Начну с того, что я, получив скрипт, сильно размечталась, что сейчас он за меня как нарисует классных штук! Так то оно так, да не совсем. Необходимо предварительно нарисовать самому интересных элементов для будущей монограммы, из которой скрипт ее и соберет. А я, скажу честно, иллюстратор «от руки»: я на стоки и на заказ рисую скетчи в основном и другие иллюстрации, не используя геометрические формы. А именно они нужны для ровных монограмм. Я нашла кое-какие заготовки, очень простенькие и сейчас покажу, что вышло. А в конце обзора я покажу как еще можно применить скрипт в создании иллюстраций и логотипов.
Итак, качаем скрипт с mai-tools.com, устанавливаем по инструкции. К скрипту прилагается понятная инструкция - Magic Monogram Light User Guide (Ru)
Нам нужен наш элемент для монограммы и расположить его необходимо горизонтально. Я взяла, что нашлось и добавила буквы своего имени и фамилии. Ну, допустим, я делаю свою печать.
Инструментом прямое выделение выделяем элемент, идем в файл – сценарии - находим скрипт. В окне выбираем количество сторон монограммы. Я выбрала 5 и жмем ОК.
Вот что получили. Я решила добавить окружность внутри. Я просто нарисовала круг. А вообще, в окне настройки скрипта есть кнопка «с контуром внутри» и «с контуром снаружи».
Но я как старовер 😊 Круг сделала пунктиром.
Первая монограмма вышла такая.
Потом я решила попробовать с более динамичным элементом.
Эта веточка не симметричная, и мне хотелось узнать, что выйдет с ней. Делаем все то же самое.
Тоже интересный результат. Можно использовать в логотипе эко-продуктов.
Дальше я подумала, а как я могу использовать скрипт в иллюстрации, афише и тд. И решила попробовать на клипарте (картинка в png).
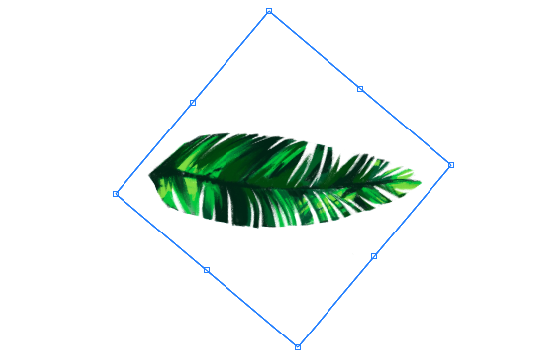
Взяла лист пальмы, нарисованный в procreate, и повторила все шаги.
Ну и получился венок. Для обложки какой-нибудь можно.
Напоследок я решила применить скрипт к настоящему проекту. Я оформляла выставку для одного заказчика и для оформления у нас шли тюльпаны. Я поиграла и с ними.
Взяла один, и разместила горизонтально.
Применила скрипт.
И получила весенний венок.
Но лысый какой-то 😊 Поэтому я добавила еще один.
Вот такой венок вышел!
А это с названием той выставки, для примера как с текстом смотрится.
Итак, я показала вам, как скрипт работает с заготовками-элементами, с клипартами и даже с рисунком. Отличный инструмент, как мне кажется! Желаю вам успехов в творчестве и работе.
Если вам понравился этот урок, то смотрите ещё мои уроки по ссылкам:
Делаем обложку в Иллюстраторе

Как обработать акварель в фотошопе

Как нарисовать коктейль маргарита

Андреева Марина специально для блога Записки микростокового иллюстратораЧитать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:




































0 коммент.:
Отправить комментарий
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.