Другие уроки по иллюстратору можно посмотреть тут: Уроки Adobe Illustrator. Если у вас возникли какие-либо вопросы по уроку, вы можете задавать их в комментариях. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, если с самостоятельным обучением возникают какие-либо затруднения.
Автор: Kate Vogel
Уровень: для начинающих
Версия Adobe Illustrator: любая

Все картинки в уроке кликабельны. Если что-то выглядит слишком мелким, то нажмите на картинку, и она откроется на весь экран. Ссылки в названиях инструментов и команд ведут на статьи курса "Изучи Adobe Illustrator за 30 дней!" для самых начинающих. Там вы можете получить более подробную информацию, если испытываете какие-либо затруднения при работе с данным инструментом. Итак, поехали!
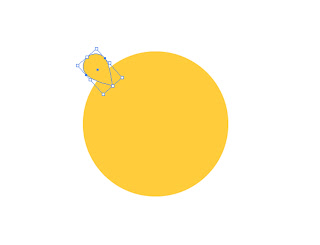
Для начала нарисуем голову. Создаем круг с помощью инструмента Ellipse Tool (L). Затем рисуем круг поменьше, выделяем нижнюю точку инструментом Direct Selection Tool (Прямое выделение) и тянем ее немного вниз. Это будет ухо нашего будущего льва.

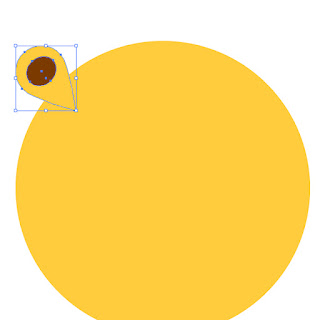
Внутри уха создаем эллипс коричневого цвета. Затем сделайте копию этих фигур, чтобы получить второе ухо. Используйте для этого горячие клавиши Crtl+C и Crtl+V. Чтобы развернуть копию в другую сторону используйте инструмент Reflect Tool (O).

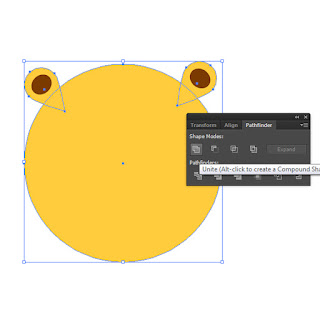
Затем все желтые части головы можно объединить в одну форму. Для этого выделите их и в панеле Pathfinder нажмите первую кнопочку Unite.

Рисуем гриву. Для этого сделайте большой круг коричневого цвета. Отправьте его на задний план ( Ctrl+Shift+[ ).

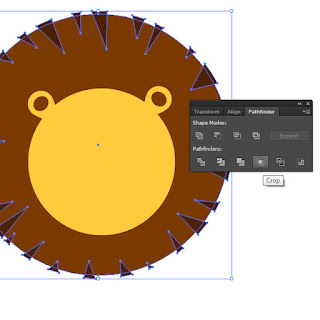
Затем на гриве рисуем треугольники темного коричневого цвета вдоль всего круга. Это можно сделать инструментом Pen Tool. Потом копируем круг гривы (Crtl+C) и вставляем его на то же место (Crtl+F), отправляем его на передний план ( Ctrl+Shift+] ). Выделяем копию гривы и все треугольники, заходим в панель Pathfinder, нажимаем кнопочку Crop - треугольники обрежутся так, как нам надо.

Рисуем мордочку нашего льва: белую область с черными точками (откуда у настоящего льва растут усы). Для этого можно использовать инструменты Pen Tool или Pencil Tool.

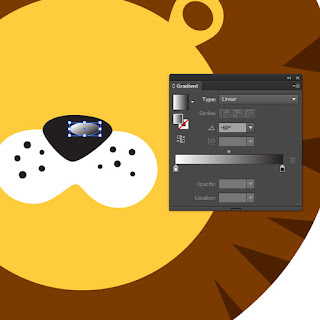
Рисуем нос: черный треугольник, сверху ставим блик - эллипс с черно-белым градиентом.

Рисуем глаз. Для этого сделайте белый круг. Дальше нужно скопировать этот круг и вставить на то же место (Crtl+C, Crtl+F). Закрашиваем верхний круг желтым цветом, а самую нижнюю его точку поднимаем до середины глаза.

Теперь рисуем зрачок - круг черного цвета. Поверх зрачка добавьте блики. Второй глаз получаем копируя первый.

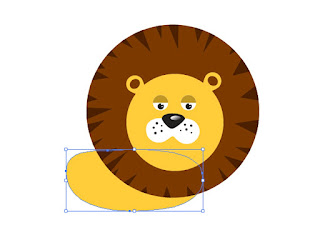
Туловище предлагаю нарисовать инструментом Pen Tool. Хотя для кого-то может будет удобнее сделать его из эллипса, перемещая точки фигуры.

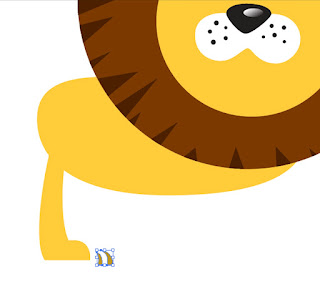
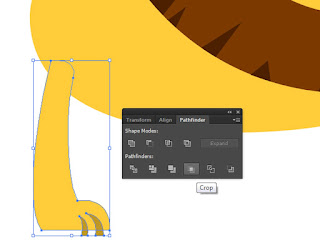
Задняя лапа также рисуется инструментом Pen Tool. Формы для пальцев более темного цвета распологаются сверху.

Чтобы обрезать лишние части, используйте панель Pathfinder, как в предыдущих шагах.

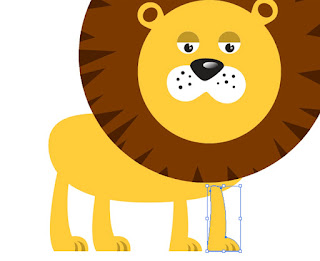
Копируем заднюю лапу, теперь их две - нужное количество :)
Аналогическим образом делаем передние лапы.

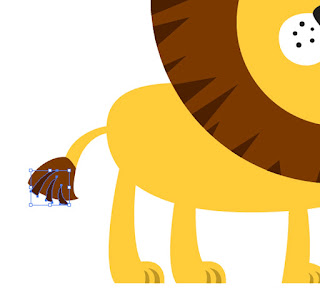
Последняя деталь - хвост. Рисуем его инструментом Pen Tool.

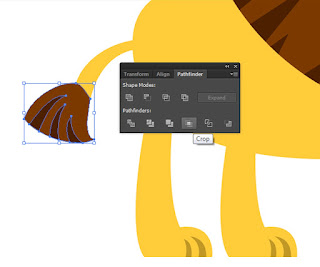
Треугольники на кисточке хвоста обрезаем через Pathfinder по аналогии с гривой.

Тень у льва можно сделать из эллипсов серого цвета.
Вот и все, наш лев готов!

Единственное, что еще можно добавить к уроку, это то, что обрезка фигур, которая выполнялась через PathFinder, может быть сделана с помощью инструмента ShapeBuilder (Shift+M). Если у вас не очень старая версия иллюстратора, то наверняка этот инструмент там уже есть. Достаточно выделить несколько форм, которые нужно резать. Затем взять ShapeBuilder (Shift+M) и зажав кнопочку Alt пощелкать по частям, которые нужно удалить.
На этом у нас всё. Пока-пока!
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих

Спасибо за урок!
ОтветитьУдалитьЛев получился шикарный!
Да, мне тоже нравится
УдалитьСпасибо
ОтветитьУдалитьспасибо за урок
ОтветитьУдалитьУра, получился! :) Спасибо.
ОтветитьУдалитьСпасибо большое, хороший лев получился!
ОтветитьУдалитьМилый лев) Для меня переход в иллюстратор действо болезненное, но справляюсь) вот, хвастаюсь (ссылка в мое облако на яндексе) https://yadi.sk/i/PAxnn5RajGTa7
ОтветитьУдалитьМолодец! Ставь галочку "Use artboards" при экспорте в джепег в окне, где задаешь название иллюстрации. Тогда иллюстрация будет обрезаться по артборду, а не по рисунку.
УдалитьСпасибо за хороший тренировочный урок.
ОтветитьУдалитьА у меня не получаются зрачки( Второй круг не могу превратить в полуокружность. Подскажите как, пожалуйста
ОтветитьУдалитьЕсли не получается изменить круг на половинку с помощью Direct Selection Tool (A), то можно его просто выделить и срезать ластиком Eraser Tool (Shift+E) с зажатой кнопочкой Alt. Так срезание будет производиться прямоугольником, как раз удобно в данном случае
Удалить