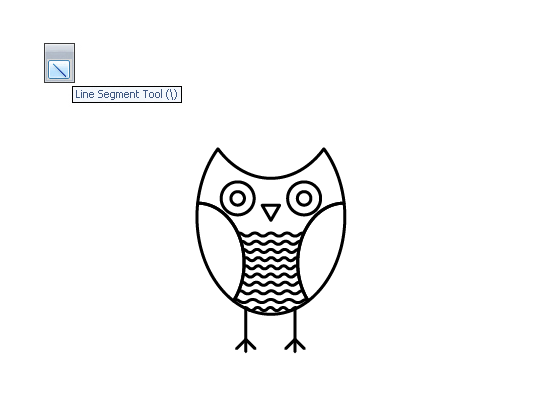
Теперь добавим нашей сове немного оперения. Начнём с брюшка. Нарисуйте прямую линию снизу туловища инструментом Line Segment Tool (\). Держите зажатой клавишу Shift во время рисования, и линия получится строго горизонтальной.

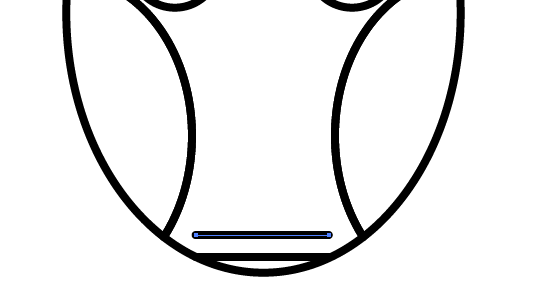
Затем возьмите чёрную стрелочку - инструмент Selection Tool (V). Зажмите Shift и Alt, и перетащите линию немного выше. В результате чего вы сделаете копию этой линии.

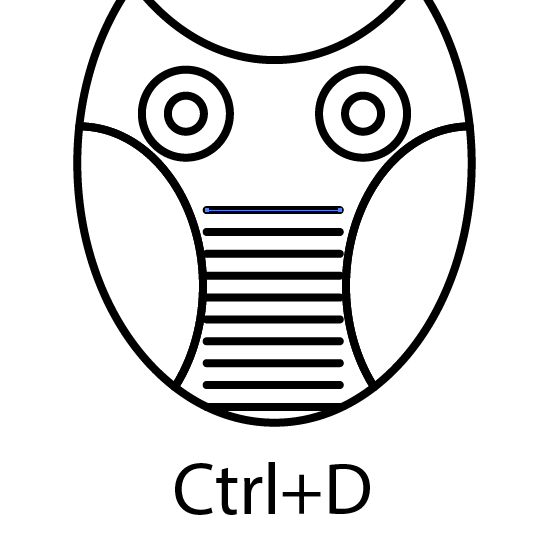
Затем, не снимая выделения с линии, нажмите Ctrl+D, чтобы повторить копирование. Иллюстратор автоматически сделает новую копию линии на таком же расстоянии. Продолжайте нажимать Ctrl+D, пока линии не покроют всё брюхо совы.

Те линии, которые не достают до крыльев, надо сделать подлиннее. Для этого выделяйте линию инструментом Selection Tool (V) увеличивайте её ширину, чтобы она касалась крыла. Так нужно подогнать все линии, чтобы сова стала выглядеть как на картинке ниже.

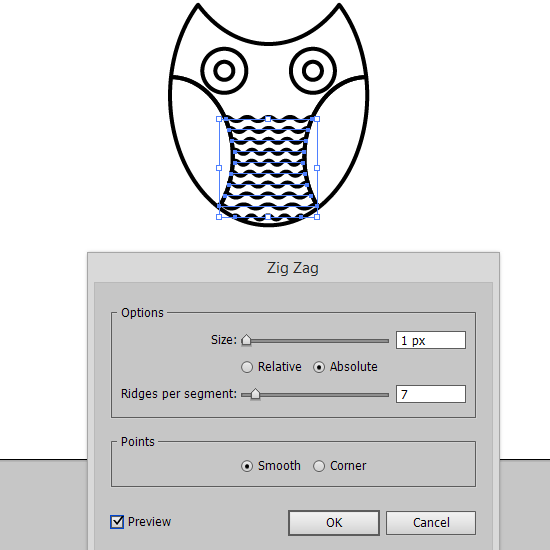
Затем выделите эти линии и идите в меню Effect > Distort and Transform > Zig Zag. Настройки эффекта установите как на скриншоте ниже и нажмите OK.

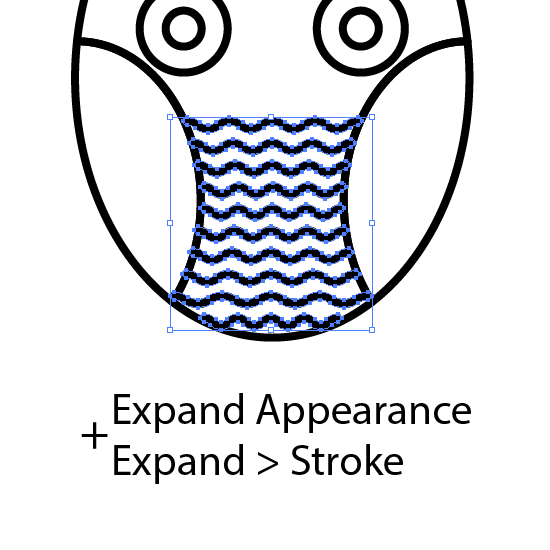
В результате зигзага наша сова стала явно пушистее. От эффекта лучше сразу избавиться, так как дальше он нам не понадобится. Выделите линии с зигзагом и выполните команду в меню Object > Expand Appearance. Затем преобразуем обводки в простые формы у этих линий. Идём Object > Expand, а в появившемся окне ставим галочку Stroke и жмём OK. Теперь нет ни эффектов ни открытых путей. Всё отлично.

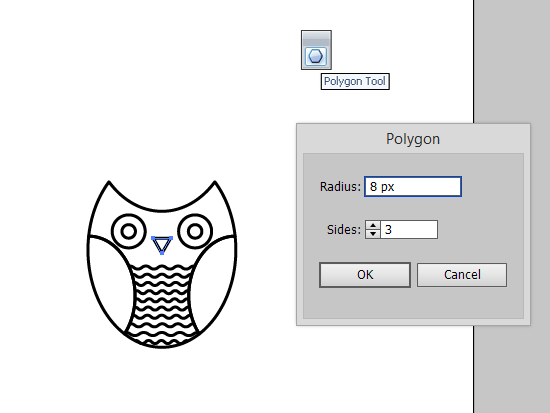
Сделаем нашей сове клювик. Воспользуемся инструментом Poligon Tool. Если взять этот инструмент и кликнуть левой кнопкой мыши в любое место на рабочей области, то появятся параметры будущего многоугольника. Так как нам нужен треугольник, то ставим радиус 8 px и 3 стороны, жмём OK, и получаем аккуратненький клювик как раз для нашей совы. Останется только поставить его на нужное место.

Ноги рисуем обычными линиями. Зажатая клавиша Shift поможет вам проводить линии строго вертикально либо под углом 45 градусов. Используйте отражение как в начале урока, чтобы получить симметричные части. Так как в итоге в основе ног будут лежать открытые пути, то не забудьте выполнить команду Object > Expand, чтобы разобрать обводки в простые формы.

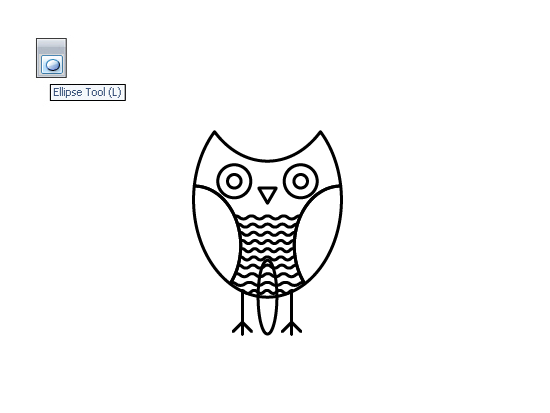
Для хвоста нарисуем эллипс. Чтобы он потом не загораживал пузо у совы, надо отправить эллипс на задний план. Так что после того, как вы его нарисуете, сделайте правый клик и выберите в контекстном меню Arrange > Send to Back.

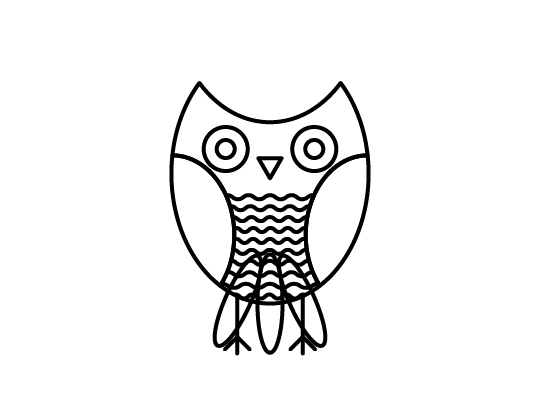
Одного пера для хвоста явно мало. Поэтому, перетаскивая эллипс в сторону с зажатой клавишей Alt, можно сделать его копию. Повернуть немного и отразить на противоположную сторону с помощью Reflect Tool (O) как в предыдущих шагах. Ну, отражать то, я думаю, вы уже научились :)

Вот мы и слепили сову. Дальше можно разукрашивать.
Работаем с цветом
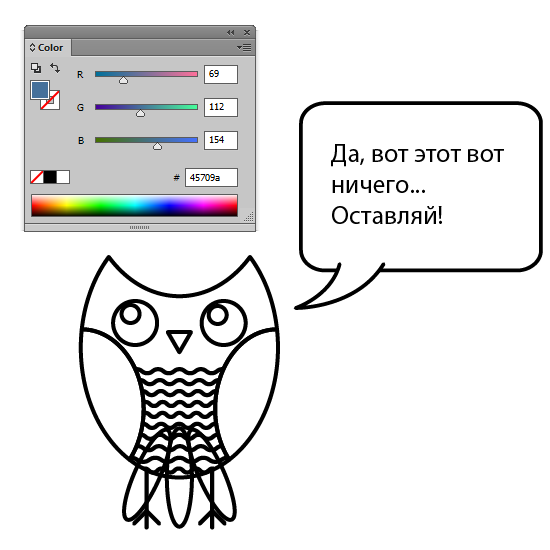
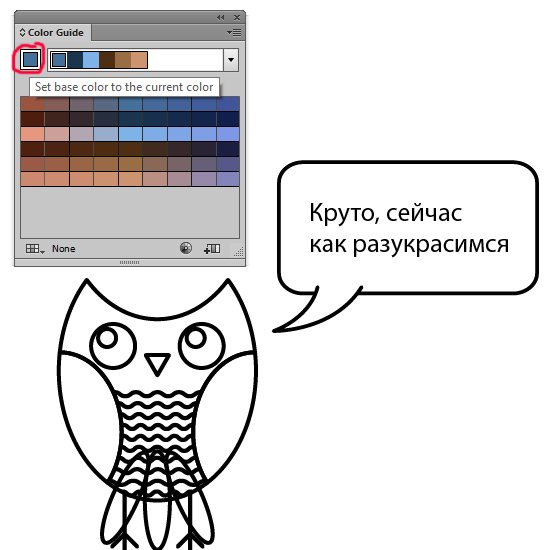
Откройте панель Color, и настройте любой цвет на ваш вкус. В дальнейшем это будет базовый цвет для нашей совы.

Затем откройте панель гид по цветам Color Guide. В левом верхнем квадратике уже будет установлен наш базовый цвет. В строчке правее будут автоматически подобраны цвета, согласно текущей гармоники. Если же автоматический подбор не происходит, и там какие-то другие цвета, то достаточно нажать на левый верхний квадратик, чтобы иллюстратор раздуплился и всё подобрал.

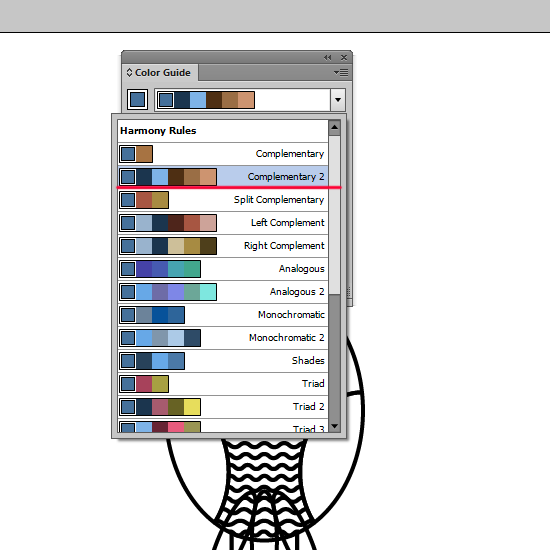
Для своего примера я выбрал гармонику Complementary 2. Вы можете выбирать их в выпадающем списке в панели Color Guide. Кстати, если у вас уж совсем древний иллюстратор, то там может и не быть гида по цветам. Тогда вам остаётся надеяться только на свои академические знания и подбирать цвета вручную. В этом случае вы можете использовать цветовой круг и свой выпуклый художественный глаз. Также вы можете воспользоваться библиотеками готовых цветов. Доступ к ним можно получить через меню Window > Swatch Libraries.

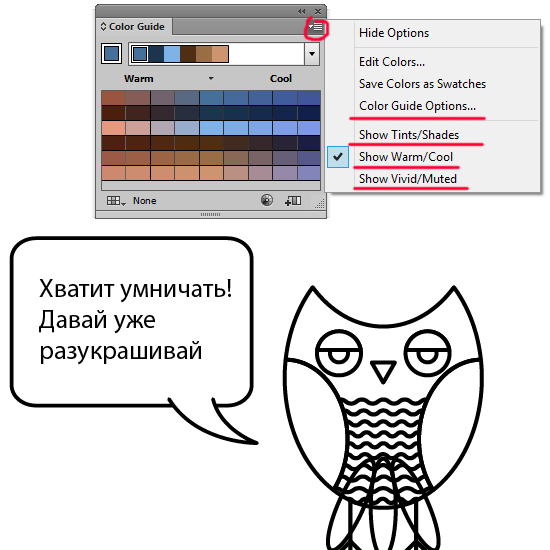
Разброс по оттенкам, который представлен в панели Color Guide в большом окошке пониже можно настроить через опции.

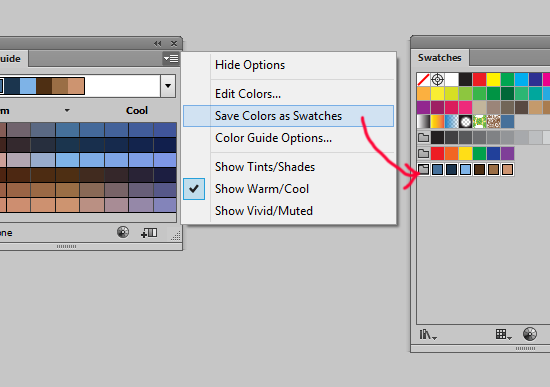
Для удобства через меню панели можно сохранить подобранные цвета в качестве образцов в панель Swatches. Если вам нужны вообще все цвета и оттенки, которые получилось подобрать, то просто выделите их в панели Color Guide и перетащите в панель Swatches.

Собственно говоря, я так и сделал, а потом разукрасил нашу сову в эти цвета. Просто выделяйте составные части совы и присваивайте им нужный цвет. Обводку, там где она есть, лучше выключать. Она тут совсем не к месту.

Фон и длинная тень
В качестве фона у нас будет прямоугольник со скруглёнными углами. Возьмите инструмент Rounded Rectangle Tool, и кликните левой кнопкой мыши в любом месте. В появившемся окне установите настройки:
Width: 240 px
Height: 240 px
Corner Radius: 20 px
Полученный прямоугольник нужно положить под сову и подобрать ему цвет.

Осталось сделать длинную тень. Можно, конечно, воспользоваться блендом, как обычно делают многие дизайнеры. Но чтобы не утяжелять вектор переходом и не прятать его под маской, лучше для тени создать простую форму. Чем проще ваша иллюстрация, тем легче покупателю на стоке будет с ней разобраться.
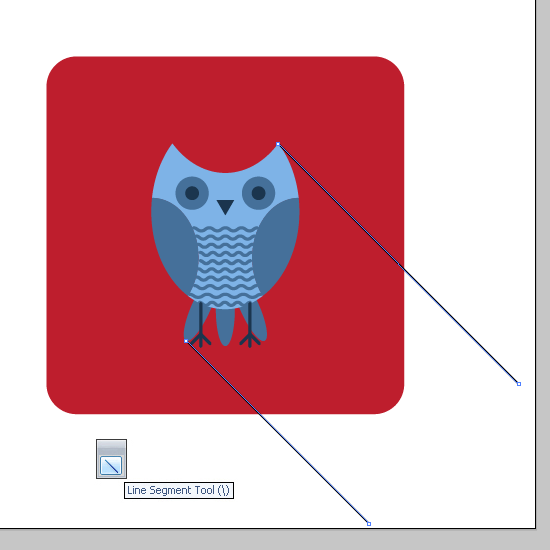
Итак, рисуем две линии инструментом Line Segment Tool (\), как на картинке ниже. Зажмите Shift во время рисования, чтобы получить корректный угол наклона. Начинать рисовать лучше от совы в сторону. Чтобы попасть точно в край пера внизу и в кончик уха сверху, достаточно включить умные направляющие (View > Smart Guides). Они подскажут, когда инструмент будет точно над нужной точкой.

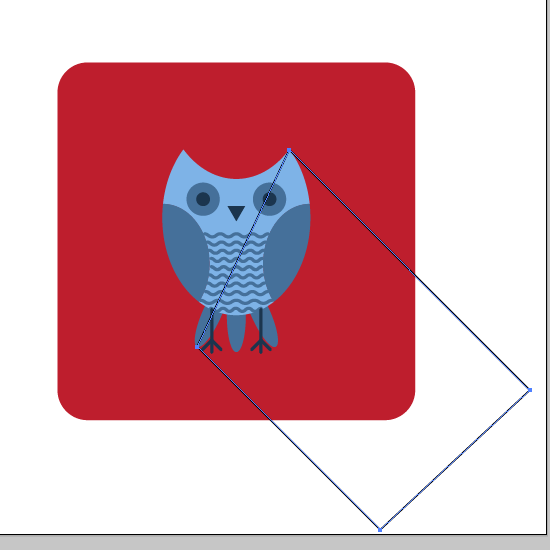
Затем достаточно выделить эти линии черной стрелочкой и два раза нажать горячие клавиши Ctrl+J, чтобы соединить края линий. Теперь это уже замкнутая форма под тень.

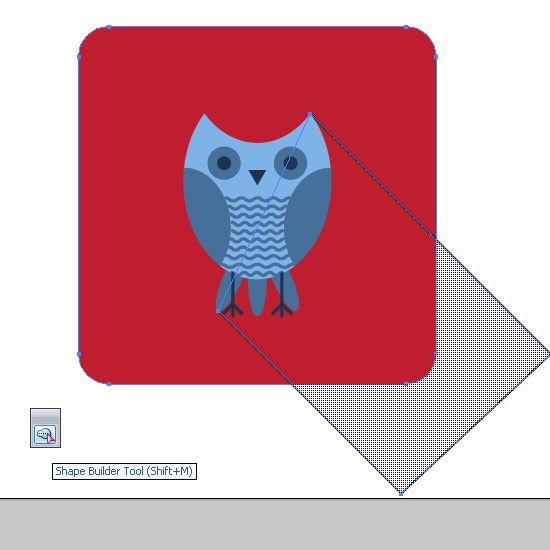
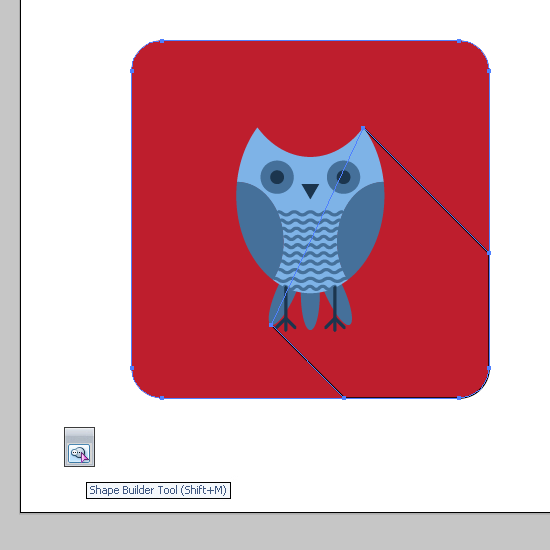
Далее отправьте эту форму под сову. Затем выделите форму тени вместе с квадратом, и возьмите инструмент Shape Builder Tool (Shift+M). После этого вы сразу заметите, что Shape Builder взаимодействует с выделенными формами. Они будут затеняться сеточкой, когда курсор инструмента будет сверху.

Подведите курсор к внешней части формы для тени, зажмите Alt, и сделайте левый клик мышкой. Shape Builder отрежет эту форму. Если у вас не совсем новая версия иллюстратора, и там нет инструмента Shape Builder, то обрезать тень можно через панель PathFinder.

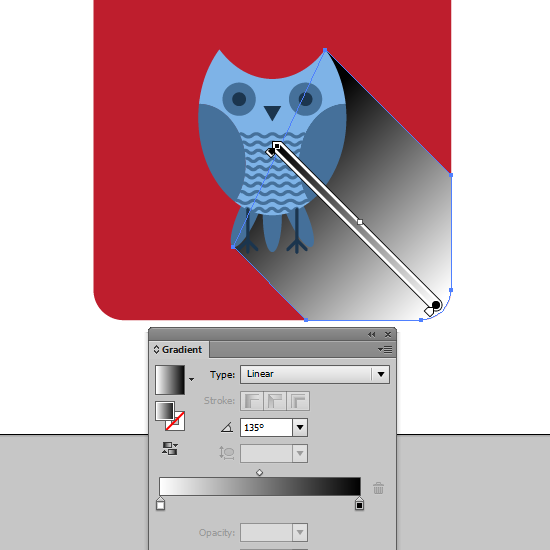
Тень почти готова. Осталось закрасить её градиентом. Выделите тень, выключите у неё обводку. Для заливки назначьте линейный градиент в панели Gradient. Настройте градиентную заливку как на картинке ниже.

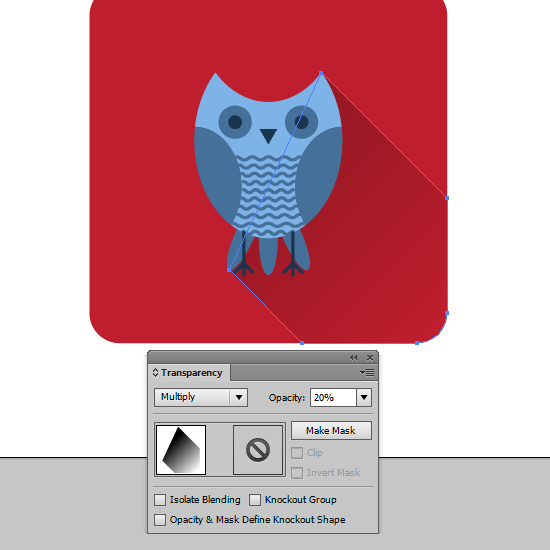
И завершающий штрих - прозрачность и режим наложения. Откройте панель Transparency и установите для тени режим наложения Multiply, а прозрачность 20%.

Сова готова. Теперь можно выпустить её полетать на микростоки, чтобы она принесла оттуда денежек в клювике :) Но на самом деле, нарисовать картинку это только пол дела. Есть ещё масса нюансов и особенностей в работе с микростоками, о которых вы можете узнать из этого курса: Курс начинающего микростокера. Доступ к первому касту бесплатный.
А вот как подготовить и правильно сохранить векторную иллюстрацию для микростоков, вы можете узнать из этого видео.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
















На третьем шаге сразу неувязка - исчезает только обводка верхнего овала, а линии outline остаются при выделении
ОтветитьУдалитьВозможно проблема в этом
Удалить"...Если у вас старая версия Adobe Illustrator (например CS3 или CS2), то одновременно с кнопкой Minus Front зажимайте клавишу Alt...."
Ой какой милый и веселый урок!!! Спасибо большое, монолог совы просто прелесть))))))))
ОтветитьУдалитьПожалуйста :)
Удалитьа если нет Shape Builder Tool С4-ом?
ОтветитьУдалитьНашла как обрезать тень, пардонте
ОтветитьУдалитьСовершенно верно, тогда есть PathFinder
УдалитьХороший урок, всё получилось кроме тени. Она почему-то стала белая в конце
ОтветитьУдалитьПлюсуюсь - белая тень, когда выставляю прозрачность.
УдалитьПричем я уже несколько картинок нарисовала и с тенью было почти все в порядке (почти - это иногда она не обрезается с помощью предложенного инструмента. Почему- не пойму).
Спасибо за урок!
Видимо, отрезаете лишнее. Нужно следить, чтобы фон иконки не пострадал. Тень необходимо отрезать, чтобы она лежала поверх фона. А не срезать тенью фон, так что там образуется дырка.
УдалитьПрекрасный урок и отличная сова, все вышло на ура!))))
ОтветитьУдалитьА нет, кое - что не понимаю, скажите, а надо экспандить тень от совы? она в слоях выделена как закрашенный кружочек.
ОтветитьУдалитьА панель Document Info что говорит по этому поводу? Если во время урока вы не предпринимали никаких экспериментов, то тень - это простая форма с градиентной заливкой и режимом наложения, такое не нужно экспандить
УдалитьКогда обрезаешь тень с помощью PathFinder, то обрезается и часть фона, её нужно копировать, чтобы восстановить фон, а потом из верхней части делать тень.(Лариса Дунаева Ларисе Дунаевой)))
ОтветитьУдалитьДа, с PathFinder аккуратнее, не отрежьте лишнего
УдалитьВсё, готово. Моя тоже улетела (на локальную папку "практика по AI" и никуда дальше, естественно )) http://i.piccy.info/i9/4be56a1cc5939f0c02fbe5a64a2e7d69/1415704917/88743/826830/sova_01.jpg
ОтветитьУдалитьп.с. Неделю назад я этот урок не смог сделать. Прогресс ))
Вот и замечательно!
УдалитьБлагодарю за урок!
ОтветитьУдалитьмикростокe Можно использовать прозрачность?
ОтветитьУдалитьДа, уже давно можно. Вектор сохраняйте в EPS-10. Прозрачности и режимы наложения в нём допустимы. Единственное исключение - это прозрачность внутри градиента на одном из цветов, такая штука растрируется.
Удалитьвот что нашла http://www.shutterstock.com/ru/pic-230058601/stock-vector-cute-owl-with-a-mug-of-hot-coffee-in-the-morning.html?src=AyAC_R6jNJxXUieXTl0Brg-1-54
ОтветитьУдалитьЭто не первая работа, похожая на мои уроки :) Подобное явление неизбежно
Удалитьподскажите пожалуйста на Дримстайме и Шутере гдето есть количество раз что было скачано фото?
ОтветитьУдалитьНа Дримстайме - не помню, на Шаттерстоке можно в Image Gallery Stats посмотреть
Удалитьох всеравно не нахожу, но спасибо :)
Удалитьхочу сохранить jpg в высоком качестве, но не сохраняет! Просит сохранить на более низкий, в может быть чем проблема?
ОтветитьУдалитьПроблема может быть в версии иллюстратора. Мощности вашего компьютера не хватает для его процессов.
Удалитьспасибо!! рисую иллюстрации для экзамена)) скоро отправлю к вам на почту!)
ОтветитьУдалитьЗамечательно :)
УдалитьВозник такой вопрос, почему мы экспандим отдельные части совы, а не все вместе в конце? не нужно экспандить рисунок целиком, только те места, которые в уроке указаны?
ОтветитьУдалитьМожно экспандить всё в конце. Но это урок, и я пытаюсь сделать так, чтобы вы понимали, что именно вы экспандите, и какие после этого получаются результаты. А то мне так присылают вектора на проверку, в которых в самом конце всё проэкспанжено до костей, так что даже градиент разбит на монохромные объекты.
УдалитьО, поняла! Огромное спасибо за разъяснения)))
УдалитьРоман, все идет хорошо до моменты тени, а именно когда делаю линии, сделала. Далее выделяю их (у меня получается каждую отдельно, все вместе захватывает всю сову) и нажал ctrl+J ничего не происходит. Что делаю не так?
ОтветитьУдалитьЧтобы выделить обе линии, нужно сначала выделить одну, зажать Shift, и затем выделить вторую. Тогда будут выделены обе линии и ничего лишнего.
УдалитьИзвините, мне одной не понятно - как раскрашивать? Тут про ЭТО ничего не сказано)))
ОтветитьУдалитьТут всё просто, не надо ничего нарезать, выделяем часть совы, например крыло, и назначаем заливке цвет, обводку после этого выключаем. И получается крыло закрашенное цветом и без обводки. И так все составные части совы проходим.
УдалитьРоман, почему-то тень не хочет уходить под сову(
УдалитьИ хочется сову сгруппировать, а "ругается" говорит разные группы? Спасибо!
Ты походу в изолированное редактирование зашла через двойной клик по объекту. Попробуй сделать двойной клик в пустое место. Или в панели Layers посмотри, где у тебя что, там можно просто перетаскивать объекты друг под друга.
Удалить