Множество других уроков Adobe Illustrator вы можете найти здесь "Уроки Adobe Illustrator". Если у вас возникли какие-либо трудности при выполнении этого урока, можете обратиться за подсказкой к разделам курса "Изучи Adobe Illustrator за 30 дней!". Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
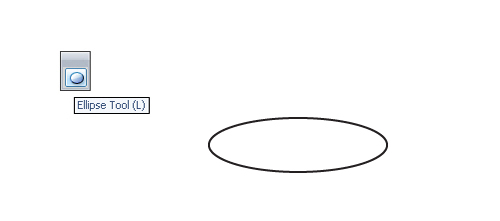
Итак, начнём создание нашего самолёта с корпуса. Для его основы нарисуйте эллипс инсрументом Ellipse Tool.

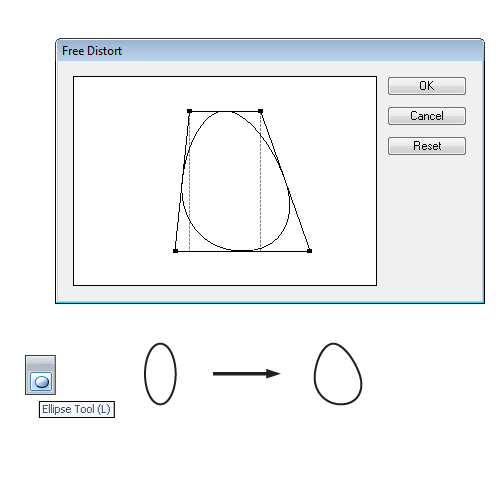
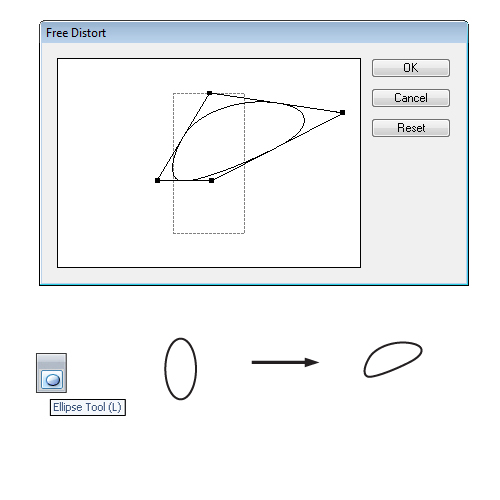
Теперь хвост. Рисуем второй эллипс. Но затем, чтобы изменить форму фигуры, используем эффект. Для этого выделите эллипс и откройте в меню иллюстратора Effect > Distort & Transform > Free Distort. В окне предпросмотра потяните нижние точки немного в стороны, чтобы добавить искажение. Когда вы добились нужного результата, достаточно нажать OK, чтобы применить эффект.

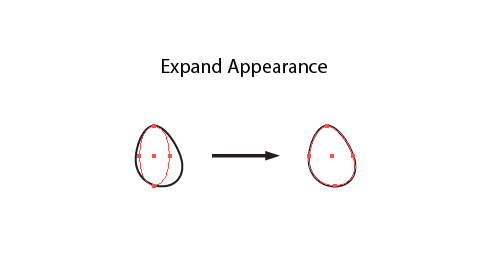
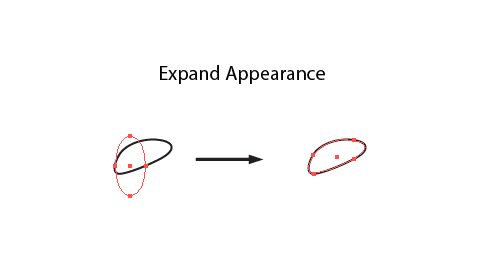
Далее необходимо преобразовать наш эллипс с эффектом в простую фигуру. Для этого выделите его и идите Object > Expand Appearance.

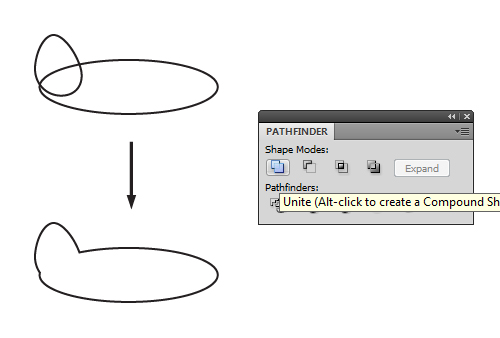
Теперь можно присоединить хвост к корпусу и объединить две формы с помощью команды Unite (Add) в панели PathFinder.

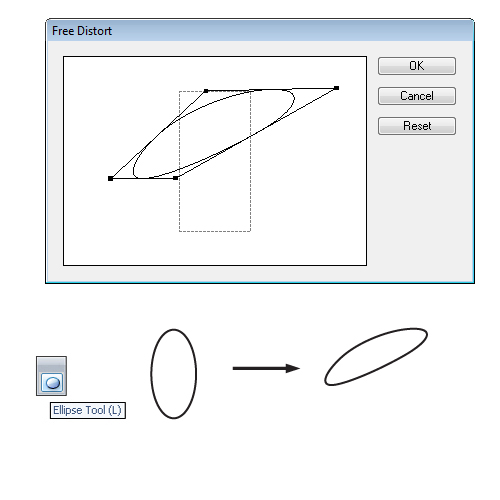
Затем нужно нарисовать ещё один эллипс, и с помощью эффекта Free Distort искривить исходную форму как на картинке ниже. Это будет ещё одна запчасть для хвоста.

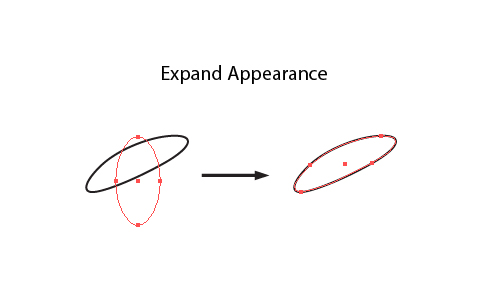
В итоге опять разбираем эффект с помощью команды Expand Appearance.

Для крыла нарисуйте эллипс покрупнее. Искажение добавляем по аналогии с предыдущими шагами с помощью эффекта Free Distort.

И не забудьте сделать Expand Appearance.

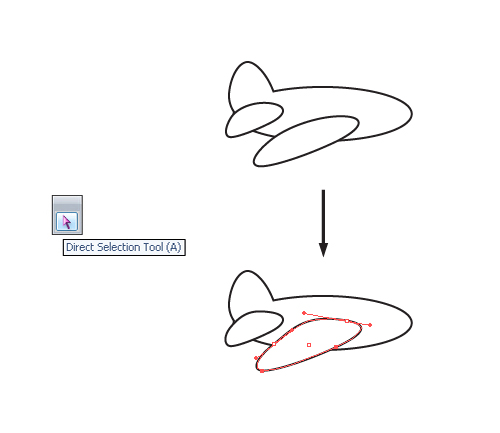
Теперь из полученных деталей можно собрать уже почти готовый самолёт. В моём примере форма для крыла оказалась немного неподходящей, поэтому я подправил кривизну линий с помощью инструмента Direct Selection Tool. Вы можете точно также изменить любые формы самолёта на этом этапе. Выделяя инструментом Direct Selection Tool объекты на рабочей области, вы получите доступ к точкам, которые можно перемещать, и к ручкам или спицам, торчащим из точек в разные стороны, которые отвечают за кривизну линий.

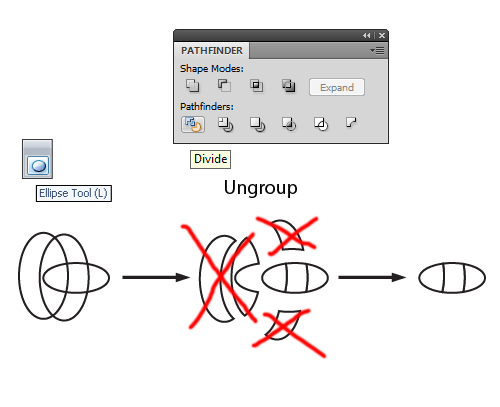
Пора рисовать кабину. Для этого достаточно расположить три эллипса как показано на картинке ниже. Затем выделите их все и примените команду Divide в панели PathFinder. Фигуры разрежут друг друга. Осталось их разгруппировать и удалить лишние части.

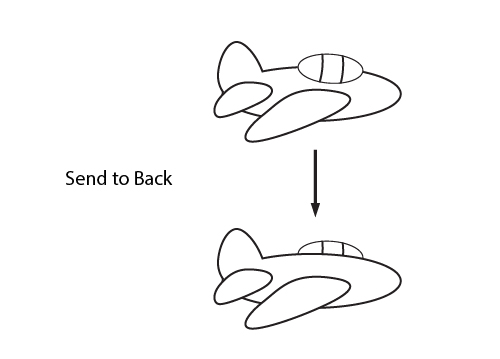
Присоединяем кабину к самолёту. Для удобства лучше сгруппировать составные части кабины и затем отправить её на задний план.

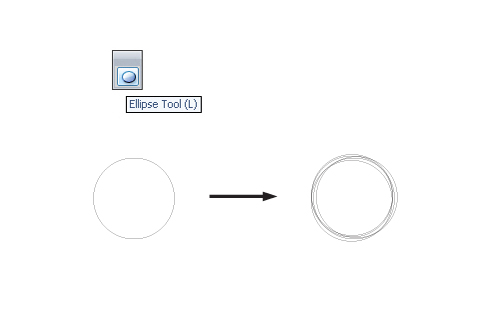
Для того чтобы создать вращающийся пропеллер, нарисуйте круг. Заливки у него быть не должно, а вот обводку лучше сделать потоньше. Для этого в панели информации вверху достаточно уменьшить значение Stroke Weight. Затем сделайте несколько копий круга, например, через горячие клавиши Ctrl+C и Ctrl+V. Копии необходимо расположить поверх исходного круга с небольшим отклонением в разные стороны. Результат вы можете видеть на следующей картинке.

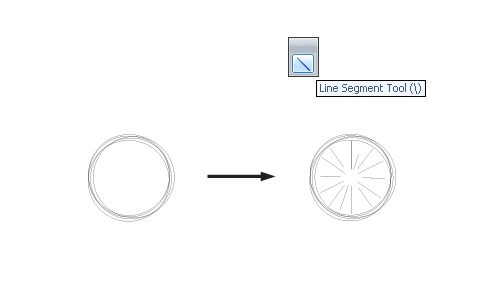
Затем нарисуйие несколько прямых линий, которые должны идти примерно от центра к нашим окружностям. Для этого можно использовать инсрумент Line Segment Tool.

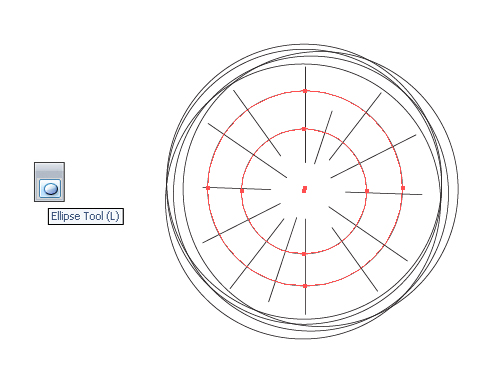
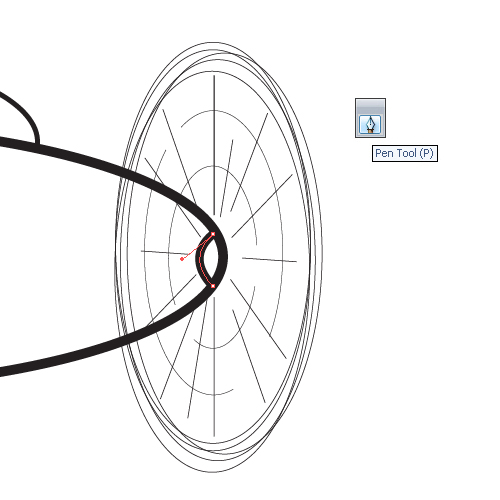
Для следующих шагов лучше увеличить масштаб, чтобы было лучше видно. Нарисуйте ещё два круга, как на картинке ниже.

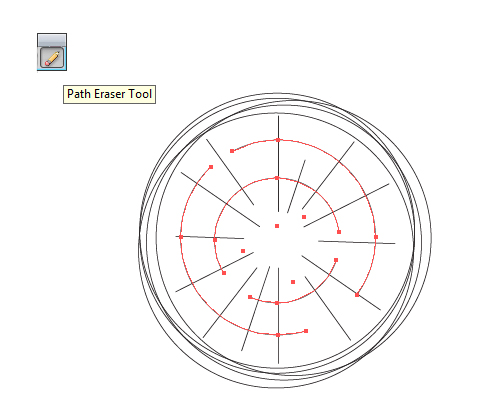
Выделите эти два круга и, с помощью инструмента Path Eraser Tool (третий подинструмент в карандаше), сотрите контуры в нескольких местах.

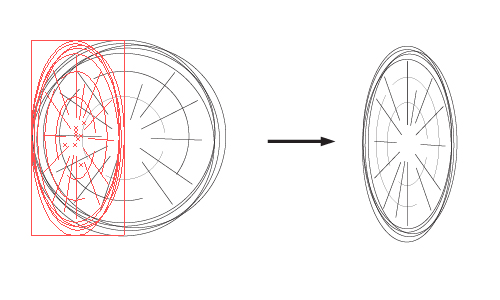
Вращающийся пропеллер почти готов. Полученную конструкцию лучше сгруппировать на этом этапе. Затем используйте инструмент Selection Tool, чтобы сжать пропеллер.

Осталось присоединить пропеллер к корпусу. Пипку на носу самолёта можно нарисовать с помощью Pen Tool.

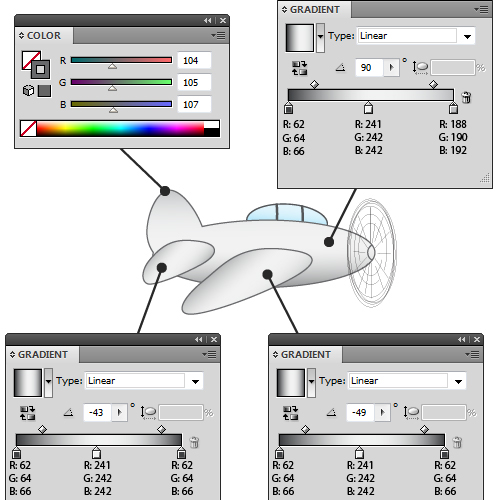
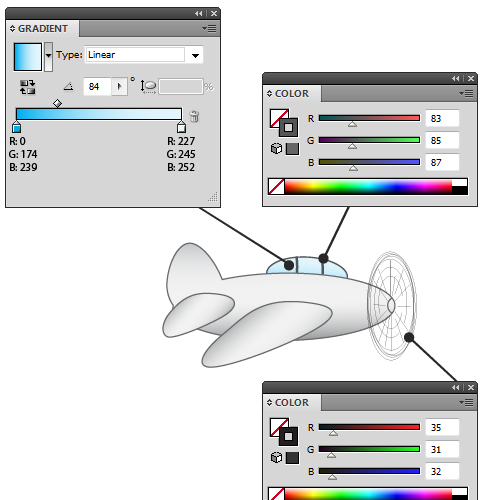
Пришло время всё разукрасить. Вся информация о цвете заливкок и обводок дана на скриншотах ниже. Если вы не знаете как работать с заливками и обводками, то рекомендую посмотреть ещё парочку уроков для начинающих:
Работаем с заливкой и обводкой
Видеоурок Adobe Illustrtator: основы работы с градиентом


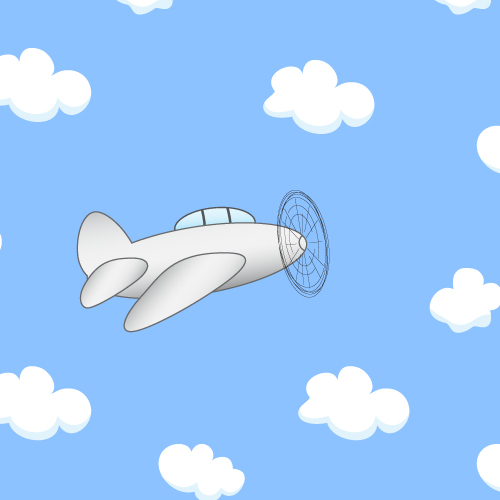
Вот теперь самолёт готов! Осталось запустить полетать его в небо.

Друзья! Если у вас возникают трудности при выполнении этого урока или вы не поняли какие-то моменты, вы также можете взять индивидуальные занятия по Adobe Illustrator через Skype. Это здорово сэкономит вам время и силы, если с самостоятельным обучением всё получается не очень хорошо.
Подробнее читайте в этой статье: Уроки Adobe Illustrator по Skype - это удобно!
Роман aka dacascas специально для блога Записки микростокового иллюстратора

У меня русский вариант Иллюстратора. Что такое Expand Appearance? Уже всю голову сломала. То, что логично- не подошло. Переводчик фигню гонит. А я уже 30 минут воюю, пытаясь сделать преобразование =(
ОтветитьУдалитьExpand Appearance - Разобрать оформление. Скачайте перевод отсюда http://vk.com/adobeillustratorlessons?w=wall-29007596_435
УдалитьКогда присоединяешь крылья, как сделать так, что бы внутренняя линия от корпуса пропала?
ОтветитьУдалитьВ уроке у всех форм вначале белая заливка. Там ничего не пропадает, просто крыло закрывает корпус
УдалитьЯсно, спасибо. Еще вопрос по расформированию. Как это сделать, вроде разобралась, но у меня оно разбирается "криво". Делаю кабину: рисую овалы, выделяю, жму кнопку.. Дальше изображение не распадается, а формируется в группу. Отключаю видимость частей. Так вот задняя часть кабины нормально остается. А передний эллипс разбирается не до конца, к нему еще привязаны несколько линий. Если их отключить, то и левый кусочек кабины пропадает.
УдалитьНе нужно отключать никакую видимость. Разгруппируйте порезанные объекты и удалите лишние части
Удалитьhttp://fotki.yandex.ru/users/boyarko-nata/view/1149071/?page=0
УдалитьВот, что у меня вышло. Для первого раза нормально, думаю. Особенно нсли учесть, что с программой знакомлюсь третий день.
Прям суровый бомбардировщик :)
Удалить;) Теперь МК бы по рисованию тучек....
УдалитьПро тучки я для vectortuts урок делал. Можете посмотреть http://vector.tutsplus.com/tutorials/tools-tips/quick-tip-how-to-illustrate-a-valentines-card-with-cloudy-text-effect/
Удалить